ブログの表示速度を高速化するため、Googleのツール「PageSpeed Insights」を見ながら、一般的な施策をあれこれやったのですが、「これ以上スコア上げるのはもう無理!!」って感じになったんです。
そこでPageSpeed Insightsの『改善できる項目』をきちんと確認してみました。すると『レンダリングを妨げるリソースの除外』が一番の大きな問題だとわかったんです。
それでググって、あれこれ調べてみると、これを改善するには『Autoptimize』というプラグインがいいようだとわかりました。
それでAutoptimizeを使ってみたら『なにこれすごい!めちゃくちゃ改善してるじゃん!ひゃっほ〜ぅ!!』となったんです(笑)
だからこの感動を伝えたい&最新内容を紹介することで、少しでもAutoptimizeを使う安心材料になればと思い、記事を書くことにしました。
それでこの記事では、Autoptimizeの設定項目のことだけではなく、効果的な使い方を知るための理屈や「なんでこうするのか」みたいなこともちょいちょい書いていきます。
なので内容ちょ〜〜〜っと、長いかもしれません(汗)
ですが「とにかくこの記事に書いてあること、言われたままやってみたけど、なんか効果イマイチ。てか、よくわかんない。。。」じゃなくて、「あぁ〜こうすればいいのか!なんとなくわかったかも(^o^)!」となってもらえるかなって、思います。(ならなかったらごめんなさい激汗)
記事に掲載している当ブログのスコアは、盛りなしの(笑)、現状出ているなるべく平均的なスコアです。
なので、記事的な派手さは薄くなるかもですが、現時点での嘘・誇張のないスコアです。
『20回に1回しか出ないハイスコア!!』なんて載せても、意味ないと思うので(笑)
大事なのはハイスコアではなく、安定性ですから(^o^)/
→ブログ・Webサイトの表示速度を改善して、高速化する方法
【結果】Autoptimize使用前後のスコア
まずはAutoptimize使用前後の、PageSpeed Insightsのスコアを載せます。
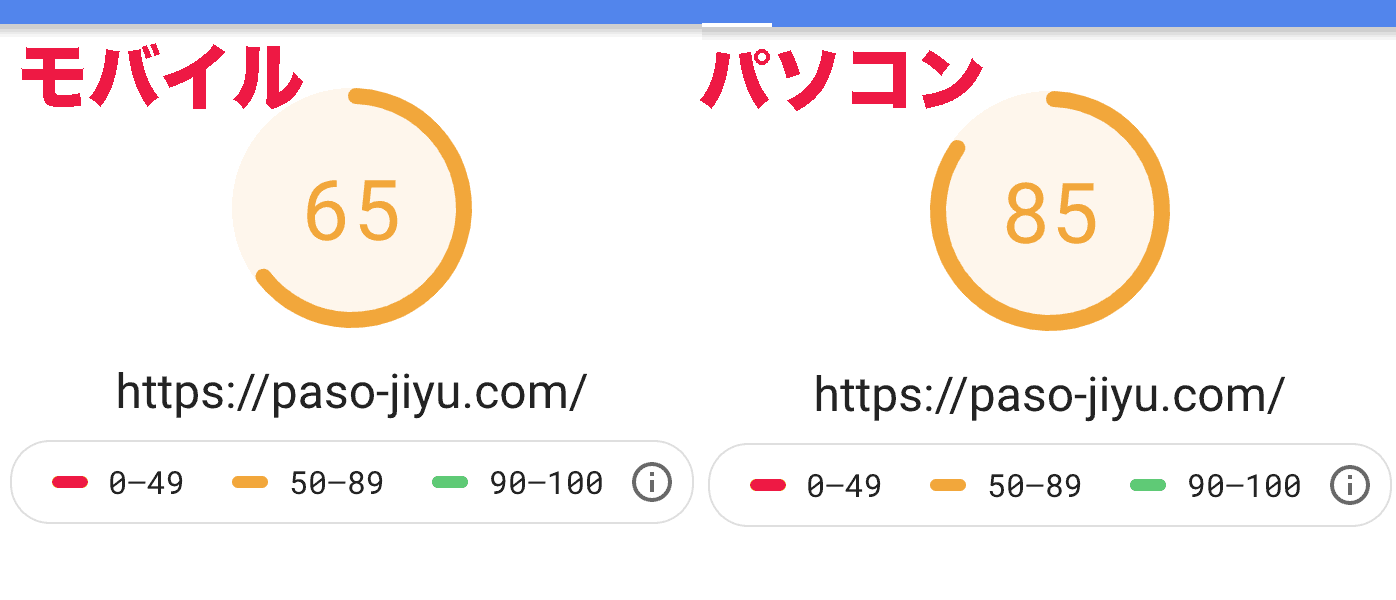
Autoptimize使用前のスコアが、、、

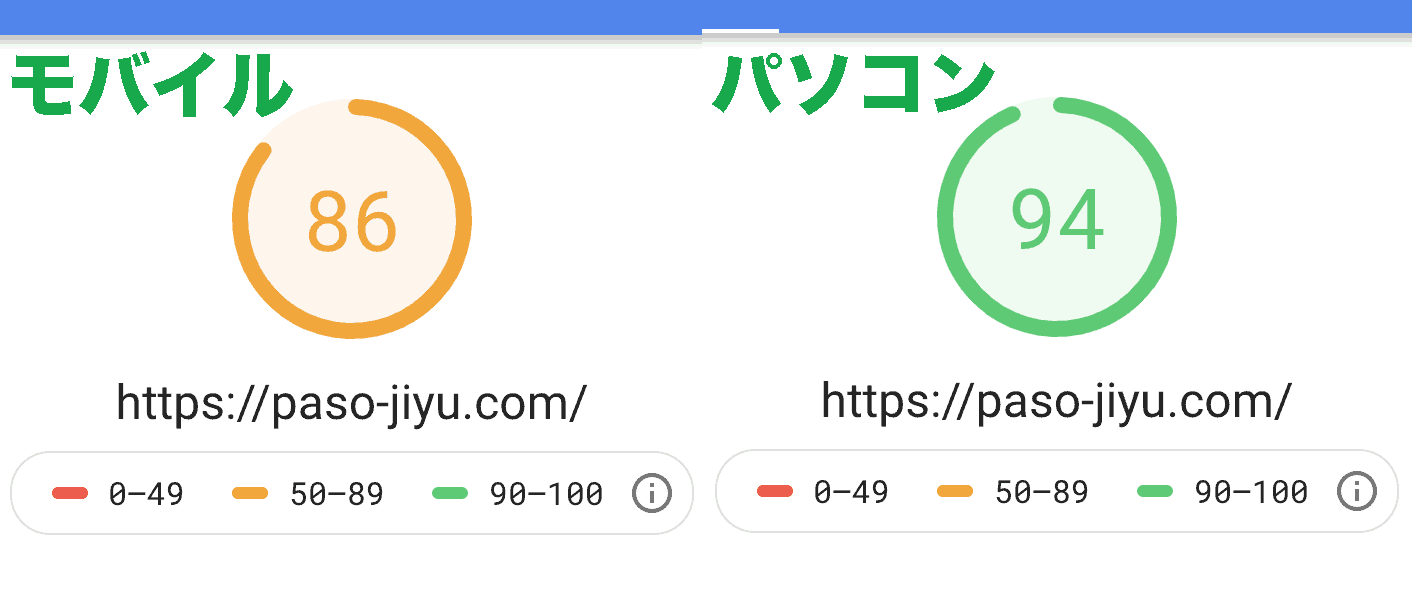
ここからAutoptimizeを使用すると、、、

この変化!!
