画像の次世代フォーマット「WebP」
PageSpeed Insightsでけっこう前から「WebPにしなよ」と言われてましたから、ブログ・サイト運営してる人間からしたら、かなり前から意識はしてましたよね。
ですが、各ブラウザの対応状況や画像編集ツールの対応状況が微妙だったので、パソジユではWebPの導入を敬遠してました。
ところがそんなWebP、実はここ最近で状況が大きく変わってきました!
iPhoneやMacの標準ブラウザ「Safari」でもサポートされるようになりましたし、実際にWebP形式の画像を採用してるブログ・サイトなども、ちょこちょこ増えてきてます。
なので、パソジユでもそろそろWebPを導入すべく、あれこれ調べました。
その内容を、この記事で共有したいと思います!
この記事を読めば、、、
- WebPってなに?
- メリットやデメリットは?
- やっぱSEO対策としても有効なの?
- WebPよりもAVIFの方が良かったりする?
- 今、どれくらい普及してる?
- どうやって導入すんの?
みたいな疑問たちが、解消できるはず。
他のサイトではあんまり言わないようなことも、遠慮なく喋っちゃいますよ(^o^)/
じゃ、いきましょっか!
WebPとは
WebPとは、2010年9月に発表・提供開始された画像の次世代フォーマットの1つで、開発元は検索エンジンでも有名な「Google」
より軽量かつ綺麗な画像を作成することを目指したフォーマットで、Webをより速くするのに役立ちます!
WebPと一口に言ってますが、実は3種類あります。
- WebP lossy(lossy WebP、非可逆圧縮WebP)
- WebP lossless(lossless WebP、可逆圧縮WebP)
- WebP Animation(animated WebP)
lossy WebPはJPG、lossless WebPはPNG、animated WebPはGIF・APNGに相当する、的な感じです。
しかも可逆圧縮でも非可逆圧縮でも、アニメーションできるという優れモノ!
ただ拡張子はいずれも同じ「.webp」なので、別々に3種類があるというよりは、1つのフォーマットで3つの役割を果たしてくれる、という感覚です。
WebPのメリット・デメリット・注意点
WebPのメリット・デメリット・注意点を、一覧にまとめるとこんな感じ↓↓↓
<メリット>
- 綺麗さを保ったまま、データ容量を小さくできる!
- アルファチャンネルを扱える
- JPG・PNG・GIF全てを兼ね備えている!
- SEO対策に有効
<デメリット>
画像を2重に用意する手間がかかるかも?
<注意点>
- 最大ピクセル数
- 扱える色深度は8bit
これらを詳しく見ていきましょう。
メリット①:綺麗さを保ったまま、データ容量を小さくできる!
WebP開発元のGoogleによれば、同等の画質で比較した場合、PNGより26%小さく、JPEGより25〜34%小さくできるとのこと。
またGIFと比べた場合、lossy WebPは64%小さく、lossless WebPは19%小さくできるようです。
これ、めっちゃ凄くないですか?
画像の容量が小さくなれば保存スペースも今までより小さくて済みますし、ブログ・サイト的には、、、
ページの表示速度が、今までより速くなる!!
これはブログ・サイト提供者にとっても、読者にとってもいいことしかないですよね!
メリット②:アルファチャンネルを扱える
これまで非可逆圧縮であるJPEGでは、アルファチャンネルを扱えませんでした。
しかし、非可逆圧縮であるlossy WebPでは、アルファチャンネルを扱えるので、、、
これまでよりも小さな容量で、背景透過を扱えるのです!!
表現の自由度が、さらに高まりますよね!
メリット③:JPG・PNG・GIF全てを兼ね備えている!
JPG・PNG・GIFの全てを兼ね備えているのが単純にすごいし、便利!
今までやってた「背景透過はPNGで、アニメーションはGIFやAPNGで」みたいな使い分けの手間がなくなるって、ヤバい!!
