<新着お知らせ>
WordPressテーマって種類がすんごくいっぱいあって、どれにするか決めるだけでも、めちゃくちゃ迷いますよね?
ぼくもブログ初心者だった最初の頃、どれにすればいいか全っ然わかりませんでした(汗)
だからわかります、あなたが悩んでる・迷っているその気持ち。
きっとこんな感じじゃないですか?
- WordPress導入してブログ始めたけど、テーマはどうすればいいかな?
- 『多くの人に見てもらいたい』とか『稼ぎたい人』は、無料じゃなくて有料テーマの方が良いという情報が出てくるけど、実際どうなんだろう?
- ググってみると、評判の良いテーマがあれこれ出てきて、その中にAFFINGER6ってのがあるけど、実際どうなのかな?
そこでこの記事では、このような疑問・不安を解消できるように、AFFINGER6のこと全般について喋っていきます!
具体的には、、、
- AFFINGER6の特徴
- アフィンガーを使うメリット・デメリット
- EX版にした方が良い?
- ACTIONって、なに??
- 初心者でも使いこなせる??
- 世間の評判って、どうなん?
- アフィンガー6の購入方法・導入方法が知りたい!
- アフィンガーで迷わないための予備知識
このような内容を網羅しました。
だからもちろん、AFFINGER6のことを知りたいブログ初心者以上のあなたのお役にも立てるはず!
前作AFFINGER5から通算6年間アフィンガーを使っているぼくが、実体験と本音の感想も交えて(笑)解説していきまっす。
特にAFFINGER6は、製品版になる前のほんとにほんとのβ版が公開されてすぐの頃から使ってますので、、、任せてください(^o^)/
AFFINGER6とは【4つの特徴+α】
AFFINGER6は元をたどると、「STINGER」という無料テーマから始まりました。
STINGERは2012年から公開されており、『SEOに強く、収益が発生しやすい』という評判で超有名な無料テーマで、さまざまな書籍でもおすすめされてきました。
そんなSTINGERを、ブログやアフィリエイトで効果的に収益を上げられるよう更に強化したバージョンがAFFINGERであり、その最新バージョンがAFFINGER6なのです。
このアフィンガー6の開発者であるENJIさんは、ENJILOGというブログを長年運営されている、トップクラスのアフィリエイターでもあります。そんな実績のある方がこだわり抜き、検証実験を重ねて作っているテーマ。
だから信頼性も、文句なしですよね。
そんなアフィンガーが代々受け継ぐ特徴を、一言で、まとめると、、、
「最適化」
集客層(ターゲット、読者)に合わせた、、、
- 稼ぐための最適化
- SEO効果の最適化
- ブログ・サイトデザインの最適化
- 表示(表現、訴求)方法の最適化
こんな強力な最適化ができる、優秀なWordPress有料テーマ。
それが、
AFFINGER!!
ではさっそく、最新のAFFINGER6、その具体的な4つの特徴を見ていきましょう。
【特徴1】稼ぐに特化
公式サイトでも言われているように、AFFINGER6はなんと言っても、
「稼ぐ」に特化したWordPressテーマ
『ACTION(AFFINGER6)』(STINGER STORE)
もうこのフレーズ、がっちりと胸に刺さりますよね。
とにかく稼ぐための機能が豊富なんです。
細かく言い出したらきりがないので、代表的なものを上げると、、、
- SEOに関する項目をかなり細かく設定できる
- 広告の表示箇所や位置の設定ができる
- ランキング表示のデザインも最初から用意されている
なのでブログ始めたてで、『正直なにがなんだかよくわかんないんです。。』という初心者でも、問題なく稼ぐブログに取り組めます。
6年前のぼくがそうだったんです(笑)
AFFINGERはブログだけではなく、「収益化」や「ブランディング」を意識したサイト型でも結果が出るように構造や機能が考慮されています。
その為、ブログはもちろん「ビジネスサイト」「お店のサイト」「特化型ミニサイト」そしてもちろん「アフィリエイトサイト」としても最大限の効果が発揮できるように設計しています。
『ACTION(AFFINGER6)』(STINGER STORE)
なので安心してブログに取り組めますよね。
実際6年間パソジユで使ってますが、やはり効果がありまくると思います!!
【特徴2】SEOに強く、収益が発生しやすい
これ、ブログ・サイト運営する上でめちゃくちゃ大事なポイントです!
このアフィンガー6はSEOに強く、収益が発生しやすいという特徴があります。
正直な話、どういうことをしてるからSEOに強いのか、みたいな具体的な内容は、公式サイトでも説明されてません。
てか理屈を説明されても、自分でコードを書き、テーマをバシバシ作れるような人じゃないと、まずわからないでしょうし汗
じゃあ、そこまでWordPressの内部的構造に詳しくない人間が、どうすれば良し悪しを客観的に判断できるのかというと、「人の評判」「実績」を見るしかないんですよね。
そこでググってみました!
そうすると、いい評判・おすすめの声がたくさん出てきます。
これ、マジ!
ぼくも前作AFFINGER5から通算6年間使ってますが、評判通りの効果はたしかにあると、実感してます!!
どんな風に効果があったかの、実例をあげると、、、
AlexaランキングもMozのPA・DAも、今よりももっともっと低かった頃でも、記事を書いて公開すれば、パソジユよりも強いサイトと並んで検索結果10位以内にも表示されますし、月間検索数1,500前後のミドルワードで、Appleの公式サイトを抑えて1位になることもできました。
ドラゴンボールで言うと、「スカウター壊れてんのか!?」みたいな(笑)
自分で言うのもあれですが、パソジユ自体のランクが低いときでも上位表示されたのは、アフィンガーに施された内部SEO対策のおかげも大きいと思うんですよね。
そこがしっかりしてるからこそ、という部分、、かなり大きいことが、自分のブログの実験でわかりました。
なので経験上、SEO的にも充分強いテーマなんだなと、ぼくは思います。
もちろん、
最低限の、SEOの勉強は必須!!
ですよ。
決してSEOの勉強しなくても、アフィンガー購入して記事書けば上位に表示される、という意味ではないです。
さすがにそれは無理。
ただぼくの体験的には、SEOの勉強がまだまだ途中&わからないことが山ほどあるような状態でも、精一杯書けば、自分が把握できていないSEOの部分が対策済みなので、結果、上位に表示された、みたいな感じだと思います。
実際にAFFINGER6を使った方々の評判は、こちらから確認できます。
→ユーザー様の生の声(【公式】WordPressテーマAFFINGER(アフィンガー))
【特徴3】デザイン性・カスタマイズ性が高い
とにかくなんと言っても、デザイン性・カスタマイズ性の高さが、ほんとすごいです。
様々なことができ、細かい部分まで設定可能になってます。
ウィジェットの数がかなり多く、ショートコードも豊富に用意されているので、幅広いカスタマイズができる。
なので、ほんと自由にデザインできます。
もちろん「100%なんでもできるゼ!」とは言えませんよ。
でもぼくは実際に、ブログの見た目を迷いに迷いながら作っていた初心者の頃から6年間、ずっとこのAFFINGERを使ってますが、実現できなかったデザインはありません。
ぼくの経験上、無料テーマだと「ここはもう形が決まっていて、それ以上は変えらない。変えられるのは表示するものだけ。」みたいなことがすごいありましたが、そういった感じは0です。とにかく自由!
ほんと、
サイトの型を、自由に設計できます。
だからブログ、サイト型、アフィリエイトサイトなど、幅広い型の運用が可能なんです。
なので「WordPress導入したばかりで、まだテーマのカスタマイズとか、、、正直よくわかんない。ブログ?サイト??、、、そういうのもまだよくわかんないんだよね。。」みたいな感じでも、このアフィンガー6があれば、失敗しないはず。
最初ブログ型にしてたけど、やっぱりサイト型がいいので変えちゃう、なんてことも全然できちゃうので(^o^)/
そういう安心感・贅沢さが、AFFINGER6にはあります!
具体的にどんなデザインにできるのかは、こちらを見てみて下さい。
→AFFINGERで作成されているサイト紹介(【公式】WordPressテーマAFFINGER(アフィンガー))
【特徴4】Gutenbergへの対応
AFFINGER6 β版の最初の頃からずっと見てきたのでわかること、それは、、、
AFFINGER6は、WordPressのブロックエディタ「Gutenberg(グーテンベルグ)」を使いやすくすることに、めちゃくちゃ力注いでる!!
AFFINGER 5の頃は基本的にClassic Editor推奨で、Gutenbergにはβ対応だったのですが、AFFINGER6ではβが外れ、安心感もUP!
ただ公式マニュアルを見ると、「Gutenberg完全対応ではない」「対応してないブロックや機能がある」とのことですが、ぼくが使ってる中で「あれができないな」とか「うわ〜、これがなくて不便」ってことは、何もありません。
実際に使ってみてもやっぱり使いやすくて、誰でもさまざまなデザインが簡単にできるようになってるなぁという印象。
正直ぼくも以前は「Gutenberg嫌だ。クラシックエディタがいい!」って人だったんですが、、、
Gutenbergに乗り換えてからは、、、毎日快適です(^o^)/
【+α】レスポンシブウェブデザインとAMP
どちらも明記されてはいませんが、簡単に触れておきます。
レスポンシウェブデザインとは、ブログ・サイトを作るぼくらに必要な考え方で、1つのコードでパソコン・スマホ・タブレットに最適で見やすい画面表示を可能にするデザイン方法。
今はこれに対応してることが、ほとんど当たり前になっているので、おそらく公式サイトでも、とくに何も言われないんだろうなって思いますが、ちゃんと対応してますので、ご安心下さい。
AMPに関しては、今のところAFFINGER5に実装されていた機能は同じ条件の元で利用できますが、開発自体は終了しており、今後使用できなくなる可能性もあるとのこと。
とはいえ、5Gが普及していけばAMPは不要になるでしょうし、GoogleもAMPバッヂの表示を終了、アメブロもAMP対応終了、Twitterでも2021年中に終了するとのことですし、、、もはや必要のない機能かなと思いますので、使用できなくても問題なしです。
<参考>
→Google、モバイル検索でのAMPバッヂの表示を終了(海外SEO情報ブログ)
→アメブロのAMPを終了します(アメブロ)
→Publish faster articles with AMP(Twitter Developer Platform)
【+α】PHP8.1にβ対応
これまではPHP7.4への対応でしたが、、
ついに!
PHP8.1へのβ対応が開始されました!
バージョン20231211から対応が開始されまして、このバージョンがリリースされてからずっとPHP8.1で利用してますが、β対応とはいえ何も問題は起きてませんし、ブログの表示速度がPHP7.4に比べると、かなりアップしました(^o^)/(ちなみにサーバーはエックスサーバー)
対応PHPバージョンもスキがなくなって、いい感じです!
アフィンガーを使うメリット・デメリット
アフィンガーを6年間ずっと使ってますが、デメリットを感じたことは全くありません。
結局全部メリットではありますが(笑)こんな感じです(^o^)/
できることが多すぎて、迷う【贅沢な悩み】
実に細かく色んなところをカスタマイズできるので、最初、けっこう迷うかもしれません。
でもこれは嬉しい悲鳴(笑)
アフィンガー6どころか、WordPress自体に慣れていない初心者&ブラック企業勤務で、時間のなかったぼくでもブログのカスタマイズできましたから、問題なしです。
ずっと触ってるとわかりますし、マニュアルもありますので。
特典がついてくる
無料の特典がついてくるって、単純に嬉しいですよね(^^)
特典の内容は購入する時期によって変わることもありますが、現在の販売サイトからの特典は、、
目次が作れるプラグイン「すごいもくじ [LITE] 」
これは自動的に記事の目次を作成してくれる、すごく便利なプラグイン!
別売りされてる「すごいもくじ [PRO] 」の機能限定版なので目次のクリック数の計測などはできませんが、、、それでも超便利ですよ!
複数サイトで使用してもOK!
アフィンガー6購入者が、自分の所有するサイトに使う場合、利用サイト数に制限はありません。
複数のサイトで使ってOK!
ただし自分の所有ではないサイトや、サロンなどでの違法配布なんか、絶対にダメなので、ご注意を。
参考:サロン及び塾による違法配布について(STINGER STORE)
AFFINGER6のEX版はすごい!!けど、最初は無印で充分
AFFINGER6には、さまざまな機能が大幅に追加された『EX版』が存在し、追加される機能はなんと20以上!!
その内容は、一部を除いて基本的に「極秘」
パソジユでもEX版限定の機能活用してますが、かなりすごいですよ!
このAFFINGER6EXは、無印版→EX版にアップデートすることで利用可能になるもので、これだけの単体商品としてAFFINGER6EXは販売されてません。
プラグインも同梱されたお得なセット『ACTION PACK3(AFFINGER6 EX対応)』で買うという手はありますが、基本的にはアップデートして手に入れるもの。
無印のアフィンガー6を使って、満足したらEXにするという、非常に良心的な流れ。
正直無印のままでもテーマとしては充分ですが、EXにするとさらにできることが増えるので、よりカスタマイズ性が高まります。
通常時の価格は、、
- ACTION(AFFINGER6)14,800円(税込)
- AFFINGER6 EXへのアップグレード料金 12,000円(税込)
なので、EX単体として見れば、
AFFINGER6 EX 26,800円(税込)
という感じ。
正直、金額だけ見れば高いです汗
なので無理にEX版へアップグレードしなくても大丈夫。
確かにできることが増えますが、無印のままでもWordPressテーマとしてはめっちゃ使えます。
ぼくもブログ始めた最初の頃は、「失敗したら嫌だし、実際使ってみないことにはなんとも言えないし。そもそも金額めちゃ高いしなぁ。。。」って思ってて、最初からWordPressテーマに2万円以上ものお金払う決断はできませんでした。。。汗
ただ、アフィンガー5から通算して6年間フルに使いまくってEXにまでして、AFFINGERの効果をよくよく実感した今のぼくは、「EX版購入して大正解だったけど、1万円以上もお得なセット販売『ACTION PACK3(AFFINGER6 EX対応)』を思い切って買えばよかったなぁ」とすら、思ってます(笑)
結果としてあの頃のぼくが「ACTION PACK3」を買えてたら、一番の正解でした。
とはいえ「これ、買って下さい♪」って宣伝ではないです。
でも最初からこの武器を手に入れたらめっちゃ強いし、ほんとにめちゃくちゃお得なので、自分が実際に思ったこと&情報をお伝えしました(^o^)
ちなみに今、8月末までの限定で、、、
EX版アップグレード料金 12,000円 → 10,000円(2,000円OFF!)
というお得なセールもやってるので、思い切ってみるのもアリ!
気になる場合は早めのチェックをおすすめします(^o^)/
AFFINGERの疑問、まとめました!
アフィンガーのよくある疑問をまとめてみました。
慣れないと「ん?」って思ったり、最初にAFFINGER使うときに思いがちな疑問にお答えします(^o^)/
ACTION(AFFINGER6)って、なに?
あれこれ調べていると、ACTION(AFFINGER6)って出てきて、「ん?これってAFFINGER6とは別物なの?」とか思うじゃないですか。
結論、
ACTION(AFFINGER6)とAFFINGER6は、同じもの!
ちなググってるとACTION(STINGER PRO3)という情報も出てくるかもですが、こちらは販売&アップデートともに終了しているので、気にする必要なしです。
慣れるまでちょっとややこしいかもですが(製作者様ごめんなさい汗)、ACTION(AFFINGER6)とAFFINGER6は同じものです(^o^)/
AFFINGERは初心者でも使いこなせるか?
もちろん大丈夫。
ただできることが多いので、すべての機能を把握するまでには、それなりに時間はかかります。
とはいえ、すべての機能を把握してなくても、直感的にサイト・ブログを作成できるので問題なし。
そもそも最初から100%使える人なんて、いないし(笑)
アフィンガー6の評判って、どうなの?
アフィンガー6の評判は、かなりいい感じです。
ここまでにもちょいちょいリンク貼ってきましたが、改めてAFFINGER6の評判リンクを貼っておきます。
→ユーザー様の生の声(【公式】WordPressテーマAFFINGER(アフィンガー))
ぼくも普段からあれこれGoogle検索しますが、アフィンガーで作ったサイトがかなり多く上位に表示されてます。
「あれ?このサイトもAFFINGERか」みたいな(笑)
さっきの評判にはAFFINGER5のものも混じってましたけど、昔のAFFINGER4の評判も見つけました。AFFINGER4の頃からすでに評判が高い!
→ユーザー様の生の声(【公式】STINGER STORE)
また公式サイトによれば、アフィンガーは有名タレント、学校、企業、お店などに幅広く利用されているとのこと。
→AFFINGERで作成されているサイト紹介(【公式】WordPressテーマAFFINGER(アフィンガー))
このように客観的に見ても、充分すぎるほどの信頼性がありますので、安心して導入しちゃいましょ♪
最新のアフィンガーを使ってみた感想
ここまでの文中でもちょいちょい言ってますが、ぼくが実際にAFFINGER6を導入して気付いたことや、使ってみた感じ、、、
正直言って、
めちゃ使いやすい。
ランキング表示も簡単にできますし、SEO設定もテーマから簡単にできる。
Gutenbergにも対応して、めちゃくちゃ執筆しやすくなりましたし、文章・サイトの装飾も、用意されたパターンやショートコード・ウィジェットを駆使することで、かなり簡単に色んなことが出来ます。
HTMLのことをわかっている人はもちろん、全然知らない初心者でも色んなカスタマイズができるようになってます。
あとブログ・サイトの表示速度、つまり、、、
PageSpeed Insightsの各指標の数値が、改善されている!!
PageSpeed Insightsによるサイト・ブログの表示速度のスコア自体は、そこまで劇的な数値の変化ではありませんが、、、
よくよく各指標を個別に確認すると、パソコン・スマホともに「改善できる項目」にある、
- キーリクエストのプリロード
- レンダリングを妨げるリソースの除外
の秒数の値が、アフィンガー5のときよりも、確実に低くなりました!!
また「ウェブフォント読込中のテキストの表示」という項目も、「診断」から「合格した監査」に移りましたし、スコア評価の指標「Cumulative Layout Shift」も数値が小さくなりました!
以上のことから、
読み込み速度関係の改善が、確実に施されている
ということが、確認できました!!
読み込み速度って、1秒以下のほんのちょっとの差が、大事だったりするんです。
なのでこれは、かなりありがたい&うれしい改善点!
稼ぐための機能・SEO設定・カスタマイズ性・Gutenbergの使い心地・表示速度、どこをみても文句なしです(^o^)/
アフィンガー6を導入する前の注意点
新しいテーマを導入するときの、一般的に気をつけた方がいい点などを書いていきます。
推奨環境の確認
WordPressバージョン・PHPバージョン・連携プラグインなどの推奨環境は、必ず確認しましょう!
自分の手元の環境が推奨環境外だと、「動作しない・不具合が起こる」ということも充分ありえます。
そうなっちゃうと、何にもいいことないので汗汗
バックアップ・今まで使ってきたテーマの設定情報収集
不測の事態に備えて、まずバックアップをとりましょう。
また新規に一から作り込むんじゃなくて、今までのテーマで再現したい色やデザインがある方は、素早く再現できるように、「メモ・写真」があるといいかなと思います。
もちろんバックアップで戻して確認する手もありますが、めっちゃ手間じゃありません?
メモ・写真を撮る箇所は、たとえばこんな感じ。
- カスタマイズ
→見出しの色、フォントの大きさ、追加CSSなど。 - ウィジェット
→どこになにが入ってるか?など。これに加えて、実際のサイト・ブログの該当箇所の画面も写メ撮ってると、あとあと役に立つかもです。 - テーマファイルに自分で書き込んだ内容
→自分でテーマファイルを書き換えた人限定。新しいテーマにした後に、改めて自分で記述する必要があるので。 - テーマ独自の設定項目
- WordPressの設定項目(変わらないとは思いますが、念のために)
- プラグインの設定項目(変わらないとは思いますが、念のために)
ちなみにぼくはAFFINGER5 EXからAFFINGER6 EXにするとき、ブログの全ての画面を写真に撮ろうとしたんですが、発狂一歩手前になりました(笑)
なので、特に大事なとこだけにしておくのが、おすすめです!
アフィンガー6の購入〜導入方法
それでは、AFFINGER6の購入〜導入方法を紹介していきます。
その前に、ちょっと仕組みを説明します。
実はAFFINGER6の購入は、AFFINGER公式サイト内だけでは完了せず、「インフォトップ」というサイトも利用します。
またそれとは別に、今後のアップデートや、買った商品の管理のために、「STINGER STORE」というサイトにも登録をしていきます。
- AFFINGER公式サイト=最新版アフィンガーの紹介サイト
- インフォトップ=Amazonや楽天のように、商品を販売しているサイト。アフィンガーの購入・支払い・ダウンロードをここでする。
- STINGER STORE=購入したSTINGER・アフィンガー系商品のアップデートなどを提供するサイト
このように、それぞれのサイトに機能が分散されてる感じです。
最初利用するときは、ぼくも「結局どこからどうすれば買えるの??色々書いてあって、よくわかんないな。。。これでいいのかなぁ?。。。」みたいな感じでした。
でも、この記事を読んでくれているあなたは大丈夫!
一緒にやっていきましょ(^o^)/
まずはAFFINGER6を購入
まずはアフィンガー6の販売ページへ行きましょう。
→WordPressテーマ 「ACTION(AFFINGER6)」販売ページ

