WordPressってほんとに便利で、ブログや記事をサクサク作れるような仕組みが備わってます。
だからメディアライブラリに画像をアップロードすれば、自動的に画像を圧縮&リサイズしてくれて、ブログに使いやすい画像サイズ・容量にしてくれるんですよね。
このとき自動生成する画像のサイズを指定するのが、、、
「メディア設定」
そう、これ、とっても便利な設定。
でも、色々わかると、、、「この設定、いらなくないか?」とか思うかもしれない要素が実はありまして。。。
なのでこの記事では、実際に実験をして、メディア設定によって自動生成される画像ファイルについての考察をしていきます。
- WordPressの画像自動生成とは?
- 画像をアップロードしたとき、どんな画像が自動生成されるのか?
- メディア設定によって生成される画像はどれか?
- 実験結果を見比べた考察からわかった問題点
このような内容について、書きました。
「メディア設定、自分はどうするのが一番よさそうか?」のヒントになればと(^o^)/
※WordPressバージョンや使用するテーマ・プラグイン、アップロードする画像のサイズ・容量などによっては、この記事に書いた実験結果は、変わる可能性もあります。
その点、ご留意下さい。
結論:WordPressメディア設定による画像の自動生成(圧縮)は、止めた方がいい
です!
なんでかと言うと、
必要のない画像ファイルがどんどん増えて、管理・メンテナンスの邪魔になったり、いらないもののためにサーバーの容量を使うのがもったいない
からです。
たしかに、画像を圧縮するアプリ・ソフト(Photoshopなど)が手元にないなら、メディア設定を活用して、リサイズ・圧縮した画像を使うのもありだと思います。
ですがもし、画像を圧縮できるアプリがあるなら、メディア設定は停止して、アプリでしっかり加工・圧縮してから、WordPressにアップロードした方がいいです。
そうした方が、
- 画像ファイルのサイズや拡張子、圧縮具合などを自分の思い通りにできる
- (アプリの性能にもよるが)より綺麗な画像&小さな容量に抑えられる
- メディア設定を停止した分、自動生成される画像ファイルが減るので、サーバーの容量節約や必要のない画像ファイルの管理の手間が省ける
からです。
「そうは言っても、とにかくまずは簡単に記事を書くことを楽しみたいんだよな」というような場合は、メディア設定は停止せずにそのままでOK
お好みの設定で使うといいでしょう。
ですが、、、今回実験してみた結果、「そんなこと起こってるの??」みたなことが判明したので、ぜひ、このままこの記事を一度読んでみてください。
WordPressの画像自動生成(圧縮)とは
WordPress始めた最初の頃は、なかなか気付かないと思いますが、実はWordPressに画像をアップロードすると、サイズ違いの複数バージョンが自動的に生成され、保存されます。
※「メディア」→「ライブラリ」に表示される画像は1つだけなんですが、ブログを置いてるサーバーの、WordPress画像ファイルの保存場所を確認すると、複数のサイズ違いバージョンが保存されてることがわかります。
もちょっと細かく言うと、
元の画像 + 自動生成された複数のサイズ違いバージョン
が保存されるんです。
それがWordPressデフォルトの仕様。
このように、自分の知らない間に画像が自動生成される要因は、ぼくが調べた限り以下2つ。
- テーマ
- メディア設定
で、テーマによる画像の自動生成は、ぼくは止めなくていいと考えます。
その理由は、、、
- 停止して何か不具合が起こって、その対処に時間を取られたら、ものすごく嫌なので
- 記事やブログの各種ページでの、画像表現の自由度を高めるために必要なものだから
と考えているからです。
じゃあメディア設定による画像の自動生成はどうか?
それを明らかにするために、次の章で実験していきます!
実験:画像をアップロードすると、どんな自動生成(圧縮)画像ができるか?
