WordPressを初めて導入した直後って自分でいじってても、おそらく「よくわかんない」って印象だと思うんです。
ぼくが最初、そうでした。
だからググってみたんですが、その当時、ぼくの見たい記事が出てこなくて。。。
色んなサイトでWordPressの各項目の説明はしてくれてるんだけど、WordPress初心者の動線を追ってないので、断片的なただの説明の展示会でしかないから、一番最初にどの設定をすればいいのかが全然わからなくて(汗)
「でも触ってればある程度はわかるでしょ」って思っていたので、自分であれこれ触ってみたんですけど、、、わからん(汗)
なにを設定すればいいのかもわからないし、どこに何を書いたら、どんなふうにブログに反映されるのかもわからん。。。
というかそもそも、ブログ(サイト)の作り方の基本?みたいなのが全然想像できなかったんです。
だから結局、WordPressの使い方も全体像も全く把握できなくて、あのときめっちゃ困ってました。
なのでこの記事では、「全体ちゃんと把握しやすいように」意識して書きました。
見やすさと安心感を重視し、記事中のWordPress画面はインストール直後の初期状態を使ってますし、WordPressインストール直後の初心者ユーザーでも迷わないように、動線を意識して書いてるので、きっとWordPressのこと、掴んでもらえるはず!!
記事の内容は、、、
- WordPressの基本の仕組み
- どのテーマがいいのか?
- 最低限必要な設定
- 必須のプラグイン
- WordPressの基本操作
- WordPressでブログの見た目のカスタマイズの仕方
- 記事投稿、固定ページ作成方法
- 困ったときの対処法
- WordPressを始めたあとに必要になるもの
このような内容を網羅!!
WordPressブログを始めて8年目に突入したぼくが、今わかること全て&あの頃わかりづらかったことを中心に、解説していきます!
※この記事では、すでにWordPressがサーバーにインストール済みであることを前提としています。
WordPressのインストールは、各種レンタルサーバーにて提供している「簡単インストール」を利用するのがお手軽!!
エックスサーバーでのWordPress簡単インストール方法は、以下の記事で紹介してます!
-

【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】
続きを見る
上記記事の章『WordPressをサーバーにインストールする【簡単インストールを利用】』をご覧ください。
またこの記事は、WordPressをインストールして間もない初心者さんにもわかりやすいように、けっこうあれこれ色んなことを喋ってます。
「テーマやプラグインの詳しい説明とか設定のことはもう知ってるから、純粋にWordPressの使い方だけ見たいんだ」という方は、この記事の章『WordPressを実際に使ってみよう!~①基本編』から見て下さい(^o^)/
初心者OK!WordPressの使い方〜基本的な仕組み
WordPressは『テーマ』と『プラグイン』で出来てます。
ブログの見た目・使いたい機能があるかどうかで『テーマ』を選び、『プラグイン』で足りない機能を補う・便利な機能を追加する、という感じでブログを作っていきます。
たったこれだけで、ブログを作れちゃいます。
すごいですよね。
それと、もう一つ重要なのが『ウィジェット』
ウィジェット自体の多さ、配置できる場所の多さがそのままブログのデザインの自由度に直結してきます。
なので、WordPressで重要な3つの要素『テーマ』『プラグイン』『ウィジェット』について深堀りしていきます。
テーマ
テーマはブログ(サイト)の見た目を作るものです。
言ってしまえばブログそのもの。
それと、テーマによってできることやブログに実装できる機能が変わってきます。
例えば、
- ブログトップや投稿記事ページの表示が、2カラム(2列表示)なのか3カラム(3列表示)なのか
- 使われている文字(フォント)の見た目はどんなものか
- レスポンシブデザイン表示に対応しているか
- メールボックスはあるのかないのか
- 使えるウィジェットの種類と、設置できる場所の多さ
こんな感じ。
テーマによってできるブログデザインや実装できる機能が異なりますので、よくよく検討してテーマを決めましょう!
※異なるというか、共通でできることはある程度あって、それに+αで出来ることが更に増えたり、純粋にできることが少なかったり、という雰囲気です。
とはいえもちろん、テーマって途中でいくらでも変更可能です。
ただ、
テーマを変更した→デザインが今までとちょっと変わった
となったとき、手直しが必要ですから、手間が発生します。
ちなみにテーマを決めるときは、なんとなく触ってみて決めるのもありですが、ぼくのおすすめは、紙にこれから作りたい自分のブログの見た目の図を実際に書いてみることです。
画面は縦3列で表示して、ブログトップにはこんな画像を一番目立つとこに置いて、文章はこんな感じで。
ここをクリックするとこんな画面に飛んで、そこでこういう記事を表示させる。
、、、と、こんな感じで具体的にブログの完成予想図を書いて、実装したい機能(メールボックス、チャット、Twitterタイムライン表示、SNS連携ボタン配置...etc)なども、できるだけ決めちゃいます。
で、それからこの完成予想図をなるべく実現できる「テーマ」を探します。
良さそうだなと思うテーマを2つ3つインストールしていじってみて、できること・できないことを確認し、比べてみます。
そうやって「良し!これだ!」ってテーマが決まったら、次に選んだテーマではできないけど、自分のブログに必要な機能を「プラグイン」で補います。
こうやっていくと、迷いが少なくなるかなと思います。
WordPressを始めたばかりの頃のぼくは、頭の中で作るブログを想像するだけだと、いろんなテーマ見てる内になんだかわけわからなくなって、テンパってたので汗
※まだ全然ブログデザインのイメージが湧かないなら、自分が気になる人のブログやサイトをあれこれ見て「あ、これいいなぁ」と思ったとこを真似するのもおすすめです!
真似というか、リスペクトして、オマージュするのです(^o^)/
これは、決してパクリではない(笑)
プラグイン
プラグインとは、ブログ(サイト)に付け足せる機能のことです。
例えば、
- メールボックスを設置
- フォントの種類を変更
- 投稿した画像を、細かく管理できるようにする
- 投稿記事内に目次を表示できるようにする
- 目次のクリック数を計測する
- 記事のリビジョン削除とその設定
- 内部SEO対策
こういった機能を、プラグインで付け足せます。
書いたものは、ほんの一例。
他にも様々な機能のプラグインがあります!
あと理想として、プラグインはなるべく少ない方がいいです。
その理由は、、、
- プラグイン同士が干渉し合い、それぞれの機能が使えなくなる場合があるから
- プラグインをいっぱい入れすぎると、ブログの表示が遅くなるから
→読者にとっても、SEO的にもマイナス。 - 何かサイトに不具合が起こったとき、原因解決するのにプラグインが少ない方が楽だから
- そもそも使う道具が少ない方が自分で使用・管理するのも楽だから
とはいえ、プラグインが多いと必ず不具合が起きるってことではありません。
少ないに越したことはない、そんな感覚。
ちなみにぼくは今、プラグイン9個使ってますが、全然不具合は起こってません(^o^)/
ウィジェット
テーマのとこでもちょこっと出てきたウィジェット。
ウィジェットとは、ブログの画面の中に配置できるもの。
たとえば、、、
- 文章
- 画像
- YouTube埋め込み
- 記事一覧
- AdSense埋め込み
など。
要はブログを構成するあらゆるものって感じです。
ただテーマによって、扱えるものや、配置できる場所が変わってきます。
なので、そのテーマで、、、
- どんなウィジェットが使えるか
- どんな場所に配置できるのか
ってことが、めっちゃ重要!
「使えるウィジェットの種類」と「ウィジェットを配置できる場所」が多いと、できることも多くなり、ブログの見た目や実装できる機能の自由度が高くなります。
逆に少ないと、できることが限られてしまうので、「えー、全然自分の思うようなブログ作れないや。。。」なんてことにも。
ウィジェットの種類と配置できる場所、、、これがとっても重要!
よくある質問〜WordPressって、結局どのテーマがいいの?
「あのテーマがいい」とか「このテーマはSEOに有利だから、これがいいぞ!」とかって話は、あちこちで聞くじゃないですか。
でもいっぱいあって、キリがなくて。
「結局どれよ汗」ってなって、決められない、みたいな。。。
ですが結論として、まず最初は自分が一番「これよさそうだな!」って思うものを使えばいいと思います。
見た目とか雰囲気重視でいいと思う。
ネットで有名になってるテーマなら、そうそう変なものってないと思いますし、一通りのSEO対策なんかも、施されていると思います。
じゃなかったら、すんげーいっぱい批判の声が上がってると思いますし。
ただ選ぶのはもちろん自己責任ですから、こんな点に注意して選んでみましょう!
テーマの選び方→注意点4つ
ただ「ブログを書いて楽しみたいだけ」なら、あまり気にしなくてもいいですが、「色んな人に見てもらいたい!」「結果を出したい!」と思っているなら、テーマを選ぶとき、次の4点に気を付けて下さい。
- 自分が「こうしたい!」と思い描いてる見た目(デザイン)にできるか?
- Gutenberg(ブロックエディタ)に対応しているか?
- レスポンシブデザイン表示できるか?
- 内部SEO対策(検索で上位表示してもらうための対策)がされているか?
この4点が、非常に重要です。
「こうしたい!」というデザインができるかどうかは、非常に大事。したいことができなかったら、途中で辞めちゃうかもしれませんし、世の中には無数にテーマがありますので、そこは我慢する必要はありません。「こんなデザインにしたい!」と思ってることが自分のブログでできなかったら、話になりませんよね。
WordPressの標準エディタはブロックエディタ『Gutenberg』なんですが、これは新しいもの(といっても、リリースされてから7年経つんですけどね)なので、テーマによっては対応してないものもあります。対応してない場合は、今までの『Classic Editor』を使うしかないのですが、断然Gutenbergの方が使いやすく、記事執筆も速くなるので、Gutenbergに対応してるテーマがおすすめ!
レスポンシブデザイン表示とは、スマホでサイトを見たとき、パソコンと同じ画面の表示ではなく、自動的にスマホに最適な形式で表示してくれる機能。今はほとんどのテーマであたり前のように対応していて、レスポンシブ対応していても特に明記されてないことも多くなってるようですが、できればここも確認した方が安心。
内部SEO対策は、Google検索で上位表示してもらうためにはmustなもの。だからすんごく大事。
ただ内部SEO対策だけは、どんなにググっても、なにをしていればいいのかや、ましてやその内容全部なんてわかりません。初心者ならなおさら。だからあの頃のぼくも、ほんとわからなかった。。。
そんなとき、判断の材料になるのが「評判」
評判を頼りに、テーマを探しました。
その結果、「STINGER」という無料のテーマが良さそうだということがわかりました。
ただよくよく調べてみると、このテーマには有料版「AFFINGER」というものがあるとわかったんです。
無料テーマと有料テーマの違い
ぼくはどんなものでも「無料には無料の、有料には有料の意味がある」と考えてまして、『無料テーマのSTINGERの評判がめっちゃいいので、これにしよう。でも何で有料版のAFFINGERってのがあるんだ??』って気になったんです。
だからぼくはまず、一般的な無料テーマと有料テーマの違いについてググりました。
そしたら無料テーマの場合、内部SEO対策などに足りない部分があれば、自分でコードを書いて足していくか、プラグインで補うしかないということがわかりました。
でもこのときのぼくには、内部SEO対策的に何が足りないとか、何が正解でが何がダメとかは、全然わかりませんでした。
h1やh2にキーワードを含めて書くとか、そういう記事文章面での内部SEO対策はググれば情報出てきましたが、それ以上のWordPressの構造上の内部SEO対策みたいなことが、やっぱりわからなかったんです。
調べても調べてもわからない。それもそのはず。昨日今日始めたばかりの初心者にわかるわけないんですよね、そんなWordPressのテーマを作るエンジニア級の難しいことなんて。
それでも負けずに調べていたのですが、調べていく中で、冷静に『自分でわかるようになるには、きっと果てしなく時間がかかるな。。』と思いました。
とはいえぼくは、『絶対にブログで生活できるくらい稼げるようになる!!』と本気で考えてたので、勉強するのは全然苦ではないかった。
ですが、当時のぼくはブラック企業の会社員(汗)
悔しいけど、時間を取れる見込みはあまりない。。。寝ないでやるしかない?でも寝ないと死んじゃう。。。でもブログで成功したい。。。
うーん。
あれこれ悩みながら、もう一度AFFINGERのことについて評判などググりました。
そうするとやっぱりネームバリューも高く、信頼性も高いテーマなんだと痛感したんです。
そこでもっと詳しく知りたいと思い、AFFINGERのサイトを見て、
その結果、AFFINGERの「半端じゃないカスタマイズ性」「内部SEO対策に強く、収益が出やすい」という特徴がぼくの心に刺さり、すぐに購入しました。
お金はかかった。でもこうやって正解を買ってしまえば、あとは記事を書くだけ。これで内部SEO対策やカスタマイズ性のことで、悩むことはもうない。あとはこのテーマを使いこなすだけ。
無料テーマで「あれできない、これできない、何を足したらいいのか?これどうやったらできるのか?」なんて悩むかもしれなかった時間を、大幅に節約できたんです!
悩む時間をお金で買って節約できた分、記事を書くこと&記事のSEO的な勉強に集中でき、今に至るまでの時間はかなり短縮されたと感じます。
なので有料テーマを使うと、
- 時間の大幅な短縮が期待できる
- 独自に設定できる項目などが多く、カスタマイズ性の高さは無料テーマよりも断然上
- 信頼性が高いので、変な心配をすることなく、自信を持ってブログ運営、記事執筆に専念できる
- 一つの『正解』を買うことができる
というのがぼくの見解。
時間に余裕があり、ゆっくり長く取り組める方は、無料テーマでもいいでしょう。
ですが、「ちゃんとした正解を、最短の時間・労力で手に入れたい」という人は有料テーマがいい、というか結局有料テーマに行きつくことになると思います。
有料テーマ「ACTION(AFFINGER6)」の販売サイトで、こんなことも言われてます。
WordPressテーマ「AFFINGER」の特徴はSEOやアフィリエイトに関する細かな設定、豊富な記事作成パーツなどたくさんありますが、一番の強みは「最適化」です。
本当に効果のあるサイトや記事はターゲットに刺さるように「尖っています」。
尖らせるためには必要なものを足し、不要なものは削除して徹底的に最適化できるカスタマイズ機能が不可欠です。
テーマを適応するだけで誰でも「なんとなくオシャレ。なんとなく綺麗。」になる。そんなテーマでも、一定の効果を見込めることは出来るかもしれません。しかし、突き抜けた売り上げを出すサイトや記事にはなりません。
また、どれほどオシャレでも、どれほど綺麗でも「ターゲット」や「目的」にあってなければ、全く効果のない「自己満足のサイト」になってしまうこともよくあります。
趣味のサイトであればそれでも良いかもしれません。無料のWordPressテーマで十分でしょう。
でも、本気で収益を上げたいならそれでは戦えません。
AFFINGERは本気でブログで変わりたい方、お店や会社のホームページを立ち上げたい方の為のWordPressテーマです。
AFFINGERについて(STINGER STORE)
有料、無料、どっちがいいかは人それぞれ。
でもぼくと同じように「ブログで本気で稼ぎたい」「結果も早く出したい」と考えているなら、WordPressブログを始めるほんとに最初からこの「AFFINGER」を使うと損はしない、というかめっちゃリードできると思います。
AFFINGERに関して、実際に使った感想を交え、特徴・良い点・悪い点などをこちらの記事にまとめました。
ぜひ見てみて下さい(^o^)/
最低限必要なWordPressの設定
WordPressには、使う前にもう最初にやってしまった方が良い、最低限必要な設定があるので、それをまずやっちゃいましょう!
あとからやると、ちょびっとマズいものも1つあるので(^o^;)
ではいきましょう!
最低限必要な設定項目は、次の4つ。
- パスワード変更(ユーザー→プロフィール)
- パーマリンク設定(設定→パーマリンク)
- SEO的に大事な設定(設定→一般)
- ブログの常時SSL化設定(設定→一般+α)
パスワード変更(ユーザー→プロフィール)
パスワードってめちゃくちゃ重要!!
パスワードが他人にバレて、自分のWordPressにアクセスされたら、、、もう好き勝手やられちゃいます。
勝手に投稿されたり、長年積み上げたものを削除されたり、下書きに温めていた新記事をパクられたり。
こんなの、めちゃマズい激汗
なので、強いパスワードを設定しましょう!
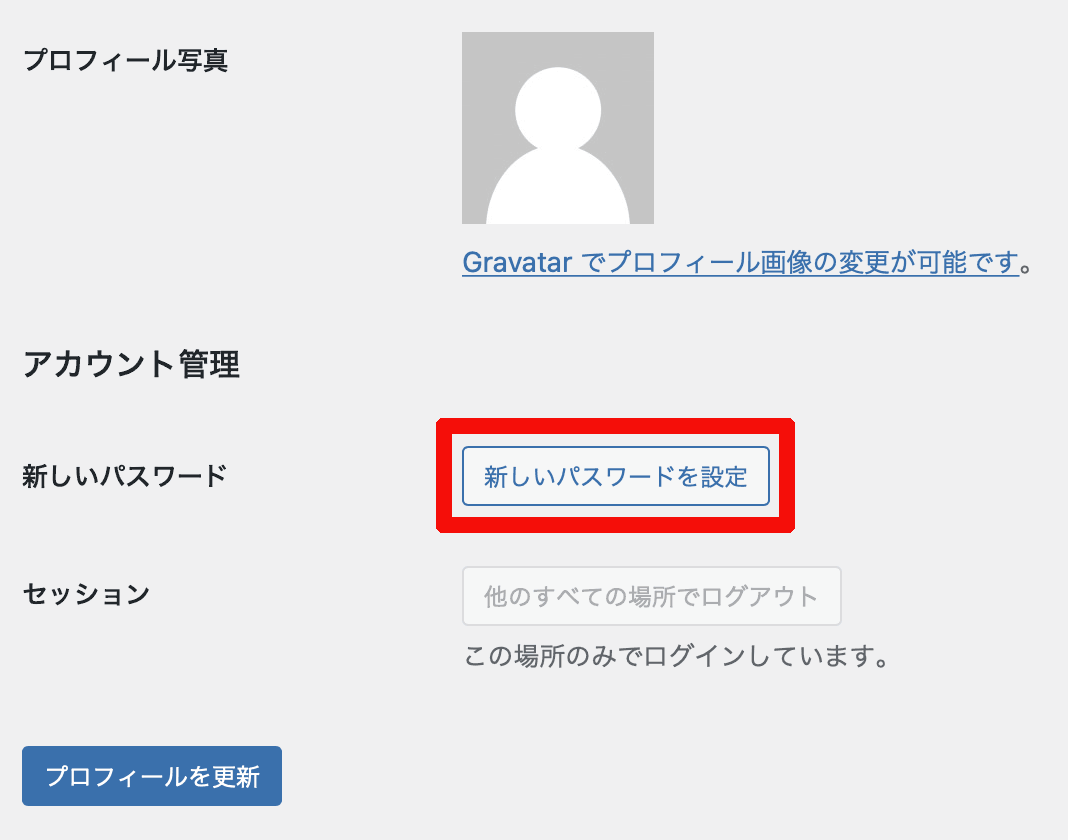
ダッシュボードの「ユーザー」→「プロフィール」をクリックします。
で、この画面の一番下の方に、、、

「新しいパスワード」があります。
赤枠「新しいパスワードを設定」をクリックすると、

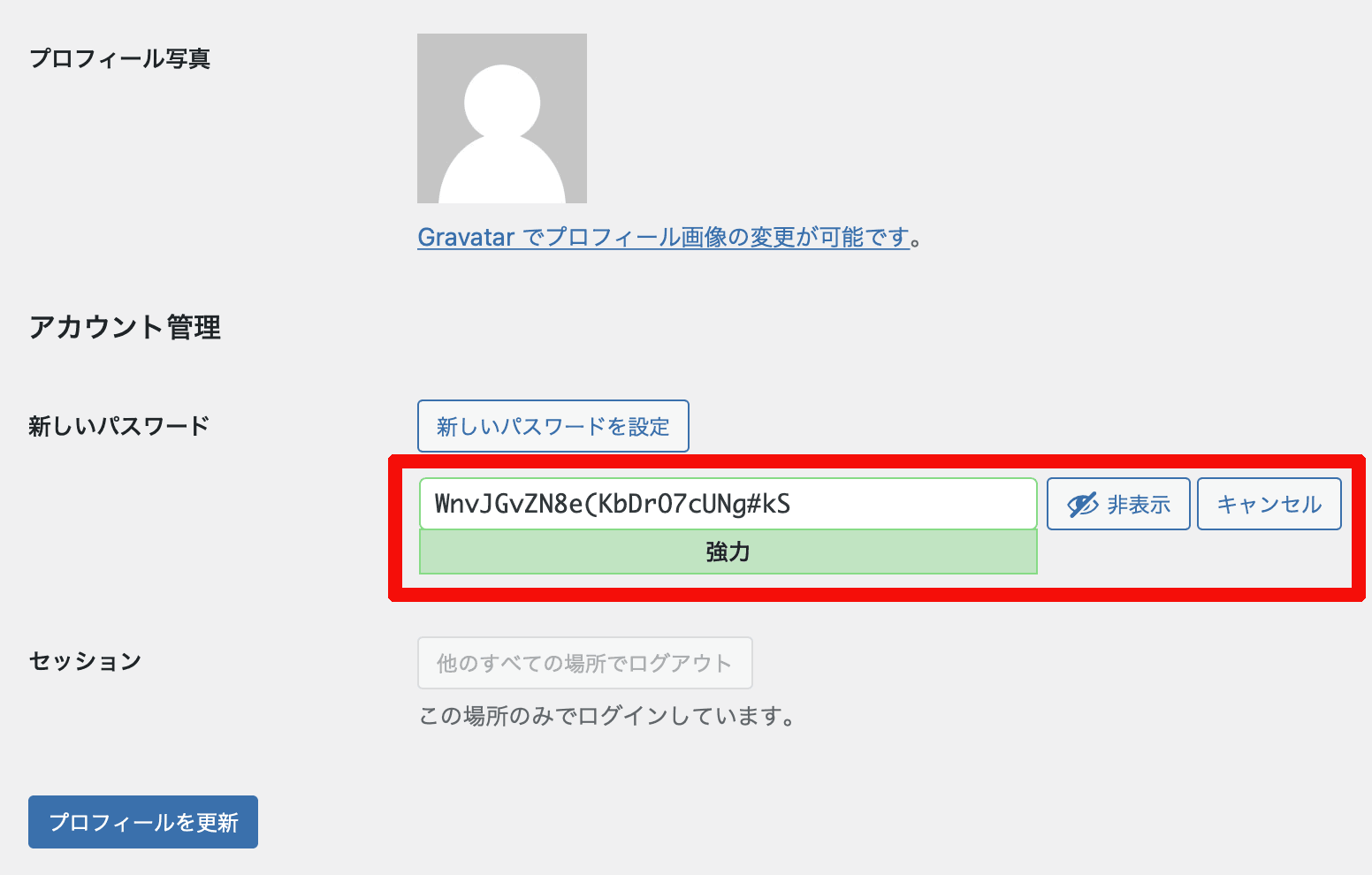
こんな風にパスワードが自動生成され、それと一緒にパスワードの強度も表示されます。
このパスワードをそのまま使ってももちろんOK!
自分でパスワード決めたい方は、ここに設定したいパスワードを入力してみて、強度を見てみましょう。
なんて表示されます??
この強度は4種類で「非常に脆弱→脆弱→普通→強力」
これを目安にして、強いパスワードに変更しちゃいましょう。
最低でも「普通」、できれば「強力」がいい!
個人的には数字・小文字・大文字・記号(全て半角)を使った8文字以上が最強だと思います。
新しいパスワード入力後、画面左下の青いボタン「プロフィールを更新」クリックで、パスワードが更新されます。
パーマリンク設定(設定→パーマリンク)
これはWordPressを使う上で、最上級に重要な設定です!
これが「あとからやると、ちょびっとマズい設定」です。
※パーマリンクは、基本的に最初に設定したら2度と変更しません。変更すると、今まで書いてきた全ての記事のパワーが0に戻っちゃうからです。
とはいえ、「そもそもパーマリンクって何??」だと思うので、まずは実際に見て確認しましょう。
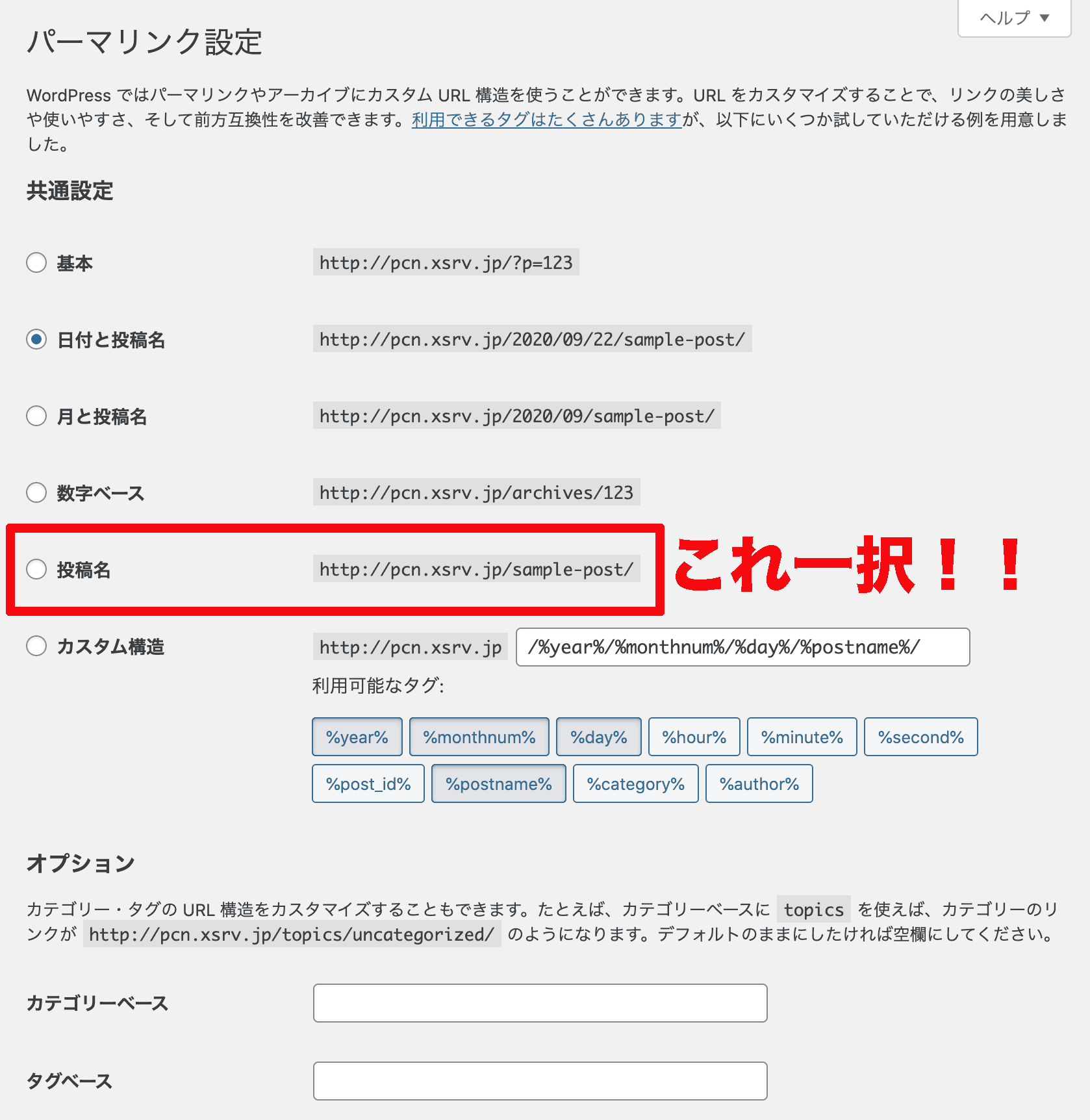
ダッシュボードの「設定」→「パーマリンク」をクリックし、下の画面に行きます。