これ、最低スコアとか最高スコアのよせ集めじゃなく、平均的なスコアです。
モバイルは10回中2回くらい、92とか96とかのグリーンスコアが出る感じです。
と、フォローさせて下さい(笑)
あとパソコンの最高スコアは100です(^o^)/
Autoptimizeとは
Autoptimizeとは、レンダリングブロックの原因になるJavaScript・CSS・HTMLファイルを最適化(圧縮・インライン化・読み込みの遅延など)して、ブログ・サイトの表示速度を改善してくれるプラグイン。
なので、
なんです。
これをメイン機能として、他にも
- 「画像の遅延読み込み」
- 「JavaScript非同期設定」
- 「リクエストの事前読み込み(プリロード)」
などの、サイト・ブログの表示速度を改善するための設定も、できます。
またAutoptimizeは、元のファイルを上書きせず、別ファイルを作成してこの最適化をしてくれるので、
ただし、WP Super Cache、W3 Total Cache、WP Fastest Cacheなどのページキャッシュ系のプラグインを使ってる方は、Autoptimizeで生成されたJavaScript・CSSファイルを参照する可能性のあるキャッシュの削除が必要なようです。
→参考:
もうやめたいです。Autoptimize をどうやって削除できますか ?
実際にあれこれ設定して使ってますが、ぼくの環境ではデメリットも今のところなく、読み込みスピードの高速化が実現できています!
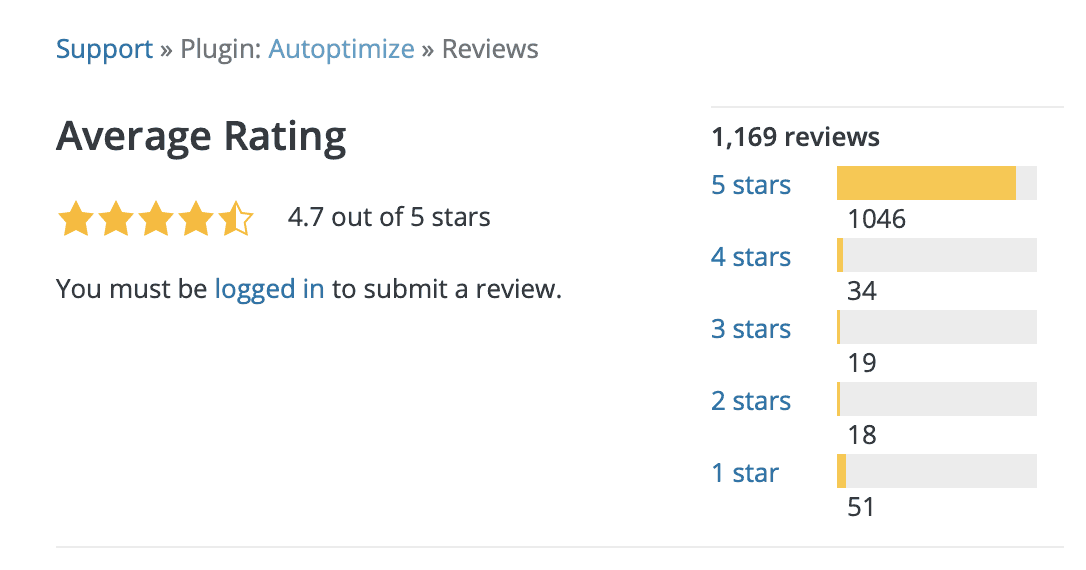