それでは、WordPressに画像をアップロードすると、どんな画像ファイルが自動生成されるのかを見ていきましょう。
特に、
「メディア設定」によって、自分が気付かない間に自動生成される画像
について、意識して見ていきます。
実験内容は、WordPressダッシュボードの「設定」→「メディア」にある「メディア設定」の項目を、、、
- 初期設定のまま
- すべて0にして
の2パターンで画像をアップロードしたときに、どんな画像が自動生成されるのかを見ながら、考察します。
実験環境
| WordPressテーマ | Twenty Twenty(バージョン1.8) |
| WordPressバージョン | 5.8.1 |
画像を自動生成するようなプラグインはもちろん、一切入れてません。
実験素材
今回実験に使う画像は、この2つ。


- 人物画像「portrait.jpg」
- イラスト画像「illustration.png」
これら画像の詳細は、こんな感じです。
| 人物画像 | イラスト画像 | |
| 基本ファイル名・形式 | portrait.jpg | illustration.png |
| サイズ(横×縦) | 3553×5329 | 1920×1152 |
| 容量 | 3657KB | 286KB |
実験の都合上、メディア設定毎に、人物画像・イラスト画像の名前を変えてアップロードします。
初期設定のままアップロードするときは「-default」を、メディア設定をすべて0にしてアップロードするときは「-0」を、ファイル名に付与してアップロードしますが、元の画像はどちらも同じです。
つまり、
- portrait.jpg=portrait-default.jpg=portrait-0.jpg
- illustration.png=illustration-default.png=illustration-0.png
ってことです。
メディア設定=初期設定のままでアップロード
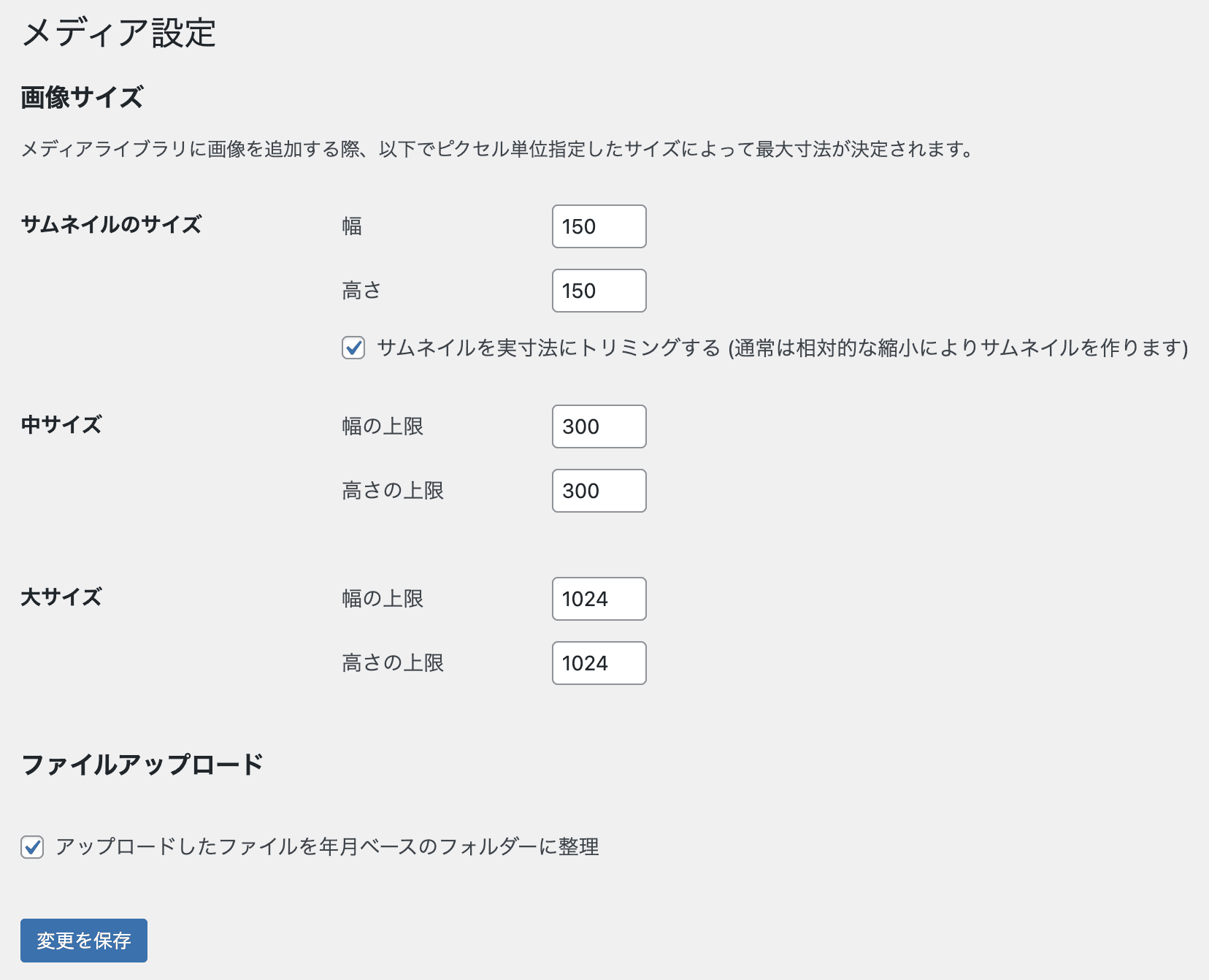