フライング気味に画像に説明入れましたが、結論、
「投稿名」一択です!
で、この画面見てうっすら気づいたかもしれませんが、
パーマリンク=記事のURLそのもの
なんです。
なので、このパーマリンク設定とは、
ブログ記事のURLの形式は、どれにしますか?
という設定です。
画面をよくよく見ると、パーマリンクそれぞれが、
http://<ブログのドメイン>/〜
という形になっているのがわかります。
ブログのドメインより後ろの「〜」の部分を、どんな形式にするのかを決めるんです。
それぞれの選択肢を解説します。画面の表示と見比べながら確認して下さい。
- 基本=訳のわからない名前が自動で振られ、編集もできない
- 日付と投稿名=年・月・日付けと投稿名
- 月と投稿名=年・月と投稿名
- 数字ベース=自動で数字が割り振られるだけで、編集もできない
- 投稿名=投稿名のみ
- カスタム構造=年・月・数字・カテゴリーなどで自分で作る
いったんここでGoogleのSEOの教科書で、URLに関する記述を見ます。
コンテンツの情報を伝えるわかりやすい URL
ウェブサイトのドキュメントにわかりやすいカテゴリやファイル名を使用すると、サイトを効果的に整理できるだけでなく、コンテンツにリンクしようとするユーザーにとって、より簡単でフレンドリーな URL を作成できます。理解できない単語が含まれる極端に長く暗号のような URL は、訪問者を困惑させることがあります。
コンテンツの情報を伝えるわかりやすい URL(検索エンジン最適化(SEO)スターター ガイド)
これを元に考えると、「基本」と「数宇ベース」は完全にこのガイドラインから外れてると思うので除外します。
それと「日付と投稿名」「月と投稿名」も、このガイドラインから外れてるとぼくは考えます。なぜなら月や日付で整理して便利なのは、ブログ管理者にとってだけだからです。
記事の『内容』を読者にわかりやすく伝えるURL、という観点から考えれば、記事を投稿した日付や月は記事の内容とは関係がないので、読者にとっては必要のない情報。
となると残りは「投稿名」「カスタム構造」の2つです。
カスタム構造は自分の好きなように構造を設定できます。たとえば有名な設定で、カテゴリー名と投稿名を使ったパーマリンクにすると、
https://example-st.com/カテゴリー名/投稿記事名
カテゴリー名=pc、投稿記事名=how-to-use-macとすれば、
https://example-st.com/pc/how-to-use-mac
このURLだと、「example-st.com」というサイトの「PC」というカテゴリーにある「Macの使い方」に関しての記事なんだなとわかるじゃないですか?
Googleガイドライン的にはすごくいいと思うんです、これ。
でも、、、記事のカテゴリー、、、絶対に変更しない自信、あります?
例えば「パソコン・転職・食べ歩き」のことを扱う雑記ブログで、最初は記事数が少ないという理由で『Macの使い方』の記事を「PC」というカテゴリーにしてたが、PCカテゴリーの記事が100記事くらいに増えたのでやっぱり「Mac」というカテゴリーに変更したいなと思って変更した場合、、、
それまで「https://example-st.com/pc/how-to-use-mac」だったURLが、
「https://example-st.com/mac/how-to-use-mac」になってしまいます。
実はこれがかなりやばいことで、「URLが変わる=今までとは別の記事になる」ってことなんです。
そう、ほんの一部分「pc」が「mac」に変わっただけで、もう別物になってしまうんですよ(激汗)
なので今まで頑張った努力が0になる。初めっからやり直し。
誰かが自分のその記事をリンクしてくれてた場合、URLが変わるのでリンクが無効になりますし、ソーシャルカウント→例えばTwitterでもらったいいねとかがリセットされて0になる。
つまり、
その記事に溜まっていた評価(権威性)が、なくなっちゃうんですよ。
それ、あせりますよね?絶対嫌ですよね??
301リダイレクトという対処法はあるんですが、変更したカテゴリー内の全100記事分、全てやれます?やりたいです??
ぼくは絶対にやりたくありません、いったい何時間かかることか。。。
なので、未来のブログのカテゴリー変更のことも考えると、やっぱり「投稿名」一択なんです。
これが一番安全。
だって投稿名だったら、
https://example-st.com/how-to-use-mac
なので、この記事のカテゴリーをいくら変えても、何の影響もないんですから。
ぼくはずっとこの「投稿名」にしてますが、管理も楽ですし、カテゴリー変更を恐れることもありませんので、自由度高くブログ運営できてます。
必要性が出たら、いつでもカテゴリー変えられる柔軟性は絶対必要!!
説明長くなってすみませんm(_ _)m
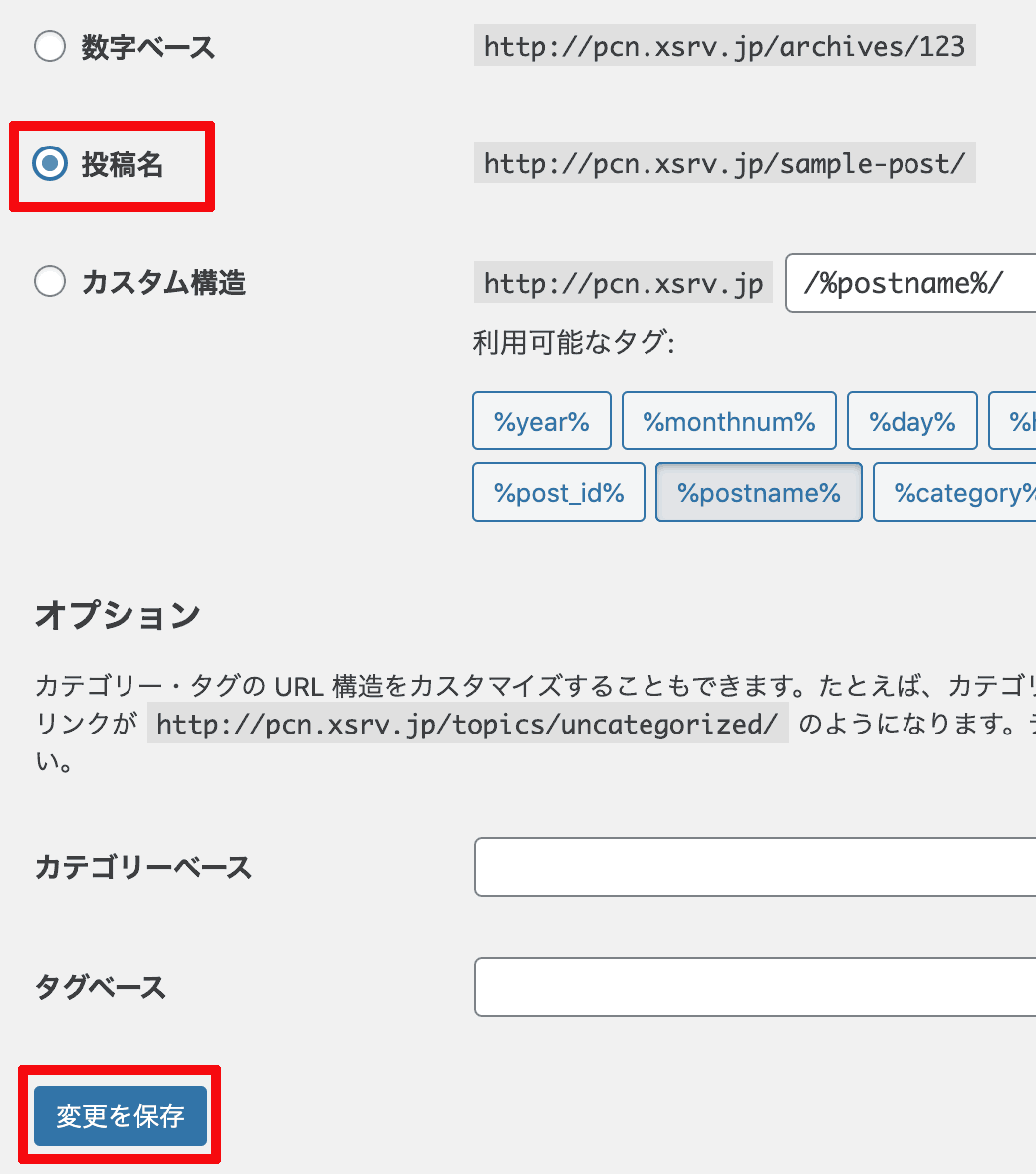
ではWordPressの画面に戻り、

投稿名をクリックして青丸を入れ、忘れずに「変更を保存」クリックで設定を完了させましょう!
あとはもう触らなくてOK!
SEO的に大事な設定(設定→一般)
SEO的にも大事な、「サイトのタイトル」と「キャッチフレーズ」を入力しましょう!
というか、サイトのタイトルはインストール時に決めたものが入力されてるはずですが、キャッチフレーズはテーマ固有のものが入力されてるかと思います。
なので、そこを変更しましょう!
※タイトル・キャッチフレーズを決めかねている場合、あとからでもOKですが、最初の記事を公開する前までには、入力することをおすすめします。
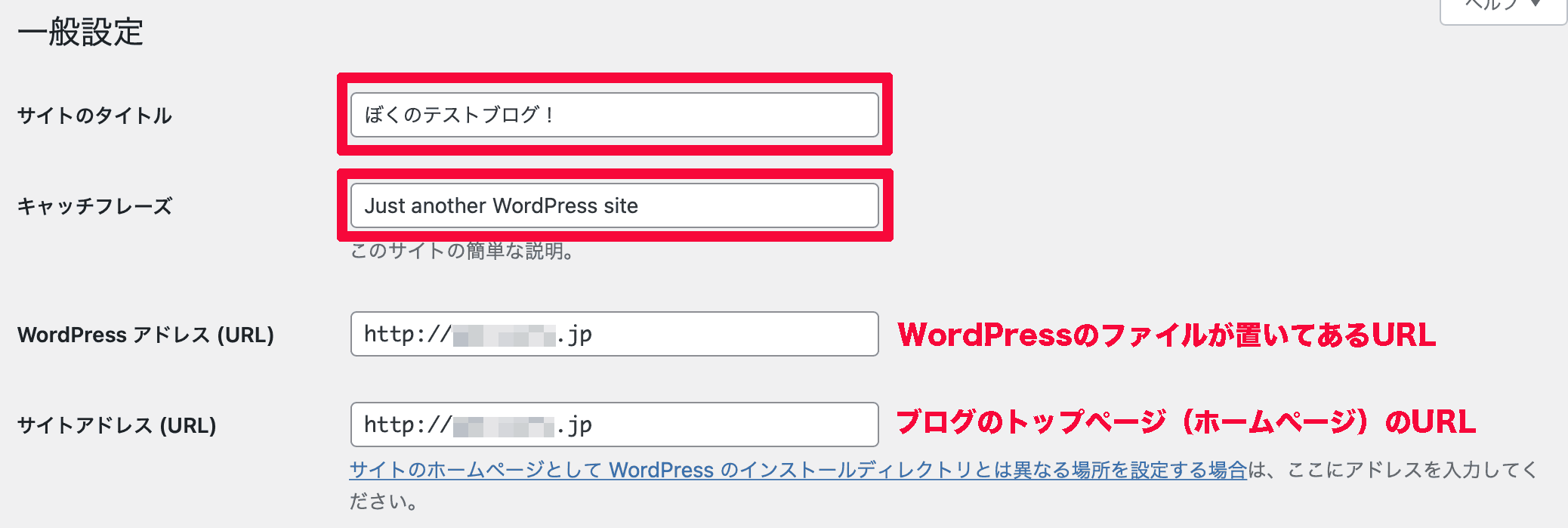
ダッシュボードの「設定」→「一般」をクリックし、

2つの赤枠「サイトのタイトル」と「キャッチフレーズ」を入力しましょう!
多くの場合、「サイトのタイトル=ブログトップページのh1」となりますが、テーマによっては「キャッチフレーズ=h1」とできるものもあります。
ここら辺も考えて、決めましょう!
ここで一番大事なことは、、、
h1に「自分のサイトで一番取りたいキーワード(一番大事なキーワード)」を必ず入れる!
ということです。
これSEO的に本当に大事(というか基本中の基本)なので、ぜひ入れましょう!
タイトルとキャッチフレーズ、どっちがh1になるのかわからないときは、ブラウザでブログのトップページ(ホームページ)のソースコードを見て確認します。
ソースコードの確認方法は、確認したいページを表示して、、、
<Safari>
「右クリック」→「要素の詳細を表示」or「ページのソースを表示」
<Chrome・Brave>
「右クリック」→「検証」or「ページのソースを表示」
<Edge>
「右クリック」→「ページのソース表示」
これで確認できます。
ブログの常時SSL化設定(設定→一般+α)
これはブログURLの先頭をhttpsにするための設定。
そうすることでセキュリティレベルや通信速度の向上が期待できます!
それに加え、Google検索での上位表示にも関わってきますし、今現在は「やっていて当たり前のレベル」の設定なので、サッとやっちゃいましょう。
ちなみにこの設定は、WordPress側の設定だけでは完結せず、サーバー側での設定も必要になります。
手順は、
- WordPressをインストールしてるサーバーでhttps化の設定をする
- ダッシュボードの「設定」→「一般」に入り、WordPressアドレス(URL)とサイトアドレス(URL)を共にhttpsから始まるアドレスに書き換える
これだけです。(※順番を逆にしては絶対ダメ!)
実際のやり方は別記事で紹介してますので、こちらをご覧ください↓↓↓
上記記事の『常時SSL化設定(【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】)』をご覧ください(^o^)/
おすすめ(というか必須)のプラグイン〜ブログ歴7年のぼくも使ってます!
ぼくがブログ運営に絶対必要だなと思うプラグインはこの3つ
- WP Multibyte Patch
- Google XML Sitemaps
- Optimize Database after Deleting Revisions
絶対インストールした方がいいです。
WP Multibyte Patch
これは英語環境向けに作られたWordPressを、日本語環境で正しく動かすために必須のプラグインです。
こんなことをやってくれるよ〜って一例を、別記事に書きました。
→WP Multibyte Patchの日本語ファイル名→アルファベットファイル名への変換で、何がどうなっているのか?
Google XML Sitemaps
これはSEO的に重要なプラグイン。
記事を公開・更新すると自動的にサイトマップをGoogleに送信してくれます。
Optimize Database after Deleting Revisions
記事を書く・更新する度に溜まっていくリビジョンを削除するために必要なプラグイン。
リビジョンを放っておくと、ブログ表示が遅くなるなどの不具合が起こる可能性もあるので使いましょう!
→【わかりやすい】WordPressプラグインで手軽にリビジョンを削除する方法
WordPressを実際に使ってみよう!〜①基本編
お待たせしました!
では実際にWordPressを触って、使い方を確認していきましょう!
これから紹介していくWordPressの画面は、見やすさと安心感を重視し、インストール直後の画面を使ってます。
なので、あなたのお手元のWordPress画面に、より近い状態のはず。(この記事の展開に応じて、プラグインをインストールしたりはしてますが。)
ではいきましょう。
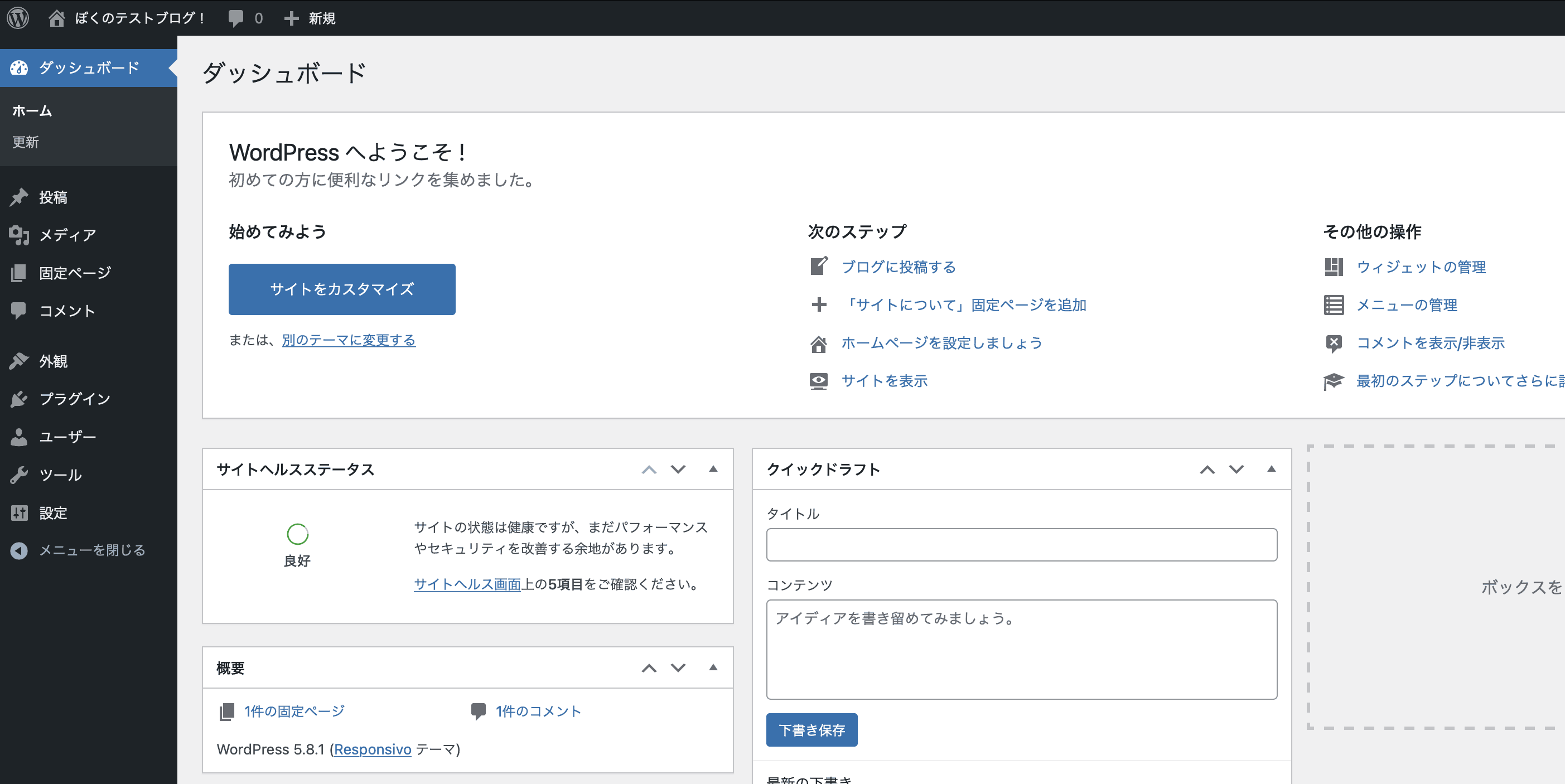
ダッシュボード
まずはWordPressにログインすると、この画面が出てきます。

これが「ダッシュボード」です。
ここから全ての操作を行います。
ブログ表示↔ダッシュボード表示
では、今の自分のブログがどうなっているかを、見てみましょう。
ダッシュボード左上の、

「ブログのタイトル名」をクリックして下さい。
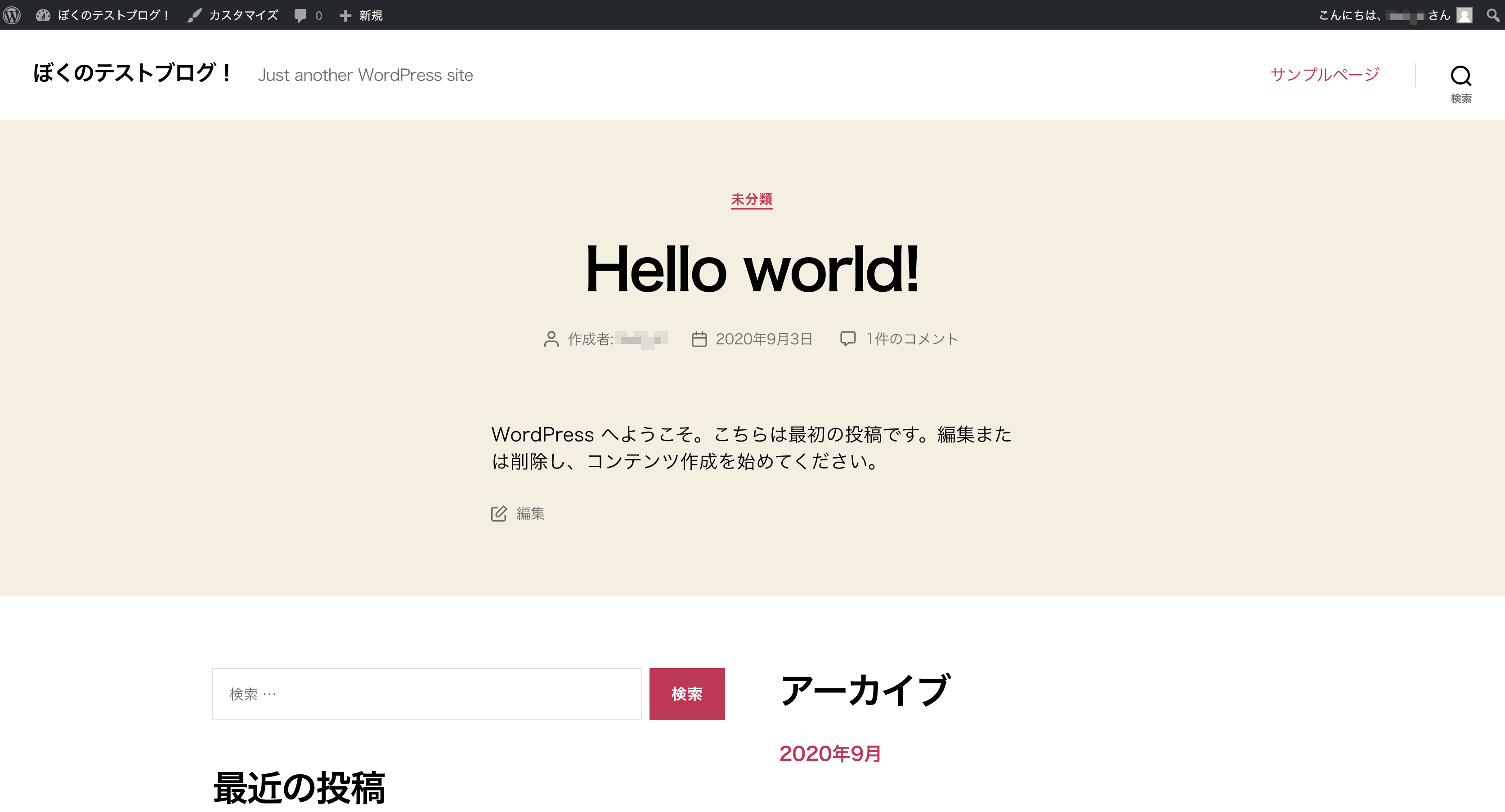
そしたら、

こんな感じに、ブログが表示されます。
この記事ではまだ何もいじってないので、デフォルトの「Hello world!」が表示されてます。
このページを自由にクリックしたり、スクロールしたりと、ブログ全体の外観・挙動の確認も可能。
では、もう一度画面左上の、

