画像の次世代フォーマット「WebP」
SEO的にも有利に働きそうだし、そろそろ導入したいと考えてるブログ・サイト運営者も多いでしょう。
でも大丈夫だろうか?
今完全にブログ・サイトの画像全てをWebPに切り替えるのは、まずいのだろうか?
WebPへの完全移行、結論、、、
パソジユ的には、問題なしと判断!
ただ、運営方針・考え方・WebP導入する目的によっては、「まだダメだろ」と判断する方もいるでしょう。
そこでぼくが「問題なし」と判断したときに考えたことを、パソジユのデータも使って、説明していきます!
なぜ、WebPへの完全移行にこだわるのか?
- 画像の振り分け対応に、時間をとられるのが嫌だから
- 少しでも時間を節約して、素早く多くの記事を届けたいから
- ブログ・サイト運営者にも、その読者にも大きなメリットがあるから
WebP対応のブラウザにはWebP画像を、非対応のブラウザには従来形式(JPGやPNGなど)の画像を表示するようにって、画像配信の振り分けをすることもできます。
この対応をすれば今まで通り、来てくださる皆さんに記事を問題なく見ていただけます。
確かに、それは大事なこと。
ですが、この方法は、、、
- 単純に画像を2種類用意しないといけない
=画像加工の時間も2倍になる - WebP対応ブラウザにはWebP画像を配信し、WebP非対応ブラウザには従来形式の画像(JPG、PNG、GIFなど)を配信するための仕組み・設定が必要
- 「従来形式の画像」と「画像配信の振り分けの仕組み・設定」が必要なくなたときに、それらを消す時間まで余計にかかる
とくに①と③の手間が、かなりのネックだと感じます。
※WebPの導入方法が実際どんなものか知りたい方は、こちらの記事でご確認ください(^o^)/
会社や企業ならば、人員リソースを当てれば問題なく対応できるでしょう。
ですが正直、個人ブログ(自分一人でやってるブログ)でこの対応をすると、単純に今までより時間を取られてしまうので、その分記事のリリースが遅れます。
ブログにとって「記事のリリースの速さ」はかなり重要なので、そのスピードは絶対に落としたくない。(むしろもっともっと高めたい。)
だけどWebPの導入って、メリットがすごく大きい!
ブログ・サイト運営者の観点から見た場合のメリットは、
- 画質を保ったまま、画像の容量をより小さくできる
- 画像の保存場所が、小さくて済む
- 画像の表示速度が速くなり、記事の表示速度も速くなるので、読者に快適に記事を読んでもらえる
- SEO的にも有利に働く
読者の観点から見ても、、、
- 読み込む画像データの容量が小さくなるので、月々のスマホのギガ(GB)数も、その分減らせる
(※目に見えて効果がはっきりと実感できるかどうかは、その人のスマホの使い方次第ではあるが。) - 記事がより速く表示され、快適にブログ・サイトを見て回れる
これ、地味に見えるかもしれませんが、けっこう大きなメリット!
だからぼくはなんとか手間を少なく、記事のリリーススピードも落とさない方法で、WebPを導入したい!
で、それを叶えてくれるのが、、、
WebPへの完全移行!
画像の振り分けをしないで全部WebPだけでいければ、新記事を書くときに画像を今までの2倍用意するというものすごい労力を、カットできるので!
だから、どうしてもこだわりたい!!
ただ、GoogleのWebPの教科書には、「画像配信の振り分けしなさいよ」的なことは書かれてます。
→How can I detect browser support for WebP?(Google Developers)
これを読んで「あぁ、WebPに完全移行はできないんだな」と判断する人は、ここでおしまいです。
ぼくとしては画像にalt属性記述してるし、「絶対にやれよ!」とは言われてないという解釈なので、「WebPに完全移行はできない」とは判断しません。
むしろ、
画像の振り分けをしない(=新規画像をWebP画像のみにする)ことで、SEO的にマイナスに働くこともあるのかどうかも含めて、パソジユで実験してみよう!