メディア設定の初期設定は、これ。

サムネ=150×150、中サイズ=300×300、大サイズ=1024×1024
この設定で、画像をアップロードします。
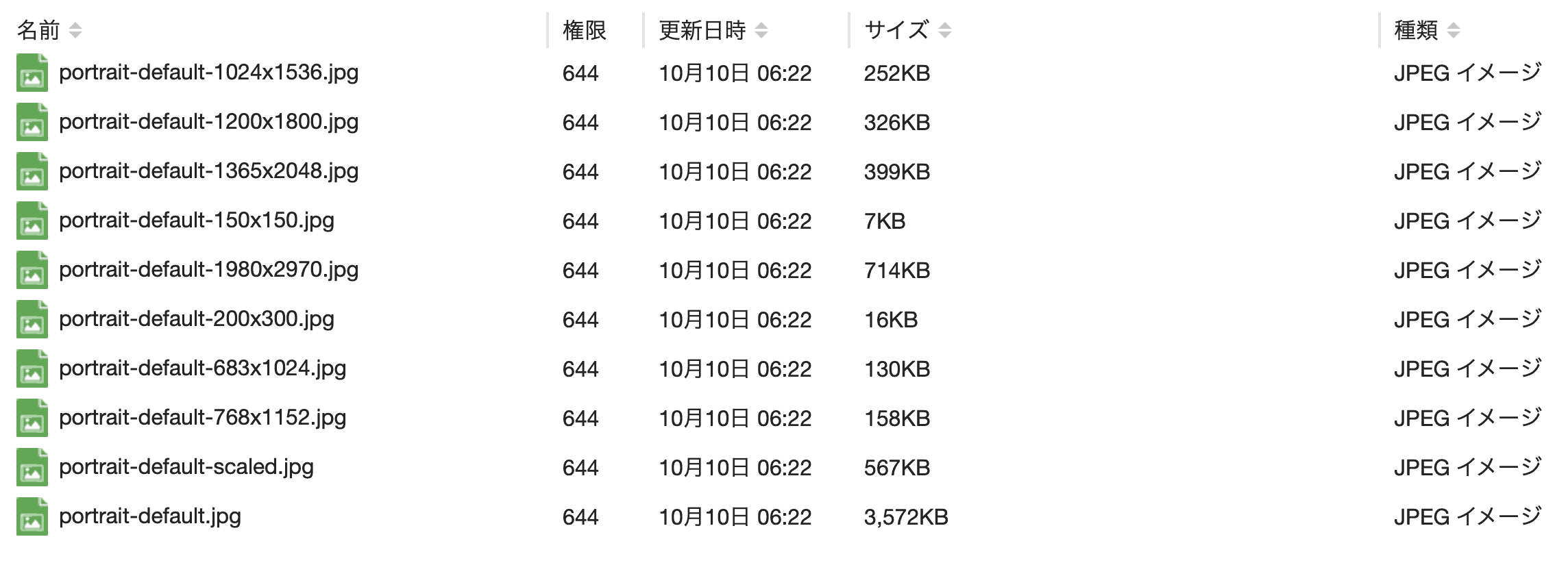
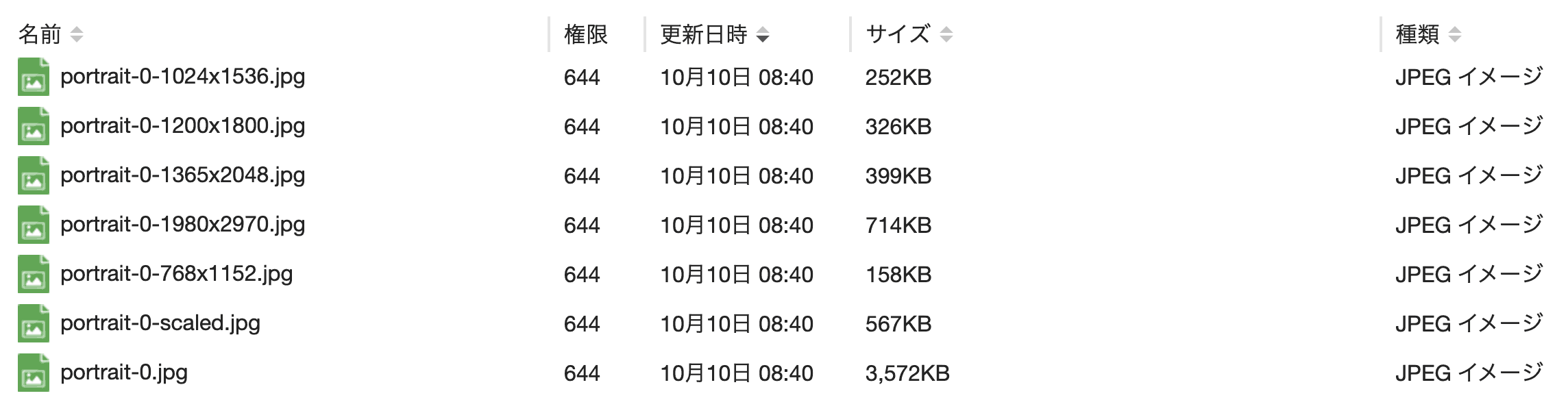
まず人物画像(ファイル名「portrait-default.jpg」)をアップロードした結果がこちら。

保存されたファイルは10個。
容量の順にまとめると、
| ファイル名(サイズ) | 容量(KB) |
| 150×150 | 7 |
| 200×300 | 16 |
| 683×1024 | 130 |
| 768×1152 | 158 |
| 1024×1536 | 252 |
| 1200×1800 | 326 |
| 1365×2048 | 399 |
| scaled | 567 |
| 1980×2970 | 714 |
| 無印(3553×5329) =元の画像 | 3572 |
こんな感じ。
次に、イラスト画像(ファイル名「illustration-default.png」)をアップロードした結果はこちら。

保存されたファイルは7個。
容量の順にまとめると、
| ファイル名(サイズ) | 容量(KB) |
| 150×150 | 13 |
| 300×180 | 17 |
| 768×461 | 62 |
| 1024×614 | 94 |
| 1200×720 | 123 |
| 1536×922 | 188 |
| 無印(1920×1152) =元の画像 | 280 |
こんな感じです。
メディア設定=すべて0でアップロード
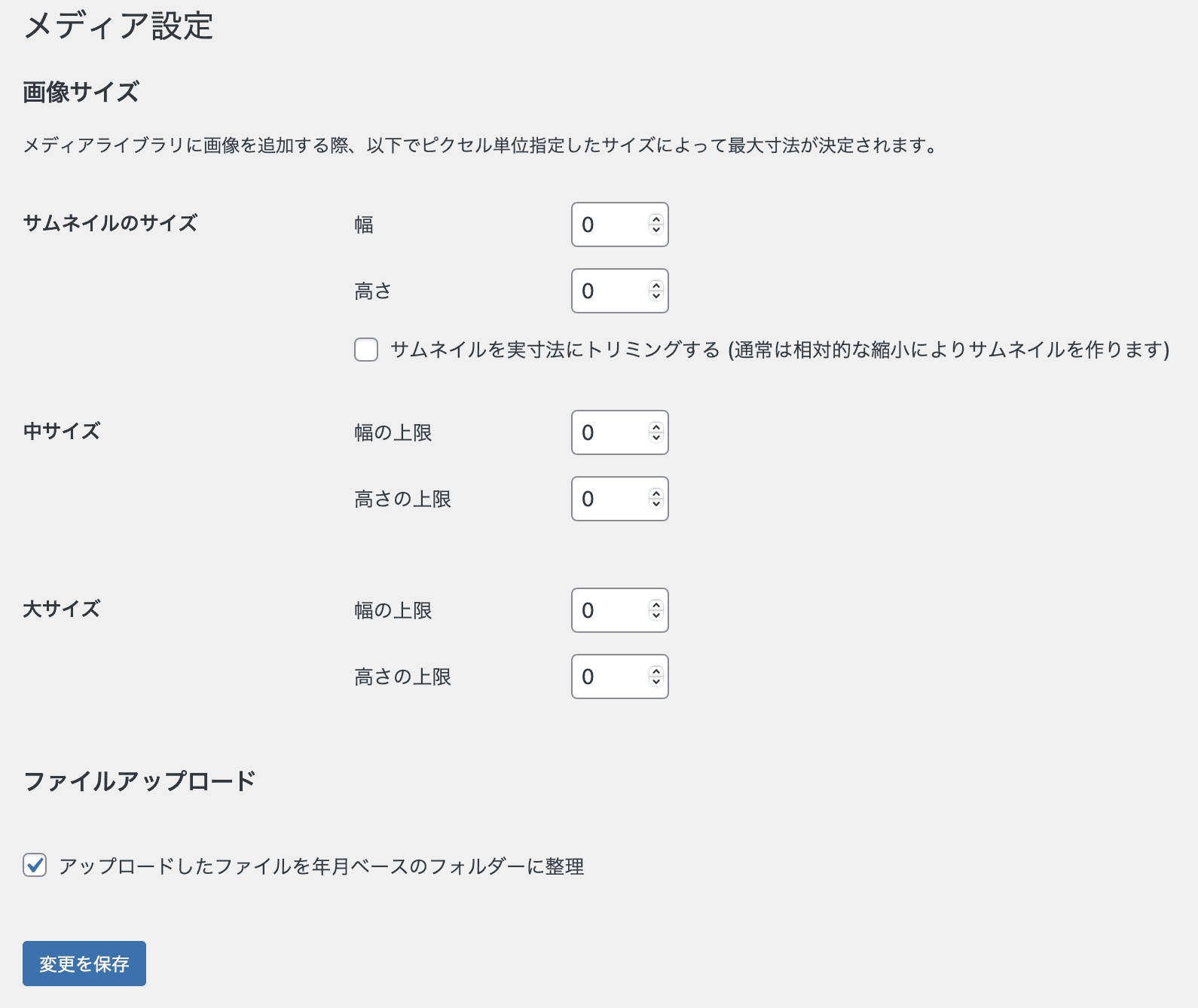
今度はメディア設定をこのように、すべて0にします。

この設定で画像をアップロードします。
人物画像(ファイル名「portrait-0.jpg」)をアップロードした結果は、これ。

保存されたファイルは8つ。