ブログタイトル名をクリック。
これで、ダッシュボードに戻ります。
テーマの仕組み~ライブプレビュー
ダッシュボード左側真ん中あたりの

「外観」→「テーマ」をクリックすると、

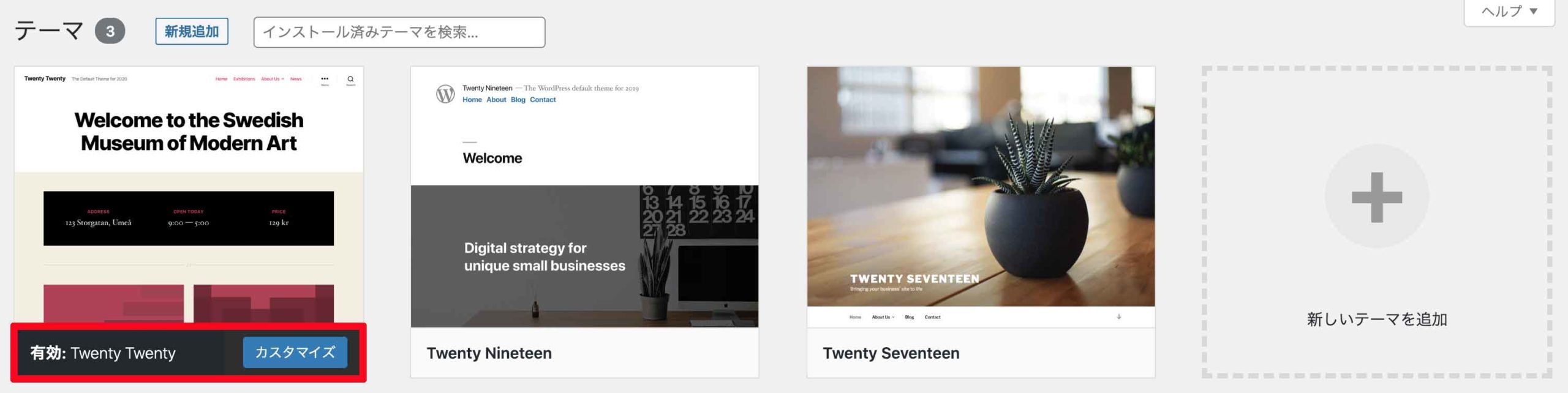
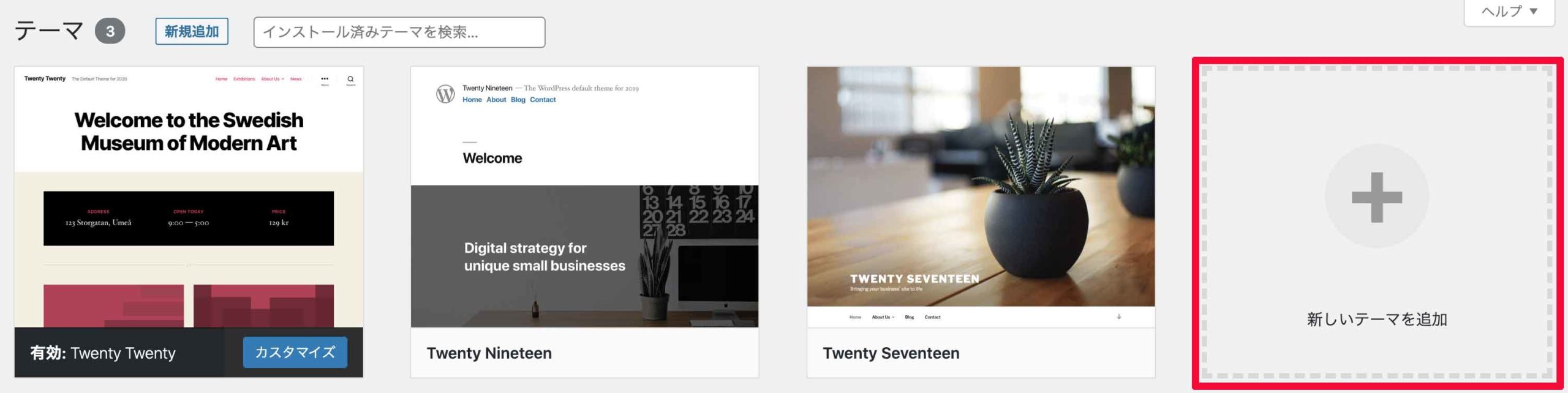
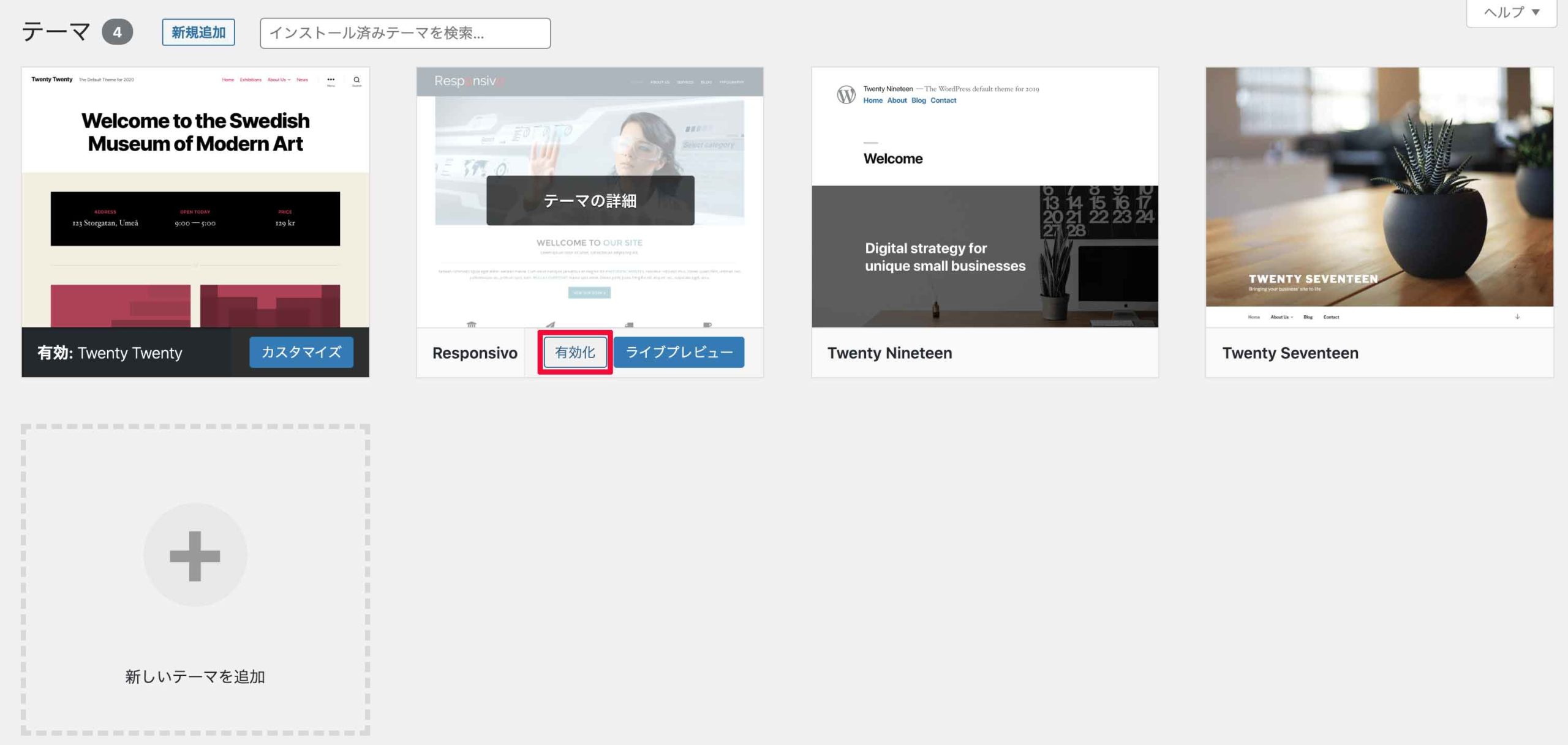
このように、インストールしているテーマが表示されます。
一番左側の赤枠「有効」となってるものが、有効化されてるテーマです。他の2つはインストールだけしているテーマです。
テーマをここにインストールし、それを更に有効化する。そうするとそれが自分のブログのテーマ(見た目)になるという仕組みです。
で、たとえば表示されてるテーマのどれかにカーソールを合わせると

こんな風に表示が変わります。
「ライブプレビュー」を押すと、自分のブログでこのテーマを有効化したときの画面が表示されます。
「有効化」を押せば、そのテーマがブログに適用されます。
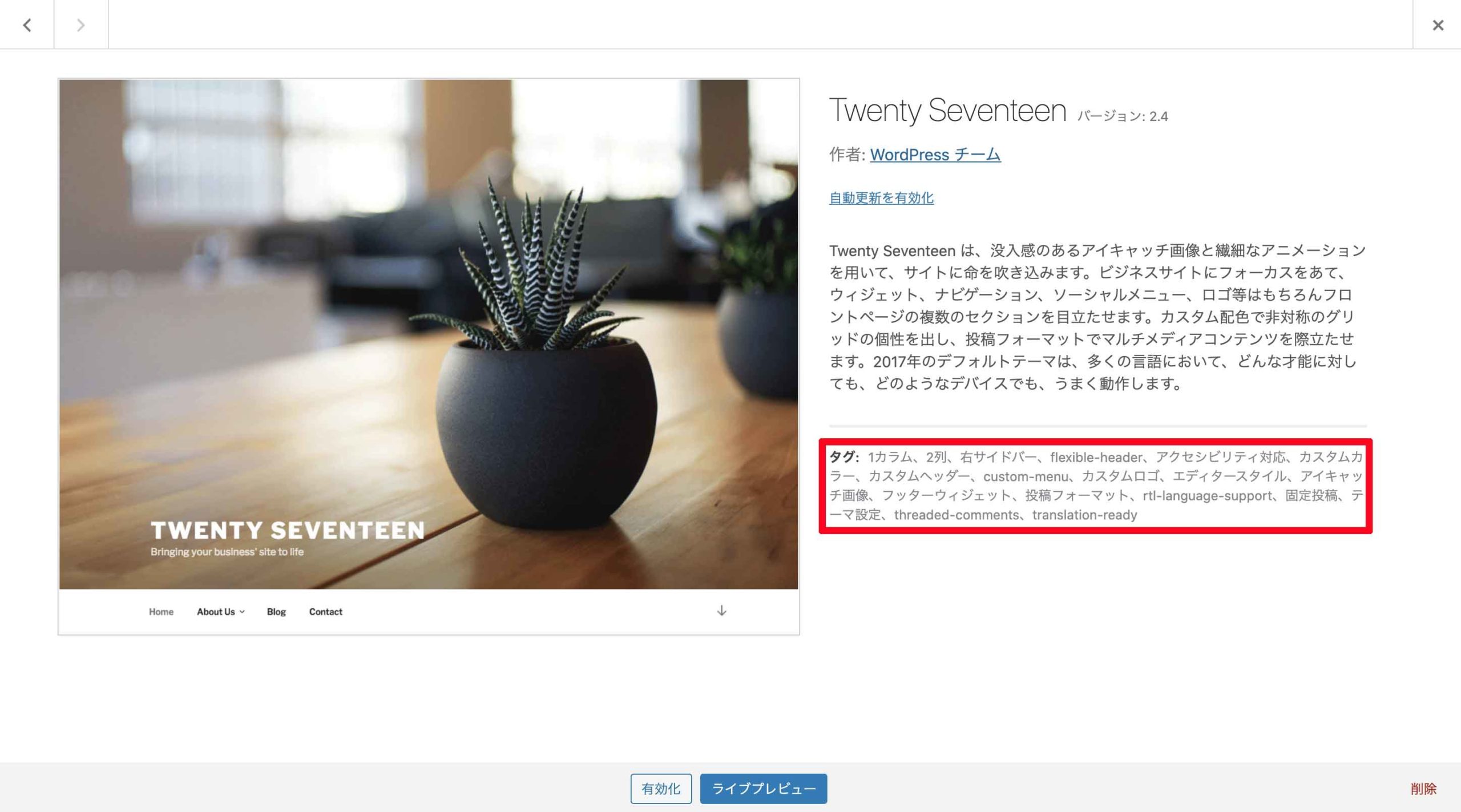
「テーマの詳細」を押すと、

このようにテーマの説明が出てきます。
特に赤枠内を見れば、このテーマの機能(できること)がわかります。
とはいえ最初のうちはここ見てもピンと来ないかもしれないので、どんどんライブプレビューして、どんなテーマがあるのかを実際に目で見て確認しましょう。
では、一緒にライブプレビューしてみましょう!
まず、一番気になるテーマの「ライブプレビュー」をクリックしてください。
すると、、、

このように、実際にそのテーマを有効化したときと同じ画面が見れます。
右側に表示されてるブログ画面をスクロールしたり、何か項目をクリックすれば、実際のものと同じようにブログ表示や画面遷移を確認できます。
これってすごく便利ですよね(^o^)
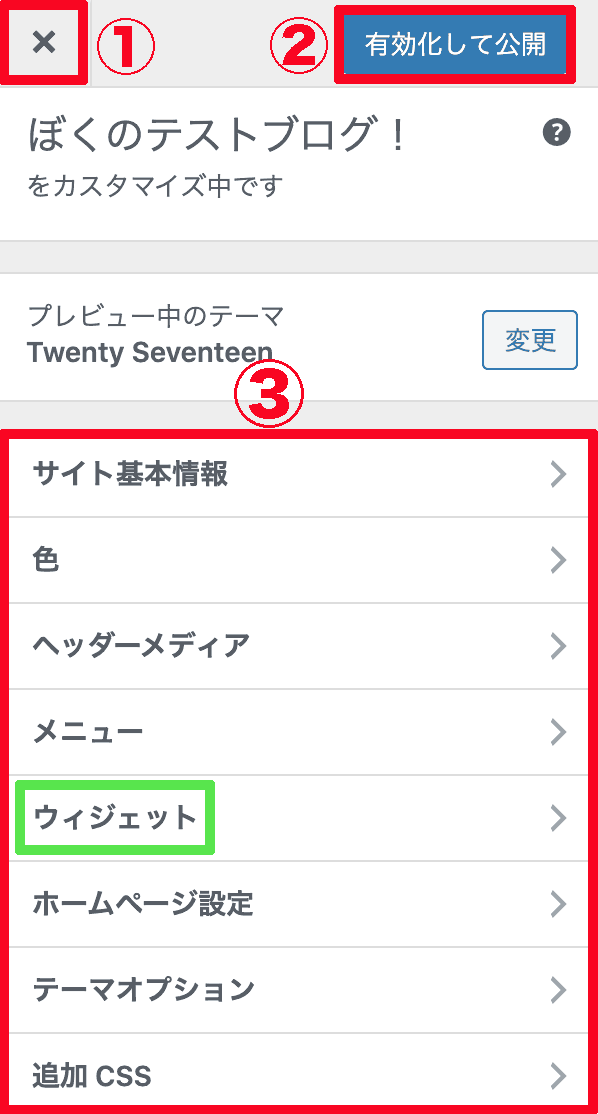
また、左側にあるカスタマイザーの項目を説明します。

- 元の画面に戻る
- このテーマを有効化して公開する
- このテーマでできることの全て
です。
この③のとこを実際クリックしてみて、このテーマでできることを確認して下さい。
この項目全部が重要なんですが、特に緑枠「ウィジェット」が最重要。
前の文章でも書きましたが、ウィジェット and ウィジェットを配置できる場所が多い=できることが多い=ブログデザインの自由度が高くなるからです。
②をクリックするとテーマが有効化され、ネット上に公開されてしまうので、ここでは押さないようにしましょう。
元の画面に戻りたいときは、①「×」をクリックすれば戻れます。
この画面を色々いじった後に①「×」を押すと、おそらく、、、

こんな感じの表示が出ますが、「OK」クリックで元の画面に戻って大丈夫です。
ここら辺を色々いじると『あ〜、WordPressってこんなものか』と確認して下さい。
テーマの追加・変更
確認が終わったら、「外観」→「テーマ」のこの画面に戻って下さい。

今度は右端の「新しいテーマを追加」をクリックします。

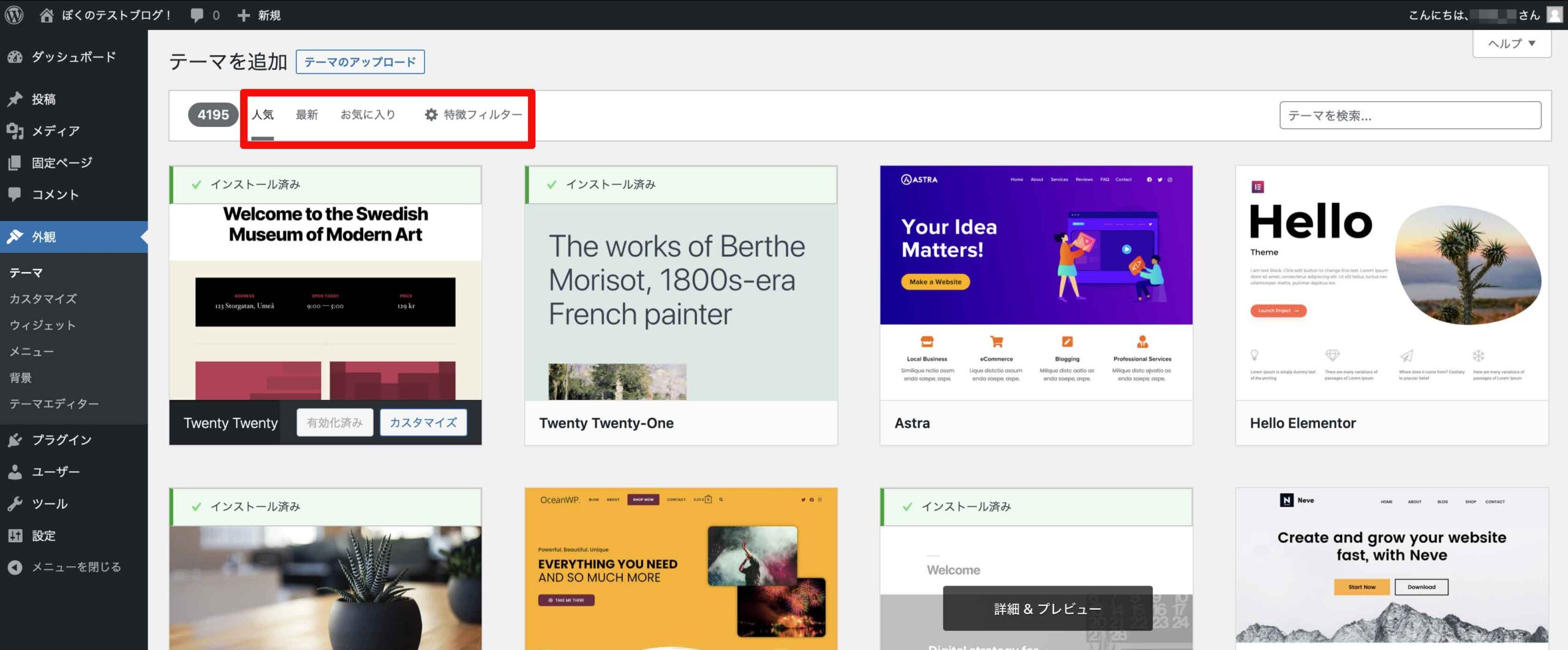
するとこのようにズラ〜っと、テーマが表示されます。
果てしなく。
赤枠内の「人気」「最新」「お気に入り」をクリックすれば、表示されるテーマが変わります。
「お気に入り」は、この管理画面からではなく、WordPress.orgからテーマを探した時にブックマークしたものを表示させるという謎仕様でちょっと使いづらい(運営様ごめんなさい汗)ので、ぼくはあまりおすすめしません(汗)
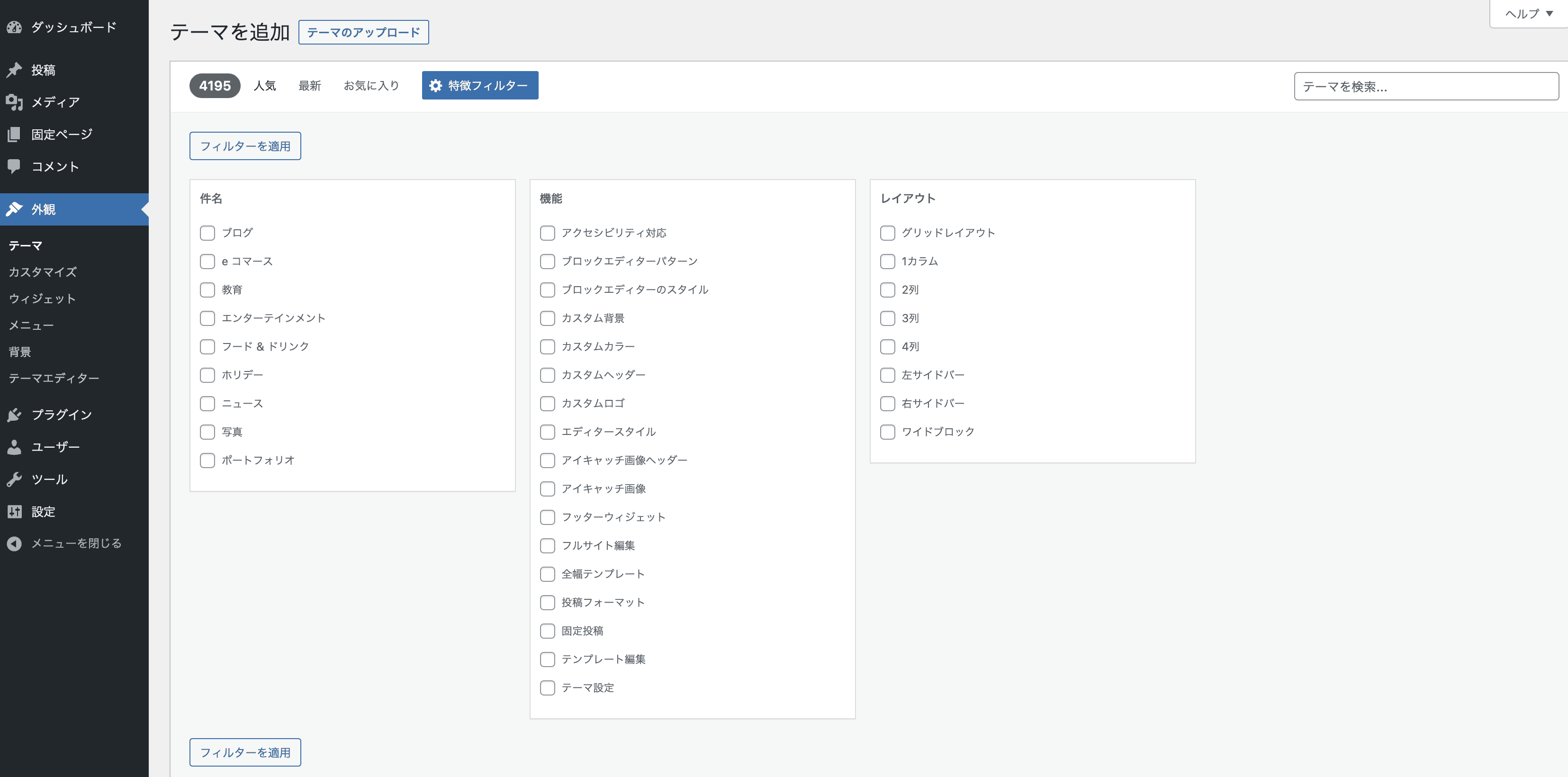
「特徴フィルター」を押すと、