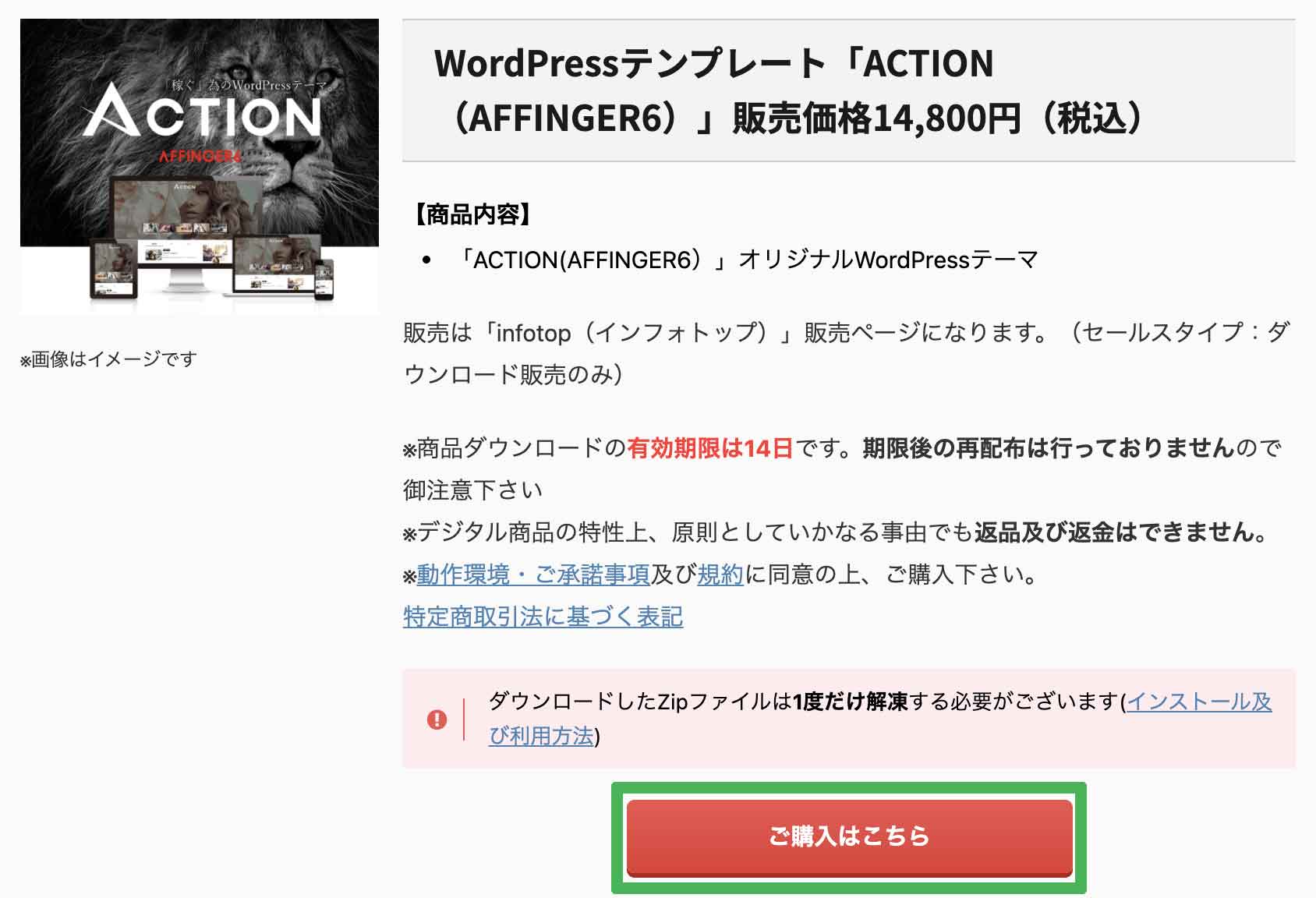
この画面を下にスクロールすると、

この画面が出てきますので、下の緑枠「ご購入はこちら」をクリックします。
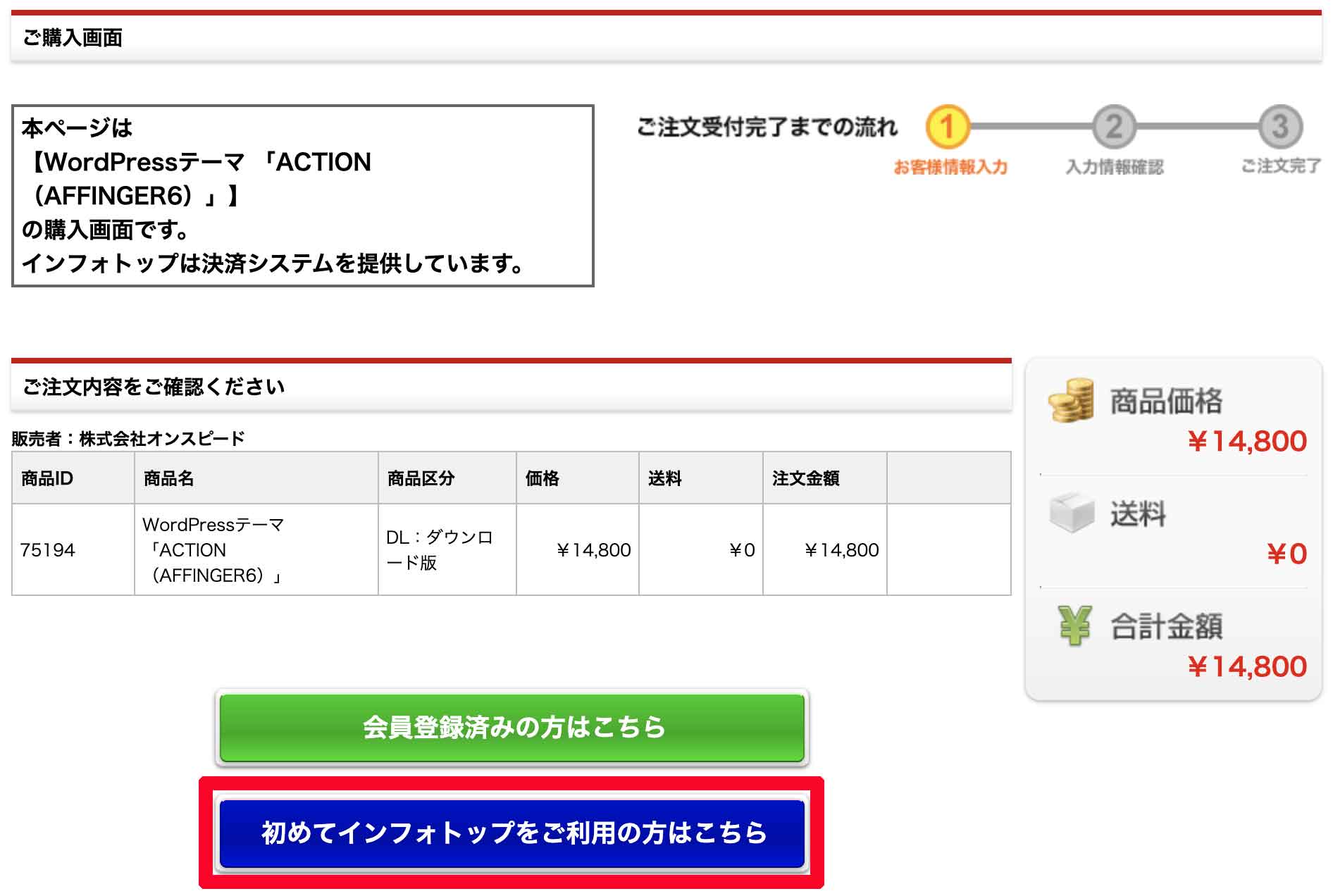
すると、