容量の順にまとめると、
| ファイル名(サイズ) | 容量(KB) |
| 768×1152 | 158 |
| 1024×1536 | 252 |
| 1200×1800 | 326 |
| 1365×2048 | 399 |
| scaled | 567 |
| 1980×2970 | 714 |
| 無印 =元の画像 | 3572 |
こんな感じ。
次に、イラスト画像(ファイル名「illustration-0.png」)をアップロードした結果はこちら。

保存されたファイルは4つ。
容量の順にまとめると、
| ファイル名(サイズ) | 容量(KB) |
| 768×461 | 62 |
| 1200×720 | 123 |
| 1536×922 | 188 |
| 無印 =元の画像 | 280 |
実験結果を検証&比較してわかったこと
上記結果を見比べたり、記事の投稿画面で画像ブロックのサイズを選択して投稿した際に、ブログ上に表示される実際のファイルを検証した結果、わかったことを表に付け加えました。
こんな感じです。
| 人物画像 | イラスト画像 | |
| 基本ファイル名・形式 | portrait.jpg | illustration.png |
| サイズ(横×縦) | 3553×5329 | 1920×1152 |
| 容量 | 3657KB | 286KB |
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 7 | サムネイル | サムネイル |
| 200×300 | 16 | 中 | |
| 683×1024 | 130 | 大 | 中 |
| 768×1152 | 158 | ||
| 1024×1536 | 252 | ||
| 1200×1800 | 326 | ||
| 1365×2048 | 399 | ||
| scaled | 567 | 大 | |
| 1980×2970 | 714 | フルサイズ | |