くらいの意気込みです(^o^)/
てか、ブラウザのWebP対応率が90%を超えてる現状、、、画像をWebPのみで配信したとしても、別にGoogleからのペナルティも来ないだろうと考えてますし。
まぁ実際、移行したあとに何かあれば、この記事に追記します。
さて、それでは現時点でWebPに完全に移行しても大丈夫かどうかの考察をいしていきましょう。
WebPに完全移行するときの一番のポイントは「対応ブラウザの状況」
自分のブログ・サイトで、WebP形式の画像を導入するかどうかの一番のポイントは「ブラウザの対応状況」
WebPに対応しているブラウザの割合が充分大きければ、完全にWebPに移行してもOKですよね。
でもこれ、もうちょっと細かく言うと、、、
- 主要ブラウザのWebP対応状況
- 自分のブログ・サイトの訪問者のWebP対応状況
この2点を確認した方がいい。
①はこれから自分のブログ・サイトに来てくれる人(&Web全体の人)が、WebP画像を見れられるかどうかの判断に重要。
②は今自分のブログ・サイトに実際に来てくれてる方々が、問題なくWebP画像を見れられるかどうかの判断に重要。
特にこの②は、自分のサイト・ブログに実際に来て下さっている方々の属性が極端に偏っている場合もあるため、絶対に確認した方がいい。
①的には問題なさそうだが、②で見たらちょっとやばいかも??みたいな場合もあるかもしれない。
だから、以上2点、順番に確認していきましょう。
主要ブラウザのWebP対応状況
まずはざっくりと、主要ブラウザの対応状況を見ていきましょう。
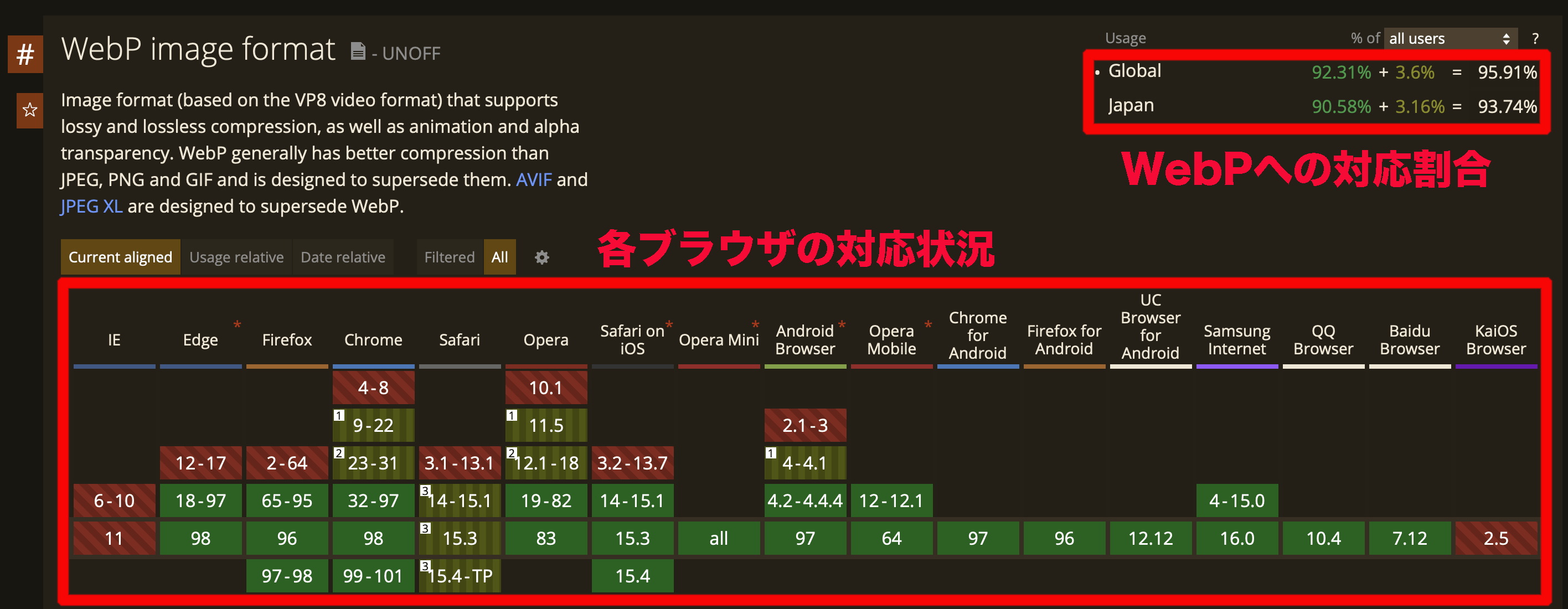
2022年2月現在、ブラウザのWebP対応状況を『Can I use(caniuse.com)』で確認すると、こんな感じ↓↓↓

各ブラウザの対応状況の色の意味は、、、
- 緑 = WebP完全対応
- シマシマ黄緑 = (WebPの一部 or 条件付きの)準対応
- 赤 = WebP非対応
です。
甘く見れば、、、
WebP準対応以上:日本93.74%、世界95.91%
厳しく見ても、
WebP完全対応:日本90.58%、世界92.31%
そう、世界的にも日本でも、かなりの人たちが、WebP画像を見られる状況。