こんな感じに、表示条件選択画面になります。
条件をかなり細かく絞れるので、無数にあるテーマから自分の欲しいテーマを探し出すのに、大いに役立つでしょう。
で、またズラッとテーマが表示されてた画面に戻り、表示されてるテーマにカーソールを合わせると、、、

このように表示が変わります。
「詳細&プレビュー」(または「プレビュー」)をクリックして見た目や機能を確認し、気に入ったら「インストール」します。
その後、「外観」→「テーマ」に戻ると、

このように、今インストールしたテーマも表示されるようになります。
赤枠「有効化」をクリックすれば、そのテーマがブログに適用され、ネットにも公開されます。
気に入ったテーマを有効化してみて、いじり倒して仕組みや機能を理解・把握しましょう。
テーマによって設定できること、変更できることが、けっこう違うんです。
なので、そのテーマでできることをまず把握するのが、重要!
あとから「えー、これできなくて困る。。。」とかなると、面倒くさいですからね。
プラグインを追加する
今度はプラグイン行きましょう。
「選んだテーマにメールボックスがない」とか「内部SEO対策をしたい」などのやりたいこと・足りない機能があれば、プラグインをインストールします。
プラグインはダッシュボード左の

「プラグイン」をクリックし、

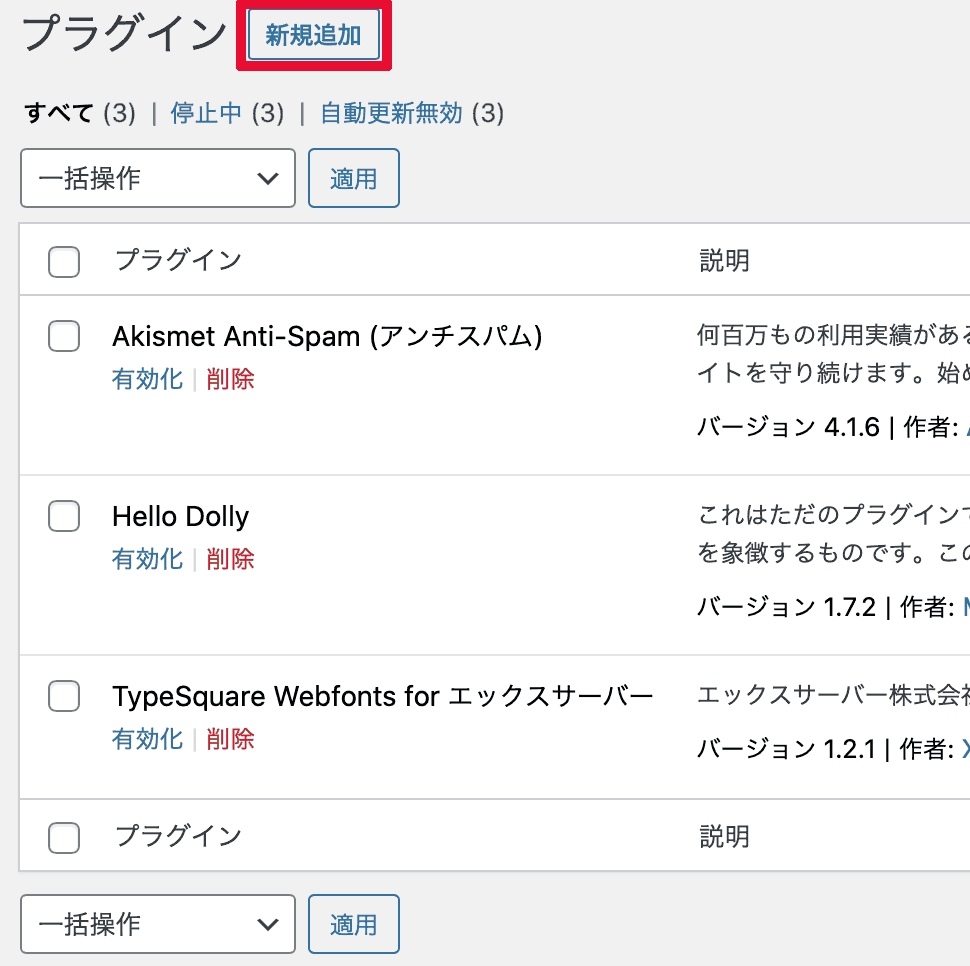
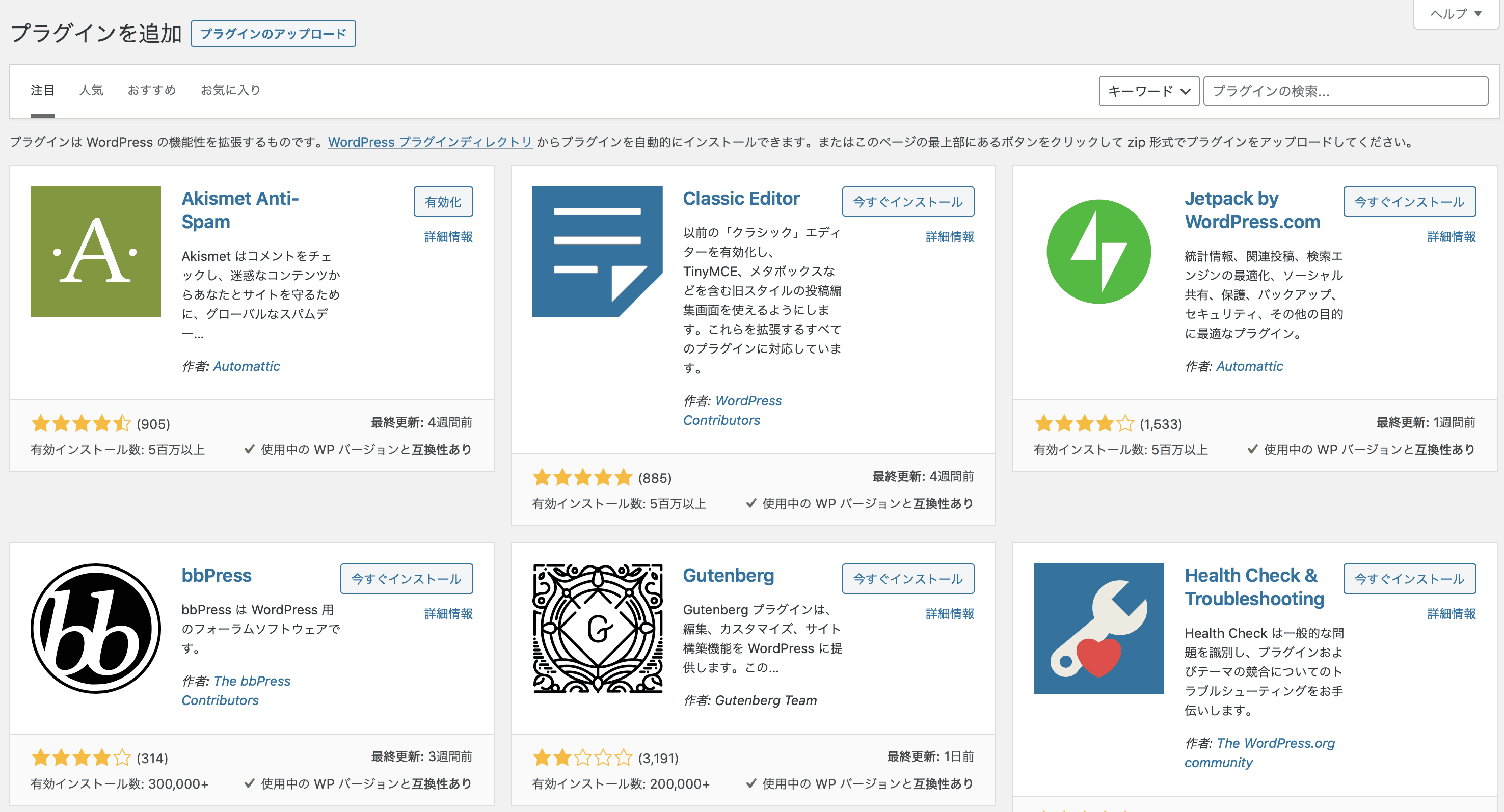
「新規追加」クリックでこの画面になります。

ここから、プラグインを探してインストール。
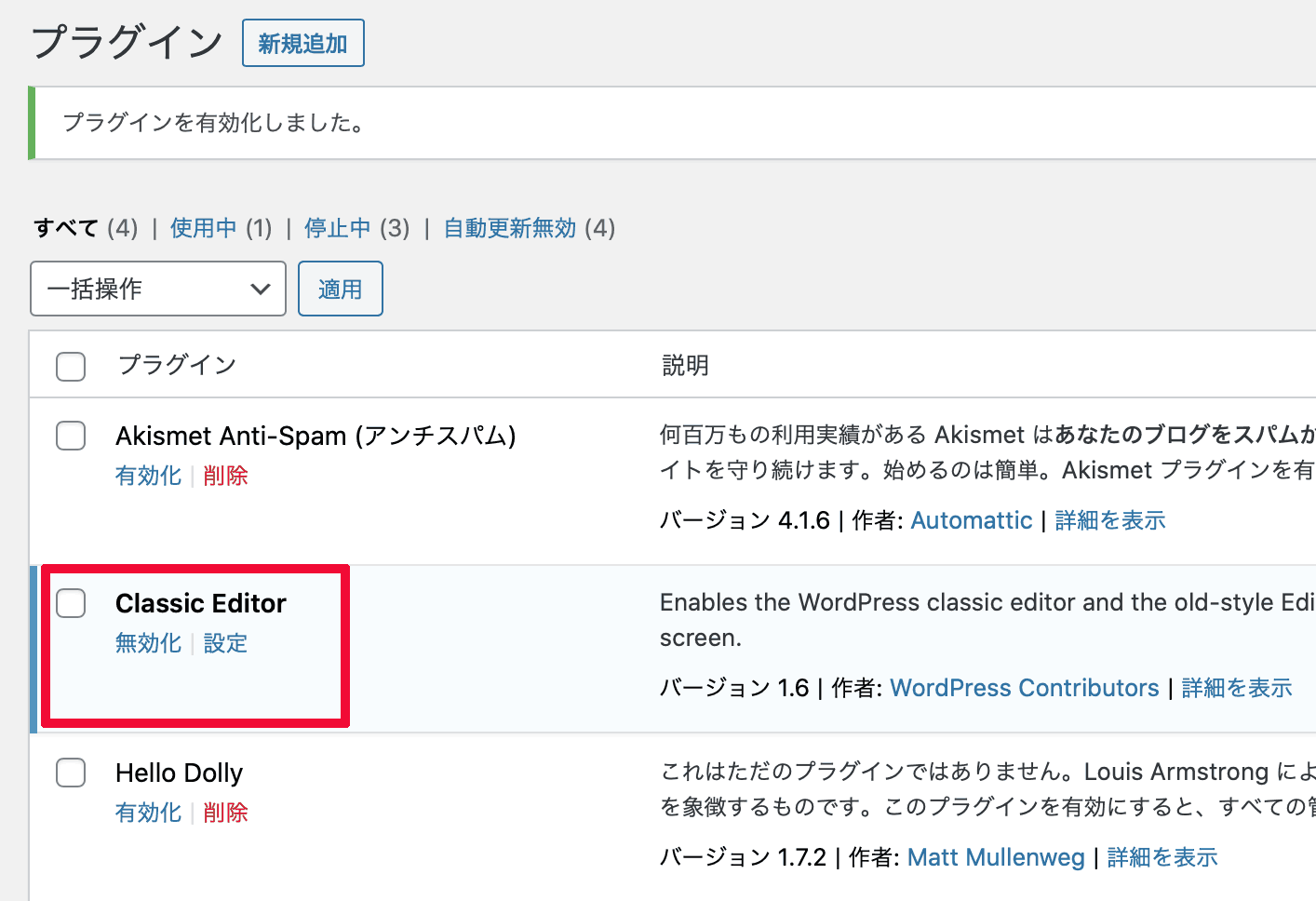
たとえばClassic Editorをインストールしたいなら

赤枠「今すぐインストール」をクリックし、少し待ちます。
表示が下のように変わったら、

「有効化」をクリックすると、

このように画面が変わり、プラグインが有効化され、使えるようになります。
基本事項として、プラグインは、
インストール→有効化
これで使えるようになります。
インストールだけでは、ダメなんです。
で、この画面で、インストールした全てのプラグインの有効化・無効化を操作できます。
使わないものは無効化し、本当にいらないものは削除しましょう。
※使わないプラグインは削除が一番!
使わないまま放置しておくと、そこから脆弱性を突かれて悪い人に攻撃される可能性があるからです。
前は残してたりしましたが、今は不要なものはすぐに削除してます。
こんな感じに使っていきましょう。
これで主に使うとこの説明は終わりました。
WordPressを実際に使ってみよう!〜②ブログの見た目構築編
ブログの見た目(外観)を作ったり、変更したりするのは
- カスタマイズ
- ウィジェット
- メニュー
- テーマ独自の設定
この4ヶ所。
「カスタマイズ」と「ウィジェット」をメインに、ブログの見た目をカスタマイズし、
「メニュー」でグローバルナビゲーションメニュー(メニューバー。パソコンでブログとかサイト見たときに、上の方に横一列で表示されてるカテゴリとかが表示されてるアレ)を作成し、
「テーマ独自の設定」で、さらに細かい部分を設定する感じです。
※「テーマ独自の設定」項目は、ないものもあります。
有料テーマだと、だいたいあるって感じです。
WordPress使い始めた最初の頃、ブログの見た目の変更、全然慣れなくて、どっからやればいいのかほんとわからなくて(汗)
項目も多いし、どれがどれだか頭に入んないし、項目の内容確認しているだけで「ん?結局どこからブログいじれるんだ??」みたいな感じでメダパニしてました(笑)
すいません、余計な話が長くて(^o^;)
いきましょ♪
カスタマイズ
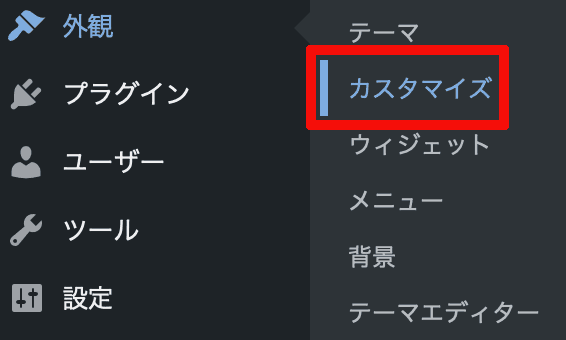
「外観」→「カスタマイズ」をクリック!

すると、

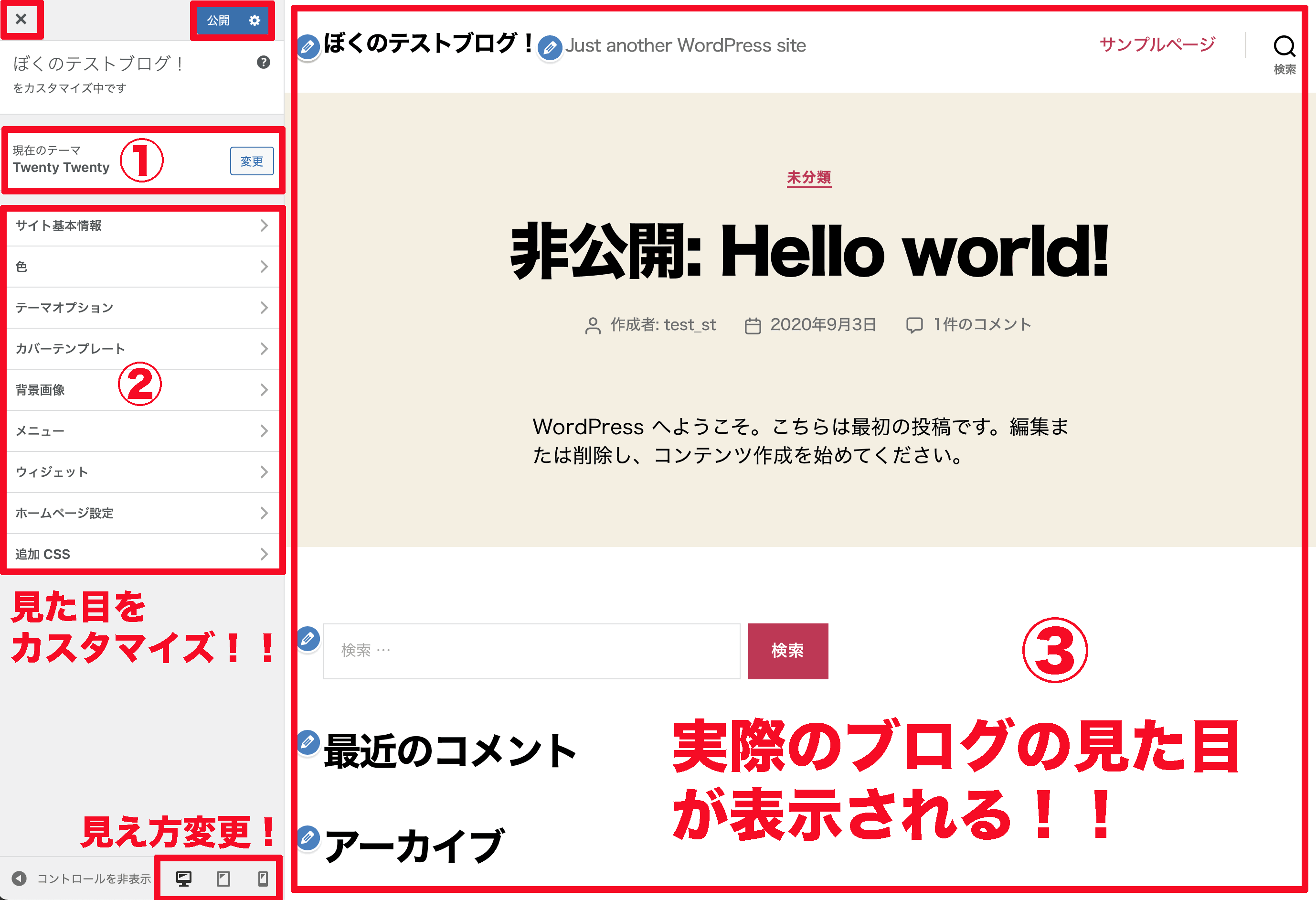
こんな感じの画面に。
ライブプレビューのときと、ほぼ同じ画面です。
①:テーマのインストール・他テーマへのプレビュー切り替え
②:この各項目から、ブログの見た目をカスタマイズしていく
③:実際のブログの見た目(外観)表示
左下の「見え方変更!」のとこのアイコンをクリックすれば、「パソコン」「タブレット」「スマホ」にブログの見た目表示の切り替えが可能です。
③画面の中の、「ペン印の青丸」をクリックすることでも、編集できます。
左上の「×」クリックで元の画面に戻れ、「公開」クリックで、変更したところが実際のブログにも反映されます。
ここをいじるのがメインです!!
ウィジェット
次にウィジェット。
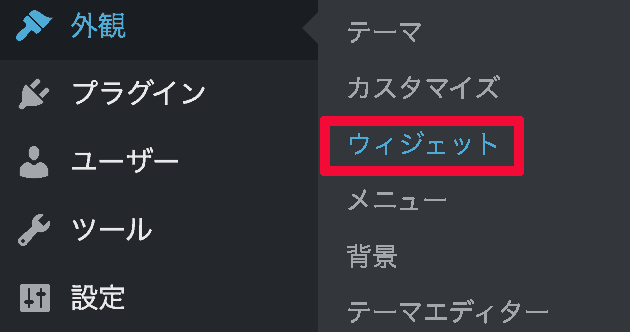
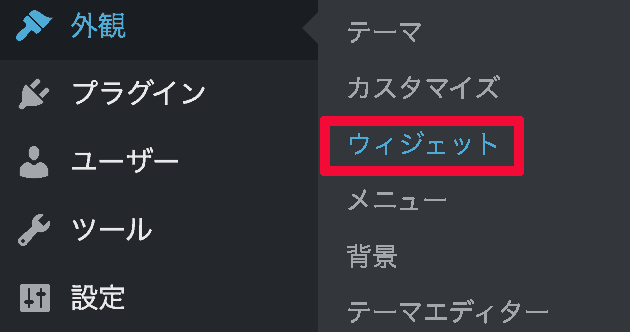
画面左側の、

「外観」→「ウィジェット」をクリックすると、(テーマによっても変わりますが)下のような画面が開きます。

※もし、開いた画面がちょっと違う感じだったら、この次の章『ウィジェット(元々のバージョン)』を見てみてください!
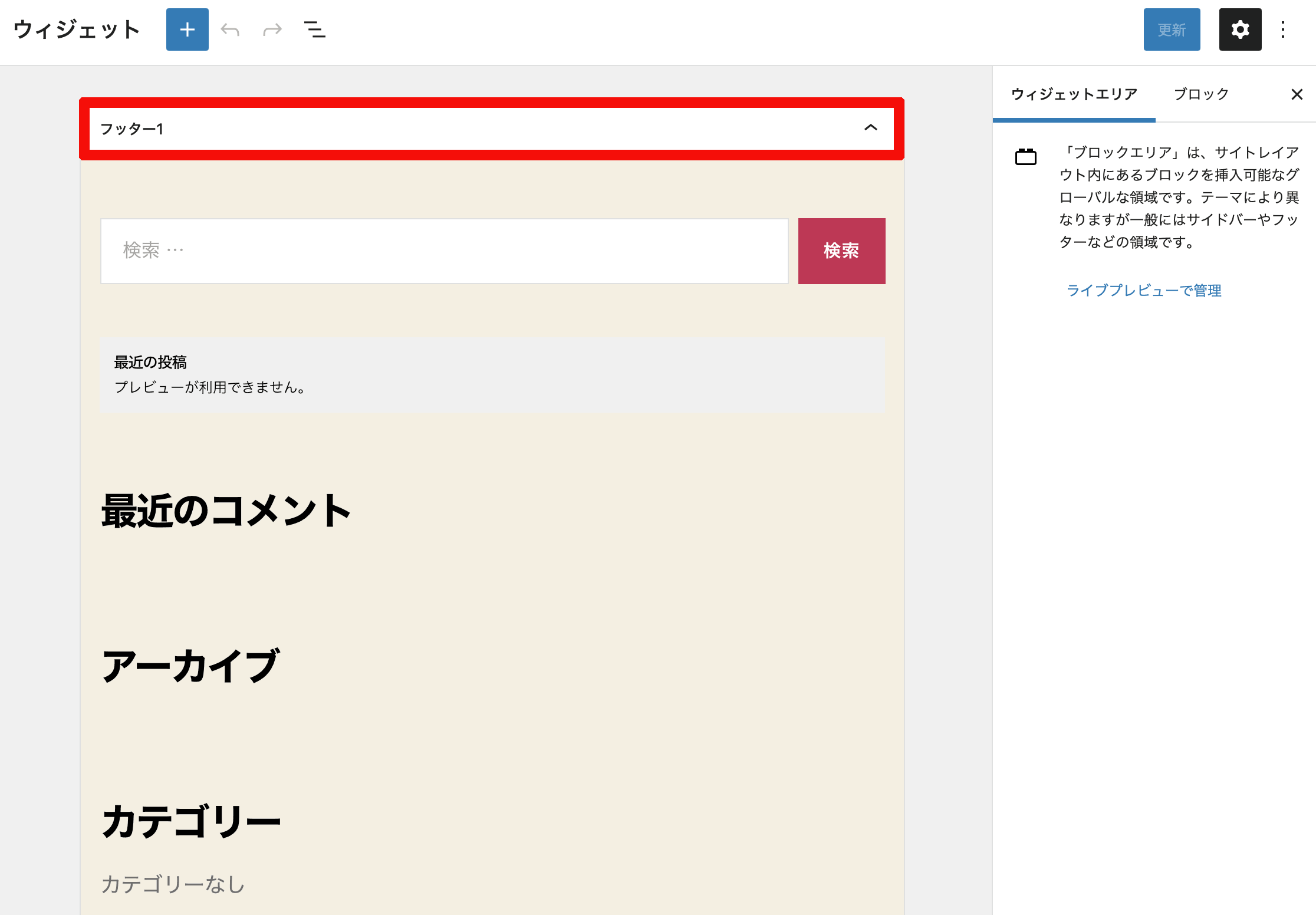
赤枠「フッター1」をクリックすると、