この画面に来ますので、画面下の赤枠「初めてインフォトップをご利用の方はこちら」をクリックします。(すでにインフォトップに登録済みの方は、「会員登録済みの方はこちら」からお進み下さい。)
すると、入力フォームが出てきますので、必要事項を入力して進みましょう。
で、この中にメールアドレスの登録もあるのですが、このメールアドレスは、このあとの章で登録していくSTINGER STORE(AFFINGER6のアップデートなどのために必要になるサイト。登録は無料。)でも同じものを使うので、そこを踏まえて決めましょう!
ちなみに支払い方法は、クレジットカード一括払いor銀行振込・郵便振替が利用可能。
支払いが完了したら、AFFINGER6のテーマファイルをダウンロードしていきます。
※ダウンロード期限が14日間で、この期間を過ぎちゃうとダウンロードできなくなるので、注意してください(^o^)/
ダウンロード
まず支払い完了後に、インフォトップからこんな感じのメールが届きます。

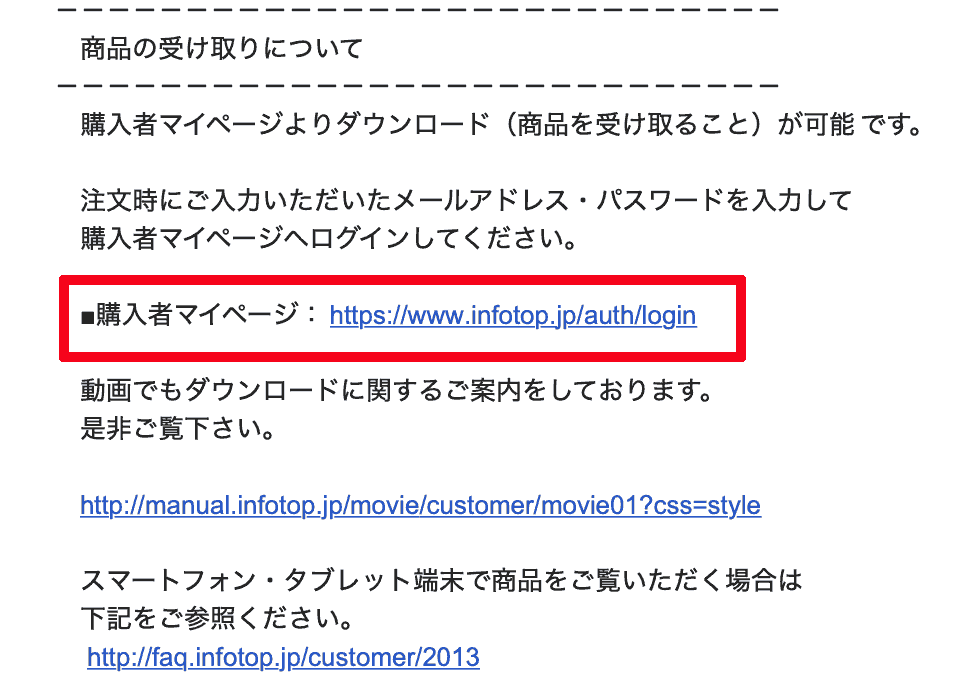
メールの下の方に

赤枠にある、購入者マイページのURLをクリックし、購入する際に記入したメールアドレスとパスワードを入力して、ログインします。
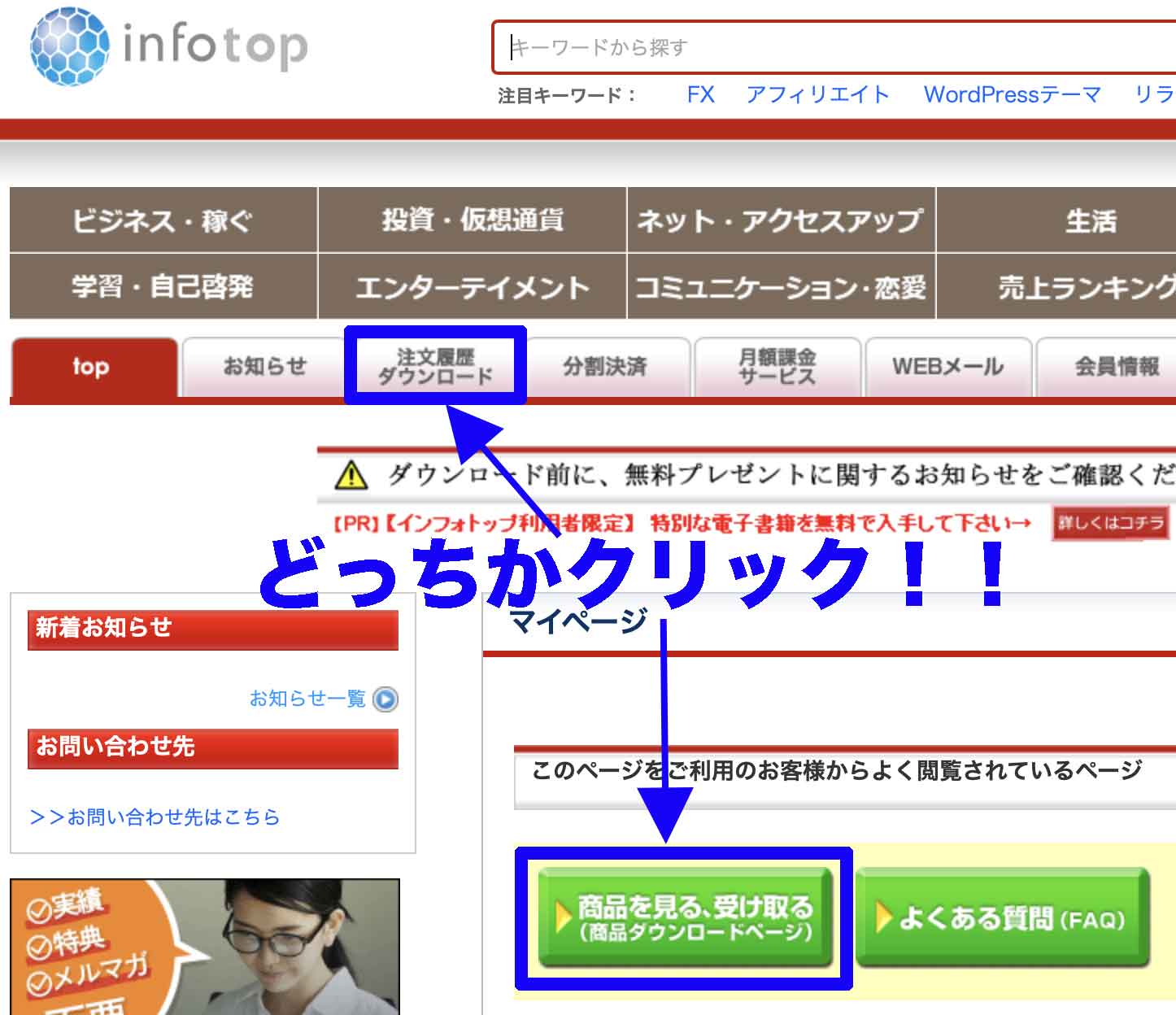
するとインフォトップのマイページが表示されます。

初めてだと情報量多くて、画面見づらいかもですが汗、
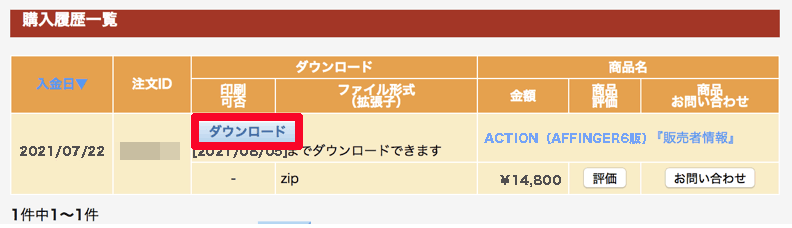
青枠「注文履歴ダウンロード」か「商品を見る、受け取る」をクリックすると、下のような注文履歴一覧が出てきますので、その中にある、、、

「ダウンロード」をクリック!
これでAFFINGER6の入ったzipファイルが、ダウンロードされます。
WordPressにAFFINGER6をインストールし、有効化する
では、ダウンロードしたzipファイルを解凍します。
Macならファイルをダブルクリックで、Windowsならzipファイルを「右クリック」→「すべて展開」で解凍できるはず!
※解凍操作中、ファイルの保存場所の選択画面が出たら、保存場所を指定して解凍(展開)しましょう。もし迷ったら、とりあえずデスクトップやダウンロードフォルダでOK
解凍すると、フォルダ・ファイルがいくつか出てきます。
その中にあるファイル「必ずお読みください.txt」に書いてある通りに進めていけば、AFFINGER6が使えるようになります。
とりあえず、一通り使える状態にするとこまで、一緒にやりましょう!
解凍して出てきた中にあるファイル「WordPressテーマ」をダブルクリックすると、「affinger.zip」と、「affinger-child.zip」が入ってます。
「affinger.zip」が親テーマ、「affinger-child.zip」が子テーマで、
- 「affinger.zip」
- 「affinger-child.zip」
の順に、これからWordPressにインストールしていきます。
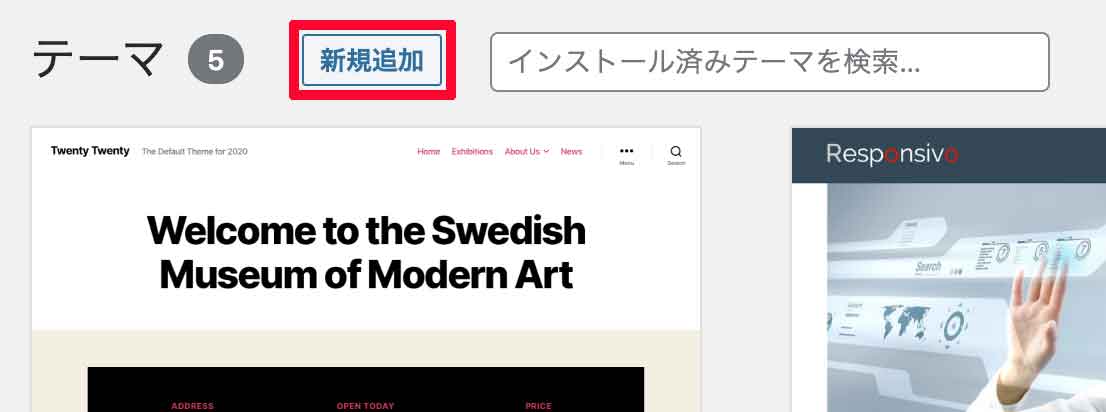
では、WordPressダッシュボードの「外観」→「テーマ」をクリックします。

「新規追加」クリックし、画面が切り変わったら「テーマのアップロード」をクリックします。
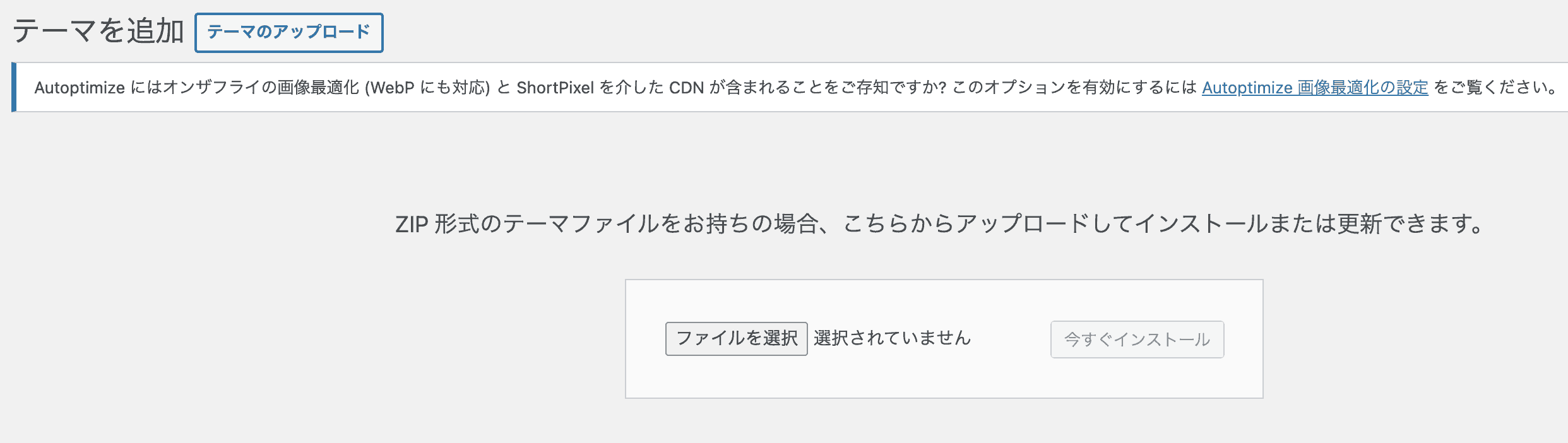
すると、