対応してないのは、たったの10%以下。
主要なブラウザどころか、もうこれだけWebPに対応済なのであれば、、、
WebPに完全移行して、OKっしょ!!
って、ぼくは考えます。
10%以下ならば、ブログ・サイトへの影響はさほどない。
それに何より、ブログ運営上の判断(大袈裟に言えば経営判断)として、、、
従来の画像形式(JPG・PNGなど)を使い続けて10%の人にまで画像をしっかり届けるという価値よりも、WebPを使って90%の人に今以上の便利さをもたらす方が、自分のためにも、ブログに来てくださる方のためにも、利益が大きい
と、判断します!
それに2021年11月の時点で、WebPに完全対応済みのブラウザの割合は、日本86.9%、世界91.88%
つまり日本だけで言えば、3ヶ月で3.68%も増えてますから、、、
すごいスピードで、WebPへの対応率が上がってきている!
あと半年〜1年もすれば、もっともっと上がるでしょう。
こういう点も含めて、
今の段階で、いち早くWebPに完全移行していい!
むしろした方がいいだろう!
と判断しました。
ブラウザがWebPに対応してないのは、具体的にこんな場合
ちなみに「WebPに対応してない場合って、実際どんな場合なのかな?」と思ったので、『Can I use(caniuse.com)』のデータをもとに、超ざっくりですがまとめてみました。
| 使用ブラウザ | WebP未対応なのは、こんな場合 |
|---|---|
| Chrome | 2011年2月以降、アップデートしてない |
| Safari | 2020年9月以降Safariをアップデートしてない or Catalina以前のmacOSを使ってる |
| Safari&Chrome for iOS | 2020年9月以降Safariをアップデートしてない or iOS 13.7以前を使ってる |
| Edge | 2018年11月以降、アップデートしてない |
| Firefox | 2019年1月以降、アップデートしてない |
| Opera | 2011年1月以降、アップデートしてない |
| IE | ※IEはWebP非対応。てかそもそも開発自体終了してる。 |
こんな感じ。
これを見て、あなたはどう思いますか?