かなりコンパクトな表示になります。
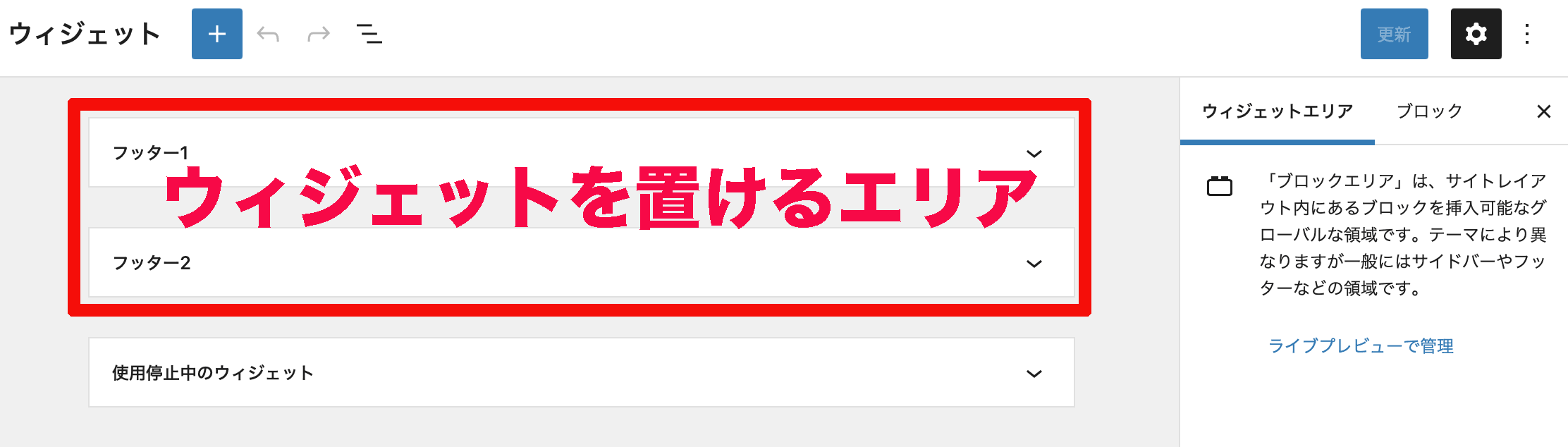
上記画像に書いたように、このテーマの場合、「フッター1」と「フッター2」という2つのエリアに、ウィジェットを配置できます。
「使用停止中のウィジェット」は、その名の通り、今停止しているウィジェットの置き場です。
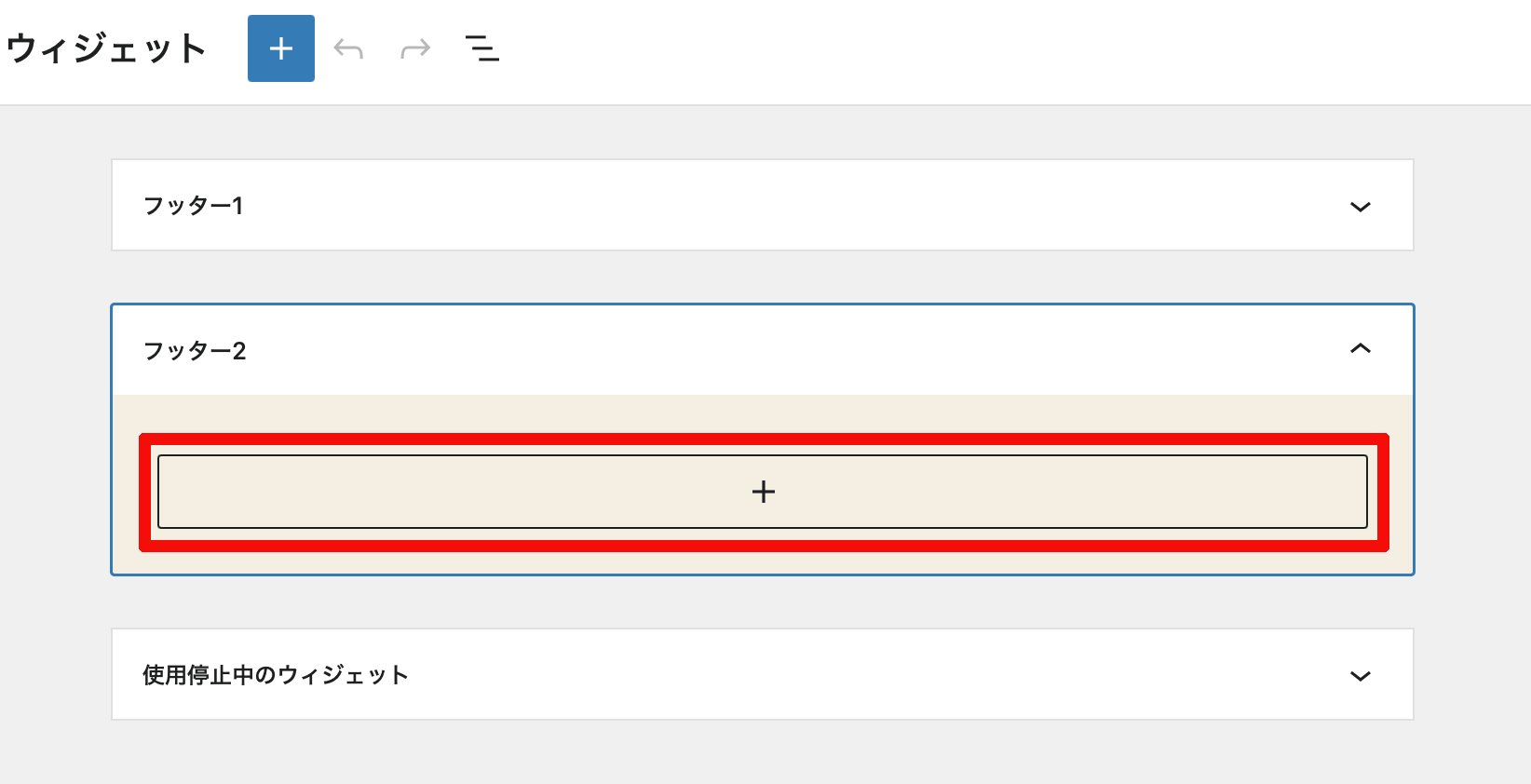
この画面でフッター2をクリック!

このようになるので、赤枠「+」をクリックすると、

このようにブロック選択画面になるので、そこに配置したいブロックを選べばOK!
「検索」からブロックの検索もできますし、「すべて表示」をクリックすれば、すべてのブロックが表示されます。
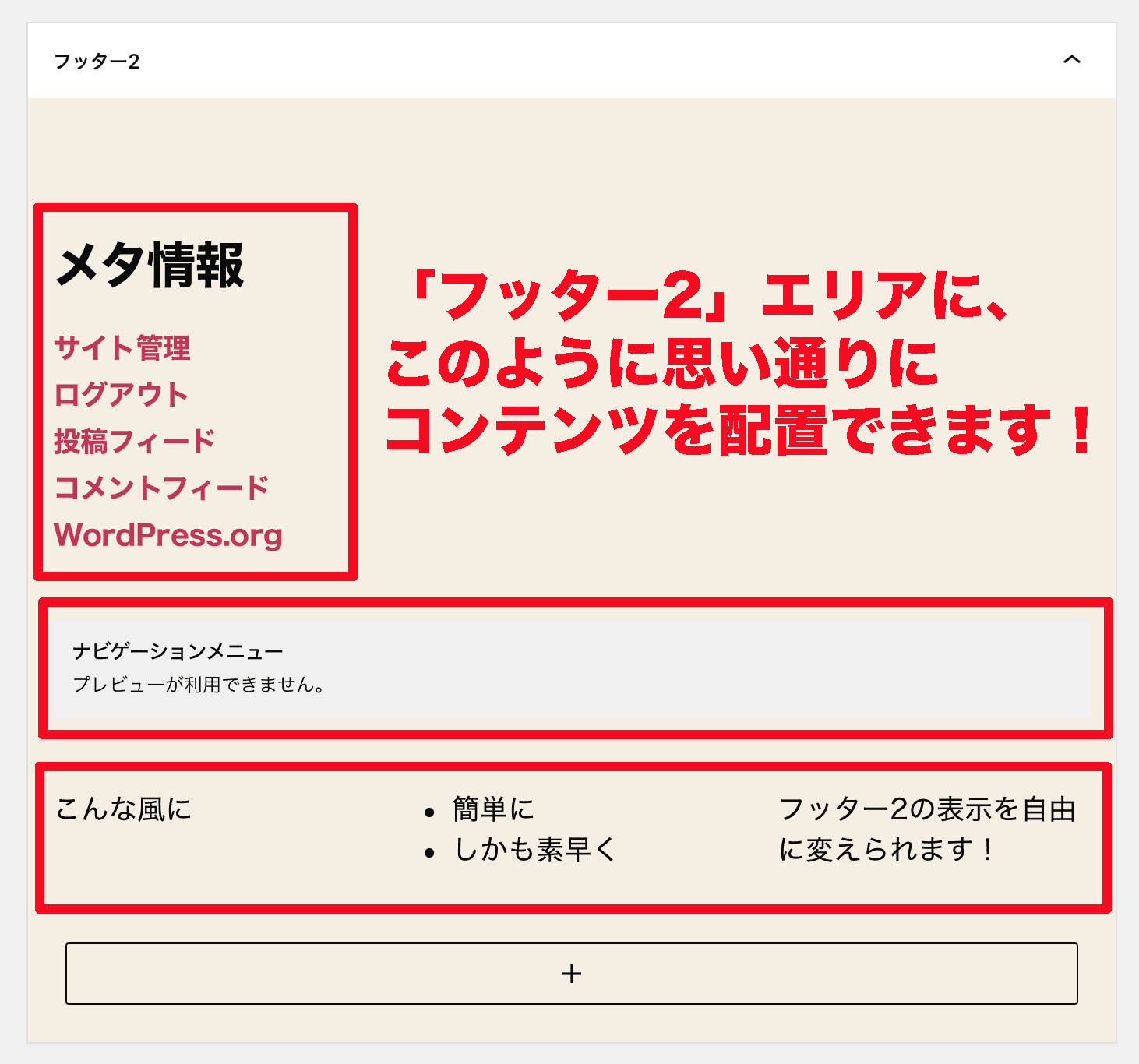
そうやってブロックを配置していくと、、、

このように自由にコンテンツを配置出来ます!
こんな感じでブログを作っていきます。
ウィジェット(元々のバージョン)
実はさっきのウィジェットって、ここ最近(WordPress5.8)になってから導入された新バージョン。
なので、テーマによってはあの画面ではなく、元々のバージョンのウィジェットの画面が出ることもあります。
元々のバージョンのウィジェット画面を採用してるテーマの場合、ダッシュボードの画面左側の、

「外観」→「ウィジェット」をクリックすると、、、

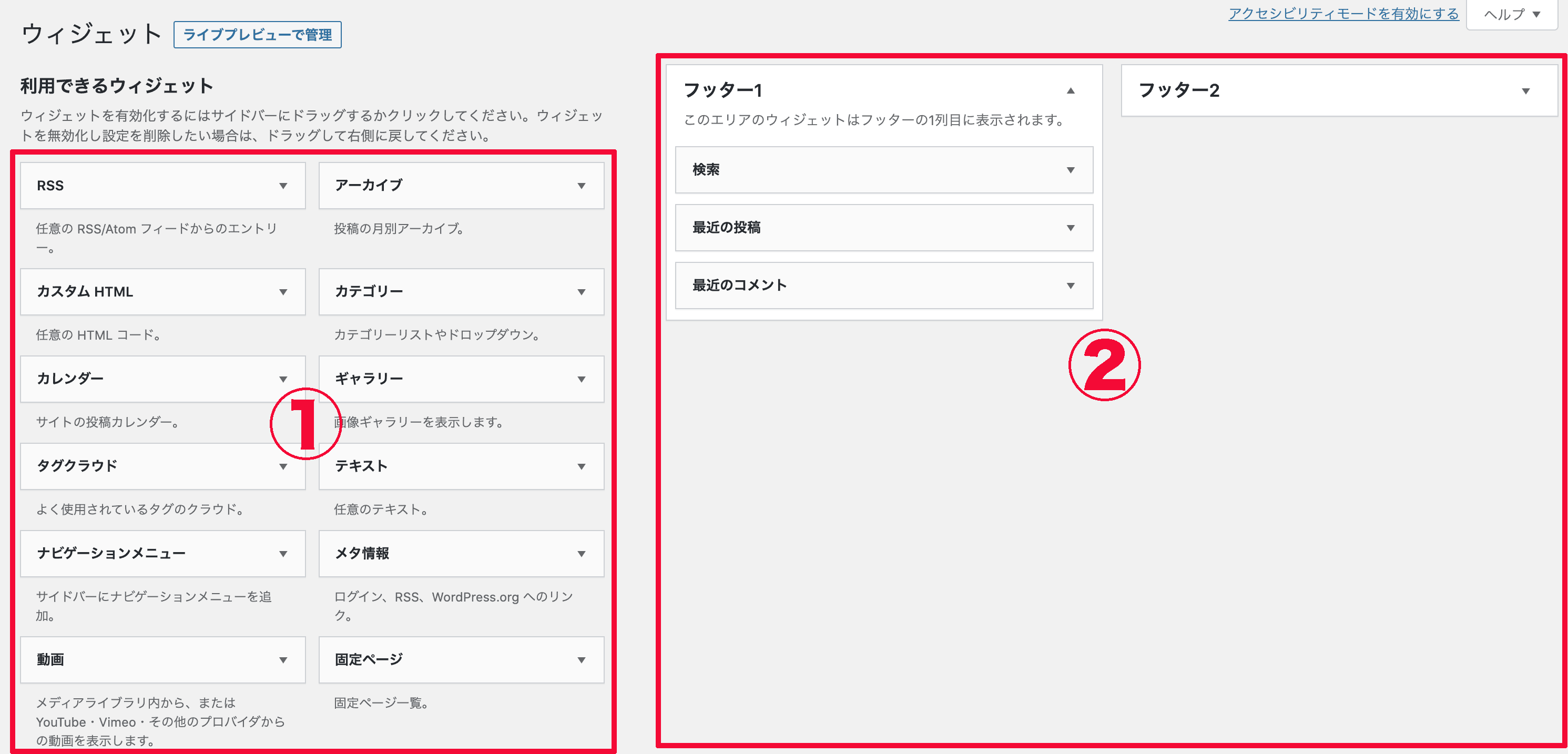
こんな画面が出てきます。
- =このテーマで利用できるウィジェット
- =ウィジェットを配置できる場所
です。
①を見れば、このテーマで使えるウィジェットの種類がわかります。
②を見れば、「フッター1」と「フッター2」という2つの場所に、ウィジェットを配置できることがわかります。
※このテーマだとウィジェットを配置できるのは「フッター1」と「フッター2」の2つしかないので、ぶっちゃけかなり微妙。。。
①の中からブログに追加したい機能を選び、②の「フッター1」や「フッター2」のとこにドラッグするだけで、その場所に選んだ機能を実装できます!
ただこのままでは、実際の画面は確認できません。
そこで、たとえばこんな風にすると、編集がより簡単になります。
<A.画面2つ見比べながら編集>
→ブラウザのタブを2つ開いて、どっちも自分のブログを読み込みます。1つはこのウィジェットの画面にしておき、編集操作をします。もう1つの画面にはブログを表示しておき、ウィジェットの画面で編集したあとにこちらのブログ表示の画面でブラウザの更新をかけます。これで編集した内容が反映され、実際の表示を確認しながら編集できます。
<B.1つの画面だけで編集>
ダッシュボードの「外観」→「カスタマイズ」→「ウィジェット」から編集すれば、すぐにその画面上で反映されるので、1つの画面で確認しながら編集できます。
Bの方がお手軽かなとは思うのですが、AとBで操作感が多少変わりますので、実際試してみて、やりやすい方を選んで下さい(^o^)/
メニュー
ここから、ブログのグローバルナビゲーションメニューを作っていきます。
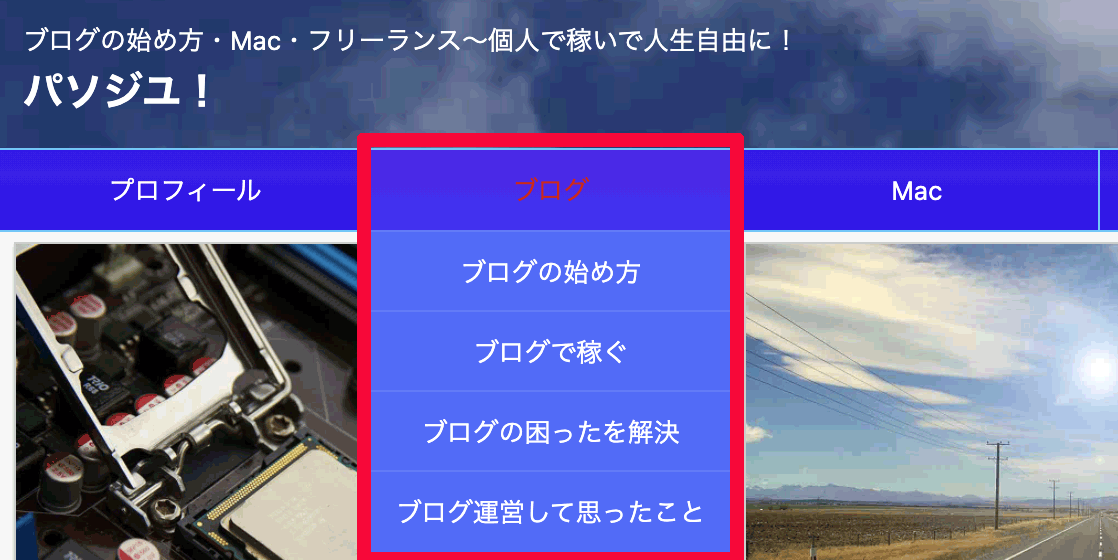
パソジユで言うと、、、