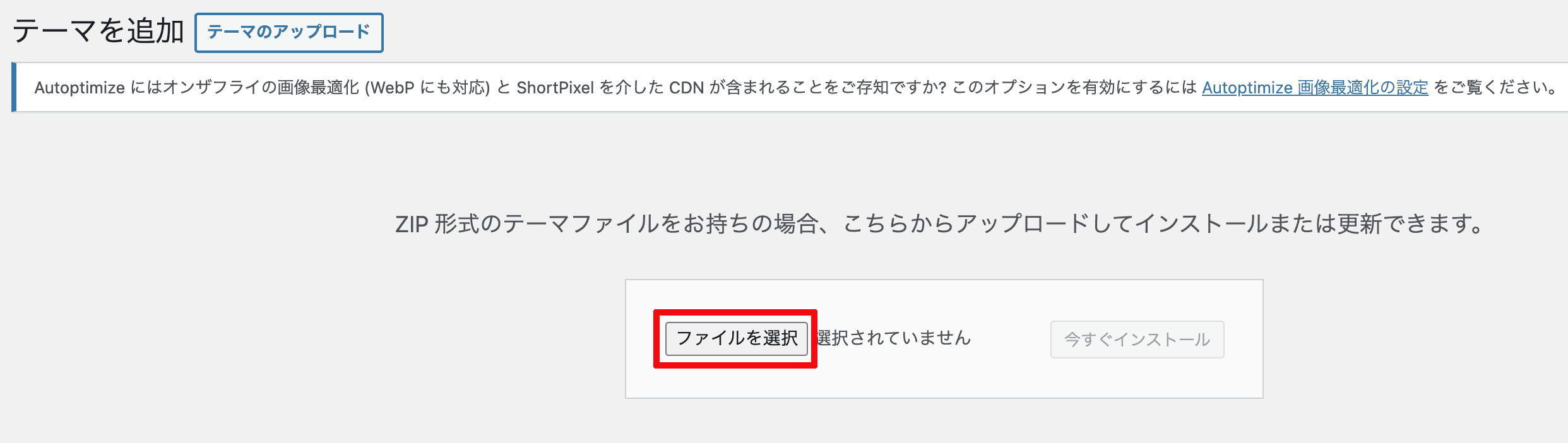
この「テーマを追加」の画面になるので、まずは親テーマ「affinger.zip」を選択し、インストールします。
完了したら、この画面に戻ってきて下さい。
そしたら同じように、今度は子テーマ「affinger-child.zip」を選択し、インストールします。
これでWordPressへのAFFINGER6のインストール完了!
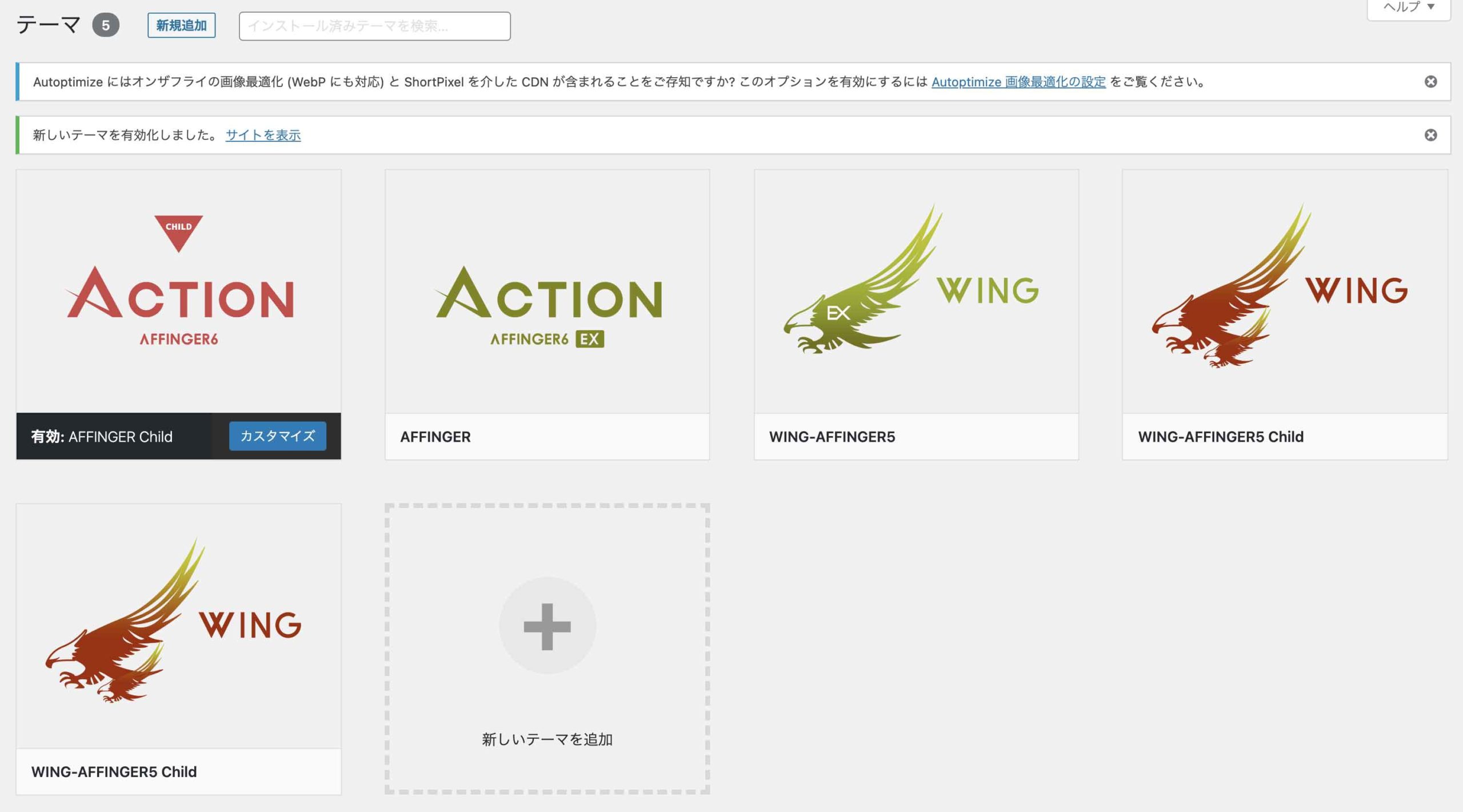
続けてWordPressダッシュボードの「外観」→「テーマ」をクリックすると、インストール済みのテーマが一覧で表示されます。
その中にある、

これです!
この「CHILD」と書かれてるAFFINGER6の子テーマを、有効化します。
これで終わり!!
、、、ではなく、次の設定も必要なので、すぐやっちゃいましょう!
インストール後に必要な設定
- パーマリンクの更新
- AFFINGER管理の「Save」を押す
- キャッシュの削除
この3つをやりましょう!
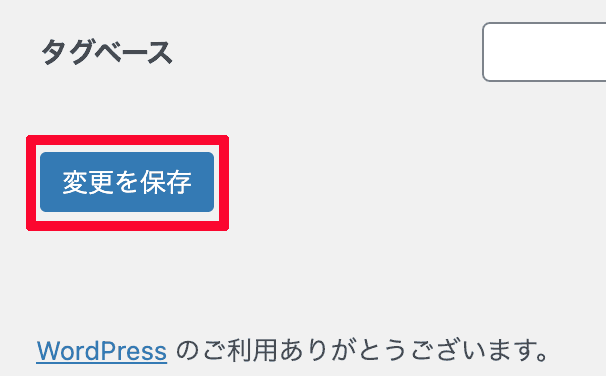
パーマリンクの更新は、WordPressダッシュボードの「設定」→「パーマリンク設定」をクリックし、画面左下にある、

「変更を保存」をクリックするだけでOKです。
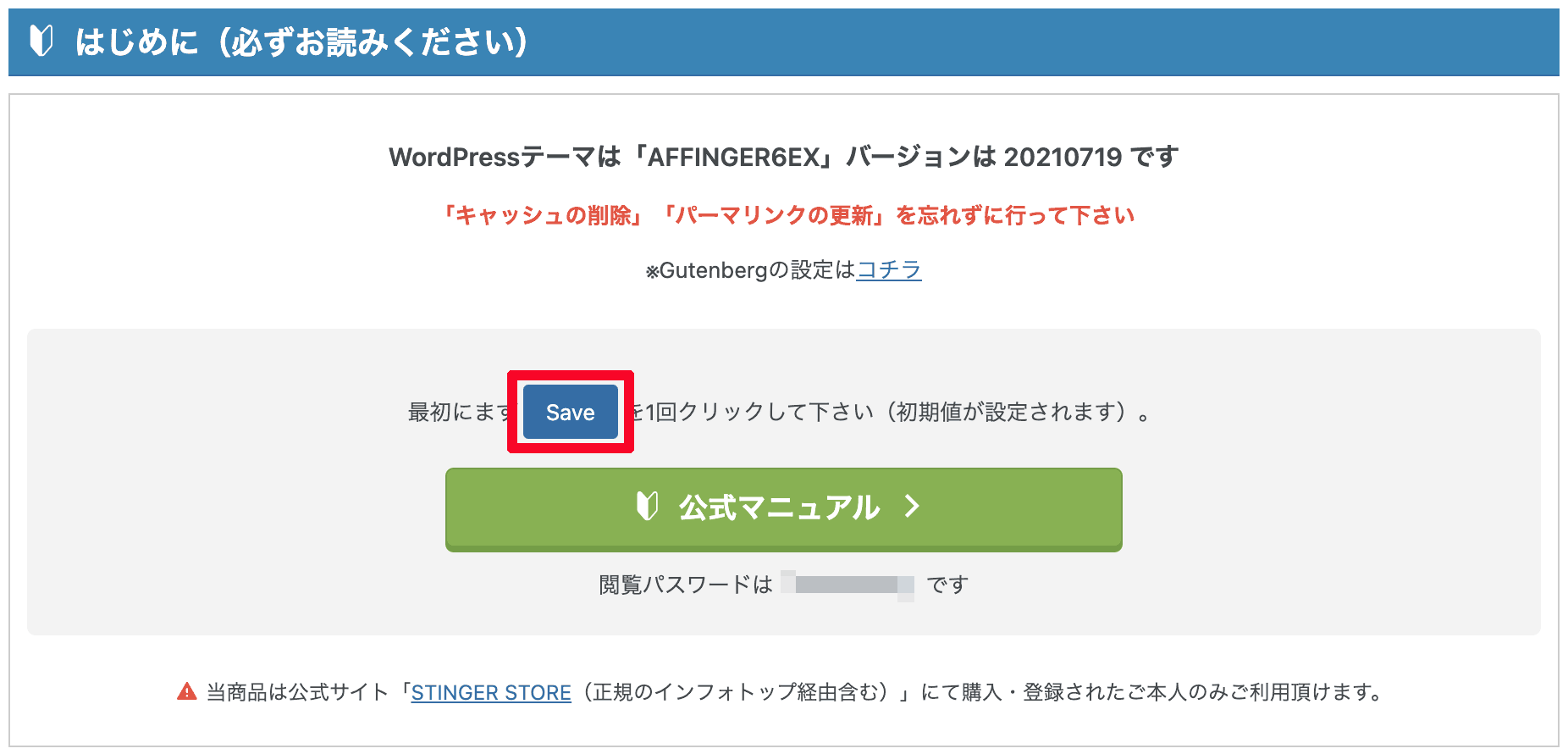
AFFINGER管理の「Saveを押す」は、WordPressダッシュボードの「AFFINGER管理」をクリックし、

赤枠「Save」をクリックすればOK!(ぶっちゃけAFFINGER管理内のSaveなら、どこでもOK)
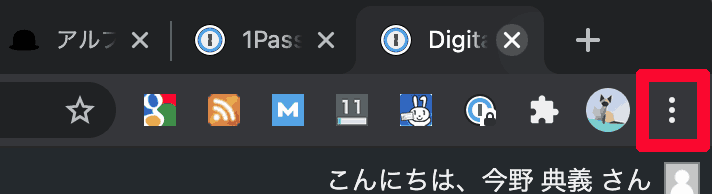
最後に、ブラウザのキャッシュを削除→たとえばChromeの場合なら、画面右上にある、設定のマーク

右上の赤枠「︙」をクリック→「設定」→「閲覧履歴データの削除」から、行えます!
ここまで終われば、AFFINGERの導入完了です!!
あとは自分の思うようにサイト・ブログをカスタマイズしましょう!!
AFFINGER6の詳しい使い方・カスタマイズ方法は、総合マニュアルをご覧ください。マニュアルのURLと閲覧パスワードは、「必ずお読みください」でご確認ください。
あと同梱されているGutenbergプラグインも忘れずにインストールし、有効化しましょう!
せっかくのAFFINGER6の素晴らしい機能を使えなくなっちゃいますので。
ここまで終わったら、一休みでもいいです。
疲れましたよね。。。
「まだ行ける!」って方は、重要な登録もやっちゃいましょう。
STINGER STOREに新規登録→infotop購入ページ利用申請
AFFINGER6のアップデートをダウンロードしたり、AFFINGER6で使える別売りのプラグインを使いたくなったときのために、STINGER STOREに登録(無料)をしましょう。
で、AFFINGER6を買ったぼくたちが今後、主に利用するのがSTINGER STOREの、、、
「購入ユーザー限定ページ」
です。
ここからアップデートファイルのダウンロードなどを行います。
その他にも、無料でダウンロードできるプラグインがある場合もありますので、登録完了したらぜひ見てみて下さい。
では「購入ユーザー限定ページ」へ行きましょう。