メリット④:SEO対策に有効
画像をWebP形式にすれば、従来形式の画像より軽量化された分、画像の表示スピードも速くなる。
てことは、JPGやPNGで同等の画像を使うよりもコアウェブバイタルのスコアも上がるはずなので、、、
SEO対策的にも、有効だと考えます!
また画像を多く使っているページほど、WebPにした分、読み込みが高速になるから、コアウェブバイタルのスコア上昇への効果も、より大きくなるだろうと予想できます。
逆に言うと、画像をそんなに使ってないブログでは、効果は小さいかもしれません。
ですがユーザー目線から考えても、ページの表示速度は少しでも速い方が快適!
そうなれば「離脱率が減る」「回遊率が上がる」などして、SEO的にもいい効果が期待できるでしょう。
そもそもここ最近のブラウザのWebP対応率や普及する速度から考えても、おそらくあと数年でWebで使われてるJPG・PNG・GIFは、全てWebPに置き換わるでしょう。
だからSEO抜きにしても、WebPの導入が無駄になることはないと思います。
多分ですけどね(^o^)/
デメリット:画像を2重に用意する手間がかかるかも?
だいぶ普及したとはいえ、100%のブラウザで利用できるわけではないので、「WebPへの完全移行はまだできない」と考えるブログ・サイトは、恐らく多いでしょう。
パソジユみたいに「割り切って全部WebPにする!」ならこの手間はかからないのですが、、、WebPを表示できるブラウザ用とできないブラウザ用に、WebP形式画像と従来形式の画像(JPG、PNG、GIFなど)を2重に用意して振り分けて配信するとなると、、、正直かなり手間がかかります(激汗)
単純に保存容量も増えますからね。。。
ただ、本当に配信する画像の振り分けが必要かどうかは、この記事のもう少し後にある章「WebP対応ブラウザと普及の程度」で触れてますので、そちらを参考にしてみてください(^o^)/
注意点①:最大ピクセル数
たいていの人はここ、あんまり気にしなくてもいいかなとは思いますが、WebPの最大ピクセル数(最大サイズ)は16383×16383
Webの世界(とくにブログ界隈)ではほとんど問題ないかとは思いますが、一応情報のせときます(^o^)/
注意点②:扱える色深度は8bit
これは細かい話で、普段意識しているブロガーは少ないかもですが、、、
WebPの対応深度は8bit
です。
「え?何それ?」と思ったあなたは、ひとまず気にしなくてもいいかなと思います。
ただ事実として、、、
16bit・32bit画像をwebpに変換すれば、lossyだろうがlosslessだろうが8bitに変換されるので、当然劣化する
ということを頭の片隅に置いておくと、いつか役に立つかも。
メリット・デメリット・注意点は、こんな感じ!
WebP対応ブラウザと普及の程度
さて、WebPがどの程度普及しているのか?
それを見てみましょう!