| 無印(3553×5329) =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) | ブログで実際に使われるファイル |
| 768×1152 | 158 | |
| 1024×1536 | 252 | |
| 1200×1800 | 326 | |
| 1365×2048 | 399 | |
| scaled | 567 | |
| 1980×2970 | 714 | フルサイズ |
| 無印 =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 13 | サムネイル | サムネイル |
| 300×180 | 17 | 中 | |
| 768×461 | 62 | 中 | |
| 1024×614 | 94 | 大 | |
| 1200×720 | 123 | ||
| 1536×922 | 188 | ||
| 無印(1920×1152) =元の画像 | 280 | 大 フルサイズ |
| ファイル名(サイズ) | 容量(KB) | ブログで実際に使われるファイル |
| 768×461 | 62 | |
| 1200×720 | 123 | |
| 1536×922 | 188 | |
| 無印 =元の画像 | 280 | フルサイズ |
わかりやすいように文章で書くと、、、
- 「フルサイズ=元の画像」とは限らない
- アップロードする画像のサイズや容量によって、自動生成されるファイル数は変わる
- 大きい画像ほど、小さいサイズの画像がより多く自動生成される
- メディア設定によって自動生成したファイルが、実際にブログ上で使われるとは限らない
- 自分で制御できない画像まで生成されてる
ということがわかりました。
でもこれだけだと、おそらくわかりづらさMAXかと思うので、もう少し丁寧に分類して、考察していきます。
考察①:画像アップロード時の自動生成(圧縮)について
まず画像アップロード時に、メディア設定に関係なく自動生成される画像についての考察をしていきます。
フルサイズって、元の画像?