ぼくは、、、
- SafariとIE以外のブラウザは、WebP対応してから充分時間も経ってるし、特に厳しい条件もないよね
- IEにはもはや、対応する必要すらない
- SafariだけはWebP対応から充分に時間が経ってないけど、他のブラウザを使えば問題ない
と思います。
ちなみにぼくが「IEに対応する必要なし」と言い切る理由は、以下2点。
- 開発元のMicrosoftが、危険だから使うのやめようと言っている
- YouTubeやTwitterなども、IEのサポートをやめている
開発元が「やめよう」と言ってるんだから、IEに対応する必要はありません。むしろ使用をやめるべき。
Microsoftがデフォルトブラウザとして使うの危険だよって言ってるソースはこちら。
IEは長年に渡ってWindowsのデフォルトブラウザでしたから、知名度も高いですし、それなりに歴史もある。
だからこそ未だに使ってる人もいるし、使ってしまう気持ちもわからないではないのですが、、、開発元のマイクロソフトも「もうやめよう」と言ってるので、いい加減ここらでIEは切り捨てましょう。
これまでの歴史から考えても、こういう流れは、当然必要なことですから。
YouTubeやTwitterの大企業のIEサポート終了ソースは、これ。
他のサイトで、WebPの話題で「IE対応」みたいな話をちらほら見るかもですが、以上のことから、ぼくは対応する必要なしと判断します。
だからやっぱり、、、
完全にWebPに切り替えてOK!
とはいえ前述したように、自分のブログ・サイトに来てくれる人たちの状況も確認した方がいい。
なので、次の確認に進みましょう!
自分のブログ・サイトの訪問者のWebP対応状況
ここからは、具体的にパソジユの場合を見ていきます。
データの集計期間は、この考察時の直前1ヶ月分だけにします。
※慎重に考察したいなら、直近3ヶ月分の集計をした方がいいかも。
もし今が2月なら、その直前の「1月、12月、11月」それぞれ個別の集計を出した方が、より確実。
さすがに1年分の集計は、、、必要ないと思います。
一番大事なのは、最新の動向ですし。
改めまして、これからやることは、、、
パソジユ訪問者の、WebPに対応してない人の割合(%)の計算
です。
では、Googleアナリティクスの「ユーザー」→「テクノロジー」→「ブラウザとOS」を見て、それぞれのブラウザで「WebPに対応してない人数」を確認し、集計します。
すると、こんな感じ↓↓↓
| ブラウザ | 人数 |
|---|---|
| Safari | 1,303 (※1) |
| Chrome | 0 |
| Safari(in-app) | 0 |
| Edge | 0 |
| Firefox | 4 |
| Android Webview | 0 |
| Samsung Internet | 0 |
| IE | 25 |
| Opera | 0 |
| その他 | 7 (※2) |
<補足>
※1→この数値、、、実は予測値。
現状、macOS Catalina以上のOS(Catalina、Big Sur、Monterey)のデータが全てがまとめて集計されているため、実際の数値が測定できないので、予測値を出しました。詳しくは後述します。
※2→WebPへの対応の可否が不明なので、その他のユーザー全てを非対応としてカウントしました。
パソジユの、2022年1月の全ユーザー数が12,584人なので、全ユーザー数に対するWebP画像を見れない人の割合は、、、
1,339÷12,584×100=10.6%
しかもこれは、SafariでWebP見れない人がなるべく多くなるように想定した場合の結果です。
よってぼくは、、、
やはりWebPに完全移行して、問題なし!
と判断します!
以上!
なんですけども(笑)、Safariの集計方法や、Safari(in-app)に関しての説明を入れます。
この2つ、Googleアナリティクスを見るだけでは、よくわからないとこがありますので。
もちろん結果以外の過程や、Safariの数値の予測方法などに興味ない人は、この後の章は読まなくてOK!