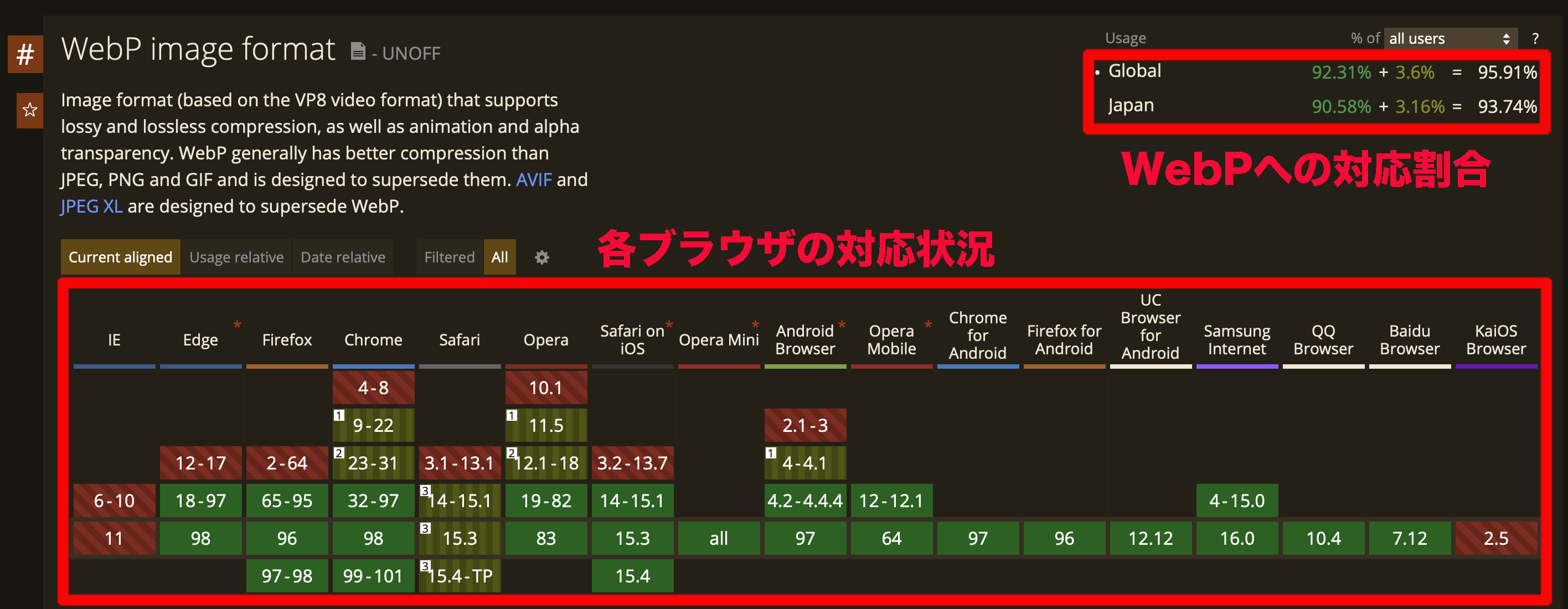
2022年2月現在、ブラウザのWebP対応状況を『Can I use(caniuse.com)』で見てみると、、、

こんな感じ。
日本の数値で言うと、、、
WebP完全対応が90.58%
+
一部制限・条件付きでのWebP対応が3.16%
=合計 93.74%
ぼく個人的には「もう完全にWebPに移行してよくね?」と思います。
「いやいや、対応してない7.26%の人を切り捨てることはできません!」
と考える人もいるでしょうが、ぼくは7.26%の人たちに足並みを揃えることで、93.74%の人たちがより快適な体験を犠牲にすることの方が、デメリットがはるかに大きいと考えます。
会社だったら人員をあてて100%の人に対応することもできるでしょうが、個人でやってるブログは、、、正直けっこうキツイ。。。もちろん気持ちとしては、100%対応したいのですが。
それをどうするかは、人それぞれ。
とはいえ、一番大事なのは、、、
自分のサイト・ブログに来てくれる方たちの状況
ブログ・サイトのターゲットによって、集客層が極端に偏ることもあります。
たとえば、自分のブログに来てくれる方が全員iPhoneのSafari14以上だけなら、何も気にせず完全WebP対応でOK
でももし、iPhoneのSafari14以上が50%、iPhoneのSafari13.7以前が50%なのだとしたら、完全にWebP画像だけでいくのは、、、きっとマズい。。。
なので、自分の状況によってどうするかを考えればいいかと思います。
これに関して詳しくは、パソジユのデータも使って別記事でがっつり考察しました!
見てみてください(^o^)/
WebPよりもAVIFの方がいい?