また、記事執筆現在のWordPress.ORGでの、このプラグインの評価は

こんな感じ。
評価がめちゃくちゃ高く、安心感は充分だと思います。
Autoptimizeの基本的な動作
プラグイン作者の説明によれば、
すべてのスクリプトやスタイルを結合し、最小化して圧縮し、期限切れのヘッダーを付与し、キャッシュし、スタイルをページの先頭に、(オプションで) スクリプトをページの後方へ移動します。また HTML コード自体を最小化し、サイトのページを実際にも軽量化します。
引用元:プラグインは、サイトを高速化するために何をしてくれますか。(「Autoptimize」FAQーWordPress.ORG 日本語)
とのこと。
これについて、もう少し詳しく書きます。
JavaScriptに対する動作
Autoptimizeは、JavaScriptにはdefer属性を追加し、JavaScriptを後ろの方で(ヘッダーではなく、フッターなどで)読み込ませることで、レンダリングブロックの回避を試みるようです。
CSSに対する動作
CSSには、標準の設定では読み込みの遅延はせず、head内で読み込み、圧縮をすることによってレンダリングブロックの回避を試みるようです。
それでもレンダリングブロックが解消されないときは、
- 「すべての CSS のインライン化 」
→インライン化することで、レンダリングブロックの回避を試みる。
簡単な設定だが、インライン化が広範囲すぎて逆効果になることもある。 - 「CSS のインライン化と遅延 」
→ピンポイントでインライン化をし、さらに読み込みも遅らせることで、より高いレンダリングブロック回避の効果が期待できるが、設定が少し面倒かもしれない。