これです。
これを作りましょう!
まず、ダッシュボードの「外観」→「メニュー」をクリックします。

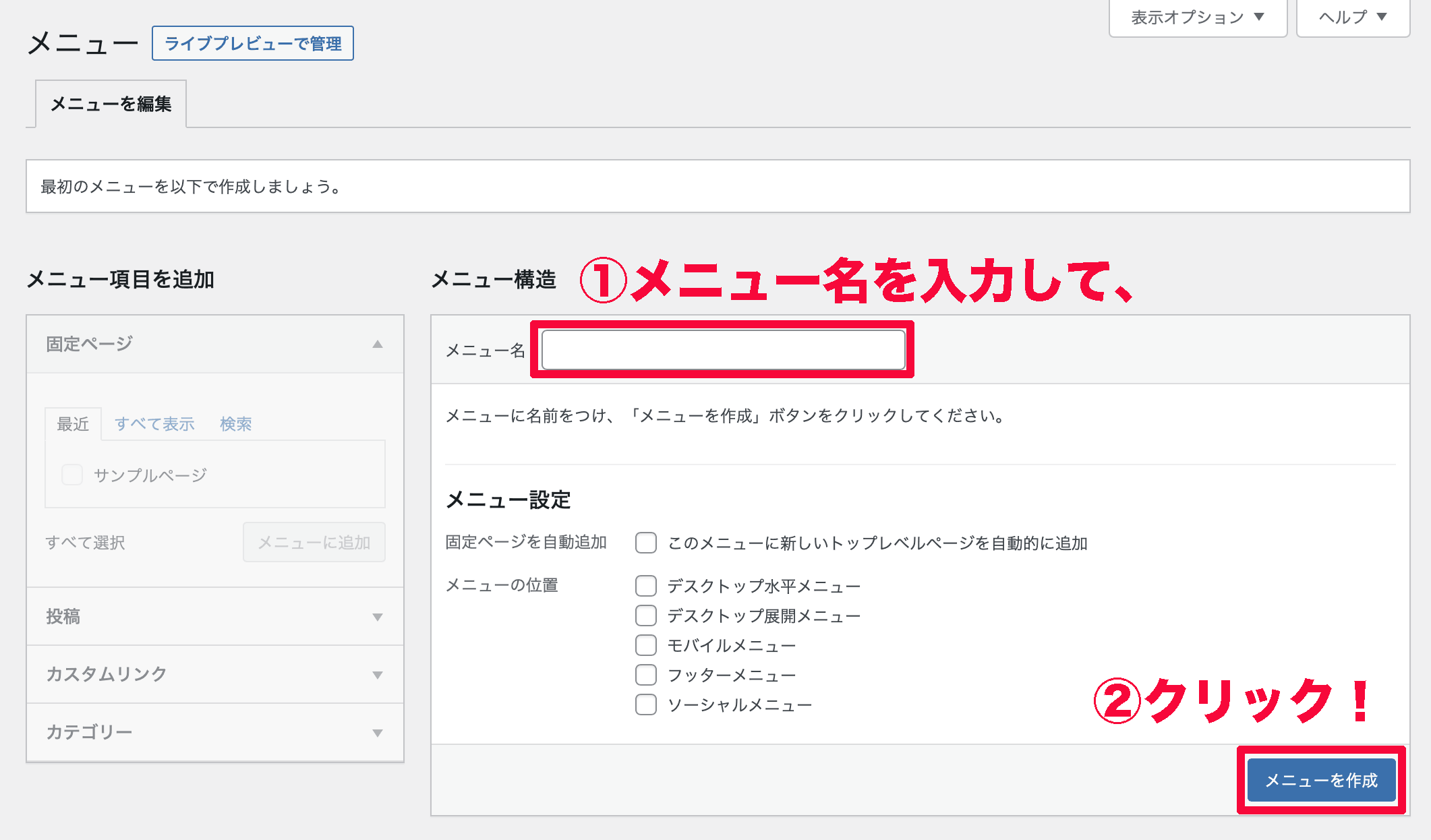
メニュー名を決めて入力し、「メニューを作成」クリックで、

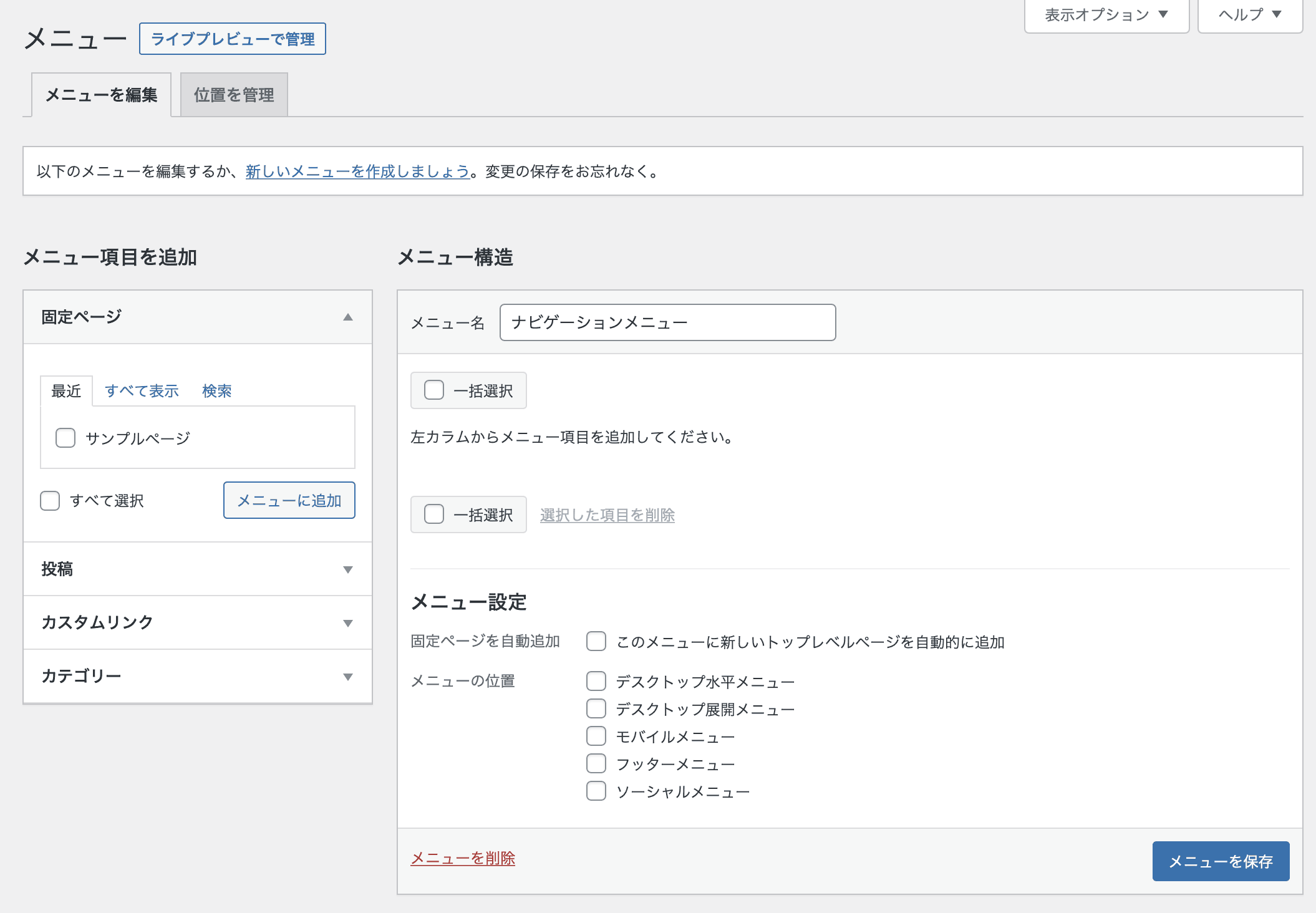
こんな感じに。
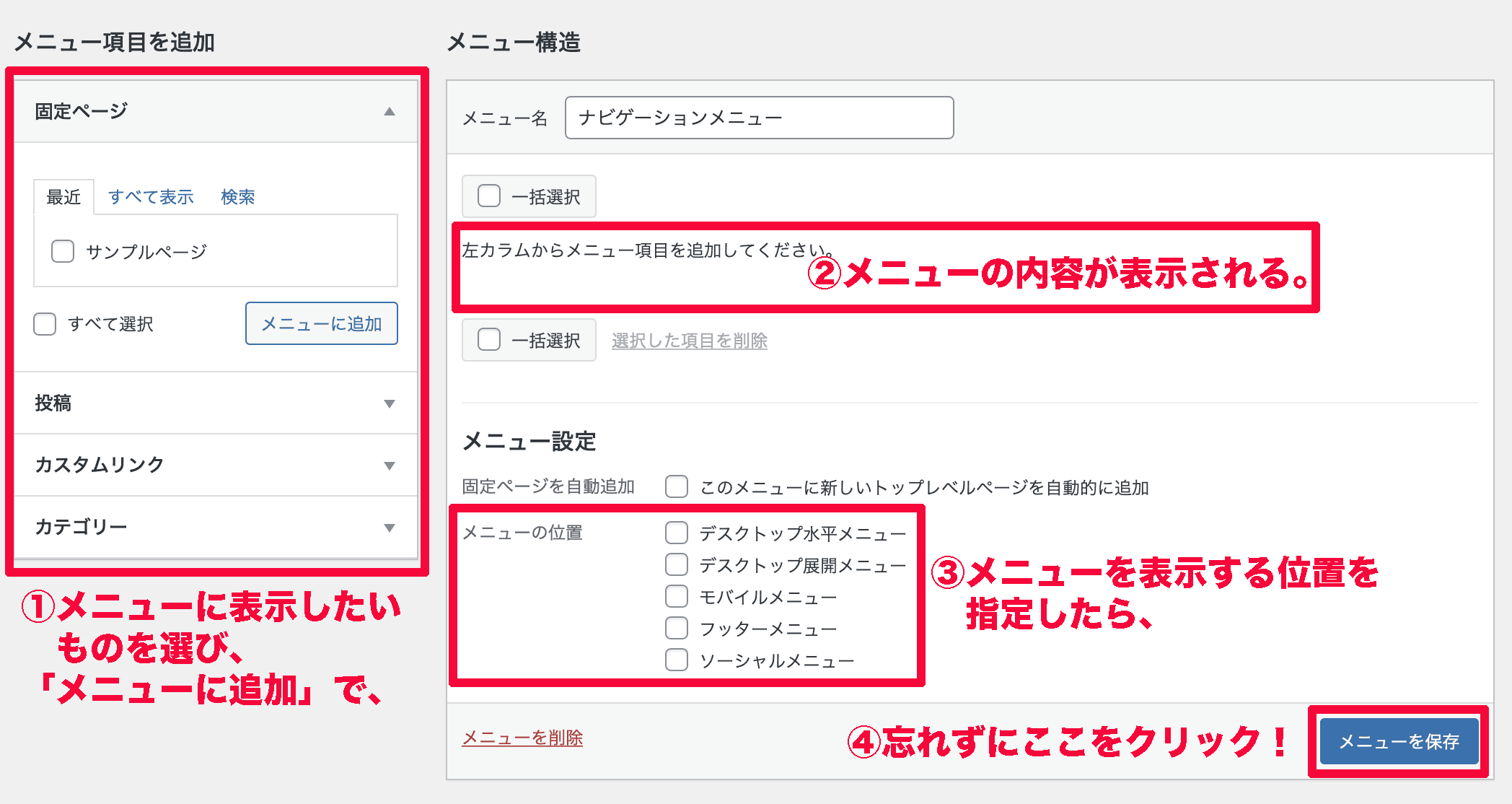
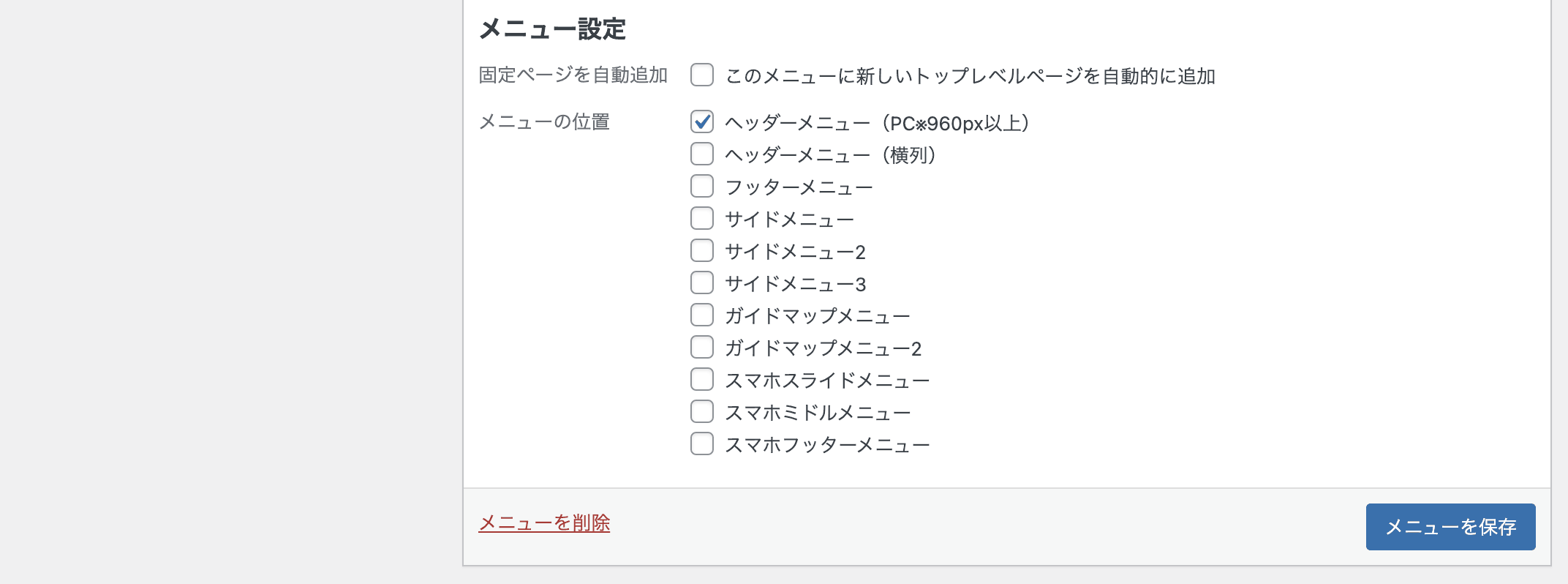
ここ、説明いれます(^o^)/

①「固定ページ」「投稿」「カスタムリンク」「カテゴリー」の中から、メニューに表示したいものを選択
② ①で「メニューに追加」をクリックして選んだものが、ここに表示される
③メニューを表示したい位置をここで指定する
④設定が終わったら忘れずに「メニューを保存」クリック!
こんな感じです。
ちなみに「固定ページを自動追加」にチェックを入れると、固定ページを作成したとき、自動でメニューに追加されるようになります。
必要な人は、使って下さい。
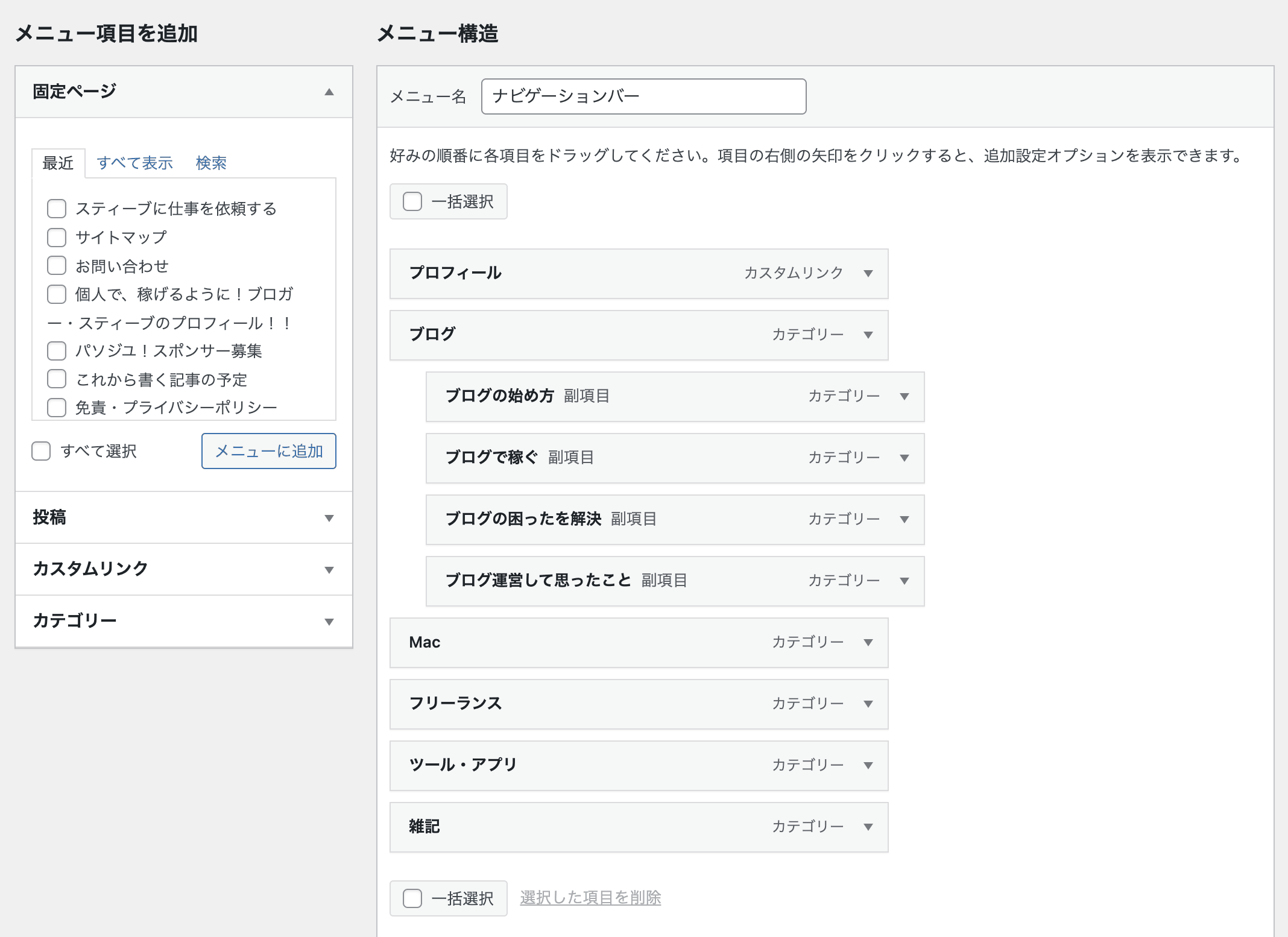
で、ここの完成形(ぼくが普段使っているテーマ・アフィンガーのもの)をお見せすると、


こんな感じです。
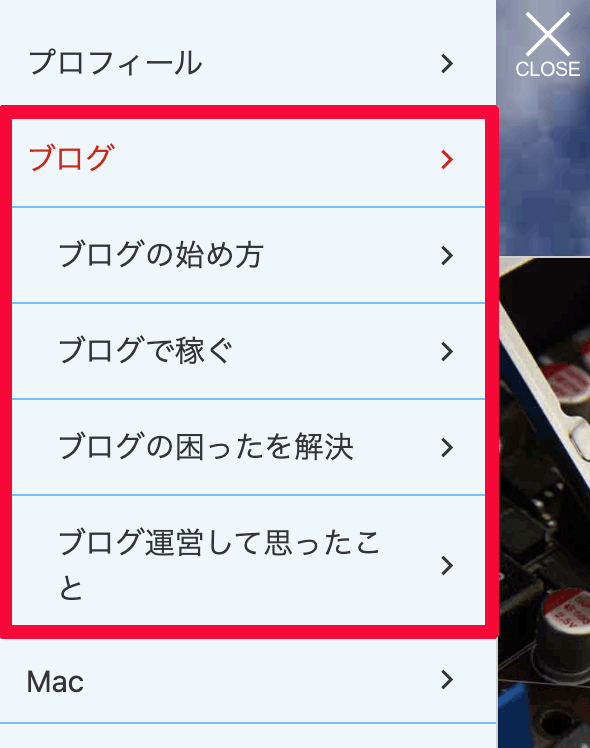
メニューはドラッグ&ドロップで入れ替え出来ますし、入れ子構造にもできるので、上記画像のようにちょっと位置をズラしておくと、、、


このように、メニューの子階層表示も可能です!
※ちなみにAFFINGERの場合は、独自の設定項目から、
- 最初から子階層も表示しておく
- クリックやマウスオーバーしたときにだけ開く
って設定もできます。
ここら辺は、使うテーマによって変わってきます。
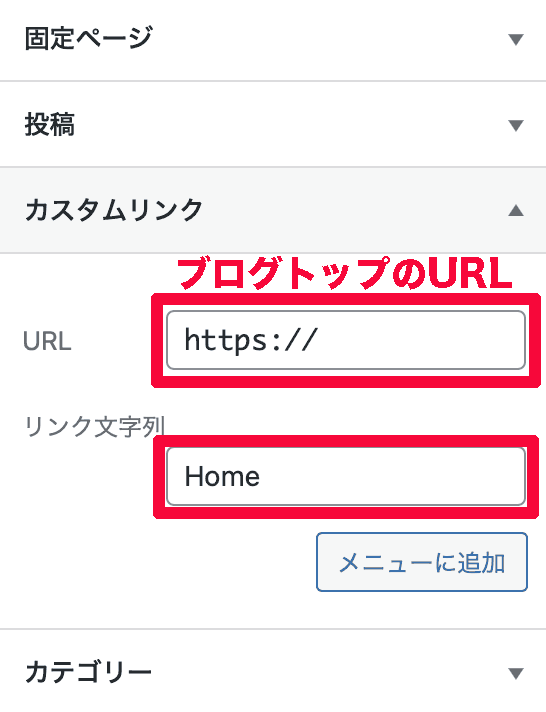
ちなみに、Homeボタンを作りたい場合は、、、

ブログトップページ(ホームページ)のURLを入力し、リンク文字列を「Home」と入力して「メニューに追加」をクリックすれば、作成できます。
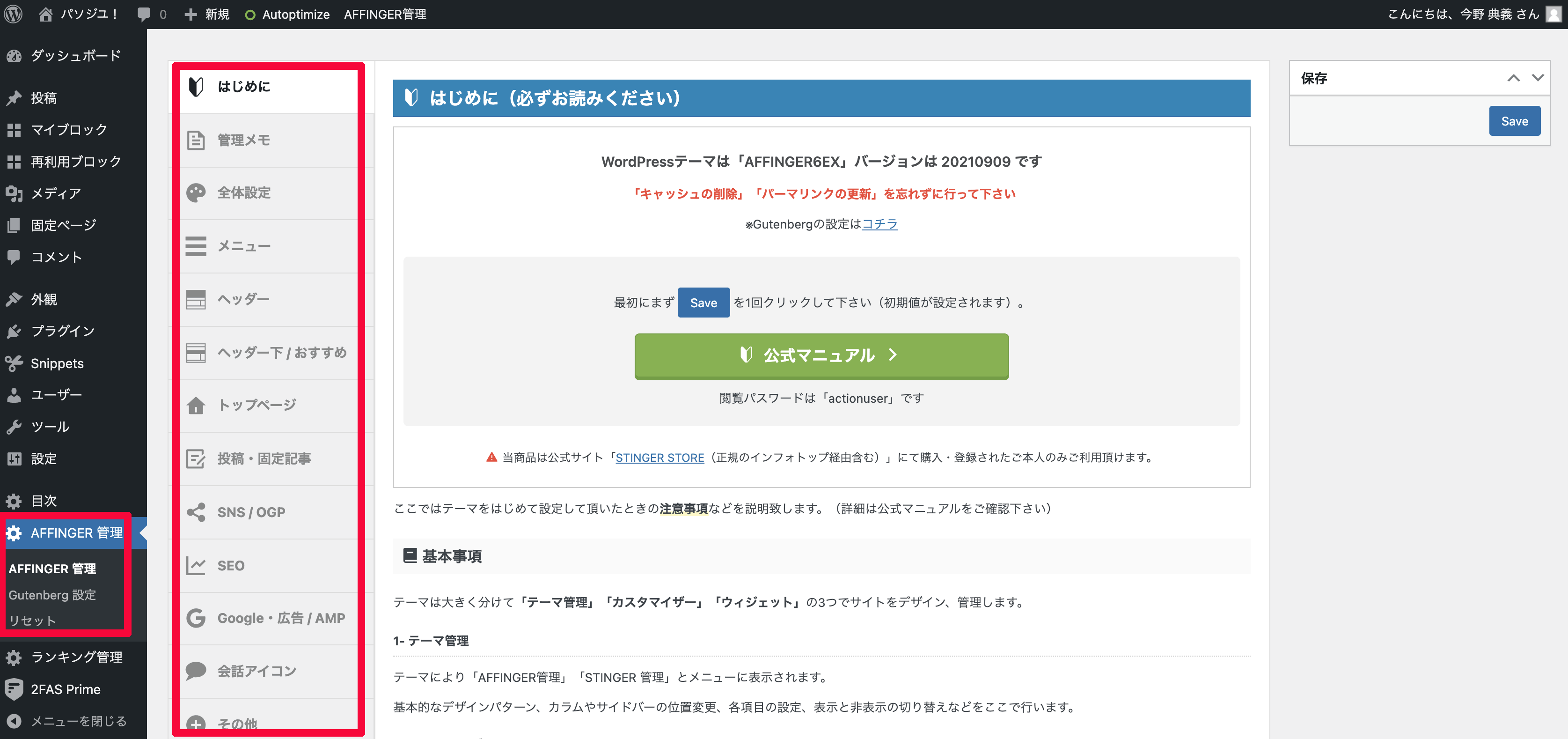
テーマ独自の設定
これはテーマによってある場合とない場合がありますが、テーマ独自の設定項目があるものもあります。
たとえば、ぼくが使っているAFFINGER6だと、、、

こんな風に、ダッシュボードのとこに独自の項目があって、そこから色々と設定できたりするんです。
これはダッシュボードに限らず、カスタマイズの画面・設定のとこにもあったりします。
有料テーマだと、ほとんどこういう独自の設定があるはずです。
だから色んな細かい設定が、できるんです。
WordPressを実際に使ってみよう!〜③記事投稿・固定ページ作成編
ここまでやったら、あとはブログのメインコンテンツである「記事や固定ページ」を、どんどん作成するのみ。
まず、普段見ているようなブログのページを作るには、2種類の方法があります。
それが「投稿」と「固定ページ」です(^o^)/
投稿
ここで、ブログの「記事」を書きます。
ここで書いたものが、新着記事一覧に表示されます。
では、WordPress画面を見て下さい。
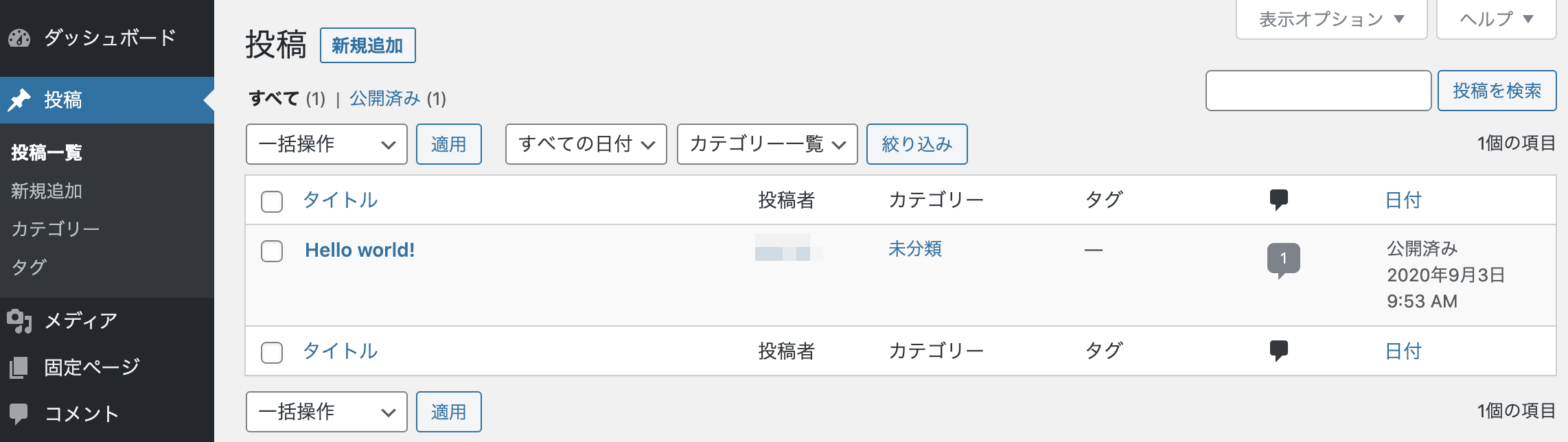
ダッシュボードの「投稿」をクリックすると、この画面に。