赤枠「コチラ」をクリックすると、新規ユーザー登録のメアド入力画面になります。

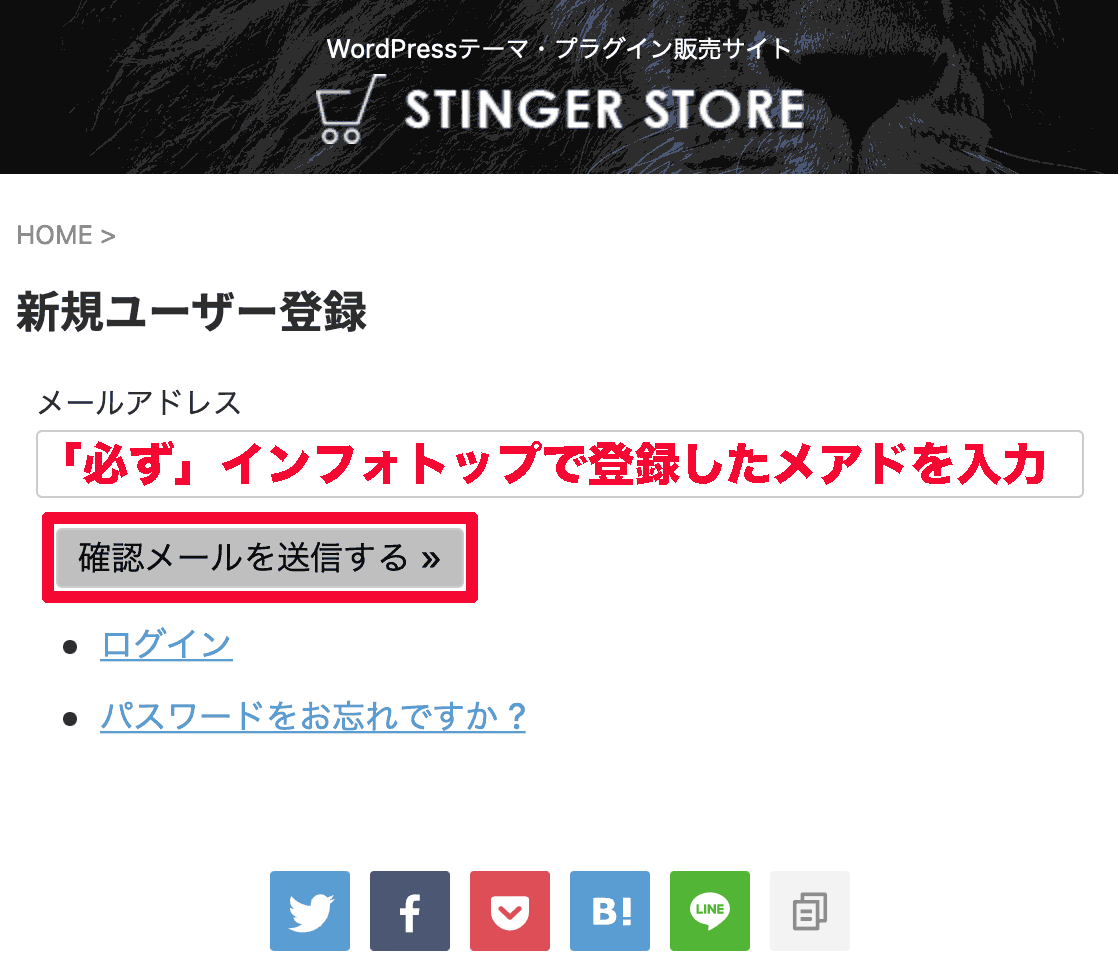
このメールアドレスは、必ずインフォトップで登録したものを入力してください。
そうしないと、このあと行う「infotop購入ページ利用申請」ができなくて、困っちゃうことになるので。
メールアドレス入力後、「確認メールを送信する」をクリックすると、STINGER STOREからのメールが届きます。
そのメールの本文に、会員登録のリンクが貼ってあるので、それをクリック!
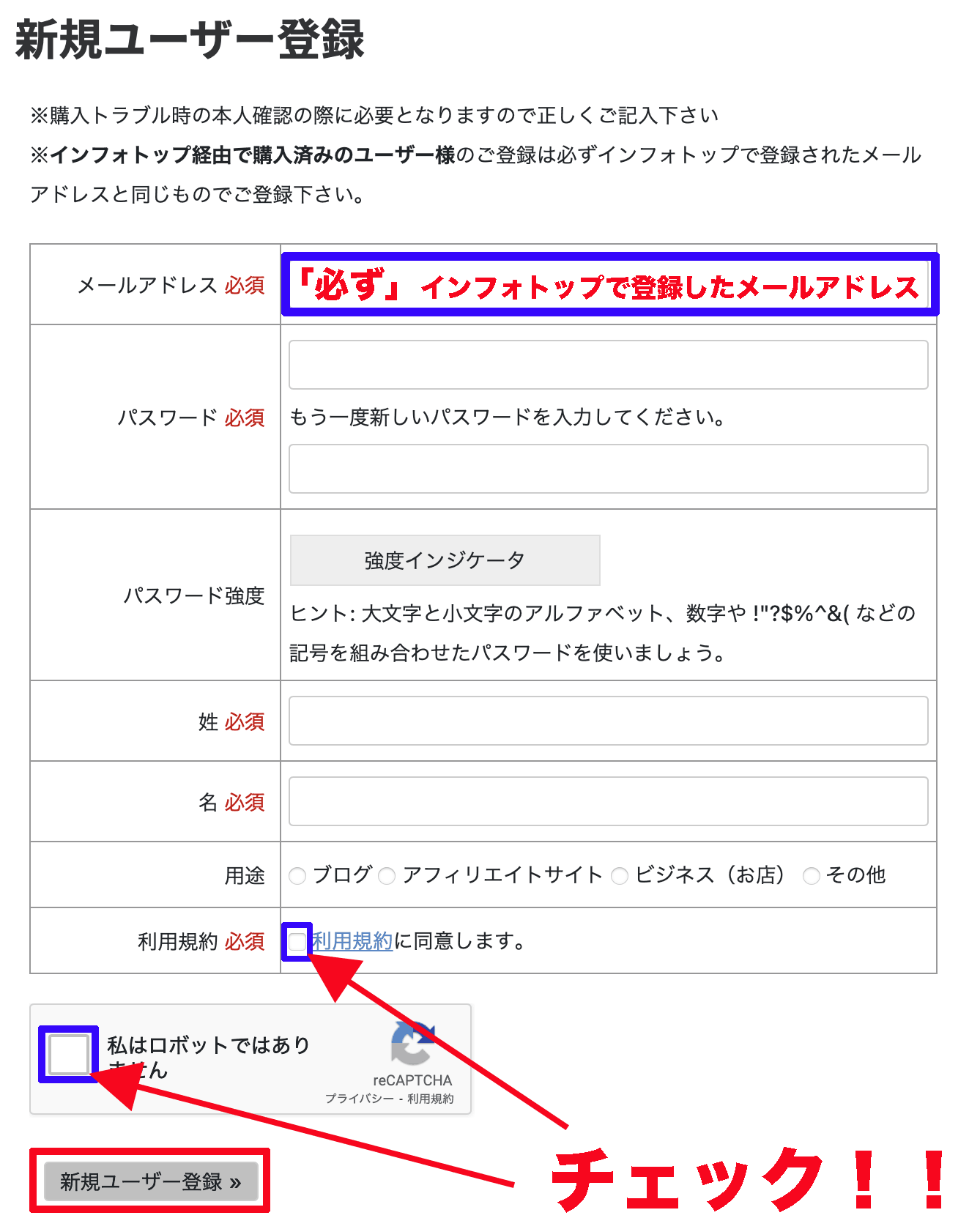
すると、新規ユーザー登録の入力フォームが表示されますので、入力して下さい。
とくに大事なとこだけ、注釈入れときます。

実際メールアドレスは、さきほど入力したものが、自動で入力されてると思います。
入力が完了し、青枠もチェック入れたら、左下の「新規ユーザー登録」をクリック。
このあと登録が完了すると、「会員登録完了」の旨のメールが届きます。
そのメールが届いたらまた「購入ユーザー限定ページ」に行き、左側の、

「infotop購入ページ利用申請」をクリックし、申請しましょう!!
その後、申請が完了すると、「購入ユーザー限定ページ」にログインできるようになります。
この完了の通知は特に来ないので、実際にログインできるかどうかで判断しましょう!
うまくいかないときは、「infotop購入ページ利用申請が承認されない場合」を確認してみて下さい。
【AFFINGER5ユーザー向け】AFFINGER6へのアップデート方法
※この章はAFFINGER5を持っている人向けの内容なので、該当しない方は次の章「AFFINGERを更にアップデートする」へ進んでください。
実は、、、
AFFINGER5をお使いの方は、AFFINGER6に無料でアップデートできます!
&
AFFINGER5 EXをお使いの方は、AFFINGER6 EXに無料でアップデートできます!(※TwitterのDMに質問頂いたので、ここに明記します。気付くの遅くて、ごめんなさい。)
めちゃくちゃ太っ腹ですよね。
ほんとありがたいです(ToT)
事前注意と報告
AFFINGER6で削除される機能の把握と対応をしましょう!
AFFINGER6にすることによって、新しく出来るようになることがめちゃ増えますが、削除される機能もあります。
なのでAFFINGER6のマニュアルを確認した方がいいかもしれません。
「マニュアルガイド」→「主な違い」に、変更・削除される機能などがまとまっているので、確認しやすいですよ(^o^)/
ログイン→マイページ→購入ユーザー限定ページへ
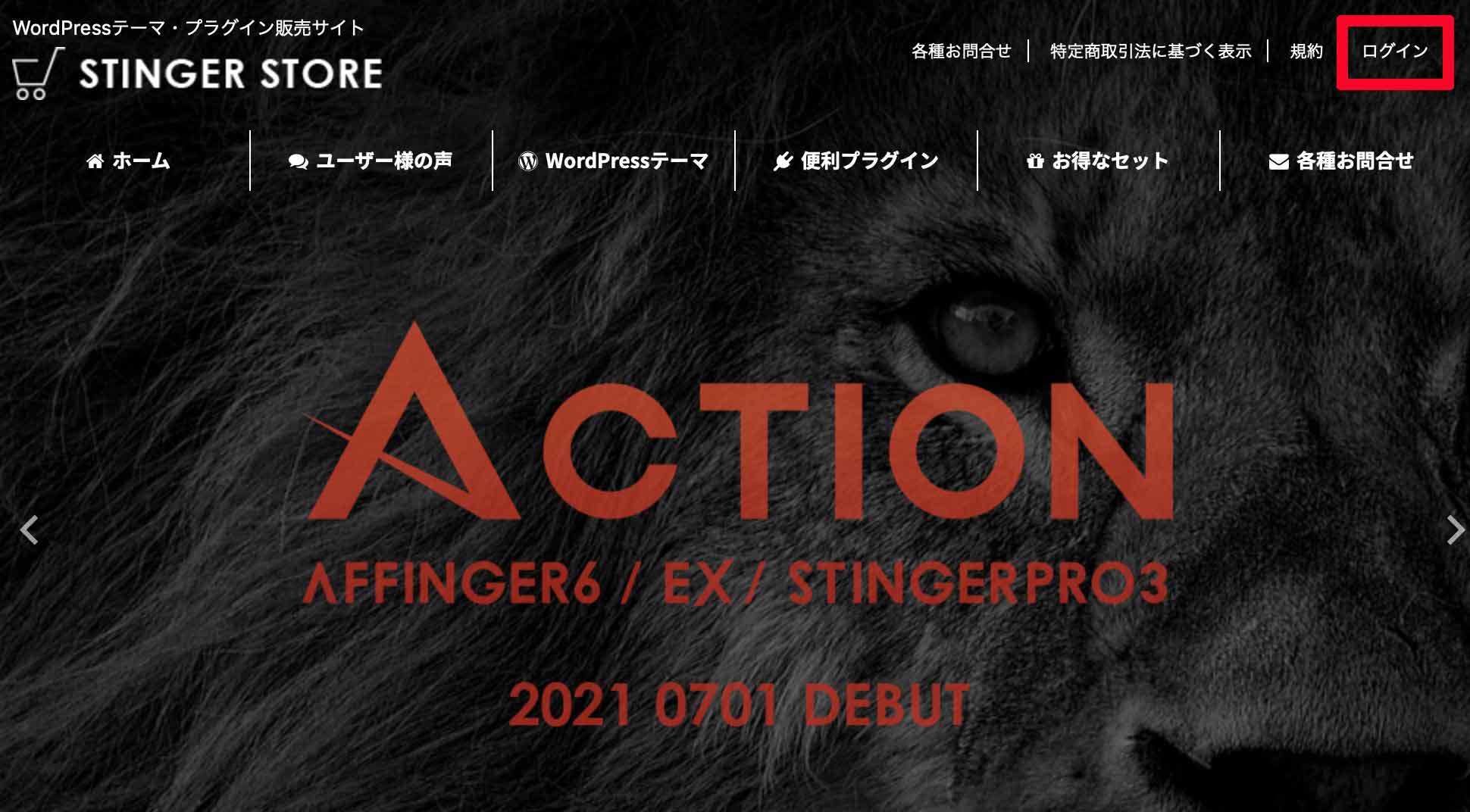
まず、STINGER STORE右上の、、、

「ログイン」からSTINGER STOREにログインします。
マイページが表示されますので、その中の「購入ユーザー限定ページ一覧」をクリックします。
表示された画面を下に進み、「商品ページ」にAFFINGER6とAFFINGER6 EXのリンクがあります。
AFFINGER5をお使いの方はAFFINGER6の、AFFINGER5 EXをお使いの方はAFFINGER6 EXのリンクをクリックします。(※ここ、間違えないように気を付けて下さい。)
すると、それぞれのユーザーごとの「購入ユーザー限定ページ」が表示されますので、まずはここでACTIONのマニュアルを確認して、変更点などを確認しましょう。
またこの限定ページ自体にも色々な注意点・アップデートする前にやることなどが書かれているので、よくよく確認しましょう。
ダウンロード〜インストール方法
AFFINGER6を導入する方法は、2種類あります。
- 今まで使ってきたAFFINGER5を残したまま、別物としてAFFINGER6を新規にインストールする
→メリット:今まで使ってきたAFFINGER5を、そのまま残せる。
→デメリット:カスタマイズの項目が、初期値に戻る。 - 今まで使ってきたAFFINGER5をAFFINGER6にアップデートする
→メリット:(完全にではないが、おおむね)カスタマイズの項目を、引き継げる。
→デメリット:今まで使ってきたAFFINGER5が、なくなる。
この記事では、前者の方法で導入していきます。
理由は、前者の方がメリット多いと感じますし、後者の方法は個人的に「ちょっと怖いかな」と思うので。
※後者はAFFINGER5の子テーマをそのまま使う点が、微妙と感じます。
一見、カスタマイズの項目を引き継げるのは、かなりのメリットのように思えますが、親テーマ子テーマ両方とも、まったくの新規の状態でインストールする方が、安心かなと思ったので、前者にしました。
必要に応じて「外観」→「テーマ」からすぐにAFFINGER5に戻せるのも、安心感あるかなって、感じたので。
ぼくのWordPress使用環境&この記事で紹介する方法でAFFINGER6 EXをインストールした場合は、すでに導入しているAFFINGER5 EXの親テーマ・子テーマともに上書きはされず、そのまま残りました。
これは、元のテーマ(アフィンガー5 EX)のファイル名と、新しいテーマ(アフィンガー6 EX)のファイル名が、別物だからです。(親テーマ、子テーマ両方ともに。)
ただし、元のテーマと新しいテーマのファイル名が同じ場合には、上書きされて、元のテーマは消えてしまうはず。
なので、この点、充分注意してください。
不安がらせるわけじゃないんですが、WordPressってカスタマイズ性が高いから、(めっちゃ端的に言うと)人それぞれ、中身が違う。
なにかの理由でファイル名が同じになってると、消えます。だから注意が必要なんです。
いずれにせよ、「パソコンは何が起こるかわからない」ということもありますので、バックアップはお忘れなく!
では導入していきましょう!
まず、購入ユーザー限定ページ下の方にある、
- 「AFFINGER6もしくはAFFINGER6EX」の「リリース版」の親テーマ
- 「専用子テーマ」にある子テーマ
をそれぞれ、ダウンロードします。
親テーマはβ版でも、もちろんOKです。2つあるときは、お好みで選んで下さい。
ダウンロードが済んだら次に、WordPressダッシュボードの「外観」→「テーマ」→「新規追加」→「テーマのアップロード」をクリックします。