これらの設定をONにして、レンダリングブロックの回避を試みます。
Autoptimizeの動作について、ぼくがこのように言う根拠は、Autoptimizeを使った経験+Autoptimize中に書いてある説明+以下2文にあります。
「head 内へ強制」が無効であれば、defer 属性が追加されるため、自動最適化された JS はレンダーブロックされません。しかし別のプラグインがこの defer 属性を除去する可能性があります。Speed Booster Pack ではこの可能性の報告がありますが、そのような動作はまだ実際には確認されていません。
→引用元:自動最適化された Js がレンダーブロックされます(「Autoptimize」FAQーWordPress.ORG 日本語)
標準の Autoptimize の設定では、CSS は head 内でリンクされるため安全な初期設定ですが、Google PageSpeed Insights はこのことをよく言っていません。この FAQ では以下も説明されています。「すべての CSS のインライン化 (簡単)」や「CSS のインライン化と遅延 (より良い)」。
→引用元:自動最適化された CSS がまだレンダーブロックされているといわれます(「Autoptimize」FAQーWordPress.ORG 日本語)
Autoptimize使用時の当ブログ環境
Autoptimize使用時の、当ブログの環境はこんな感じです。
- WordPressバージョン:5.5.3
- 使用テーマ:AFFINGER5EX(バージョン20201005)
- サーバー:エックスサーバー(通常契約・スタンダード(旧X10)プラン)
エックスサーバーの設定は
- PHPバージョン:7.4.4
- Xアクセラレータ:Ver.2
- サーバーキャッシュ設定:ON
- ブラウザキャッシュ設定:ON[全ての静的ファイル]
- WAF設定:すべてOFF
- WordPressセキュリティ設定:「国外IPアドレスからのコメント・トラックバック制限」以外は全てON
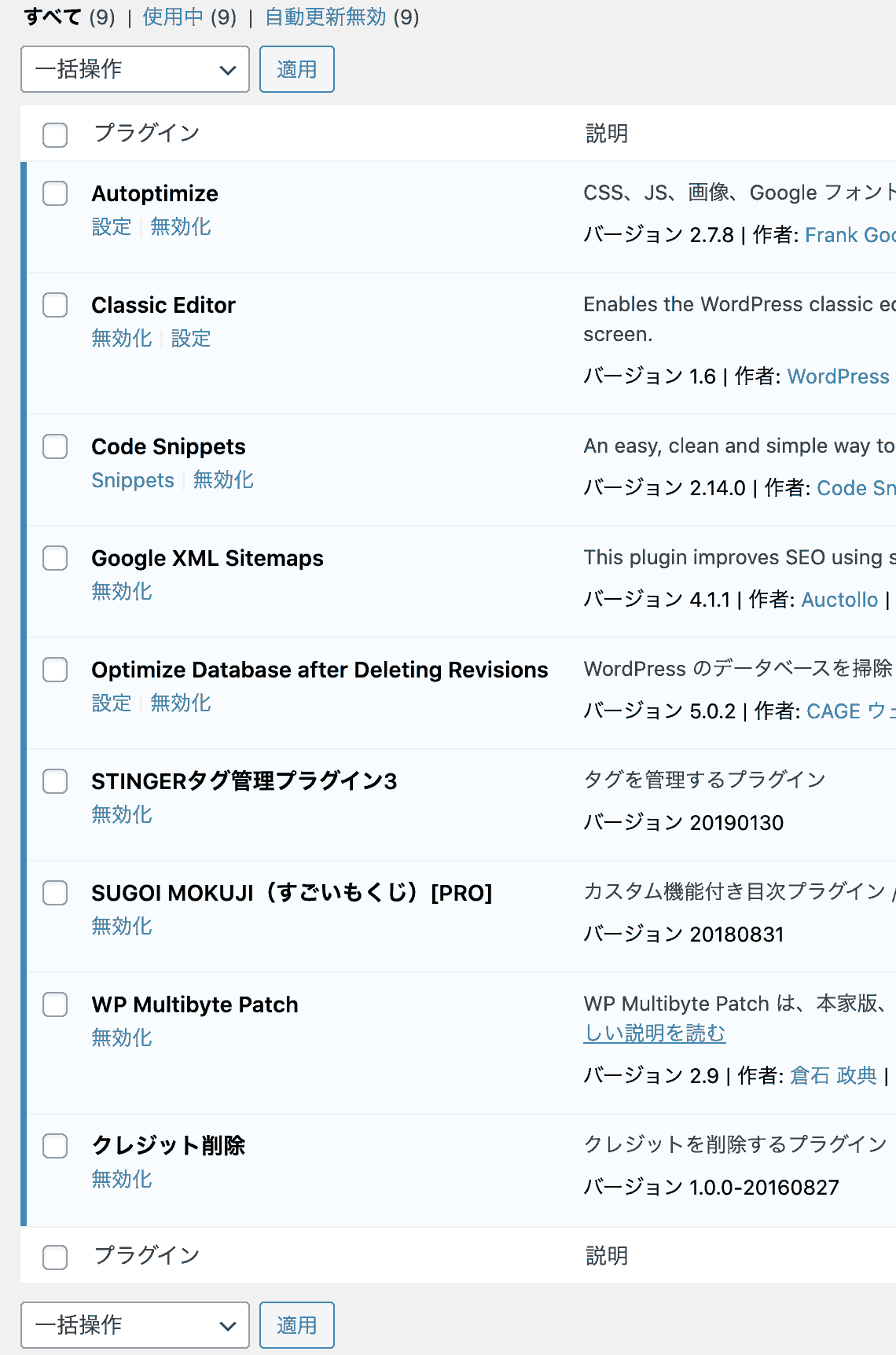
使用しているプラグイン・バージョンは

こんな感じです。
当ブログのスコア【Autoptimize使用前】
Autoptimizeを使用する前の、当ブログ「パソジユ」トップページ(Home)の表示速度の計測スコアです。
PageSpeed Insightsで計測します。
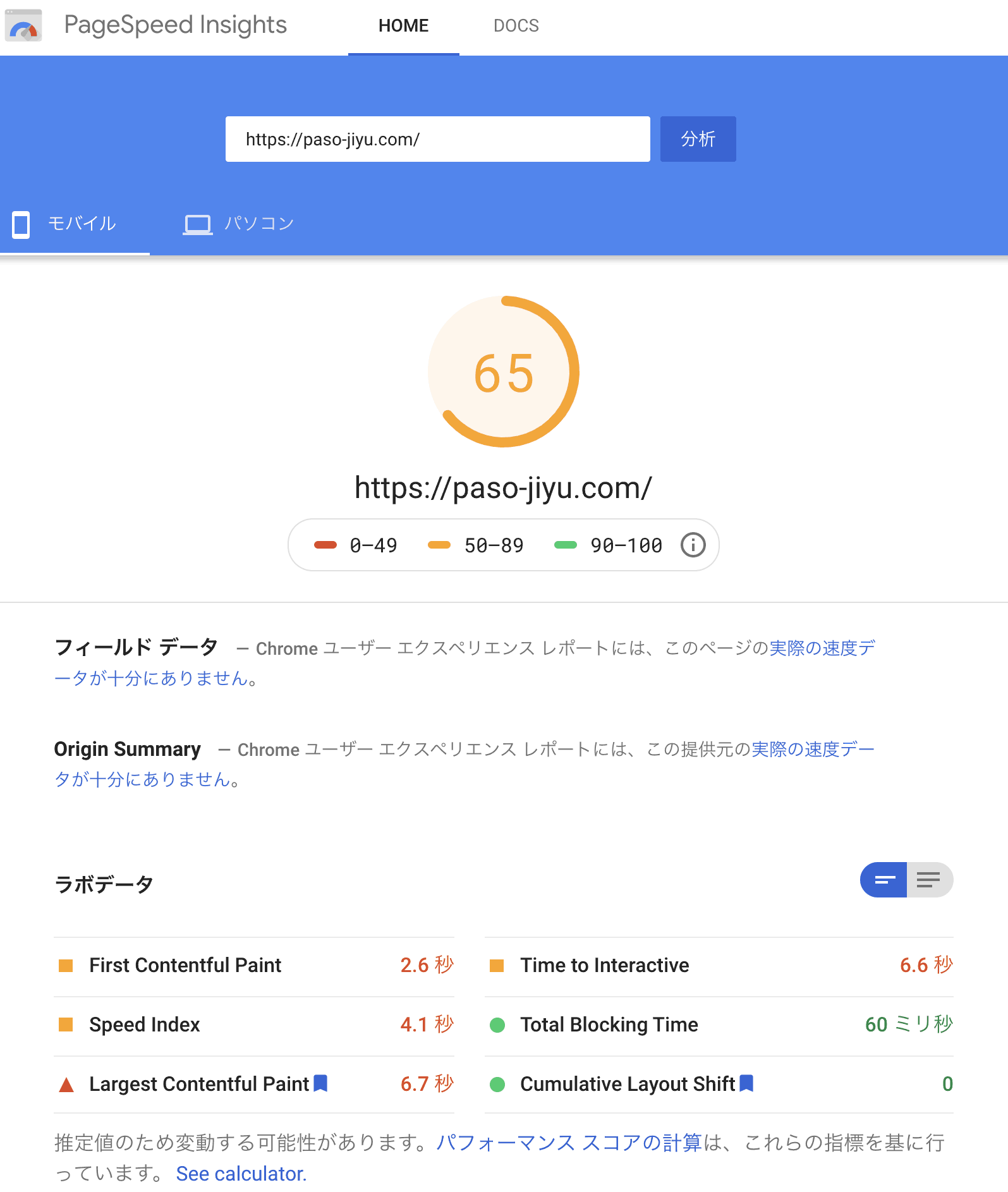
モバイル

65付近のスコアが出ることが多いが結果は安定せず、52〜70をガクンガクンと行ったり来たりし、10回に1回はガクッと下がって45付近が出る、という感じです。
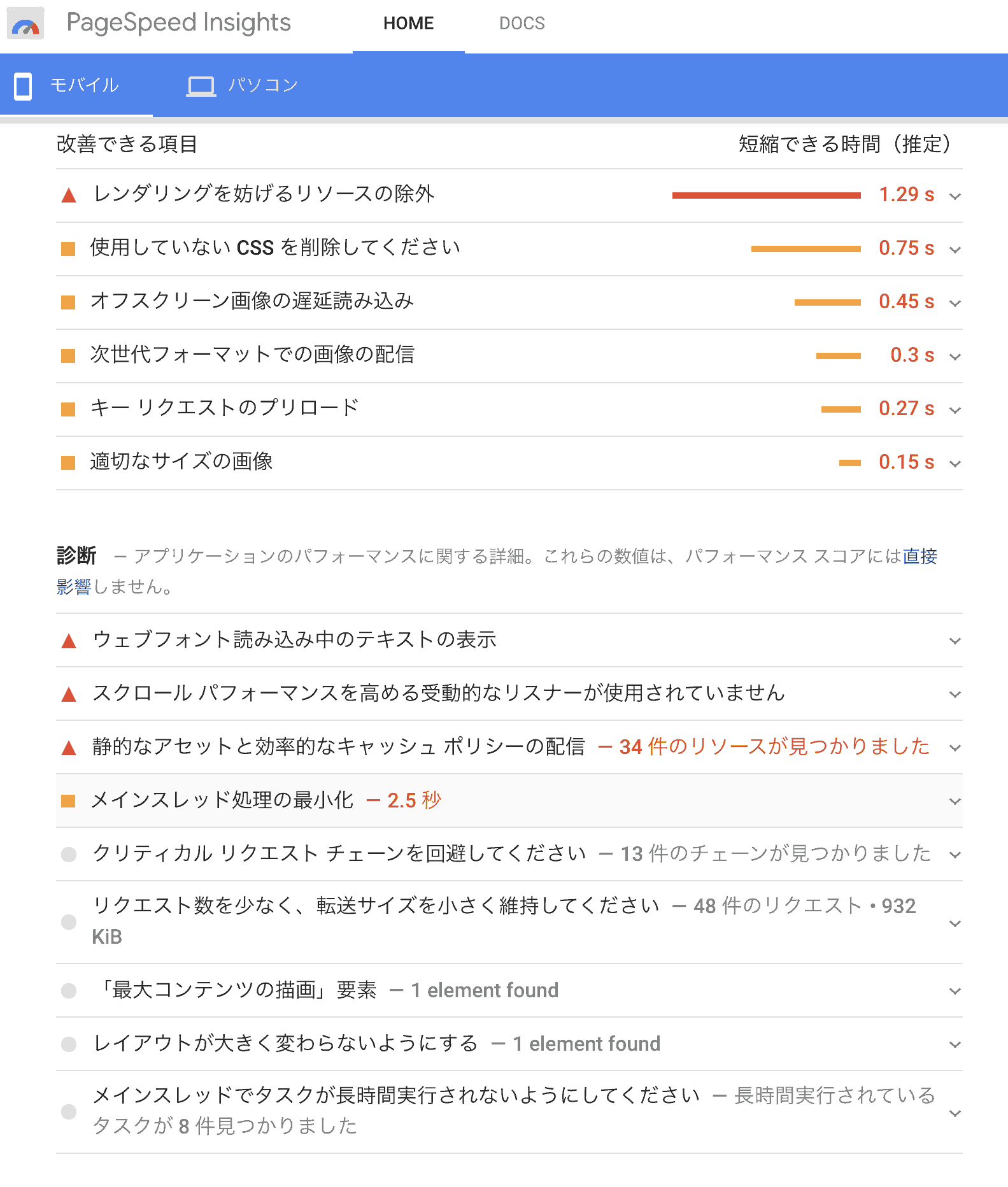
改善できる項目・診断は

こんな感じ。
ちなみにこのときの「合格した項目」=19。
この結果から「レンダリングを妨げるリソースの除外」が最優先改善項目と判断しました。
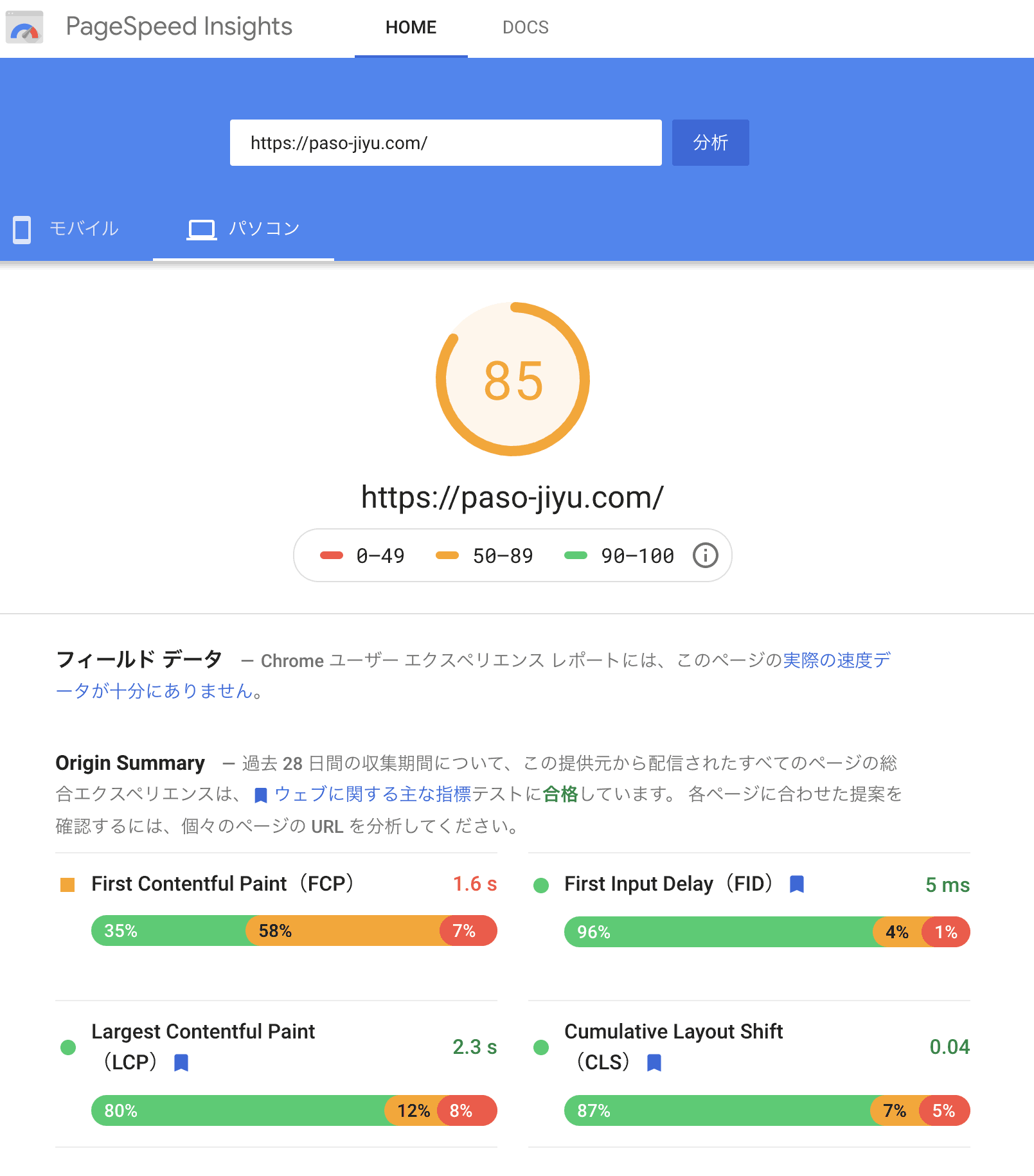