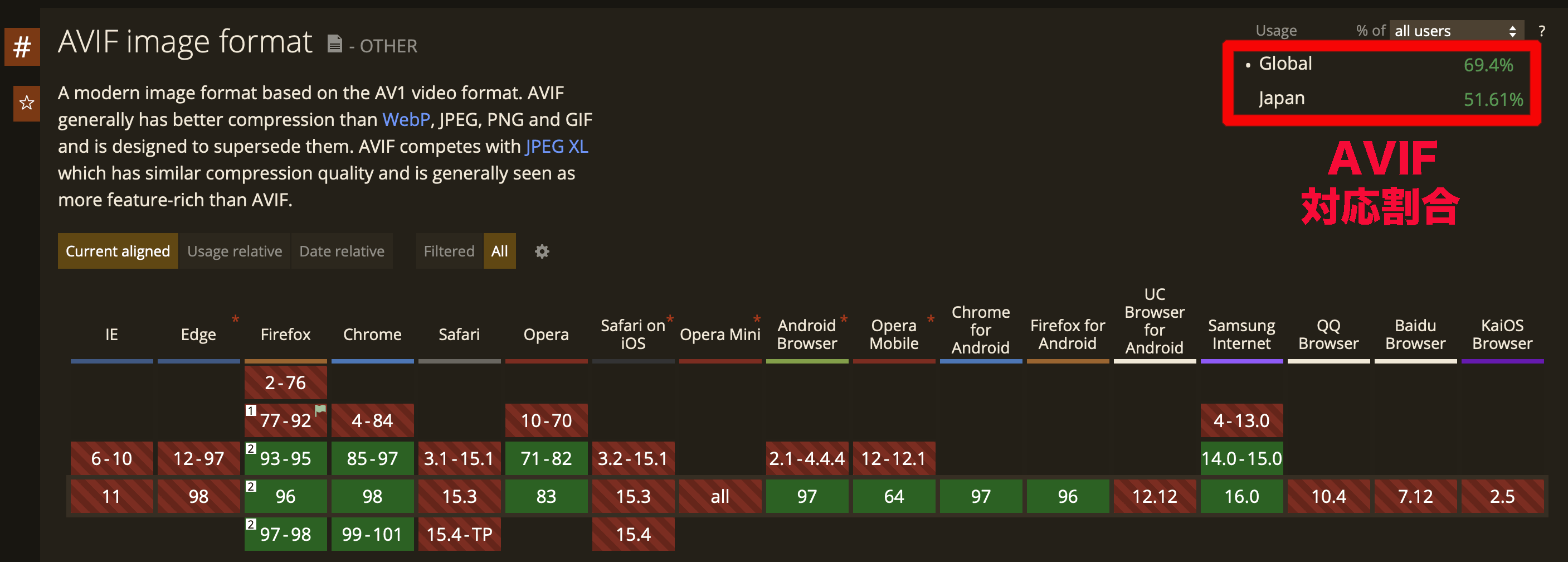
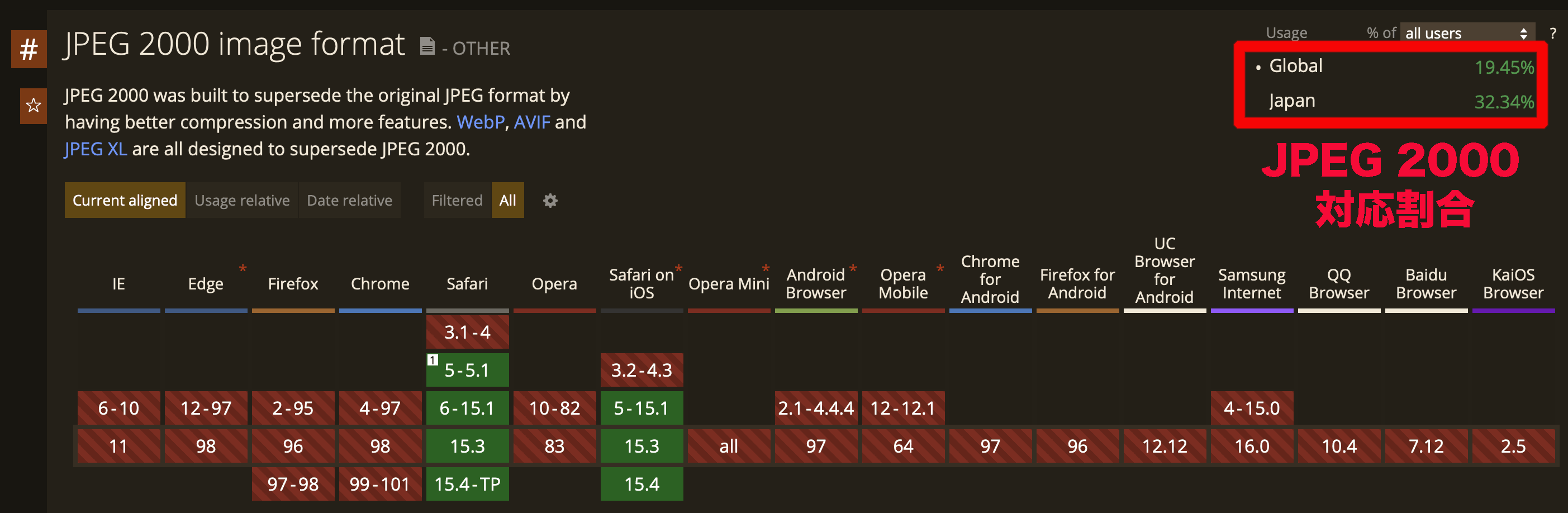
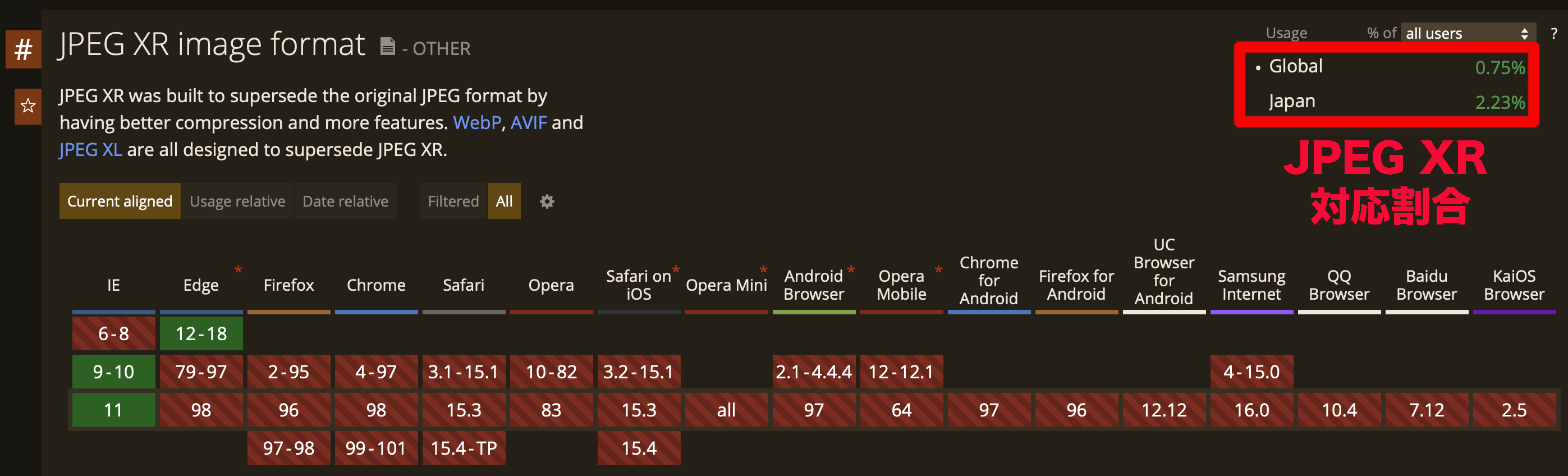
今の時点で画像の次世代フォーマットと言えばWebP以外にもAVIF、JPEG 2000、JPEG XRなどがありまして、
AVIFの話も、けっこう聞くようになったな〜という印象ですが、
ただ少なくとも現時点で、Webの世界で最も有力なのはやっぱり、、、
WebP!!