気になる方だけ、進んでください(^o^)/
Safari(in-app)でWebP見れない人の集計方法
まずSafari(in-app)について。
これはおそらくiPhoneを使っているとき、TwitterアプリやFacebookアプリなどに表示された画面のリンクを踏んで、リンク先のWebサイトをSafariで開いたとき、Safari(in-app)と集計されるようです。
このSafari(in-app)のWebPの対応可否を確かめる方法は、Googleアナリティクスで、、、
「ユーザー」→「テクノロジー」→「ブラウザとOS」
の画面を開いてから「Safari(in-app)」をクリックし、
表示される画面で、セカンダリディメンションに「ユーザー→OSのバージョン」を指定すると出てくる画面から、判断しました。
SafariでWebP見れない人の集計方法
結果として、SafariでWebP見れない人の数字は実際の数値ではなく、
独自の方法で検討をつけた、予測値です。
理由は前述した通り、現状Catalina・Big Sur・Montereyのデータが一緒に集計されてて、区別できないからです。
Apple are incorrectly reporting Big Sur 11 as Catalin 10.15. You can read more about it here.
We can't correctly show usage for Big Sur 11 or Catalina 10.15 until Apple fixes this.
Desktop macOS Version Market Share Japan(statcounter GlobalStats)
実際にパソジユのデータ・statcounterのデータを見た感じ、MontereyもCatalinaとして集計されてるなと判断しました。
ただこのまま「判別不能」としても何も解決しないので、使えそうなデータを集めて、独自に分析することにしました。
以下、その方法を書きます。
まずSafariのWebP対応の条件、iOSとmacOSでちょこっと違いがあります。
【WebPが見れない条件】
<iOS>
Safari14未満のバージョン
<macOS>
Safari14未満のバージョン
or
Safari14以上だけどmacOS Catalina以前のOS
集計をなるべく簡単にしたいので、ちょっと工夫します。
SafariでWebP見れない人
=iOSでSafari14未満+macOSでSafari14未満+Safari14以上だけどmacOS Catalina以前の人
まず「iOSでSafari14未満+macOSでSafari14未満」は、「ユーザー→テクノロジー→ブラウザとOS」のSafariで「Safari14未満」を集計すればわかります。
<※参考>
Safari604.1=Safari11以前と推測
Safari605.1=Safari12以前と推測
Safari605.1.15=Safari12
判断材料:Safari(Wikipedia)
結果、
iOSでSafari14未満+macOSでSafari14未満=1,107人
でした。
よって、
SafariでWebP見れない人
=1,107人+Safari14以上だけどmacOS Catalina以前の人
ここで前述したように、現状、
Catalina = Catalina + Big Sur + Monterey
となってますので、「macOS Catalina以前の人」だと、実際には「Catalina + Big Sur + Monterey以前の人」となっているので、まずい(汗)
なので、下のように展開します。
SafariでWebP見れない人
=1,107人+Safari14以上だけどmacOS Catalinaの人
+Safari14以上だけどmacOS Mojave以前の人
上の黄色枠の「Safari14以上だけどmacOS Catalinaの人」と「Safari14以上だけどmacOS Mojave以前の人」は、Googleアナリティクスの、、、
「ユーザー」→「テクノロジー」→「ブラウザとOS」→「Safari」
の画面で、セカンダリディメンション「ユーザー→OSのバージョン」を指定すれば、見えるようになります。
そこから集計すると、、、
Safari14以上だけどmacOS Catalinaの人 1838人
Safari14以上だけどmacOS Mojave以前の人 32人
とわかりました。
なので、、、
SafariでWebP見れない人
=1,107人+Safari14以上だけどmacOS Catalinaの人
+Safari14以上だけどmacOS Mojave以前の人
=1,107人+Safari14以上だけどmacOS Catalinaの人 1,838人+32人
=1,139人+Safari14以上だけどmacOS Catalinaの人 1,838人
ここで「Safari14以上だけどmacOS Catalinaの人 1,838人」なんですが、これってつまり、、、
「Safari14以上だけどmacOS Catalina + Big Sur + Montereyの人が1,838人」
WebPが見れるBig SurとMontereyが混じってるので、まずい(汗)
なんとかCatalinaだけの人数を求めたい。
だけど今のところ実際の数値は、誰にもわからない。
激汗
なのでここから、予測が始まります!