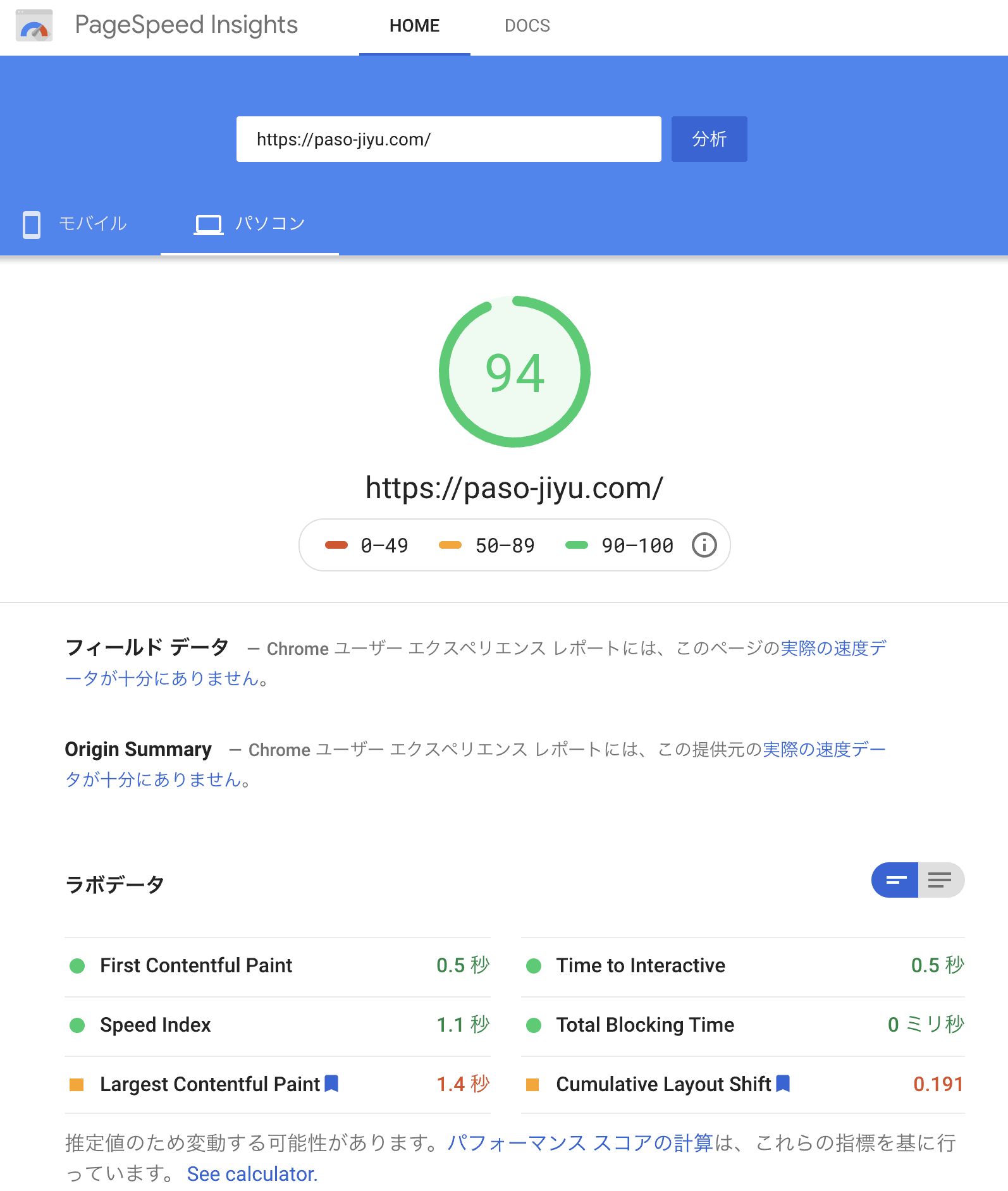
パソコン

だいたい85付近のスコアが出ることが多い。70〜89がバラバラと表示され、15回に1回くらいは90が出ることもある、みたいな感じ。
モバイルに比べるとスコアは高く、安定感もまぁまぁあるかな??といった印象。
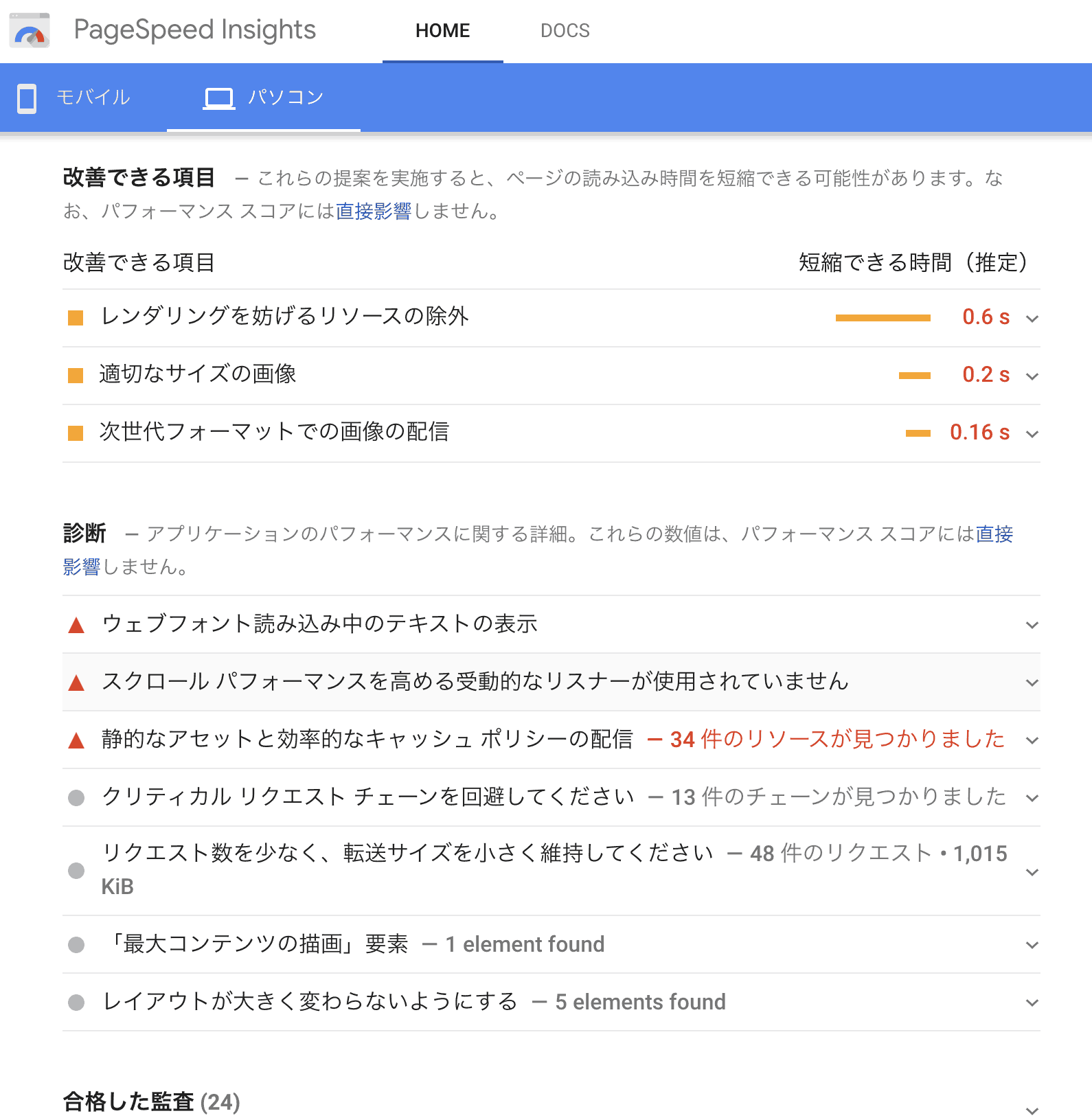
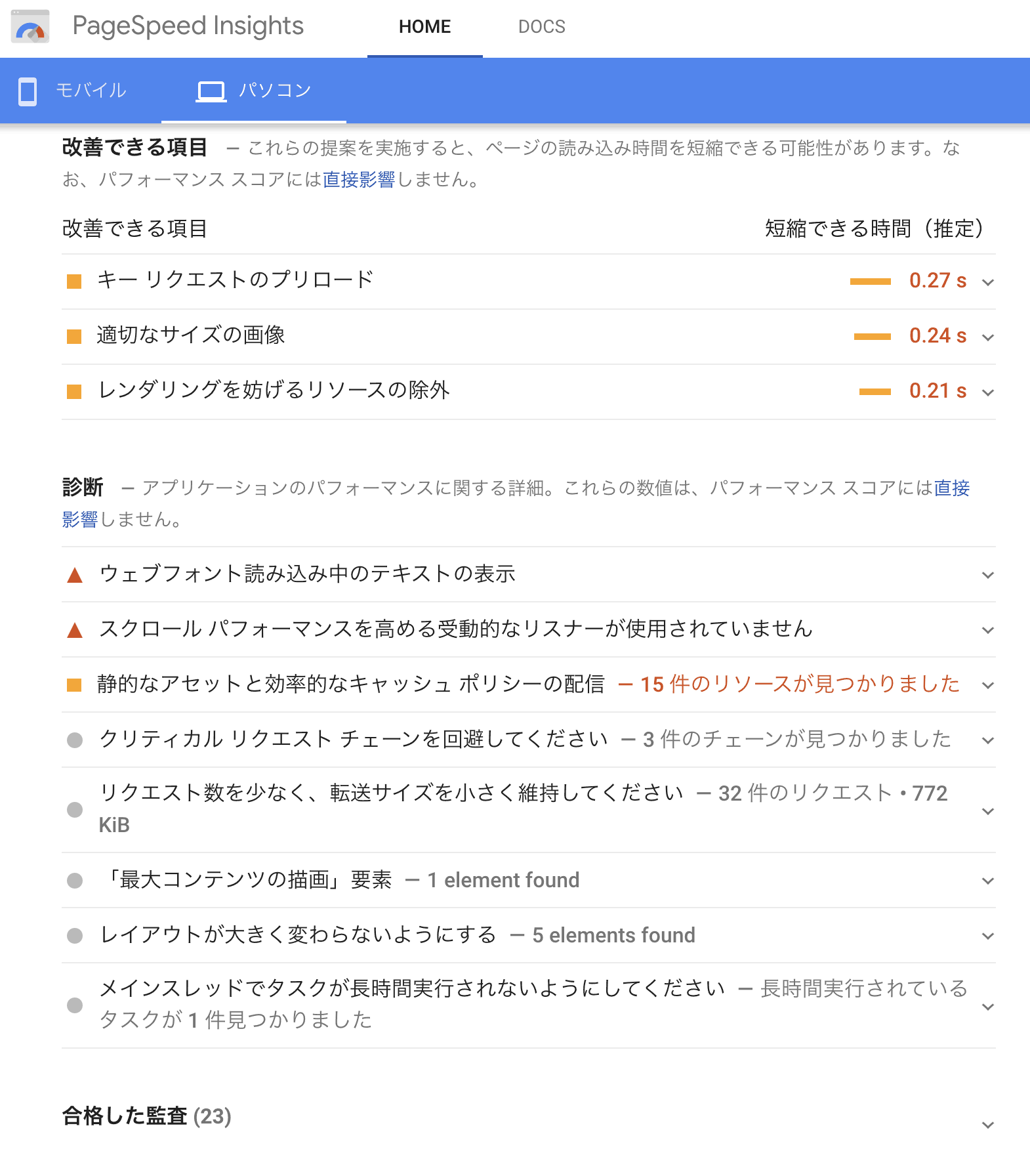
改善できる項目・診断は、

こんな感じでした。
こちらもモバイル同様、「レンダリングを妨げるリソースの除外」が最優先改善項目と考えます。
高速化ポイント「レンダリングを妨げるリソースの除外」
というわけで、ぼくのブログでは「レンダリングを妨げるリソースの除外」が、ブログ表示速度の高速化に一番効果が高そうだなと思ったので、まずはこれから改善していきます。
なのでAutoptimizeを導入し、改善していきます。
もし改善できる項目・診断に「レンダリングを妨げるリソースの除外」がない場合(あっても短縮できる時間が少ない場合)は、あまり効果を実感できないかもしれません。
とはいえ、Autoptimizeには「レンダリングを妨げるリソースの除外」以外の項目にも、改善効果が期待できる設定もありますので、
- 90以上の高スコアを目指したい
- スコアが安定せず、バラバラな数字が出るのを改善したい
という方は、ほんの少しの問題でも(わずか0.1秒の効果であっても)改善する必要がありますので、Autoptimizeを導入して様子をみるといいと思います!