対応ブラウザの割合で考えると、これ一択だと思います。
確かにAVIFはWebPよりも良さそうだし、未来もありそうだけど、対応ブラウザが現時点でちょっとまだ少なすぎる(従来の画像との振り分け配信が前提なら、AVIFもありだとは思いますが。)
JPEG 2000、JPEG XRは、、、多分もう来なそう。(ご、ごめんなさい。。)
一応2022年2月時点での、それぞれの様子を載せておきます。



最新の状況も確認できるように、WebPのものも含めてリンク貼っておきます。
最新の状況を表示する埋め込みは提供されてるのですが、日本のデータを表示できないし、見られるデータもちょっと微妙なので、、、埋め込まずにリンクを紹介します↓↓↓
<※caniuse.comの「Can I use」で、日本のデータを表示する方法>
実は上記リンク先に飛んでも、世界のデータ(Global)しか表示されません。
ですが、簡単に日本のデータ(Japan)も表示するようにできます。
まず、リンク先に飛んだら、画面上の方にある、、、

「Settings」をクリック!
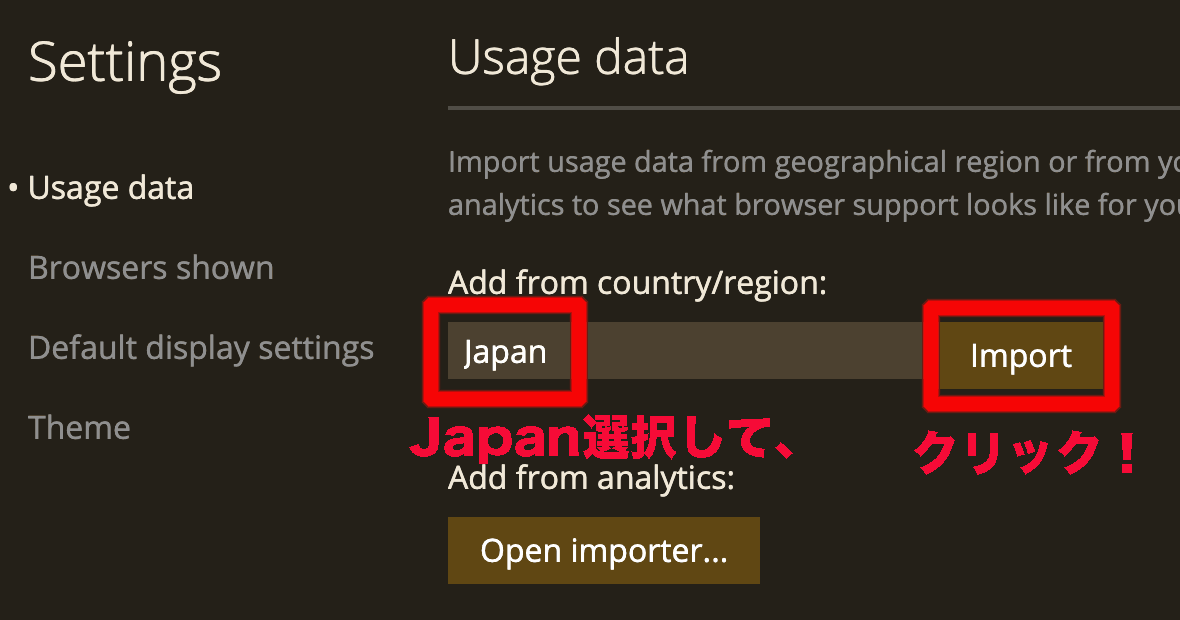
すると、この画面が出てくるので、、、

入力欄をクリック→国がズラーーーーーっと出てくるので「jap」とか入力→出てきた「Japan」をクリックし選択→右の赤枠「Import」クリック
これで完了!