アップロードする画像のサイズ・容量が小さければ「元の画像」ですが、
大きい場合は「圧縮された画像」になる。
改めて実験結果を見ると、
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 7 | サムネイル | サムネイル |
| 200×300 | 16 | 中 | |
| 683×1024 | 130 | 大 | 中 |
| 768×1152 | 158 | ||
| 1024×1536 | 252 | ||
| 1200×1800 | 326 | ||
| 1365×2048 | 399 | ||
| scaled | 567 | 大 | |
| 1980×2970 | 714 | フルサイズ | |
| 無印(3553×5329) =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) | ブログで実際に使われるファイル |
| 768×1152 | 158 | |
| 1024×1536 | 252 | |
| 1200×1800 | 326 | |
| 1365×2048 | 399 | |
| scaled | 567 | |
| 1980×2970 | 714 | フルサイズ |
| 無印 =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 13 | サムネイル | サムネイル |
| 300×180 | 17 | 中 | |
| 768×461 | 62 | 中 | |
| 1024×614 | 94 | 大 | |
| 1200×720 | 123 | ||
| 1536×922 | 188 | ||
| 無印(1920×1152) =元の画像 | 280 | フルサイズ 大 |
| ファイル名(サイズ) | 容量(KB) | ブログで実際に使われるファイル |
| 768×461 | 62 | |
| 1200×720 | 123 | |
| 1536×922 | 188 | |
| 無印 =元の画像 | 280 | フルサイズ |
こんな感じ。
よって、
元の画像のサイズが充分小さければ、「フルサイズ=元の画像」
大きければ、元の画像ではなく、「フルサイズ=自動生成(圧縮)された画像のうち、一番大きい画像」
になる。
という結果です。
アップロードする画像のサイズ・容量によって、自動生成されるファイル数は変わる?
変わります。
まず、結果を見てみましょう。
使った画像の詳細はこれ。
| 人物画像 | イラスト画像 | |
| 基本ファイル名・形式 | portrait.jpg | illustration.png |
| サイズ(横×縦) | 3553×5329 | 1920×1152 |
| 容量 | 3657KB | 286KB |
これらを「メディア設定=初期設定」でアップロードしてみると、
| ファイル名(サイズ) | 容量(KB) |
| 150×150 | 7 |
| 200×300 | 16 |
| 683×1024 | 130 |
| 768×1152 | 158 |
| 1024×1536 | 252 |
| 1200×1800 | 326 |
| 1365×2048 | 399 |
| scaled | 567 |
| 1980×2970 | 714 |
| 無印(3553×5329) =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) |
| 150×150 | 13 |
| 300×180 | 17 |
| 768×461 | 62 |
| 1024×614 | 94 |
| 1200×720 | 123 |
| 1536×922 | 188 |
| 無印(1920×1152) =元の画像 | 280 |
人物画像の方は合計10、イラスト画像の方は合計7つのファイルになりました。
今度は「メディア設定=すべて0」にしてアップロードすると、
| ファイル名(サイズ) | 容量(KB) |
| 768×1152 | 158 |
| 1024×1536 | 252 |
| 1200×1800 | 326 |
| 1365×2048 | 399 |
| scaled | 567 |
| 1980×2970 | 714 |
| 無印 =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) |
| 768×461 | 62 |
| 1200×720 | 123 |
| 1536×922 | 188 |
| 無印 =元の画像 | 280 |
人物画像の方は合計7つ、イラスト画像の方は合計4つになりました。
よって、
アップロードする画像のサイズ・容量によって、自動生成されるファイル数は変わる。
しかも画像のサイズ・容量が大きいものほど、自動生成されるファイル数は多くなる。
WordPressの画像圧縮方針に「大きすぎる画像は、サイズも容量も小さくした、様々なバージョンを用意したい」という考えがあるようですね。
だから大きい画像ほど、小さいサイズで多く自動生成(圧縮)される。
まぁ、、、縦横3000px以上で3MB(3000KB)以上の画像なんてよっぽど高画質な写真サイトでもない限り、重たすぎるから、なるべく軽く圧縮して使いたいって考えるのが普通なので、、、、方針としては妥当だと思います。
とにかく、ファイル数は変わります!
考察②:メディア設定による自動生成(圧縮)について
ここでは特に「メディア設定によって自動生成された画像ファイル」についての考察をしていきます。
メディア設定によって自動生成されるファイルはどれ?