Autoptimizeの導入方法
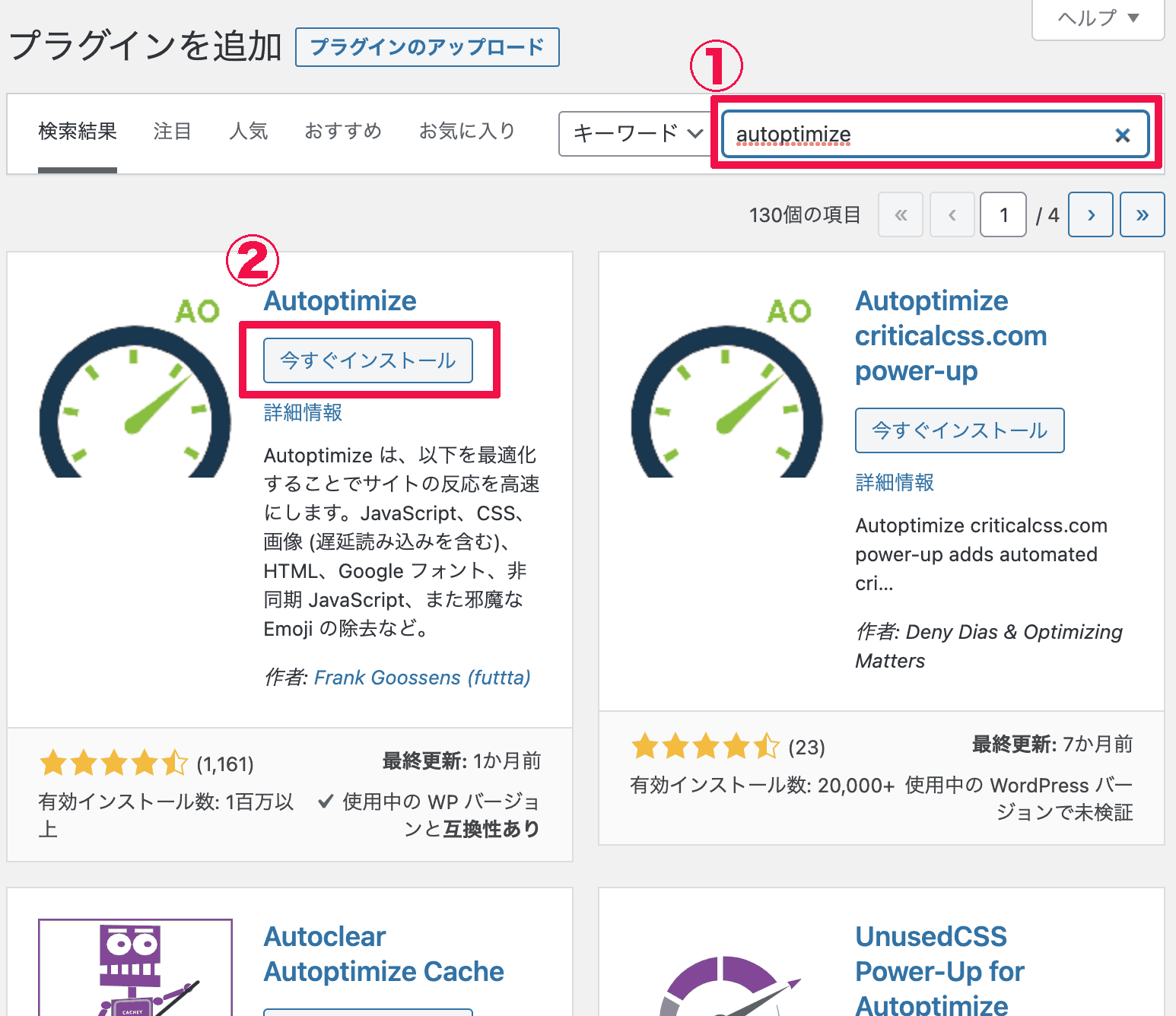
まずはWordPressにログインし、「プラグイン」→「新規追加」をクリック。

①の入力欄に「autoptimize」と入力すると、上記画面のように表示されます。
②「Autoptimize」の「今すぐインストール」をクリックしたのち、「有効化」して、Autoptimizeを使えるようにしましょう!
これで完了です。
Autoptimizeの事前注意とヒント
不安を煽るわけではないのですが、この記事で紹介している実験効果はあくまでも、記事執筆現在の当ブログでAutoptimizeを使用したときの効果です。
同じ効果があなたのサイト・ブログにもそのまま出るとは言い切れませんし、予期せぬ不具合が起こる可能性もあります。
ですがそれはパソコンの常識で、このプラグインに限らず、パソコンに関する全てのことに言えます。
ですので、
- 事前のバックアップ
- 実際に効果を確認しながらの設定
これらを、しっかりやりましょう!
バックアップを取る
大事なことなのでもう1度言います。
Autoptimizeを停止し、Autoptimizeで生成されたJavaScript・CSSファイルを参照している可能性のあるキャッシュ(たとえばWP Super Cache、W3 Total Cache、WP Fastest Cacheなどのページキャッシュ系のプラグインが参照するキャッシュ)を削除することで、Autoptimize使用前の元の状態に戻せるようではあります。
ですがパソコンとかプログラムって、100%大丈夫ってことはありえません汗
なので、バックアップをしっかり取って、もしもの事態に備えましょう!
ただ使った感じとしては、設定をON・OFFするだけで簡単に元に戻る感じではあります。(プログラム的にどうなっているかは、正直わかりませんが。)
あと使っていて「うわー、どうしよこれ。。。」みたいな不具合は、今のところないです。
元のJS・CSSファイルに変更を加えた場合
Autoptimizeは、元からあるJavaScript・CSS・HTMLファイルを元にして、最適化したJavaScript・CSS・HTMLファイルを別ファイルとして作成します。
なので、元のJS・CSS・HTMLファイルを変更した場合、たとえば、、、
- 自分でファイルの内容を書き換えた、加筆したとき
- WordPressバージョンを更新したとき
- テーマを更新したとき
- 新しいプラグインを導入したとき
- カスタマイザーから、追加CSSに新しく記述したとき
- ブログ・サイトにスライドメニューなどの新機能を導入したとき
- 既存記事を更新or新記事を投稿したとき
- etc...
こんなときには、Autoptimizeの設定画面にある「変更を保存してキャッシュを削除」を忘れずにクリックしましょう。(Autoptimizeの設定で作成した、表示速度高速化のためのファイルが最新状態になっていない(可能性がある)からです。)
ただ実際、ブログ記事を変更した後に「変更を保存してキャッシュを削除」クリックしなくても、ちゃんと変更箇所はブログに反映されてました。
記事にアドセンスコードを記述→投稿→ブラウザで確認したら、広告が入るはずのところに、真っ白な空白だけが広がってました(笑)
ですが、すぐに「変更を保存してキャッシュを削除」クリックしたら、ちゃんと表示されました。
やはり、何か変更したらすぐに「変更を保存してキャッシュを削除」をクリックした方がいいようです。
改善できる項目・診断にヒントあり
表示速度の測定にPageSpeed Insightsを使っている方は、
- 測定結果に表示される各指標
- 改善できる項目
- 診断
を見れば、原因・対処法が見えてきます。
たとえば、改善できる項目に表示されたURLを右クリック→「リンクのアドレスをコピー」などでコピーし、まったく心当たりのないものはGoogle検索などすれば、恐らくそれがなにかわかるorヒントを得られるでしょう。
冷静に、問題点を改善していきましょう(^o^)/
大事なのはスコアと各指標(特にLCP、TBT、CLS)の数値です。
なお、PageSpeed Insightsに関する詳しい説明は、別記事にしました。
こちらも参考にしてみてください(^o^)/
→Google PageSpeed Insightsの使い方と改善方法【ブログ・サイト表示速度高速化】
設定してみて、ダメならチェックを外す
Autoptimizeの設定を試してみたら、効果がないor逆効果になることもあります。
でもそこは『やってみて、ダメなら設定のチェックを外せばいっか』くらいの気持ちでOKです。(ON・OFFで状態を切り替え可能、みたいな感じで)
今のところ、「設定してブログ表示が崩れた」→「チェックを外す」だけで、なんの問題もなく解決できています。(ぼくの場合これが起こるのは、CDNの設定を使ったときだけです。なんでもかんでもこうなるわけではないです。)
ただ、すぐにチェックを外すのではなく、
→Autoptimizeの不具合回避の設定も試してみる
→それでもダメならチェックを外す
の流れが、いいと思います。
(正直、問題ないことの方が多い気はしますが)それでもダメなときは、バックアップで回復しましょ♪
パソコン・スマホともにチェック
画面表示のチェックをするときは、パソコン・スマホ両方からのチェックが必要です。
パソコンでは全然大丈夫なのに、スマホだと「画面が表示されない」とか「スライドメニューが機能しない」「Topに戻るボタンが押しても反応しない」とか、そういうことが起きることもあるようなので。
ブラウザのキャッシュを消して確かめる
最終チェックとして、ブラウザのキャッシュ(閲覧履歴)を消しても、問題なく表示されるかを確かめた方がいいと思います。
というのは、実際は何か不具合が起こっていても、以前自分のブログを見たときのキャッシュが残っていれば、問題なくブログ表示ができちゃうとか、そういう可能性もあるからです。
また設定を変更しても、すぐにその変更が反映されない可能性も考えられるからです。(ぼくの環境だと、ほとんどすぐに反映されますが、念のために。)
たとえば、
- ブログ・サイトトップ
- 投稿記事
- 固定ページ
- カテゴリページ
- パソコンのカテゴリーメニュー
- スマホのスライドメニュー
- 目次
- 広告
- リンク
- 埋め込み動画
- 商品の支払い画面(入力フォーム)
などの、多くの箇所をチェックすると、より確実です。
また別のケースとして、実際に手元のパソコン・スマホでブログ・サイトを表示してみて速度を確かめたい場合は、キャシュ削除しないと初めてブログを見に来てくれる人の環境が再現できません。なのでこの場合は、ブラウザキャッシュの削除は必須です。
ブラウザキャッシュの削除は、
- Chrome
「設定(画面右上の︙)」→「履歴」→「閲覧履歴データを削除」 - Safari
「履歴」→「履歴を消去」
からできます。
ただ、キャッシュを削除するとどんなことが起きるかよくわからない場合は、下記リンクなどを参照し、理解した上で行うことをおすすめします。
- この情報を削除するとどうなるか(Google アカウント ヘルプ)
- MacのSafariでブラウズ履歴を消去する(Safariユーザーガイド)
他のページでも測定しよう!