あとは元の画面に戻せば、日本のデータも表示されてます。
1回この設定をすれば日本のデータが表示されるようになるので、他のリンクをクリックしたときにも、毎回この設定が必要とかではないので、ご安心を!
WebPの導入方法
ウェブでWebP画像を見るだけなら、WebP対応のブラウザを使えばOK!
だけど、自分が運営するブログやサイトでWebP画像を使いたいなら、最低限、、、
- 自分のサーバー・WordPressバージョンが、WebP画像を扱えるかどうかを確かめる
- WebP画像を作成するアプリやツール、プラグインを用意する
以上の確認&用意が必要。
さらに使用状況・運営方針などによっては、、、
- 作業に使うパソコン(タブレット、スマホ)が、WebP形式の画像を扱えるかどうかを確認
- 自分のブログ・サイトの既存の画像を、WebPに変換する手段の確保
- WebP対応ブラウザと非対応ブラウザで、配信する画像を振り分ける手段の用意
こんなことも必要になります。
ただこれより具体的なWebPを導入する方法についてここに書くと、話が長くなりすぎるので、別記事にまとめました!
ぜひ、ご覧ください(^o^)/
WebPで困ったときの対処法
WebPで「え?これどうすりゃいいの?」ってことの解決方法というか、ぼくからの提案を書き残します!
ぼくの手元で困ったことが起きるたびに、内容も増える仕組みです(笑)
SafariでWebP画像を使ってる記事の表示が遅い or 読み込めないときがある
ブラウザ、OSのバージョンアップで解決!
とあるサイトのWebP画像を使ってる記事をSafariで見ると、表示がかなり遅かったり、読み込めないことがあったんです。(macOS Monterey 12.0.1、Safari 15.1 使用時に。)
その記事にアクセスし、画面を下にスクロールしても画面が表示されず、全部真っ白みたいな。
でもこれは、Safariのバージョン・ macOSのバージョンが上がる中で自然と解決してました。
厳密にいつからかは不明ですが、現状macOS Monterey 12.2.1、Safari 15.3では解決してます。
どうやっても画像がWebP形式で保存されない
どうしてもWebP形式で保存したいなら、ブラウザを変えてやってみよう!
とあるブログ・サイトの画像、間違いなくWebP形式を使っているのに、ダウンロードすると、JPGやPNG形式になるような場合、、、
考えられる原因は3つ↓↓↓
- ブラウザが対応してない
- パソコンやスマホがWebPに対応してない
- ブログ・サイト側で「このブラウザにはJPGかPNGで表示する(画像を配信する)」という設定をしている
WebP画像って、ざ〜〜〜っくり言うと9割のブラウザでは見れますが、1割のブラウザでは表示できません。
だからWebP画像を取り入れてるブログ・サイトはその対策として、WebP対応ブラウザにはWebP画像を、非対応のブラウザにはJPGやPNG画像を配信するように設定されてることが多いのです。
ここで「とにかくSafariにはJPG・PNGを配信する」みたいな設定になってると、ぼくらがどう頑張ってもSafariでWebPは表示できません。
特にSafariがWebPに対応したのはつい最近ですし、対応条件も他のブラウザよりは少し面倒なので、「SafariにはまだJPG・PNGで配信しましょう」とされてるのかもと推測します。
なので、どうしてもWebP形式でダウンロードしたいなら、他のブラウザを使ってどうなるかを試してみましょう!
AndroidやChromeなら、おそらくできるんじゃないかと思います。
ぼくはこれで解決できました(^o^)/
まとめ:画像の新世代フォーマットは、Webに特化したWebPで決まり!!
どうでしょう?
ここまであれこれとWebPについて話してきましたが、興味湧いたでしょうか?
不安は解消されましたか??
パソジユでは、これからもう少し検証を重ね、最終的にはWebP形式の画像を導入しようと思ってます!
あなたはどうします?
画像は従来のものを使う?
それともAVIFにする?
いやいや、、、
WebPっしょ!!(^o^)/