メディア設定で、「サムネイルのサイズ・中サイズ・大サイズ」を指定してる時に自動生成されるファイルを調査します。
これは単純に、同じ画像を使って、、、
「0アップロード」と「初期設定アップロード」を比較
することで、明らかにします。
まずは人物画像から。
人物画像の「0アップロード」はこんな感じ。
| ファイル名(サイズ) | 容量(KB) |
| 768×1152 | 158 |
| 1024×1536 | 252 |
| 1200×1800 | 326 |
| 1365×2048 | 399 |
| scaled | 567 |
| 1980×2970 | 714 |
| 無印 =元の画像 | 3572 |
初期設定アップロードは、これ。
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 |
| 150×150 | 7 | サムネイル |
| 200×300 | 16 | 中 |
| 683×1024 | 130 | 大 |
| 768×1152 | 158 | |
| 1024×1536 | 252 | |
| 1200×1800 | 326 | |
| 1365×2048 | 399 | |
| scaled | 567 | |
| 1980×2970 | 714 | |
| 無印(3553×5329) =元の画像 | 3572 |
結果は、表に書き込んだ通り。
「メディア設定により生成」の欄に「サムネイル・中・大」と書いた3つのファイルが、メディア設定により生成されたファイルです。
ちなみにこの欄が空欄のものはすべて、0アップロード時のファイルと全く同じです。
念のために、イラスト画像でも同じように比較してみると、、、
| ファイル名(サイズ) | 容量(KB) |
| 768×461 | 62 |
| 1200×720 | 123 |
| 1536×922 | 188 |
| 無印 =元の画像 | 280 |
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 |
| 150×150 | 13 | サムネイル |
| 300×180 | 17 | 中 |
| 768×461 | 62 | |
| 1024×614 | 94 | 大 |
| 1200×720 | 123 | |
| 1536×922 | 188 | |
| 無印(1920×1152) =元の画像 | 280 |
やはりこちらも、同じ結果が得られました。
だから、
メディア設定で指定したサイズの画像が、ちゃんと自動生成されました。
そう、そんなのもちろん当たり前なんですけど、
当たり前じゃない事態が起きてまして。。。
実は、、、
メディア設定によって自動生成されたファイルが使われてない?
メディア設定によって生成されたファイルを、必ず使ってるとは限らない(激汗)
この時点でぼくは「メディア設定はすべて0にしてた方がいいな」って思うんですよね、正直。無駄なことが、起きてるので。
回りくどい言い方をしますが、、、
メディア設定で「サムネイルのサイズ・中サイズ・大サイズ」の数値を入力し、その後にアップロードした画像は、画像ブロックの設定で「サムネイル・中・大」のサイズが選択できるようになります。
そう、たしかに選択できるんです。
それは間違いない。
でも、、、
生成されたファイルではない、別のファイルを使ってる場合がある(激汗)
画像ブロックで選択したサイズと、実際のブログ上で表示される画像を確認したら、このような結果に、、、
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 7 | サムネイル | サムネイル |
| 200×300 | 16 | 中 | |
| 683×1024 | 130 | 大 | 中 |
| 768×1152 | 158 | ||
| 1024×1536 | 252 | ||
| 1200×1800 | 326 | ||
| 1365×2048 | 399 | ||
| scaled | 567 | 大 | |
| 1980×2970 | 714 | フルサイズ | |
| 無印(3553×5329) =元の画像 | 3572 |
| ファイル名(サイズ) | 容量(KB) | メディア設定により生成 | ブログで実際に使われるファイル |
| 150×150 | 13 | サムネイル | サムネイル |
| 300×180 | 17 | 中 | |
| 768×461 | 62 | 中 | |
| 1024×614 | 94 | 大 | |
| 1200×720 | 123 | ||
| 1536×922 | 188 | ||
| 無印(1920×1152) =元の画像 | 280 | 大 フルサイズ |
サムネだけは生成した画像ファイルをちゃんと使ってブログに表示してるんですが、「中」と「大」は、生成される画像ファイルと実際に使われるファイルがチグハグなんです(激汗)
それって、サーバー容量の無駄遣いじゃね??