投稿済みの記事が、一覧で表示されます。
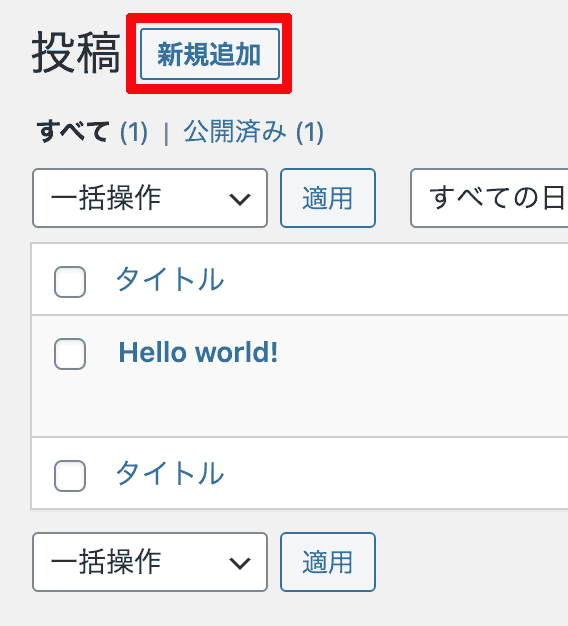
この画面左上の、

「新規追加」クリックで、

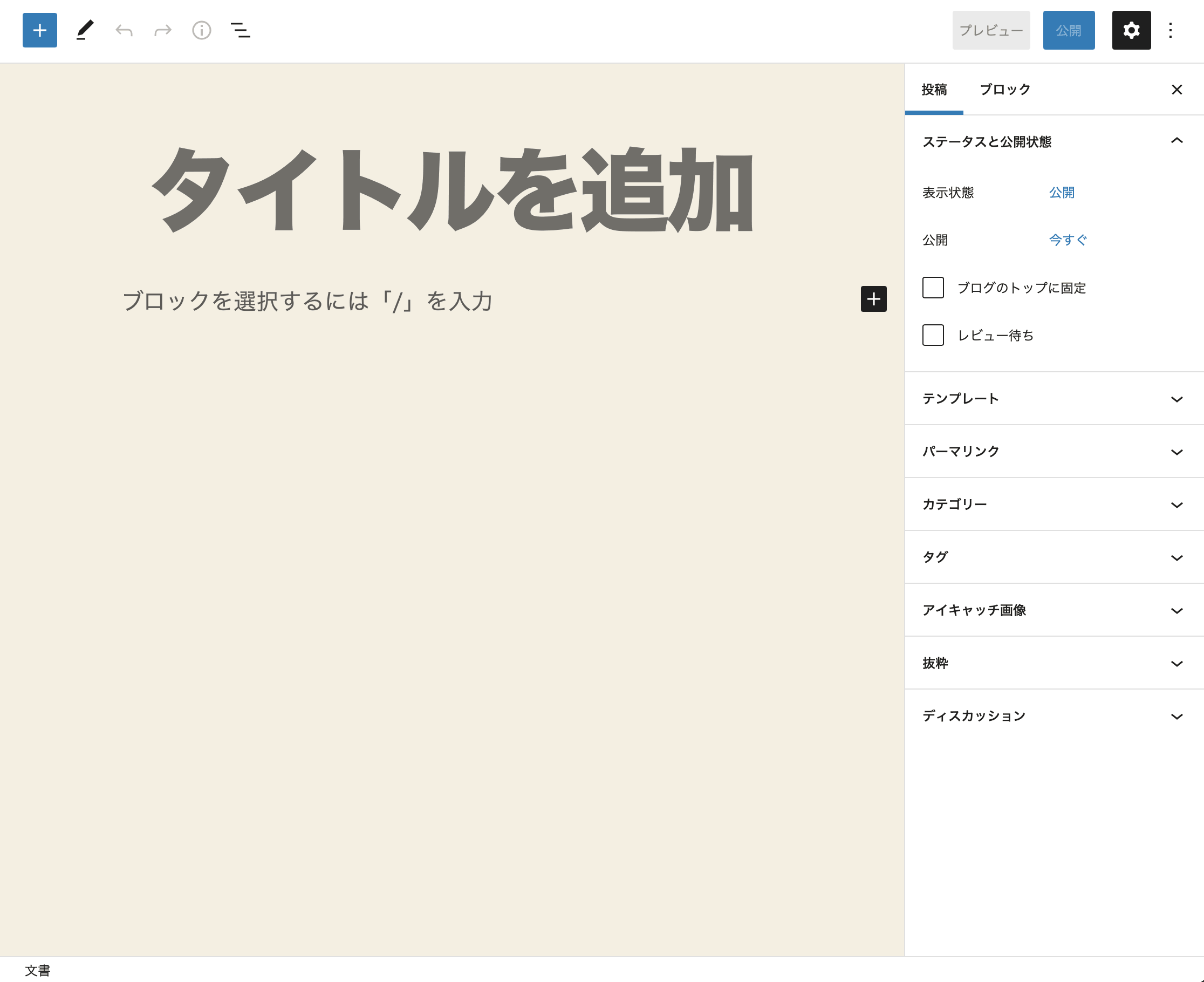
新規記事投稿の画面になります。
画面左側で記事を執筆・作成します。
右側では、投稿に関する設定(パーマリンク、カテゴリー、タグ、アイキャッチ画像、抜粋がとくに大事なので要確認!)や、ブロックの見た目などを変更できます。
投稿したらブログのどこに表示されるか・どこに表示できるのかを、実際のブログ表示やカスタマイズ、ウィジェットを見て把握しておくと、あとあとブログのカスタマイズがしやすくなります。
固定ページ
次は固定ページ。
ざっくり言うと、新着記事に入れなくていいページ、例えば、、、
- 自己紹介ページ
- 会社概要
- お問い合わせ
- スポンサー募集
- 免責・プライバシーポリシー
などの、比較的更新頻度の低い or ほとんど更新の必要がないようなページを書くときに使います。
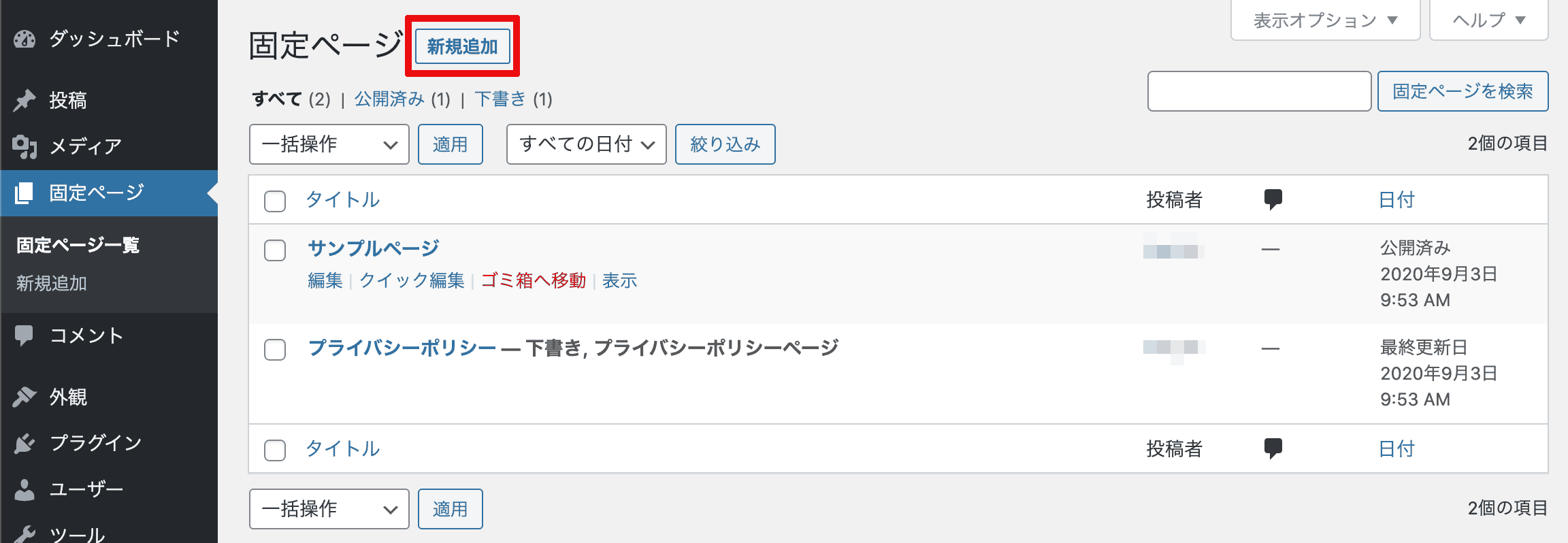
では、ダッシュボードの「固定ページ」をクリックしましょう。

すると、この画面が出てきます。
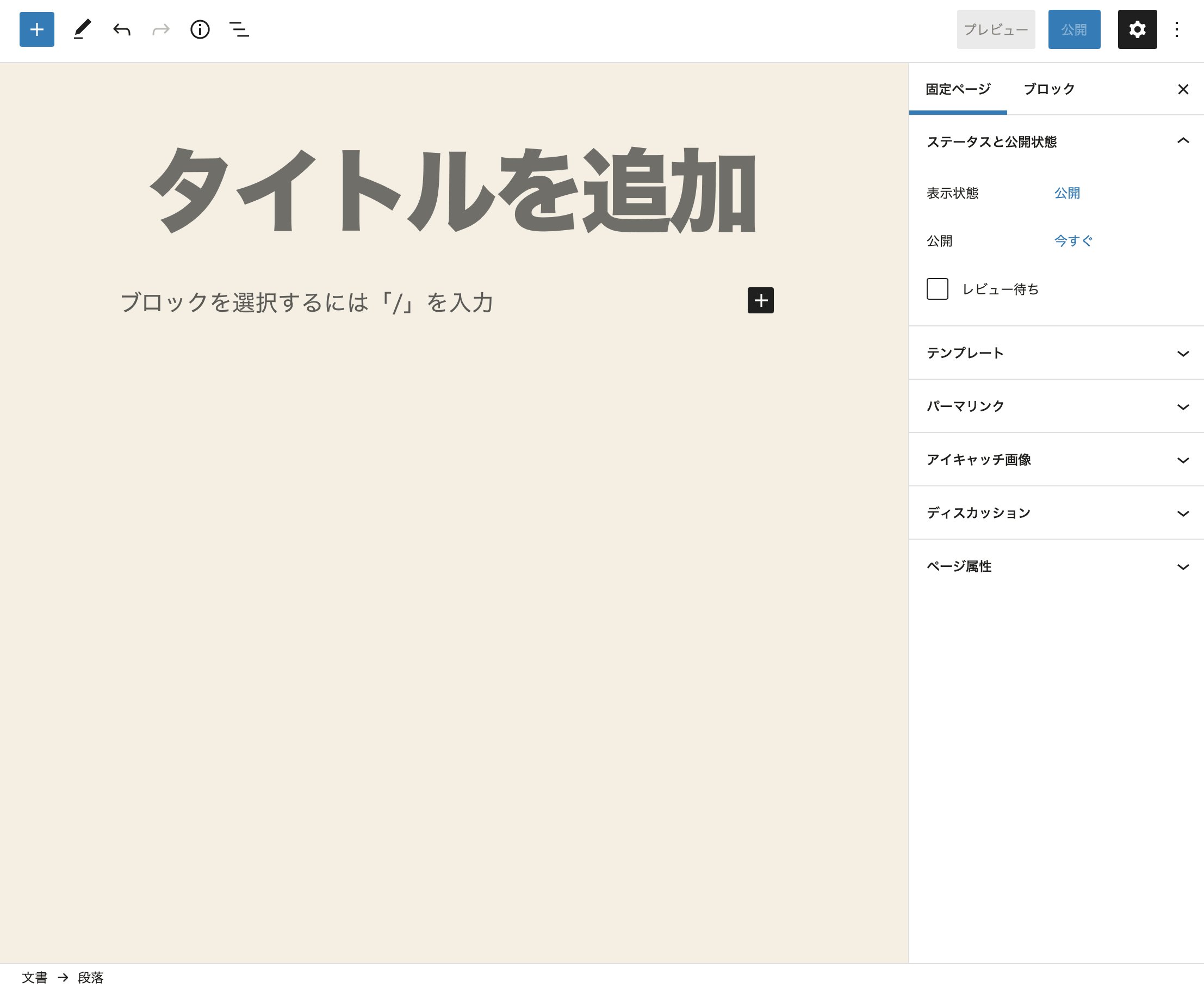
赤枠「新規追加」クリックで、

このように、固定ページを書く画面になります。
これも使い方や見るとこは、「投稿」と同じ。
あれこれ、いじってみましょう!
記事に画像を載せる
画像を載せる方法は2つ。
- 記事中に画像ブロックを設置し、そこに直接ドラッグ&ドロップで貼り付ける
- 「メディア」に画像をアップロードし、そこから画像を指定して貼り付ける
記事に直接ドラッグ&ドロップが一番簡単&楽!!
貼付け後は画像のalt属性が空なので、画像選択状態で、、、
「歯車マーク」→「ブロック」→「Alt テキスト (代替テキスト)」
から、入力しましょう!
ちなみに「HTMLとして編集」からでも入力できますが、上の方法の方が断然早いですよ!
※貼付け後、サイズを変更すると画像がぼやけるときもありますが、最終的には記事を公開してみてどうなるかで判断しましょう。
プレビュー表示と公開した記事上での表示が、必ず同じになるとは限らないので。
ブログ上で見てもダメっぽかったら、このあとの章『画像が劣化する(サーバーの容量を節約したい)』の解決法を、お試し下さい!
それと、画像の拡張子なんですが、おそらく今手元にある画像の拡張子は「.jpg」「.png」「.gif」がほとんどでしょう。
もちろんそれでもいいのですが、今後のこと(SEOや、自分のブログ・サイトに来てくださる読者様のこと)を考えると、、、「.webp」を使った方が、いいと思います。
この「.webp」、つまりWebP画像のことをまとめたパソジユ記事もあるので、リンク貼っておきます↓↓↓
効率重視の方にはぜひ見てもらいたいのですが、、、
ただ正直、考えることが少し増えちゃいますので、WordPressの使い方を学んでる今、プラスでWebPのことも考えるってのは、、、正直ちょっと大変かも。
だから今はスルーでOK!
ただ大事なことなので、、、余裕ができたら、思い出して見に来てください(^o^)/
応用:外部エディタを使う
ぼく個人的には、今の段階で投稿・固定ページを書くエディタは、上で紹介したWordPress純正のもの(=Gutenberg)が一番良いと思います。
ですが、もしどうしても気に入らない場合、外部エディタを使って投稿・固定ページを書くこともできます。
ぼくは以前、ずっとClassic Editorを使っていたのですが、そのままだとイマイチ使いづらかったので、MarsEdit4という外部エディタを使っていました。
ただ今は、Gutenbergがかなり使いやすくなったので、これを使っています。
一応「こういうこともできるよ」って知識として、お伝えしました。
WordPressを実際に使ってみよう!~④まだ触れてないところ編
ここまでで触れてはいないけど、ちょっと見ておいた方がいいなと思うところを、紹介しておきます。
カテゴリーとタグ
ダッシュボードの「投稿」→「カテゴリー」、「投稿」→「タグ」から設定できる、カテゴリーとタグ。
ブログの設計(カテゴリー分け)が決まっているなら、設定した方がいいと思いますが、決まってないなら、最初のうちは無理に決めなくてもいいかなって。
ただ記事が10記事、20記事、30記事と増えていったら、カテゴリー分けをしましょう。
タグはカテゴリと違うものを付けるのがベター。
ブログに来てくださった読者さんが、記事を探しやすくなるように考えるといいと思います。
ちなみにカテゴリはnoindexに「しない」、タグはnoindexに「する」がパソジユ的おすすめです。
テーマエディター
「外観」→「テーマエディター」から設定可能。
これは、WordPressのファイルの内容を直接書き換えたいときに使います。
とはいえ、ここは知識のある人専用の項目なので、無視してOK
失敗すると、WordPressが動かなくなることもありますし(汗)
長くWordPressを使っていると、そのうちテーマヘッダー(header.php)やスタイルシート(style.css)、テーマのための関数(functions.php)あたりをいじりたくなるかもしれないので、そのときに使いましょう!
ただ最近は、テーマ・プラグインの機能でheader.phpやfunctions.phpに記述できるものもありますし、「外観」→「カスタマイズ」→「追加CSS」からCSS(スタイルシート)への記述もできますので、あまりここから編集することはないかなと。
ちなみにheader.phpへの記述ができるテーマは『AFFINGER6』、functions.phpへの記述ができるプラグインは『Code Snippets』
ぼくも使ってますが、どちらも素晴らしいですよ。
プロフィール
「ユーザー」→「プロフィール」から設定可能。
ぼくはここ、全然使ってません。
が、一度は見ておくといいです。
テーマによってはここに書いた「プロフィール情報」をブログに表示できるものもありますし、メールアドレスの登録を変更するときは、ここからやりますので。
設定
ダッシュボード下の方にある「設定」
ここだけでWordPressの全ての設定が完結するわけではないのですが、色々と設定がまとまってます。
ちょっと見てみましょう。
投稿設定
メールでの投稿を利用する場合、ここから設定します。
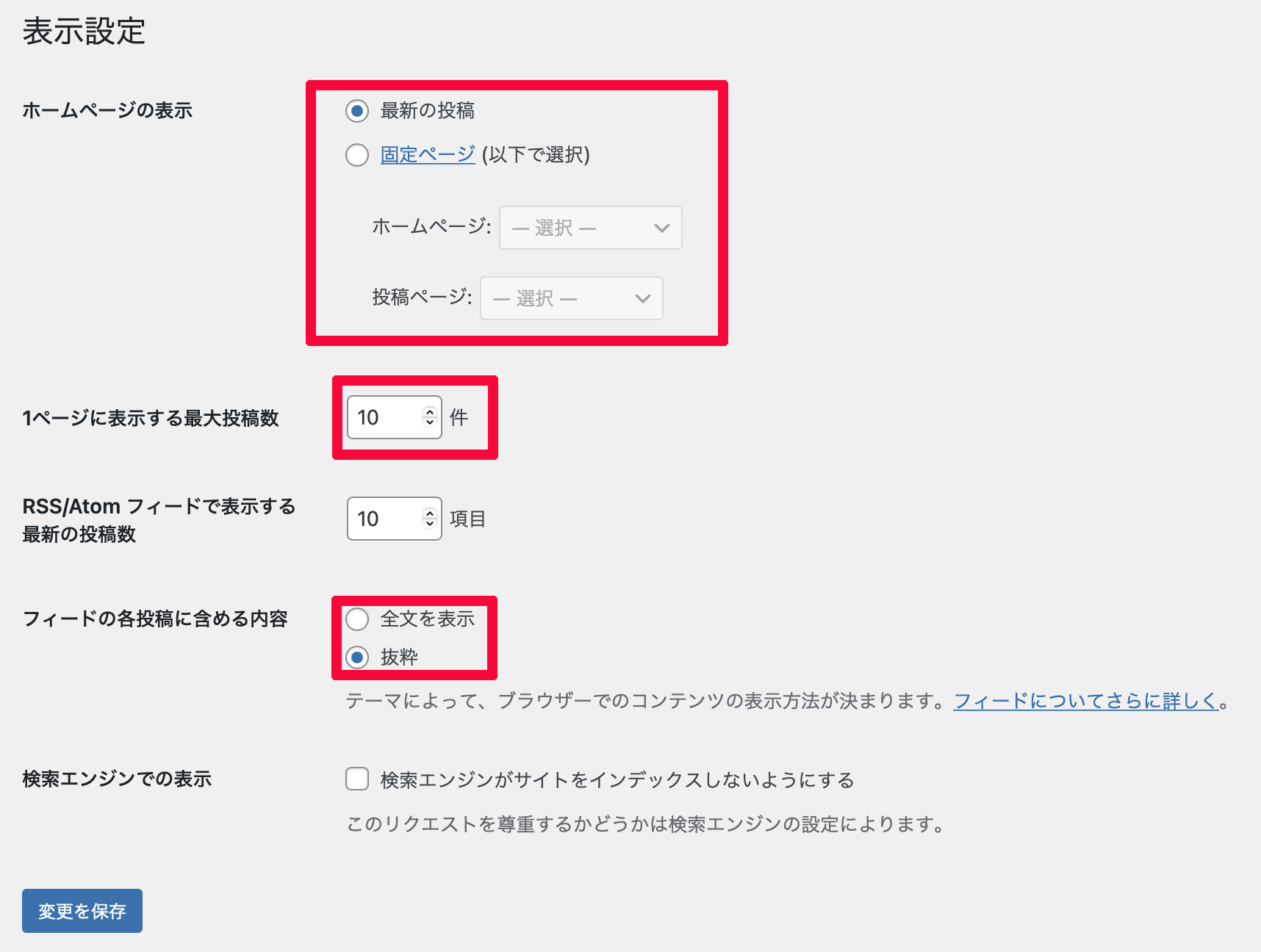
表示設定

「ホームページの表示」を最新の投稿ではなく、自分が表示させたいページを固定ページで作って表示させることもできます。
「1ページに表示する最大投稿数」で、新着記事一覧やカテゴリーページ、アーカイブページなどでの記事の表示数を設定できます。
「フィードの各投稿に含める内容」ぼくはサイトパクリ対策のために抜粋にしています。
最初のうちは、スルーでいいです。
WordPressいじってて、「ホームページの表示変えたい」「投稿表示数を変えたい」とかなったときに、見てみてください。
ディスカッション
ブログ上にコメント欄を設置する人は、ここから細かく設定できます。
プライバシー
ここを参考にして、免責・プライバシーポリシーページを作成しましょう!
固定ページで作成すればOK
とはいえ、ちょっと内容難しいので多分多くの人が「なんかよくわからん」となると思うので、まずパソジユのページを参考にしてみて下さい。
知ってると役に立つ!〜ブロガー向けHTML知識
ここの章、ひとまずはスルーしてもらって全然OKなんですが、、、
もしWordPressを使っているうちに「あれ、これできないぞ」みたいになったときに役に立つ記事を紹介します!
「WordPressの機能・テーマの機能だけではなんかうまくいかないなぁ」ってなったときに、『HTMLブロック』やウィジェットの『カスタム HTML』に、自分でHTMLを記述して解決する!って感じで使います。
カンタンな説明とリンクを貼っておきます(^o^)/
よく使われるdiv要素の基本中の基本の使い方↓↓↓
-

【ブロガー必見!!】ブロガーにちょうどいいdiv要素の知識と使い方(エンジニア向けではないです。)
続きを見る
文中のリンクをクリックしたときに、そのままのタブで開く・別タブで開く記述の方法と注意点↓↓↓
-

【HTML5】リンクの開き方
続きを見る
ページ内リンク・アンカーポイントを指定したアンカーリンク(=クリックしたときに、別記事の見出しや任意の場所に移動させるリンク)の作り方↓↓↓
-

【ページ内リンク】【アンカーポイントを指定したアンカーリンク】の作り方
続きを見る
WordPressのこうしたい・困った・トラブルの解決方法
実際にWordPress使ってると、慣れるまでは「どうすればいいの?」ってこと、あれこれ出てくると思います。
WordPress使って7年間のぼくが経験した「これ、どうすればいい?」の解決方法を、ここにまとめておきます。
記事のブロック数を知りたい
記事のブロック数を知りたいときは、、、
記事全体をコピペすればOK!
画面の左下にブロック数が表示されます(^o^)/
実際やってみるとこんな感じ↓↓↓

これで確認しましょ♪
※記事を全選択する方法
- Mac
→文章にカーソル合わせた状態で「command+A2回押す」 - Windows
→文章にカーソル合わせた状態で「Ctrl+A2回押す」
これが一番素早いでしょう(^o^)/
記事の投稿日が今日じゃなくて、下書き保存した日になってる
WordPressを使う人なら、誰でもみんなしてることだとは思いますが、「投稿」で記事を書いてて、途中で下書き保存したんです。
それで記事が出来上がったので投稿したのですが、そしたら投稿日が今日じゃなくて、下書き保存を一番最初にした日になってたんですよ。
だから実際は今日記事を投稿したのに、投稿日が過去の日付になってるんですよ。。。
でも解決方法はめちゃ簡単!
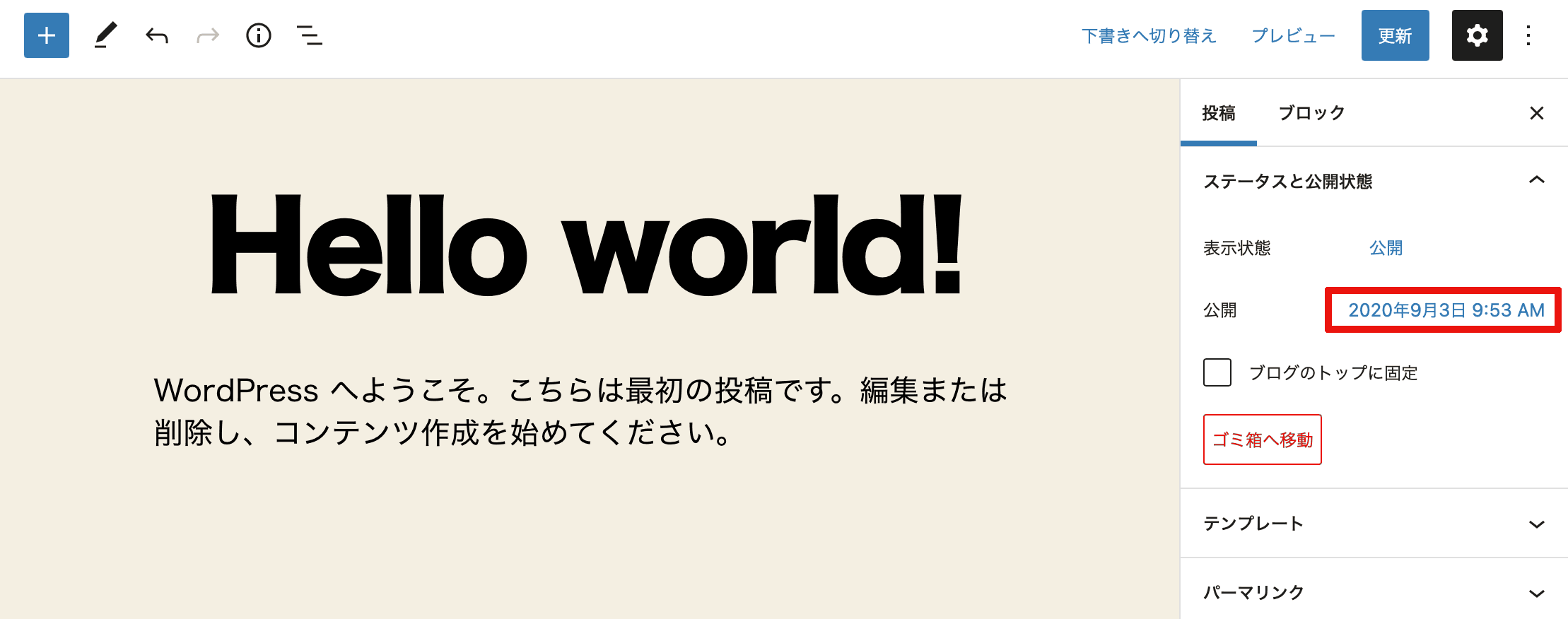
まず投稿記事一覧などから、その記事の編集画面に入ります。