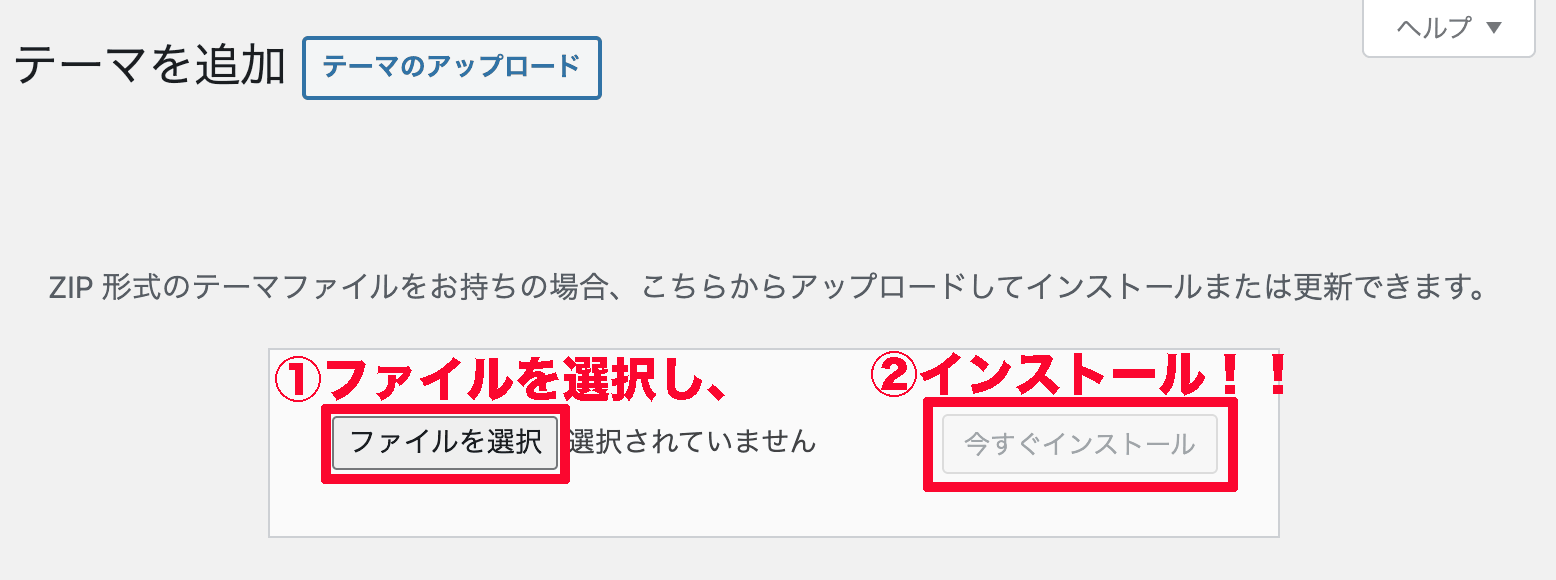
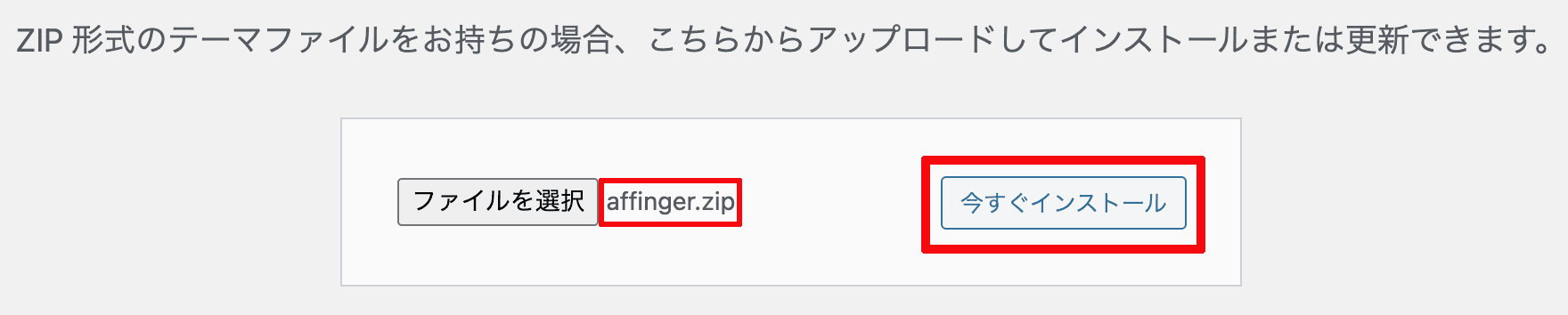
赤枠「ファイルを選択」をクリックし、先ほどダウンロードした親テーマ「affinger.zip」を選択します。

「affinger.zip」がたしかに選択されたことを確認したら、「今すぐインストール」をクリックすると

このように完了します。
赤枠「テーマページへ移動」をクリックし、また「新規追加」→「テーマのアップロード」をクリックすることで、この画面に戻ります。

さっきと同じ要領で、今度は子テーマ「affinger-child.zip」をインストールします。
無事に完了すれば、

この画面に来るので、「有効化」します。
すると、

こんな感じになり、アフィンガー6の導入が完了です。
ぼくの場合、今まで使っていたアフィンガー5 EXの親テーマ・子テーマも、上記画像のように、全てそのまま残ってます。
なので必要に応じて今まで使ってた子テーマを有効化すれば、そっちに戻すこともできます。(今はAFFINGER6も製品版がリリースされましたので、AFFINGER5に戻すことはほとんどありませんが。)
このあと忘れずに行うこと
- 「AFFINGER管理」内にある「Save」をクリック
- パーマリンクの更新
- ブラウザキャッシュ(履歴)の削除
- プラグインキャッシュの削除
→キャッシュを使って読み込みを速くする系のプラグインを使ってる方のみ。 - サーバーキャッシュの削除
→サーバーでキャッシュ系の機能を使っている方のみ。
あとこれは余計なお世話かもですが、外部エディタ(MarsEditなど)を使用してる方は、WordPressの「投稿」にある記事をざっと見て、なにも異常がなさそうなら外部エディタからも同期をかけた方がいいかなと思います。
次に、
- サイト・ブログ表示に異常がないかを確認する。(パソコン・スマホ、両方からの確認推奨)
- メモや写真を見ながら、お好みの設定を適用していく。
こんな感じで、表示のチェックをしましょう。
その他の注意点
注意点は3点。まず1つ目は、
Googleアナリティクスのトラッキングコード
Googleアナリティクスのトラッキングコードを、「AFFINGER5管理」→「Google・広告 / AMP」→「Google連携に関する設定」で設定していた方は、AFFINGER6にアップデートするとトラッキング不可になります。
トラッキングコードの設定項目の仕様が、アフィンガー5と6ではちょっと変化するので、気づかずそのままにしてるとぼくみたいに「なんで急に訪問者0になったのぉぉぉぉぉぉ汗汗」って、なっちゃいますよ(笑)
あらためて「AFFINGER管理」→「Google・広告 / AMP」→「Google連携に関する設定」で設定しなおしましょう!
ちなみにトラッキングコードを「headに出力するコード」に貼ってやってる場合は、影響ありません。
2つ目は、
カスタマイズの項目
この記事ではカスタマイズの設定を引き継がない方法でやったため、各設定項目はテーマの初期値になってます。
緊急性の高いものから手当をしていきましょう!
3つ目は、
AFFINGER5に戻すとき
なにかの理由でAFFINGER5に戻すときは、
- ブログの表示崩れ
- アナリティクスのトラッキングコードの設定
- 追加CSSはそのままで問題ないか
を確認しましょう!
AFFINGERを更にアップデートする
「AFFINGER管理」→「その他」で使える自動更新機能は便利なのですが、ここでは手動でのアップデート方法を紹介します。
手動アップデートなら、、、
- テーマの古いバージョンを残しておける(自分でパソコンなどに保存)
- β版でもすぐにアップデートできる
ので、おすすめです。
自動更新だとテーマの古いバージョンを残せないし、β版はリリースして少し時間を空けないと利用できないんです。。。
なので、手動アップデートできるようにしましょう!
難しくないので(^o^)/
※基本的にWordPressでテーマをアップデートすると、古いバージョンのテーマは上書きされて消えます。なので、古いバージョンのAFFINGER6を残すには、パソコンにダウンロードしたテーマファイルを事前に保存しておきましょう。
まず、『【公式】WordPressテーマAFFINGER(アフィンガー)』の、一番下にある「NEWS」から、最新のアップデート情報を選択→記事から購入ユ ーザー限定ページへログイン→必要な親テーマのファイルをダウンロードします。(子テーマもアップデートされることがあるので、その場合は必要に応じて、子テーマのファイルをダウンロードします。)
その親ファイルを、WordPressダッシュボード→「外観」→「テーマ」→「新しいテーマを追加」→「テーマのアップロード」から、アップロードします。
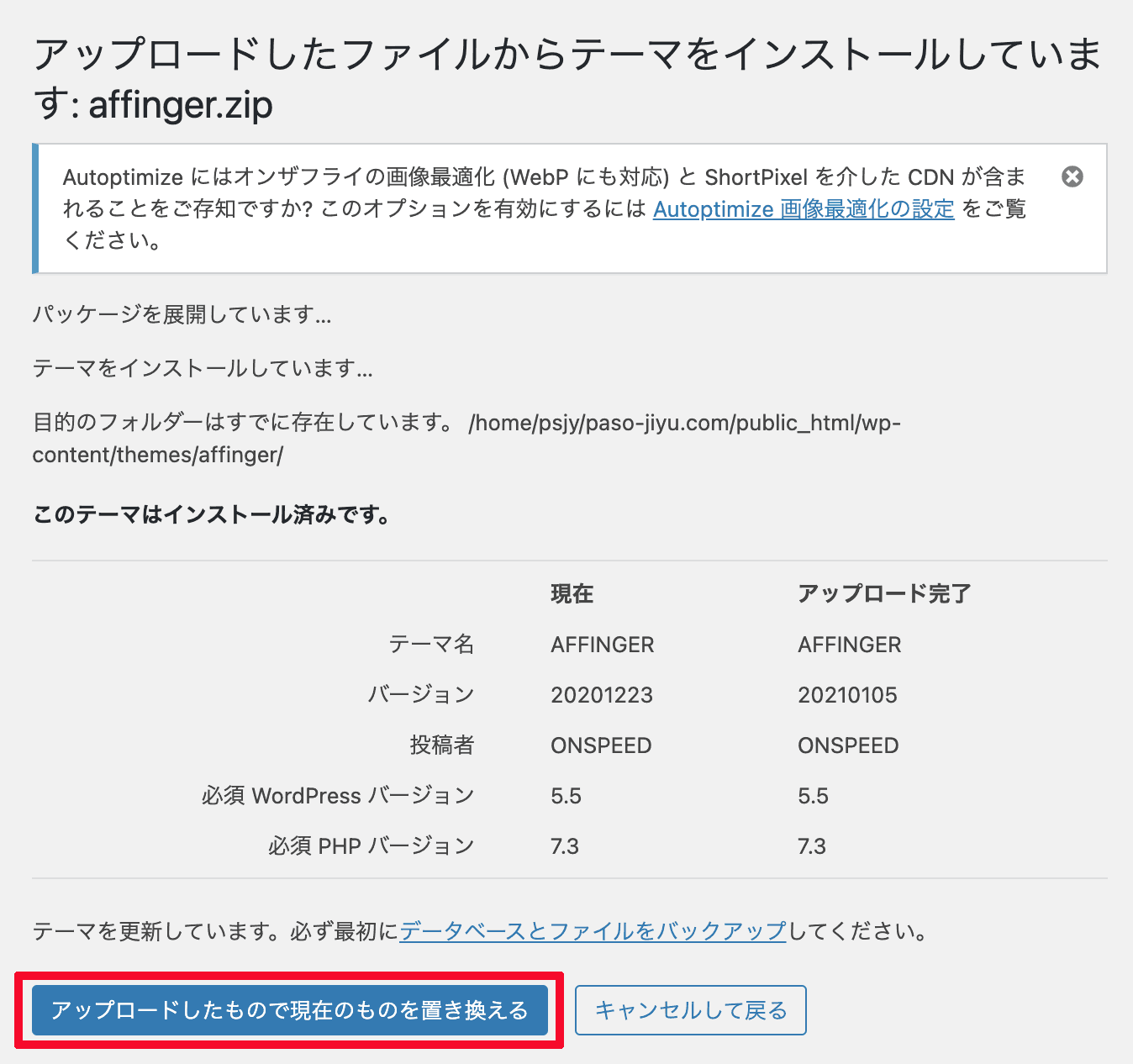
で、