100歩譲って考えてみると、、、たしかにテーマによっては、こんなこと起きないかもしれませんし、こうなるのは何かしらの理由があるからなのかもですが、ただ、、、
実際ぼくの実験では、こういうことが起きてる。
でもこれを使うテーマ毎に検証するのは、正直面倒。
そこまではしたくない。
だからブログ始めたてで「どのテーマにしようかな?」と迷っていたあの頃のぼくは、もうこの時点で「この設定使わなくていいや」って、思っちゃったんですよ。
不安定さが嫌だな〜って、思ったんです。
テーマごとに挙動を確認してまで、メディア設定を使うほどの必要性を感じてなかったので。
<補足:テーマをAFFINGER6にした場合>
メディア設定を初期設定にして、全く同じ人物画像とイラスト画像をアップロードしました。
そして画像ブロックで「フルサイズ・大・中・サムネ」を選択し、実際に表示される画像ファイルを確認したところ、、、
サムネイルは人物もイラストも、ちゃんとサムネイルのファイル使われてるんですが、、、
人物画像のフル、大、中 = scaled
イラスト画像のフル、大、中 = 元の画像
となってる。
サイズはたしかに大>中で表現されてますが、使われてるファイルはどちらも同じなので、容量(KB)はまったく同じ。。。
しかも中サイズ選択時がどうも安定しないらしく、
人物中サイズ選択 = 683x1024 or scaled
イラスト中サイズ選択 = 768x461 or scaled
となり、使われるファイルが安定しないという事態が起こってました。
やっぱり、この時点でもうメディア設定の中・大は、0にして使わなくていいやと思いました。
考察③:自動生成(圧縮)された画像って、使いものにならない?
パソジユで使ってるテーマはAFFINGER6なので、Twenty Twentyで見るのとは(使用されるファイルの状況などが)少し変わりますが、実物貼ると、こんな感じです。








画質的には、問題なく使えると思います。(サムネイルサイズだけは、ちょっとキツイかもですが。。。)
でもやっぱり、、、
サーバー容量的には、なるべく自動生成しない方がいいと思う。
ここまででわかったように、フルサイズ=大サイズになる場合もあるし、そうなると余計な画像が増えて、結局サーバー容量のムダ使いになるから。
アップロードするだけで圧縮してくれるのは手間かからなくていいけど、ムダが出るのがイヤ。
なのでぼくは、、、
「メディア設定はすべて0」を推奨します。
テーマによる自動生成は仕方ない
とはいえ、ぼくはテーマによる自動生成はストップしてません。
なぜかというと、おそらくテーマで自動生成してる画像って、そのテーマで使うことが想定されるものを生成してるはずだから。
たとえば、、、
- 記事のサムネ
- おすすめ記事一覧に使う画像
- 新着記事スライドショーに使う画像
- 関連記事に使う画像
- その他テーマ独自の表現に使う画像
など。
だからそういう自動生成は止めなくていいかなって。
ぼくの場合、それで現状何も問題ないし。
ソースコードいじって画像の自動生成を完全に止めることもできるっぽいですが、それでなにか不具合起きたら面倒ですし。
そうじゃなくても、「小さいサイズ&容量も小さい画像」を表示するはずだったサムネなどの画像にまで、元の画像を使ってしまうのは、無駄だなとも思いますし。
見た目のサイズは小さいのに必要以上に高画質で重いなんて、ほとんどの場合、嫌じゃないですか?
もちろん画像が綺麗なのはいいことなんですけど、容量デカい画像ばかり読者様に読み込ませてしまうと、ムダにギガを消費させてしまいますし、ページの読み込み速度も遅くなるでしょうし。。。
もちろん自分で画像を圧縮し、容量を30KB〜500KBくらい(あくまでも感覚値)に抑えてアップロードすれば、そこまで問題にはならないかもですが、、、見た目大きく表示されてる画像と小さく表示されてる画像の容量が同じって、、、正直無駄だと思うんです。
なので、テーマによる自動生成は停止しなくてもいいかなって、思うんですよね。
まとめ:画像を圧縮するアプリ使ってるなら、メディア設定は全部0でOKっしょ!
ぼくと同じように、
- サーバーの容量を無駄に消費したくない
- 少しでも画像ファイルの管理を楽にしたい
- ブログに使う画像は、自分で加工圧縮して、納得できるものを使いたい
こんな風に思ってるなら、
メディア設定はすべて0にして、メディア設定による画像の自動生成を止める
がおすすめ!
WordPressは、誰でも手軽にブログを作れるように設計されてると思うんです。
だから何も知らないブログ初心者が、容量のデカすぎる画像をアップロードしてページの表示が遅くなって困らないように、圧縮してくれているんだと思うんです。
でももし、あなたがブログに本気なのであれば、メディア設定におよる自動生成は止めて、自分で画像をPhotoshopなどで加工してから、アップロードした方が絶対にいいと思います。
自分の目で確認して、ブログに最適なサイズ・容量に加工した方が確実だし!
あなたは、どうします?