予測の方針は、、、
- statcounterで現状のmacOSのシェア率を確認
- 現状と同じ状況(=最新OSリリースされてから約3ヶ月後)の過去データと比べる
- 増加の動向や倍率から、Catalinaの数値を予測する。
こんな感じでいきます!
statcounterで現状を把握
ブラウザやOS、SNSなどのシェア率分析で最も有名な『statcounter GlobalStats』から数値を出します。
macOSのシェア率上位3OSの現状は、こんな感じ。
| Catalina | Big Sur | Monterey | |
| 2022年1月(最新OSリリースから約3ヶ月後) | ??? | ??? | ??? |
それぞれの内訳はわかりませんが、
Catalina + Big Sur + Monterey = 84.23%
ということだけは、わかります。
ではこの「???」を明らかにするために、macOSシェア率トップ3の、過去データを表にまとめます。
過去データ
| シェア3位 | シェア2位 | シェア1位 | ||
| 4時期前 | 2017年12月 | El Capitan(10.11) 18.41% | High Sierra(10.13) 21.83% | Sierra(10.12) 25.83% |
| 3時期前 | 2018年12月 | Sierra(10.12) 14.32% | Mojave(10.14) 25.23% | High Sierra(10.13) 29.25% |
| 2時期前 | 2020年1月 | High Sierra(10.13) 17.42% | Mojave(10.14) 27.79% | Catalina(10.15) 32.2% |
| 1時期前 | 2021年2月 | Mojave(10.14) 8.33% | Catalina(10.15) +Big Sur(11) 74.25% |
※()はバージョンの数字
※macOSとバージョン番号の対応表
| バージョン | macOS |
|---|---|
| 12 | Monterey |
| 11 | Big Sur |
| 10.15 | Catalina |
| 10.14 | Mojave |
| 10.13 | High Sierra |
| 10.12 | Sierra |
| 10.11 | El Capitan |
まず、ここからわかることは、、、
- シェア3位のOSは、その当時の最新OSの2つ前のバージョン
- シェア1位と2位のOSは、最新OSと1つ前のバージョン
それと、1時期前から既にCatalinaとBig Surは一緒に集計されているので、これらの区別はできない。
なのでこのままだと単純に比較ができないので、比較ができるようにシェア1位と2位の数値を合算し、現状も予測混じりで書き加えてみると、、、
| シェア3位 | シェア2位+1位 | ||
| 4時期前 | 2017年12月 | El Capitan(10.11) 18.41% | High Sierra(10.13)+Sierra(10.12) 47.66% |
| 3時期前 | 2018年12月 | Sierra(10.12) 14.32% | Mojave(10.14)+High Sierra(10.13) 54.48% |
| 2時期前 | 2020年1月 | High Sierra(10.13) 17.42% | Mojave(10.14)+Catalina(10.15) 59.99% |
| 1時期前 | 2021年2月 | Mojave(10.14) 8.33% | Catalina(10.15)+Big Sur(11) 74.25% |
| 現状 | 2022年1月 | Catalina(10.15) y% | Big Sur(11)+Monterey(12) x% |
現状のxとyの数値はわかりませんが、前述したように「x+y=84.23%」ということは、statcounter のデータからわかります。
この実際の数値も比較計算に取り入れた方が、より正確な数字に近づけると思うので、取り入れるようにします。
そう考えると、それぞれの時期の「上位2OSの合計」と「上位3OSの合計」の数値で比較した方が良さそうなので、表をさらに書き換えます。
すると、こんな感じ↓↓↓
| 上位3OSの合計 | 上位2OSの合計 | ||
| 4時期前 | 2017年12月 | 66.07% | 47.66% |