同じファイル名なので、上のように表示されます。
置き換えて問題ないなら、赤枠「アップロードしたもので現在のものを置き換える」をクリック。

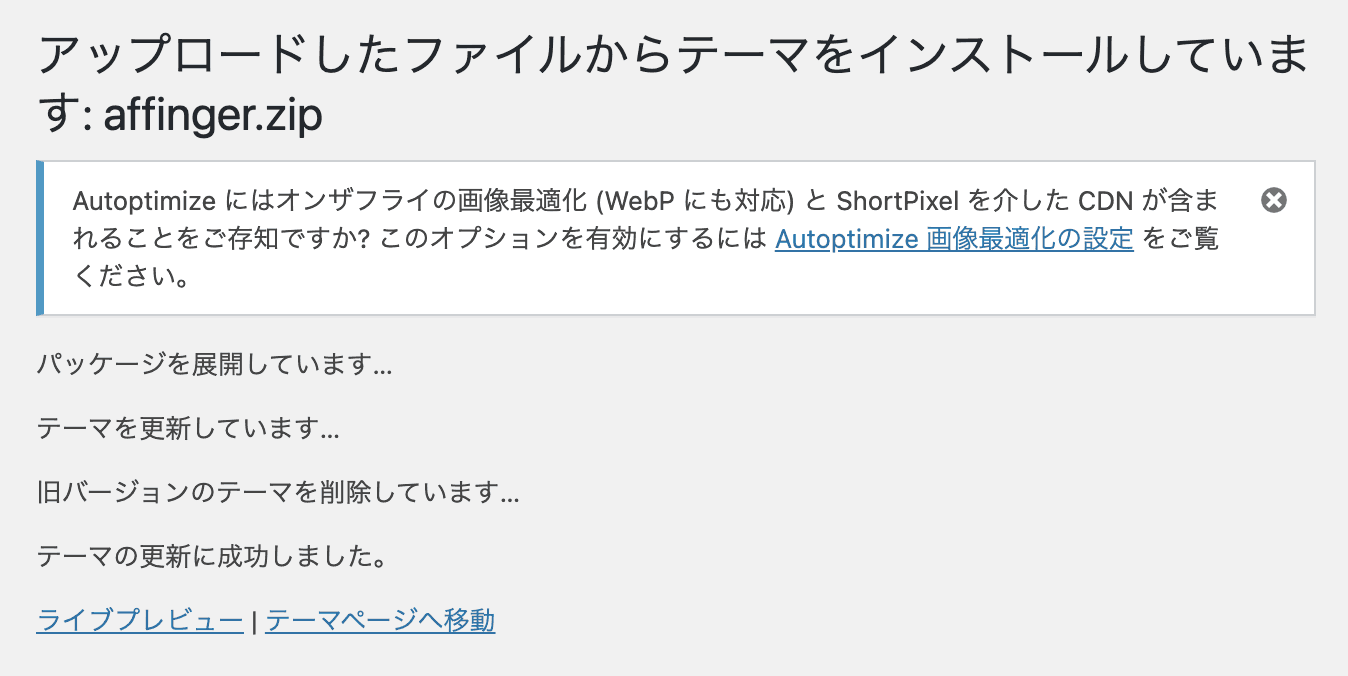
このように表示され、アップデート完了。
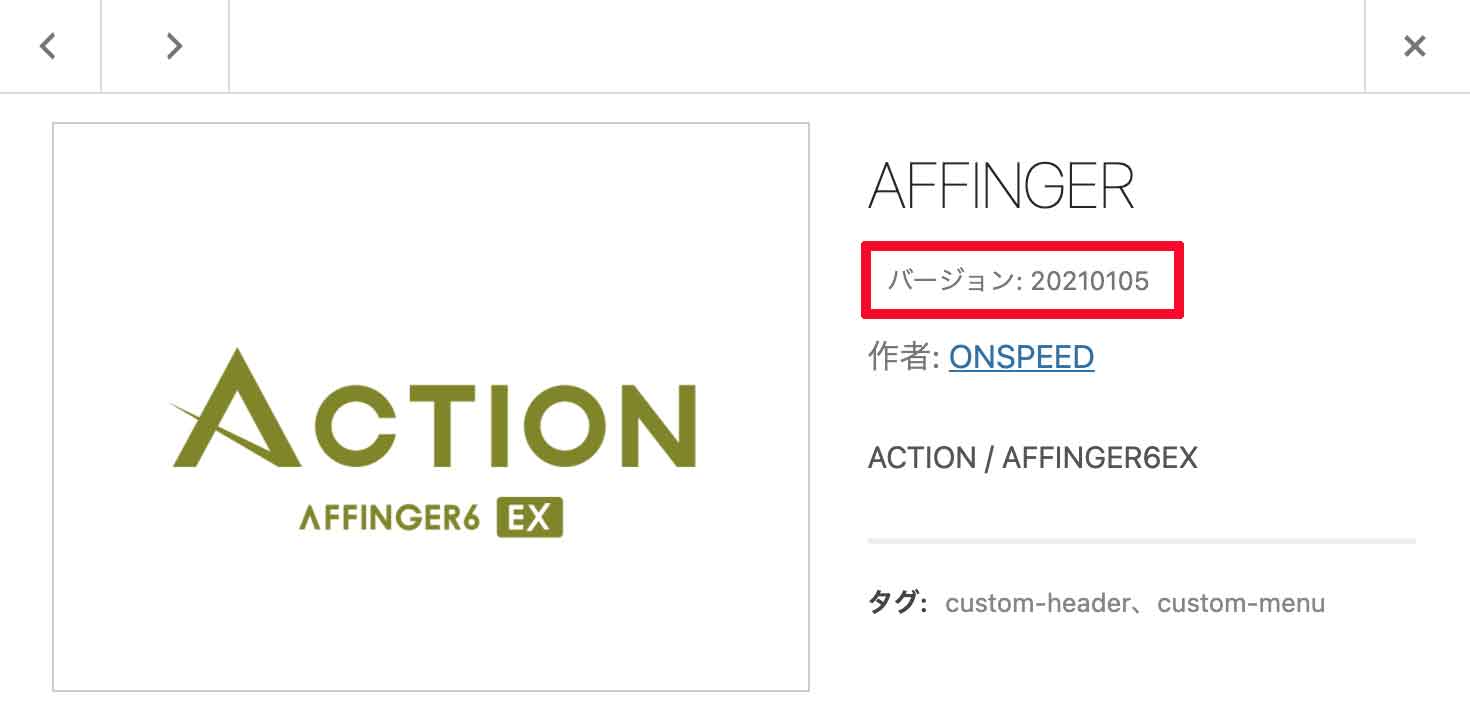
下の画像のように赤枠部分を見て、バージョンが変わったことを確認しましょう!

これで無事、完了です。
あとインストールのときと同じように、
- パーマリンクの更新
- 各種キャッシュの削除
も、忘れずに行いましょう!
アフィンガー6で迷わないための予備知識
ここでは、最初に知ってるとアフィンガー6を使いやすくなるかなと思ったことを、いくつか書いておきます。
ブログ・サイトトップ画面はこんな風にできる
『【PDF】レイアウト及びカスタマイザーパネル一覧表(STINGER STORE)』に、ブログ・サイトのトップ(ホーム)画面がこんな風にできる=こんなふうにカスタマイズできるよ〜という画像とPDFがあります。
とはいえブログ始めたての頃は、この画像とPDFから実際の画面を想像するのはちょっと難しいかもしれませんので、そういうときはパソジユのトップ(ホーム)画面と見比べて見てください(^o^)/
あとは実際に自分でやってみると、もっとよくわかるようになるはずです!
ショートコード
ショートコードとはWordPressの機能の1つで、記事を書くエディタの文中や、ウィジェットに入力して使うもので、
- デフォルトで用意されているもの
- テーマ独自に用意されているもの
- (ファイルにコードを記述するか、プラグインを使って)自分で作ったもの
があります。
たとえば、ブログを始めてからの経過年数を自動的に計算して表示してくれるショートコード=[blog-nen]というものがある場合、
エディタの記事文中やウィジェット内に、
私がブログを始めてから[blog-nen]年経ちましたが
と書いて投稿orウィジェットを有効にすると、ブラウザ上(ブログ上)で、
私がブログを始めてから6年経ちましたが
みたいに自動で表示してくれます。
こういうことをできるようにしてくれるのが、「ショートコード」です。
他にも、
- ブログ・サイトの任意の場所に記事一覧を表示する
- クリックするとリンク先に飛ばせるようなボタン(バナー)を配置する
- 任意のブロックを呼び出して表示する
みたいなこともできます。
上に書いたように、ショートコードは自作もできますが、、、ある程度の知識が必要。
ですがアフィンガー6には、めちゃくちゃ便利なショートコードが最初から多数用意されています!
ショートコードの詳細は、AFFINGER6購入後に見られる、公式マニュアルでご覧ください。
どこからカスタマイズするのか?
主に「外観→ウィジェット」「AFFINGER管理」「外観→カスタマイズ」です。
この3ヶ所をいじると、いろいろわかると思います。
購入者限定の公式マニュアル
購入者限定で、アフィンガー6の公式マニュアルサイトを閲覧できます。
閲覧には、購入者にだけ知らされるパスワードが必要ですので、具体的なマニュアルの内容は言えませんが、あれこれと使い方が書いてありますので、必要に応じて確認しましょう!
特にショートコードは、マニュアル見ないと絶対わからないので、そこは要確認です!
AFFINGER6で起こった不具合の解決方法
ぼくが実際にAFFINGER6を使ってて起きた不具合の解決法を書き残します。
ぼくの環境では以下に書く不具合はほとんど解消できてます。
一部未解決のものもありますが、対処法は書いておきますので
アフィンガーを使っていて、
- なんだか画面表示が変になる(汗)
- なんかうまくいかない
みたいなことがあれば、参考にしてみてください(^o^)/
特定のカテゴリーだけ表示されない
AFFINGER6の本当に初期の頃のβ版の一部や、バージョン20210111〜20220124のときに、ぼくの手元で起こっていた不具合。
実際の症状は、、、
テーマとGutenbergプラグイン2をともに(当時の)最新バージョンにしたら、ある1つのカテゴリーだけが表示できなくなってしまった
というもの。
この原因はAFFINGER6の、、
自分のブログ記事のURLを直で記事中に貼り付けると、自動でブログカードに変換してくれる機能
でした。
表示できなくなるカテゴリーの記事を全て調べてみると、この機能を使っていた記事が2記事ありました。
これが原因でそのカテゴリーページが、表示されなくなっていたようなんです。
解決方法は、、、
「AFFINGER 管理」→「Gutenberg 設定」→「全般」→「デフォルトの埋め込みURL(ブログカード)の変換を停止」にチェックを入れる
これだけで解決できました!
てかこれ、実はちゃんとアフィンガーの説明書に書いてあるんです。何か不具合出た時は停止してねって。
もう少し詳しい説明は、ユーザー限定公開の説明サイト内で「埋め込みURL(ブログカード)」で検索すると、該当記事出て来ますので、そちらをご覧ください!
ちなみに「デフォルトの埋め込みURL(ブログカード)の変換を停止」ではなく、「URLの自動ブログカード化を停止する」にチェックを入れても解決はできます。
ですがそうするとブログでの表示上、URLの部分が自動的に引用リンクになってしまうようなんです。(もしかしたらこれは記事全文をブロックに変換せず、クラシックのままでやってる時にだけおこる現象なのかも。)
でもこのまま引用にしておくとSEO的にめちゃくちゃもったいないので、引用にならないように修正しましょう(^o^)/
そもそも、あまりこっちは使う必要ないかなとも思いますが、一応情報提供として載せておきます!
あと、この一部のカテゴリーだけ表示されない不具合、これまではバージョンが上がるとそれだけで自然に解決してました。
なのでこの状態がテーマ・プラグインの対応で改善しているかを確認したい場合は、上記で入れたチェックを外して見ることで、手軽に確認できます!
<※情報収集したい方向け〜実際のもう少し詳しい状況付け足し〜>
- AFFINGER6:20211225
- Gutenbergプラグイン2:20211115
までは何も問題ありませんでした。
が、
- AFFINGER6:20220111
- Gutenbergプラグイン2:20220111
にしたら問題発生して、、みたいな感じでした。
(ちなみにAFFINGER6の20220111以降を使うなら、Gutenbergプラグイン2も20220111を使って下さい、という状況です。)
原因はGutenbergプラグイン2のバージョン20220111(このプラグインを無効化すると、カテゴリ表示も復活することから判断。)
このプラグインとAFFINGER6の機能「ベタ貼りしたURLがブログカード形式に自動的に変換表示される」が干渉して、起こったようです。
とはいえ、おそらく全員の手元で同じように起きる不具合ではない気がします。
起こる人には起こっちゃう、みたいな感じかなと推測します。
ブログ・サイト上部にエラーが出る
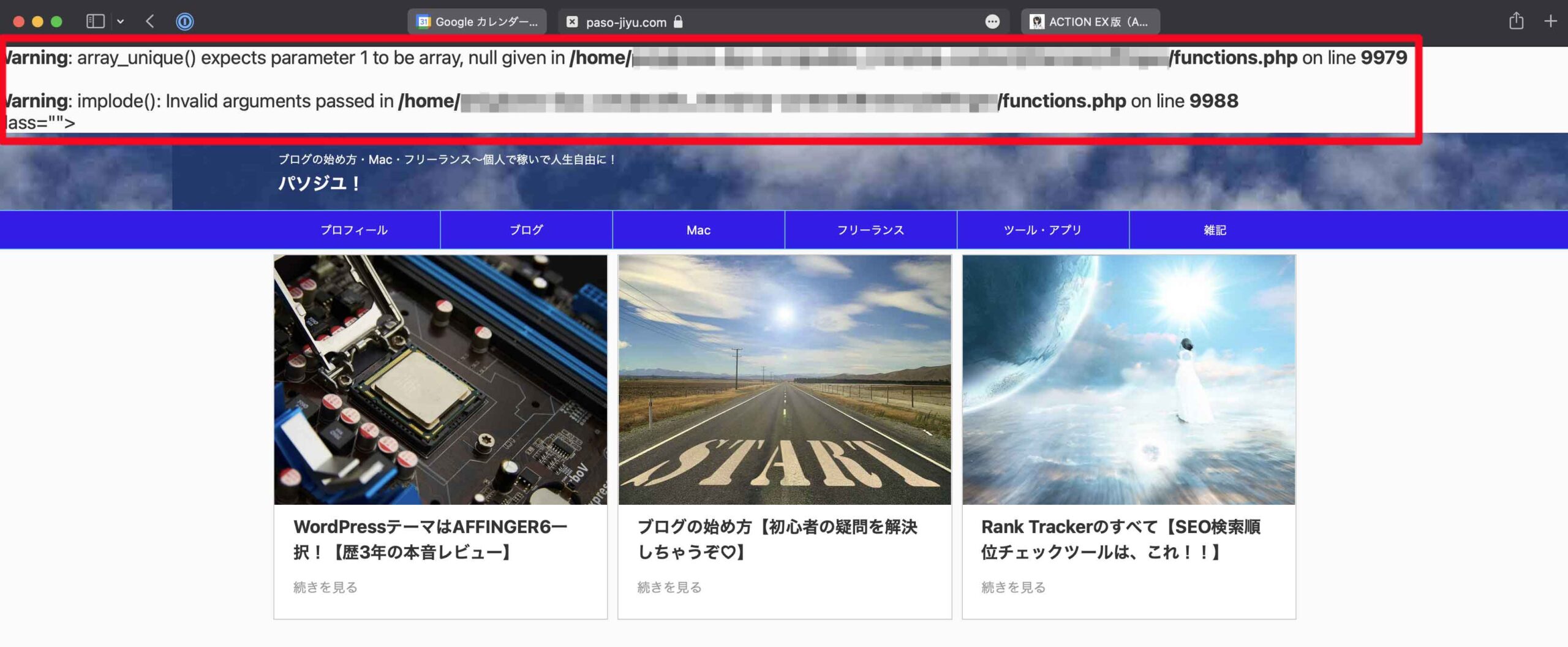
パソジユでACTION ver20220401β・ver20220411を適用したとき、、、