赤枠の「公開の日付と時間」のとこをクリックすると、

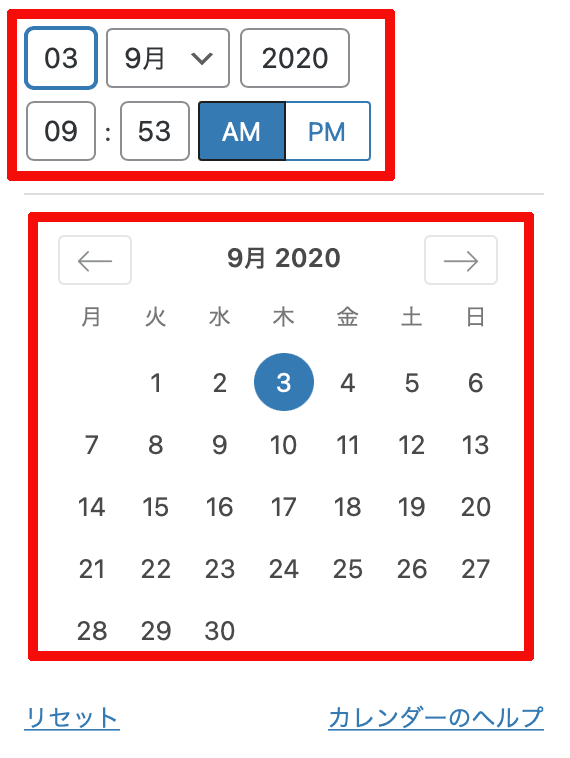
このポップアップが出てくるので、上の赤枠に直接入力するか、下のカレンダーをクリックすることで、修正できます!!
画像が劣化する(サーバーの容量を節約したい)
ブログトップや記事に載せた画像がなぜかぼやける・劣化しているという場合の対処法を紹介します。
実はデフォルトの設定のままでWordPressに画像をアップロードすると、
元々の画像(フルサイズ)にプラスで、
「サムネイル・中・大」
と、サイズ違いの複数のバージョンが自動で生成されます。
メディアに表示される画像は1つだけなので気付けないのですが、実はファイル管理ソフトでWordPressファイルの中身を見ると、複数バージョンが作られてることがわかります。
ぼくは以前、この画像の自動生成が原因で、劣化した画像が表示されたことがあったんです。
ちなみに+αの害として、、、
- 自分に必要のない画像データを作られる
- サーバーの容量が圧迫される
なんてことも(汗)
こういうのが嫌だと思う方は、設定でこれらを防ぎましょう!
方法は簡単!
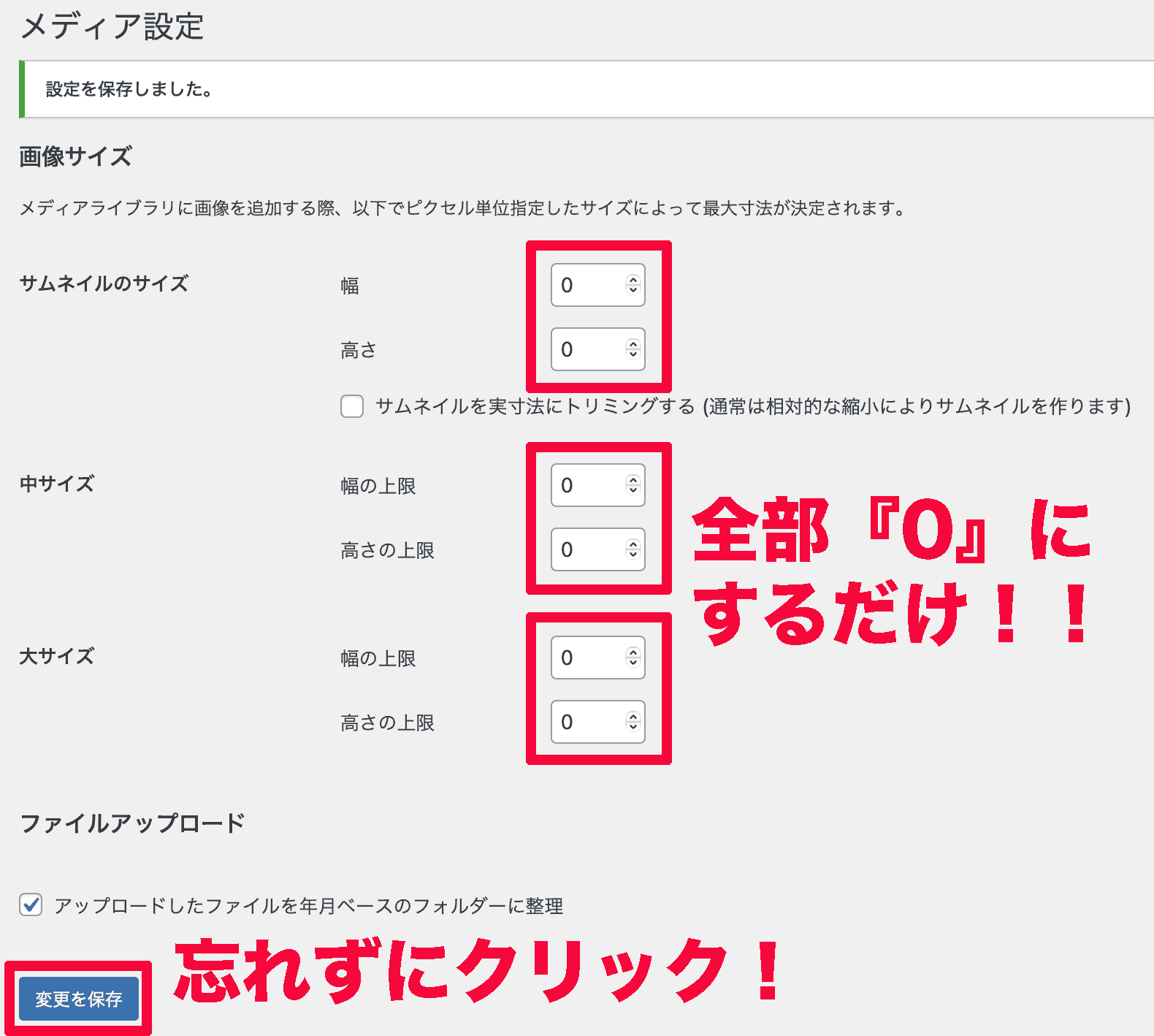
まず、ダッシュボードの「設定」→「メディア」をクリックし、

全部の数値を0にして、「変更を保存」クリック。
これでWordPressによる「サムネイル」「中」「大」サイズ画像の自動生成はなくなり、元の画像だけになります。
これで画像の劣化もなくなるはず。
もし解決しない場合は、
- ブラウザの閲覧履歴を削除してみる
- キャッシュ系プラグインの、キャッシュを削除してみる
これでどうなるか。
これでもダメなら、原因はWordPressによる自動生成ではなく「テーマによる画像の自動生成」にあるのかもしれません。
お使いのテーマ関連の記事を、ググってみて下さいm(_ _)m
ちなみに、WordPressのメディア設定による画像の自動生成の実験結果を書いた記事がありますので、興味のある方・もう少し具体的な状況を知りたい方は、こちらの記事もあわせてご覧ください↓↓↓
複数ブロックを選択後、削除・コピペなどすると不具合が起きる
※この不具合はWordPressバージョン6.1.1で解消されました!
どうしてもWordPressのバージョンを上げられない環境の方向けに、一応内容を残しておきます。
バージョン6.1.1以上になってる方は、ここは飛ばしてOK!
WordPress6.0くらいの頃から、、、
- 記事を下書き保存した後にまた見てみると、文章がめちゃくちゃになってる。
→保存はできてるようなんだけど、消したはずのとこが復活してるなど - 下書き保存しようとしても、できないときがある
- 複数ブロックをまたいだコピペや削除がうまくできない。できても表示が変になる
こんな症状があなたのもとで起こってるなら、この章で紹介する方法でもしかしたら解決できるかも!
まずこの症状、手元で色々検証してみました。
その結果、以下の操作をしたときに、この症状が起きることがわかりました↓↓↓
WordPressエディタの本文中で、複数のブロックを選択してから、
- 削除
- カット
- ペースト
これをすると、セーブ(下書き)ができなくなったり、編集したはずの記事の内容がおかしくなります。
で、これが起きる原因は、、、
WordPressのバージョンによる不具合だと思われます。
根拠①:テーマを「AFFINGER6」にしても、公式テーマの「Twenty Twenty-Two」にしても、同じように上記不具合が起こるため。
根拠②:WordPress6.0.1で上記不具合が起こるが、WordPress5.8.4では起こらないため。
なので根本的な解決には、WordPressのバージョンアップでのバグ修正が必要になると思いますので、それまで待つしか。
ただこの不便な状態、実はちょっとしたことに注意すれば、回避できるようなので紹介します!(ぼくの手元では、今の所これでイケてます。)
まず、不具合が発生してしまう操作を一緒に見てみましょう。
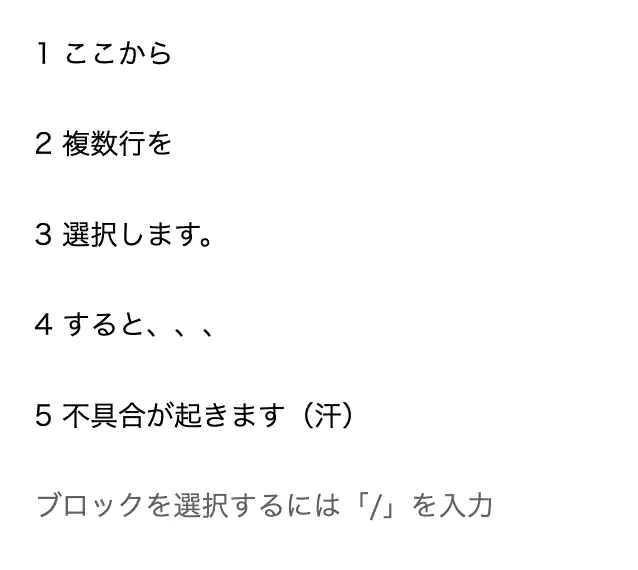
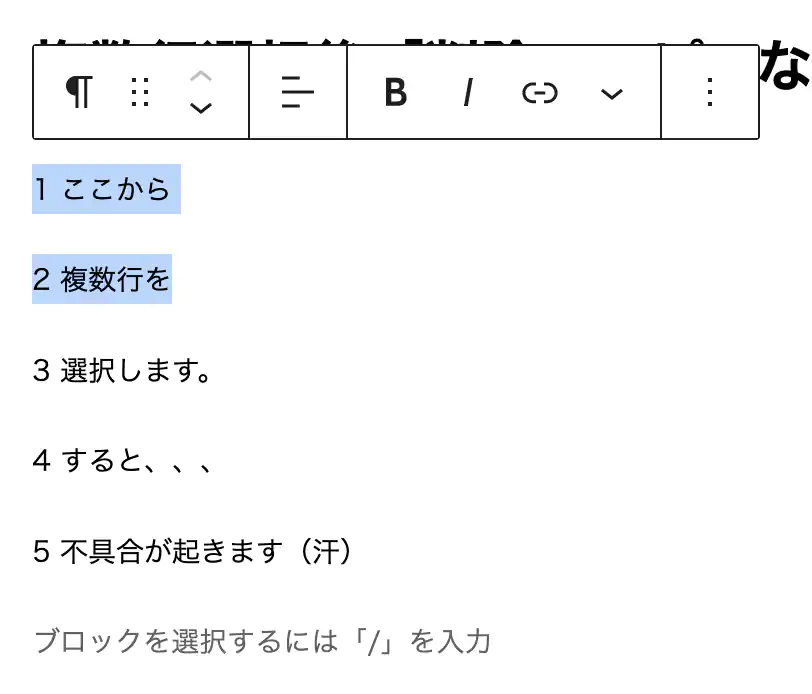
たとえば、このWordPressのエディタ画面(記事本文)を見てください↓↓↓

これは段落ブロックが5つ並んだ状態です。
この状態で1と2を選択します。
選択するとき、
1の左端にカーソールを合わせ、[shift]+↓キーを押して1と2を選択します。
すると、

こんな感じで選択できると思います。
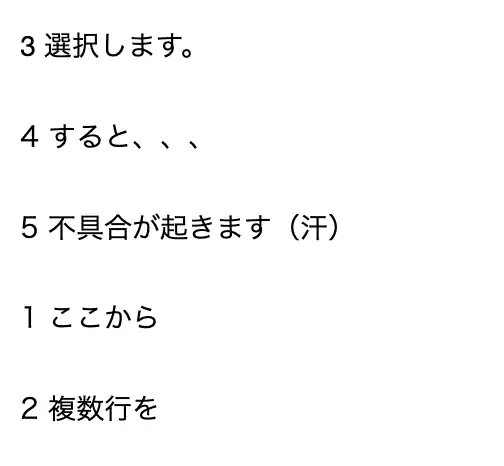
この状態で1と2をカットして、5の下に貼り付けると、、、

こうなります。
この状態で「下書き保存」をして、いったんこの記事から抜けます。
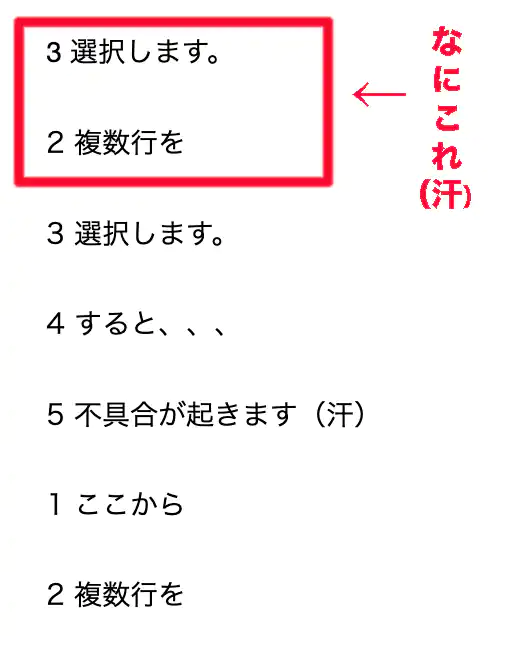
再度、この記事に入ると、、、

こんな感じに変になります。
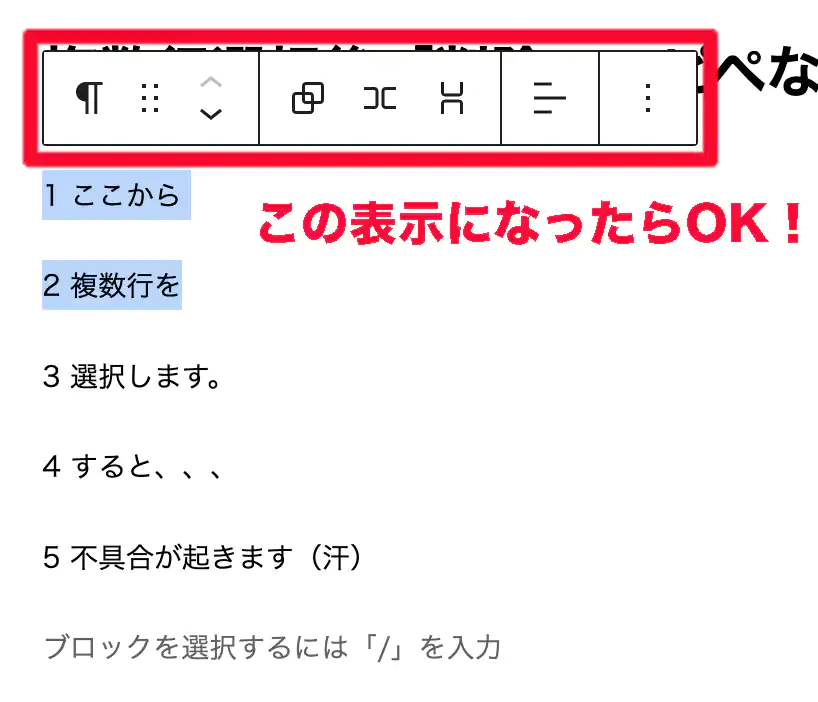
この状態にならないようにするには、1と2を選択するときに、、、
1の左端にカーソールを合わせ、[shift]+↓キーを押して1と2を選択し、最後に←キーを押す!
or
マウスで1と2を選択する!
こうすると、、、

こんな感じに表示が変わります。
この状態でカット→ペーストしたり、削除すれば、バグることなく操作が完了するようです。
試してみてください(^o^)/
記事の保存ができない
ショートカット入力で記事の内容を保存しようとしても何の反応もなく、記事が保存できないことがありました。
画面上部にある「保存」をクリックしても、反応はするけど結局保存されてない。
いったん記事から出て、入り直してもダメ。
リビジョンを見ても、書き足した文章がなくてダメ。
こんな時は、とりあえずの対処法として、、、
- まず本文中のどこでもいいのでEnterキーを押して、新しい行を作る。
- その行に何か文字を入力してから、保存!
してみましょう!
ぼくの場合はこれで保存ができました。
その後記事から出て、WordPressを使ってるブラウザを閉じても問題ない状態にしてから、、、
- ブラウザキャッシュ(履歴)をクリア
- ブラウザを一度閉じて、立ち上げ直す
これでぼくの場合は直りました!
これでもダメならパソコンの再起動をしてみるといいかもです。
それでもダメなら、、、すみませんがググって下さいm(_ _;)m
重大なエラーが発生したとき

ごくごくたま〜に、こんな画面を見るかもしれません。
でもぶっちゃけ、これはほとんど起こりません。
だから「WordPressって重大なエラー起こるの??」とか、変に不安になる必要はありません。
ぼくが7年間WordPress使っててこれが起きたのは、たったの1回だけですから。
大丈夫、その程度の話。
でもこういうのって、どうしても起きる時は起きます(^o^;)
もしこんな風に重大なエラーが発生したときは、この記事を参考にしてみてください↓↓↓
重大なエラーが起こる原因・状況は様々ありますので、上記記事だけで解決できるとは限りませんが、少なくとも対処法のヒントにはなるはず!
あれこれやってもどうしてもダメなときは、エックスサーバーをはじめとした大体のサーバーで提供されてる「データベースのバックアップ」などを利用して、WordPressをエラーが出る前の状態に戻して解決するという手もあります。
集中執筆モードで「設定」が出てこない
Gutenbergエディタ画面の右上にある「オプション(=点が縦に3つ並んだアイコン)」から集中執筆を選択すると集中執筆モードになるのですが、、
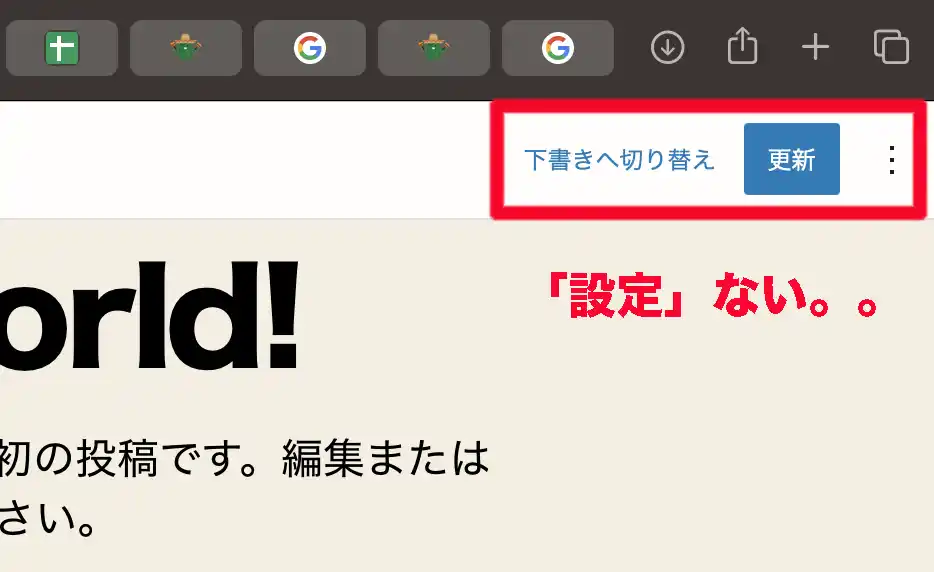
ブラウザの画面サイズが大きいと「設定」のアイコンが表示されません
こんな感じ↓↓↓

これだと投稿やブロックの細かい設定ができません。
困っちゃいます(汗)
ですが、、
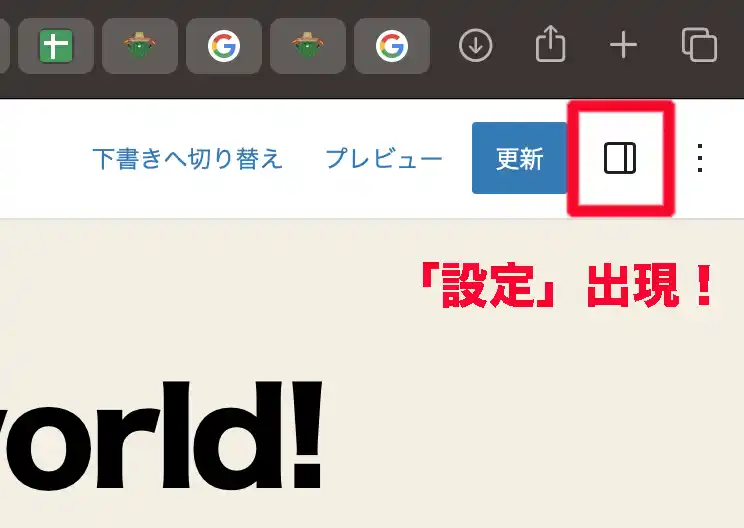
画面サイズを小さくすれば、「設定」が表示されるようになります!
やってみましょう!
縮小していくと、こんな表示になるはず↓↓↓

あとはこれをクリックすれば集中執筆中でも、いつものように使えます!
ブログにTwitterのタイムライン・ツイート・ボタンを表示させたい
これ、知ってさえいればけっこう簡単です。
自分のTwitterタイムラインやツイートをブログに表示させる方法は、『WordPressブログにTwitter埋め込みを実装する方法【タイムライン・ツイート・各種ボタン】』で紹介してます(^o^)/
ぜひ、ご覧ください!
Classic Editorを使いたい
※これから新規にWordPress始める人は、Classic Editorのことは気にしなくていいかなとは思うのですが、一応触れておきます。
Classic Editorのサポート期間が結局いつまでなのかちょっとわからないし、Gutenbergもかなり改良されて、非常にすばらしいエディタになったので、特に理由がない人は使わなくて良いとは思うんですが、、、
ただ、世間的にはClassic Editorを使いたいという要望が、まだあるんです。
たとえば、、、
- Gutenbergを使いたくない
- 今使ってるテーマやプラグインがGutenbergに対応してない
という場合。
こんなときはWordPressでこれまでずっと採用されていたエディタ「Classic Editor(クラシックエディタ)」を使います。
使い方は簡単。
「プラグインを追加する」の章で画像を使っていたので、画像は省略しますが、
ダッシュボードの「プラグイン」→「新規追加」
これで多分画面に「Classic Editor」が表示されてると思うので、インストール→有効化すればOK
もし表示されてなければ、検索窓から検索して下さい。
WordPressを始めたあと、必要になるもの
まだ余裕がないなら、この章はスルーしてOK!
ただもし、
『ブログ・サイトで稼げるようになりたい!』
『より多くの人に見てもらいたい!!』
という熱い想いを持っているのなら、この記事が絶対に役に立つはず!
→ブログの始め方【初心者の疑問を解決しちゃうぞ♡】>>ブログを始めた人に必須のツール8選!!
WordPressで目標を達成したいあなたに必要なツールを、まとめて紹介してます。
特に、これらのツールの中でも重要なのが、SEO検索順位チェックツール「Rank Tracker」
「え?なにそれ??」って方には、この記事も紹介します。
有料のツールなんですが、正直これなしでのブログ・サイトの成功は、ありえない!そのくらいめちゃくちゃ重要なツールなんです。
→Rank Trackerのすべて【SEO検索順位チェックツールは、これ!!】
これらの記事も、ブログ・WordPressの勉強の合間にでも、見てみて下さい(^o^)/
まとめ:WordPressの使い方をマスターし、ブログ・サイトを楽しく運営しよう!
ここまでお送りしてきました「WordPressの使い方」、いかがでしたでしょうか?
WordPressの使い方や全体像、掴めましたでしょうか?
慣れないうちは、けっこうキツイですよね(汗)
ぼくも最初の頃、めちゃやばかったですもん。
慣れるまでは、この記事とリンクした記事を見ながら、とにかくWordPressをいじり倒して下さい!
いじって→いじって→見る→いじって→いじって→見る
と、いじり多めがおすすめ!
固定ページでプロフィールや自サイト情報、プライバシーポリシーなどを書いて、投稿で記事を書いてって。
そうやって繰り返しやってると、きっと見えてきますから、大丈夫!
素敵なWordPressブログライフに、なりますように(^o^)/
※まだちょっと内容薄いところは、順次、別記事作成やこの記事に追記していきます!!
少し時間経ってから見てもらえたら、内容増えてると思いますので、また覗いてみて下さい。