| 3時期前 | 2018年12月 | 68.80% | 54.48% |
| 2時期前 | 2020年1月 | 77.41% | 59.99% |
| 1時期前 | 2021年2月 | 82.58% | 74.25% |
| 現状 | 2022年1月 | 84.23% | x% |
増加の傾向分析
表2-2をもとにして、増加の傾向を分析していきます。
まず4時期前を基準にしたとき、他の時期は何倍になってるのかを計算すると、、、
| 上位3OSの合計 4時期前の何倍か | 上位2OSの合計 4時期前の何倍か =z | ||
| 4時期前 | 2017年12月 | 1 | 1 |
| 3時期前 | 2018年12月 | 1.011 | 1.143 |
| 2時期前 | 2020年1月 | 1.172 | 1.259 |
| 1時期前 | 2021年2月 | 1.250 | 1.558 |
| 現状 | 2022年1月 | 1.275 | x÷47.66 |
※小数点第4位を四捨五入
このような増加傾向が見えてきました。
で、ぼくもあれこれ色々計算してみたんですけど、この数値以上に使えそうな規則性のある結果は、得られませんでした。
なのであとは具体的に、現状のz(=x÷47.66)に、数字をいくつか代入していきます。
まずzの条件ですが、、、
表2-3から、おそらくzは1.558よりは大きくなると思われます。
また「x+y=84.23」
以上2つの条件から、
1.558<z<1.767
の条件が導き出せました。
たとえば現状のzが1.700の場合は、
x÷47.66=1.700
よって、
x=81.022
このようにして、他の結果も表にまとめると、こんな感じ↓↓↓
| 現状のシェア3位(=y)予測 | 現状のシェア2位+1位(=x)予測 | |
| z=1.580 | 8.93% | 75.30% |
| z=1.600 | 7.97% | 76.26% |
| z=1.700 | 3.21% | 81.02% |
上記表と表2-1を比べます↓↓↓
| シェア3位 | シェア2位+1位 | ||
| 4時期前 | 2017年12月 | El Capitan(10.11) 18.41% | High Sierra(10.13)+Sierra(10.12) 47.66% |
| 3時期前 | 2018年12月 | Sierra(10.12) 14.32% | Mojave(10.14)+High Sierra(10.13) 54.48% |
| 2時期前 | 2020年1月 | High Sierra(10.13) 17.42% | Mojave(10.14)+Catalina(10.15) 59.99% |
| 1時期前 | 2021年2月 | Mojave(10.14) 8.33% | Catalina(10.15)+Big Sur(11) 74.25% |
| 現状 | 2022年1月 | Catalina(10.15) y% | Big Sur(11)+Monterey(12) x% |
これを見た感じ、おそらくz=1.700はなさそう。多分1.600あたりが妥当そうだけど、1.580で計算した場合、より最悪な状態を想定できる。
なのでここでは、z=1.580を採用することにします。
そうすると、
| Catalina | Big Sur+Monterey | |
| 2022年1月(最新OSリリースから約3ヶ月後) | 8.93% | 75.30% |
よって、
SafariでWebP見れない人
=1139人+Safari14以上だけどmacOS Catalinaの人 1838人
=1139+1838×8.93/100
=1303人
と導き出しました。
まとめ
この記事の執筆時点(2022年2月)でも、既に90%を超えてるブラウザのWebPへの対応。
今、あなたがこの記事を読んでいるのがもっと未来なら、これ以上にWebPの対応率が高まっているはず。
いつまで待つの?
100%になるまで??
いやいや、、、
今でしょ!!(笑)
WebPの導入方法は、こちらの記事をご覧ください↓↓↓
あと画像をWebPだけで配信したら、「WebP非対応のブラウザにも表示できるようにしなさい」みたいな文句をGoogleから言われるのかとかの情報も、パソジユの実験からわかり次第、追記なりしたいと思います。(そもそもそいう項目がPageSpeed Insightsにもないようなので、個人的には言われないと思ってますが。)
それでは(^o^)/