このようにサイト上部に、今まで出たこともないようなエラーが出ちゃったんです。
ですが、このエラーが出た原因は、、、
推奨環境外の、古いバージョンのプラグインを使っていたせい!
だったんです。
AFFINGER6のせいで起こった不具合ではなく、、
推奨環境を無視して使っていたという、完全にぼくのせいで起こった不具合です(汗)
だから推奨環境は守らないといけないんですね(笑)
※ちなみに使っていた推奨環境外のプラグインは、「SUGOI MOKUJI(すごいもくじ)PRO」のバージョン20180831
我ながら猛省。。。
ほんとに。。。
開発者様、色んな意味ですみませんm(_ _;)m
さて、ぼくのようにAFFINGER5の頃に無料配布されたバージョンのSUGOI MOKUJI(すごいもくじ)PROを使っている昔からアフィンガーを愛用しているあなたは、SUGOI MOKUJI(すごいもくじ)LITEを使うか、製品版のSUGOI MOKUJI(すごいもくじ)PROを買うことをおすすめします(^o^)/
SUGOI MOKUJI(すごいもくじ)LITEは特典のところで触れたように、AFFINGER6購入者には無料でついて来るから、お手元にあるはずですので、これなら無料で対策できますからね!
SUGOI MOKUJI(すごいもくじ)PROについては、リンクを貼っておきます↓↓↓
WordPress6.0.1で記事編集画面が消える
『ACTION ver20220609アップデート 及び WordPress6.0に関するお知らせ(STINGER STORE)』に書いてあるように、
WordPress6.0で編集画面が消える現象が起こる場合があるようですが、WordPress6.0.1でもこれが起こってました。
この原因は主に、
サーバーのキャッシュ機能などにある
とのこと。
なので対処法は上記お知らせに書いてある通り、、
使っているサーバーのキャッシュ機能をOFFにして、様子を見ましょう!
WordPress6.0.1で「エディターで予期しないエラー」が発生する?
以前WordPress 6.0がリリースされた最初くらいの頃、記事を書いていると突然、、、

こんな画面が表示されて、編集した内容が消えてしまう現象がごくたま〜に起こることがありました。
これが何回か起きてましたが、記事の内容が全て消えることはありませんでした。
「復旧を試みる」とか押しても特に反応なしでしたが、WordPressの標準機能(リビジョン)で、前にセーブした状態にまでは戻せました。
ちなみにぼくの元で起こったこの不具合を独自に調査したところ、これは前の章で触れたキャッシュ系の問題でもAFFINGER6の問題でもなくて、多分WordPressのバージョンによる問題のようでして。
もし同じような症状が出てお困りでしたら、別記事の以下の章を参考にしてみてください。
Gutenbergの挙動が重い
ぼくが確認した限り、、
- ACTION ver20230312β以上
- Gutenbergプラグイン2 ver2.6.1以上
- 記事の総ブロック数400以上(あくまでも目安)
この条件でGutenbergで記事を執筆・編集時に、
マウスクリックでカーソール移動しようとすると、ブロック数(文字数ではなくブロック数)に比例した分の遅延が発生します!
もうちょい具体的に言うと、、
- マウスで文章をクリックすると画面が固まり、文字入力できるようになるまで数秒かかる
- キーボードの矢印キーによるカーソール移動時にも、同じような遅延が発生(マウスクリック時よりも発生頻度は少なめ)
こんな感じ。
解決方法は、カンタンで、、
Gutenbergエディタを「集中執筆モード」にするだけでOK!
これだけで解決できます。
ただこの集中執筆モード、ブラウザの画面枠がある程度以上大きいとGutenbergエディタの右上にいつもある「設定」が表示されず、「投稿」や「ブロック」に対する設定ができなくなってしまうようです。
なのでそうなってる時は画面を小さくすると「設定」が出てくるようになりますので、それで解決しましょう!
この内容は別記事に詳しく書いてますので、必要なときは見てみて下さい↓↓↓
上記記事の『集中執筆モードで「設定」が出てこない(【初心者にもわかりやすい!】WordPressの使い方)』の箇所です(^o^)/
※ところがGutenbergプラグイン2の新バージョンであるAFFINGERブロック2.8.0以降、集中執筆モードにしても遅延が発生するようになりました。
とはいえ文字数・ブロック数ともにかなり多い場合のみの発生なので、文章量が少ない場合は発生しません。
あくまでも個人的な見解&問題をすり替えるわけではありませんが、そもそも遅延が発生するくらいの文字数・ブロック数になってるなら、もはや記事の分割をした方がいいと考えます。
理由は記事の文章が長すぎて、読者様が読みづらくなってるからです。
「遅延発生=記事分割のサイン」
こう考えながら、改善されるのを待ってみましょう。
でもこのAFFINGER6でGutenbergが重くなる症状、、、ネットにはほとんど情報がないッス。。。
とにかくこの対策で使って、根本の問題が解決される日を待ちましょう。
AFFINGER使ってて今まで改善されなかった不具合は、1つもありませんでしたから(^o^)/
<補足:もういらないかと思いましたが、一応残します>
遅延が起きている状態で、記事を編集(下書き・公開など)した後に、テーマ+プラグインを不具合の起きない「ACTION ver20230205 + Gutenbergプラグイン2 ver2.5.0」以前のバージョンに戻して記事の編集をしようとすると、、、

こんな感じに「ブロックのリカバリーを試行」が表示される状態になることがあります。
ぼくの場合はyellowboxやredboxの前に、これが出ました。
以前ぼくがやったときはこのまま無視してても問題ありませんでした。
何か問題があるときは「ブロックのリカバリーを試行」しましょう。
ただブロックのリカバリーをすると、ブロックのタイトル(ぼくの場合は赤枠・黄枠のタイトル)に自動的に「ポイント」という文字が挿入されたので、これを消す手間が発生したりもしますwww
あと何かの理由で、どうしても集中執筆モードにしたくない場合は、こんな方法でも対策できます↓↓↓
- ACTION ver20230205 + Gutenbergプラグイン2 ver2.5.0以前のバージョンで運用する(とはいえ実際この方法は推奨しません。)
- クラシックブロック1発で記事を執筆する
- 記事のブロック数を400前後(あくまでも目安)で収まるようにする
- Gutenbergプラグイン2を無効化する
これらで対策できます。
ただしGutenbergプラグイン2を無効化すると、使えなくなるスタイルがある点は注意が必要かもです。
ご自分の執筆スタイルや環境によって、最適なものを選んで下さい。
<原因の深掘り考察>
ぼくが研究した限り、この不具合が出る大元の原因は、、、
Gutenbergプラグイン2 ver2.6.1〜2.7.4、AFFINGERブロック ver2.8.0〜2.9.1
だろうと思ってます。
パソジユ&WordPress検証環境を使って実験した結果、、、
- プラグイン同士の干渉が原因ではない
- 子テーマも関係ない
- 「Gutenbergプラグイン2 ver2.5.0」で作った記事を「「Gutenbergプラグイン2 ver2.6.1以上」」で編集すると起こるのかとも思ったが、全然関係ない
- 画像、URLの貼り付け、ショートコードの有無も関係なさそう
- Gutenbergの編集画面の設定「一般」「ブロック」「パネル」を全て一斉にOFFにしても、なにも変化はなかった
- Gutenbergの自動保存の時間も変えてみたが特に変化ないので、これも関係なさそう
- MacBookのタッチバーのせいではない
- MacBookのキーボード→スペルチェックやスペル自動変換機能のせいでもない
- Macのライブ変換(文字入力)のせいでもない
- ブラウザのせいでもない(Brave、Chrome、Firefox、Safariどれでも同じ症状が出る。)
- サーバーキャッシュ系の機能のせいでもない(エックスサーバーの「Xアクセラレータ」「サーバーキャッシュ設定」「ブラウザキャッシュ設定」全てOFFにしても症状出た。)
というところまで切り分けました。
で、試しに、
Gutenbergプラグイン2・AFFINGERブロックを無効化してみたら、不具合は一切起こらなくなりました!
なので、もはやこれが原因だろうと。
ちなみに不具合が最初に起こった直前のバージョン「ACTION ver20230205 + Gutenbergプラグイン2 ver2.5.0」と、最初にこの遅延の不具合が起こるようになった「ACTION ver20230312β + Gutenbergプラグイン2 ver2.6.1」の主な違いが『ACTION ver20230312β先行リリースのお知らせ(STINGER STORE)』にのってるんです。
だからぼくは「もしかしたらver20230312βから使えるようになった新機能の中に原因があるのかな??」と思って関係しそうな設定などをあれこれいじってみたんですが、改善される感じはありません。
なので、アップデートで改善されるのを待ちましょう!(^o^)/
ヘッダーメニューの表示がなんか変
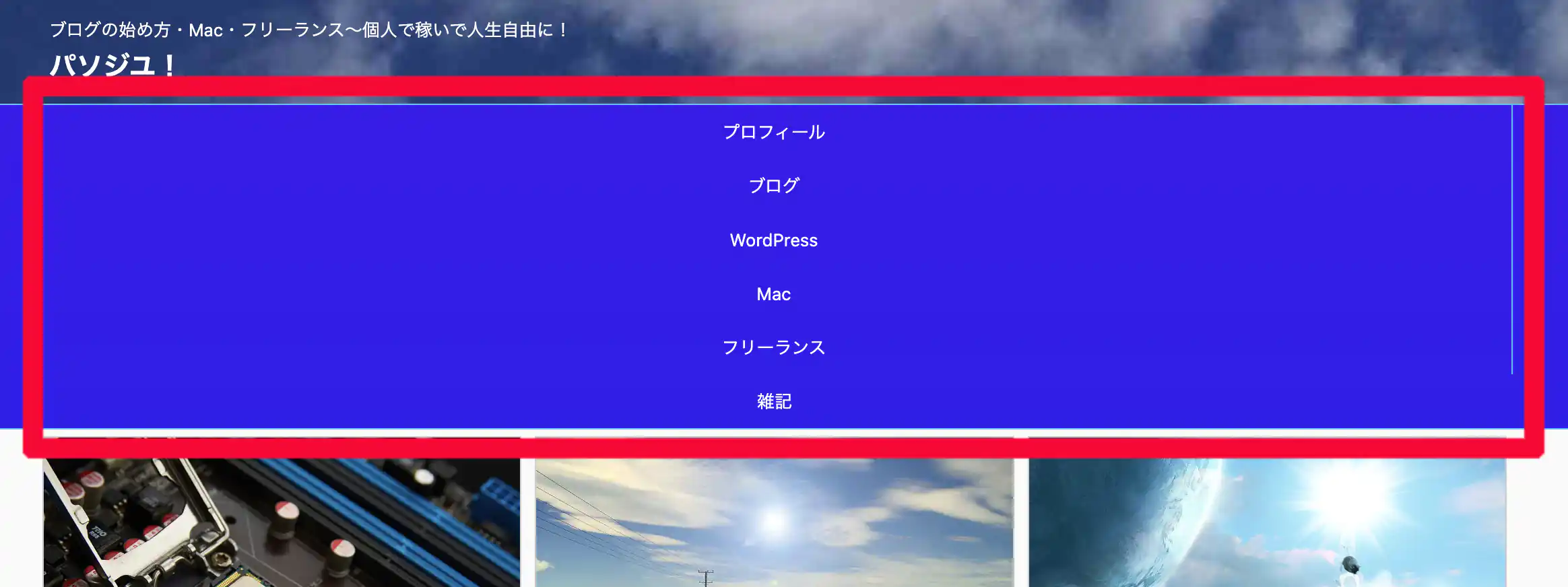
AFFINGER6のバージョン20230501にすると、パソコンのヘッダーメニューの表示が、、、

こんな感じになんか変になった(汗)
でもこれ、実は『ACTION ver20230501アップデートのお知らせ(STINGER STORE)』に書いてあるように、
デフォルトの設定項目が変化したために起こっている変化
なんです。
なので厳密には不具合ではありません(^o^)/
対処方法は、、、
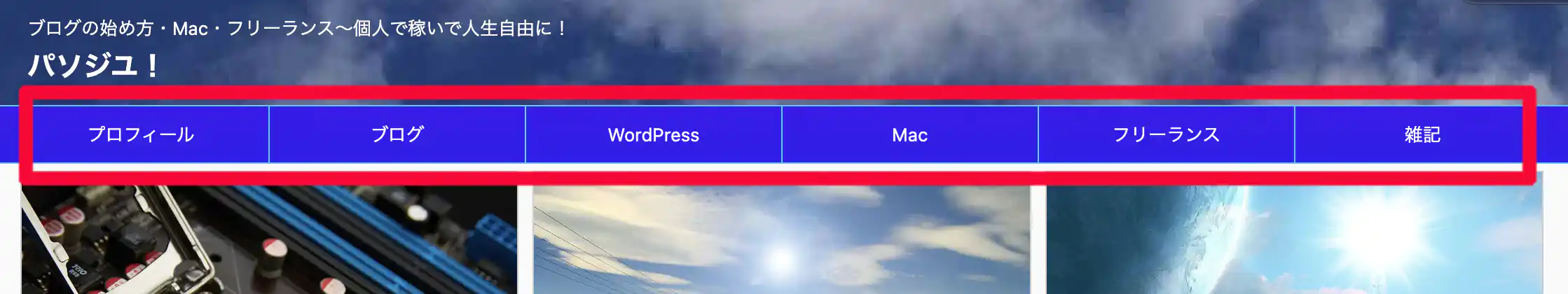
「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」→「メニューをセンター寄せにする」のチェックを外す!
これで元に戻ります!
こんな風に↓↓↓

まとめ:AFFINGER6は、おすすめでしかない!!
評判も最高で、実際にAFFINGERを6年使っているぼくの感想も、『やっぱり凄い!』の一言。
本気で戦うあなたの相棒、それが
AFFINGER6!!
「失敗したくない」「成功したい」
そんなあなたに最適のWordPress有料テーマは、これ一択!