表示速度を測定するときは、最初はあなたが一番気になるページで良いと思います。
そのページでOKとなったら、
- ブログのトップページ
- よく見られる上位記事
- 一番重たい(表示速度の遅い)ページ
などでもスコアを測りましょう!
ページごとにスコアは変わりますので。
てか表示速度の計測って、まずどのページでやればいいのか?
考え方としては、
- とりあえずトップページが遅いのは話にならない(or色々気にするのは面倒くさい)ので、まずはサイトの顔である「トップページ」で表示速度の改善しよう!
- 効率的にサイト・ブログ全体を速くしたいから、「一番重たいページ」で表示速度の改善をしよう
みたいな感じかなと(^o^)/
Autoptimizeの使い方・ぼくの設定
では設定していきましょう!
WordPressのダッシュボード→「設定」→「Autoptimize」をクリックして下さい。
JavaScript オプション
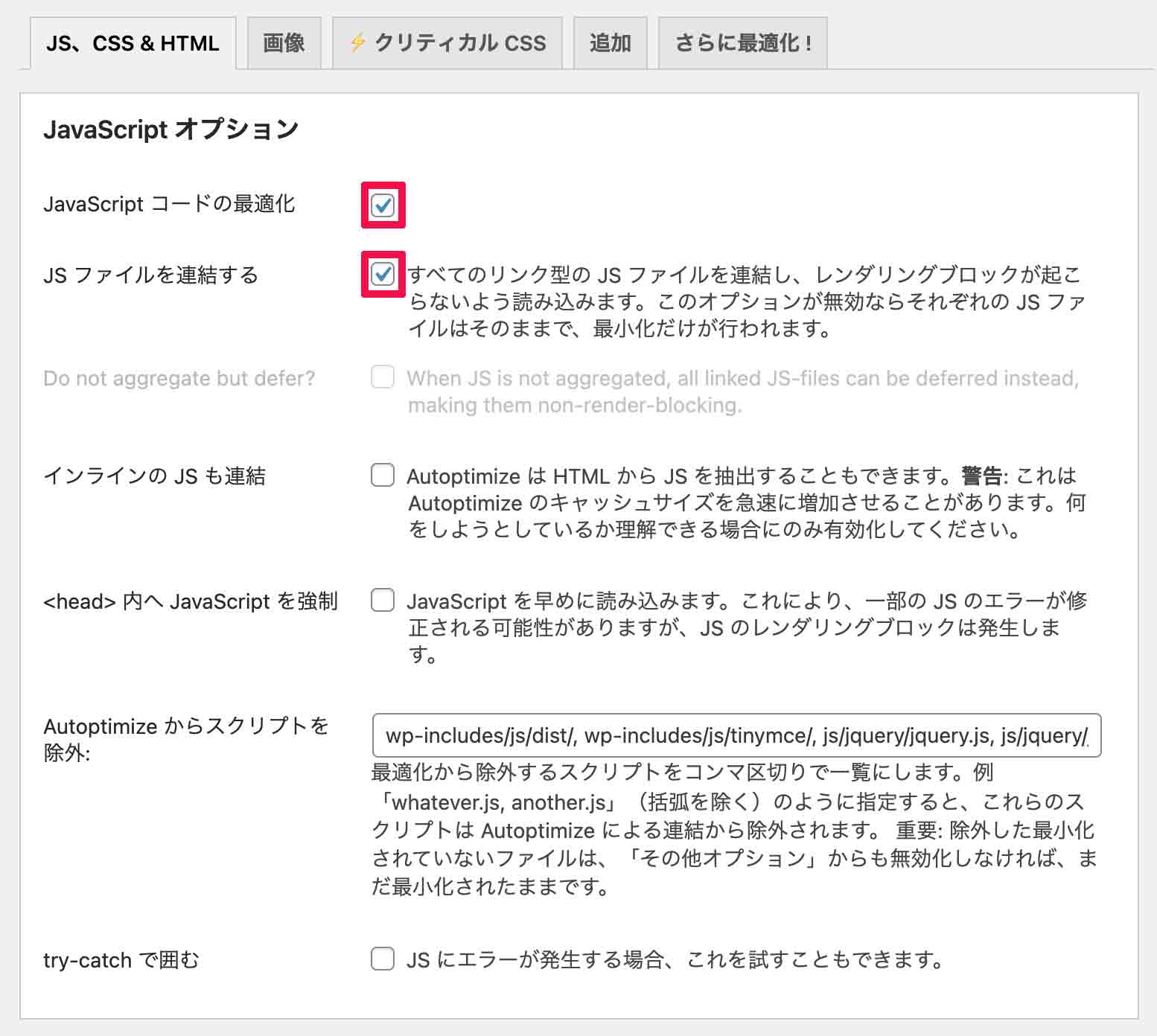
まずは「JS、CSS & HTML」タブの「JavaScriptオプション」の設定をしていきます。

ぼくは赤枠「JavaScript コードの最適化」「Js ファイルを連結する」にチェックを入れました。
ここの設定項目は全体的に、JavaScript由来のレンダリングブロックの改善に効果が期待できます。
また最適化することによって起きた、JavaScriptのエラーを改善するための設定項目もあります。
JavaScript コードの最適化
JavaScriptコードが記述されているファイル内の、無駄な改行・空白・タブ・コメントを削除し、ファイルを最適化(圧縮)してくれるようです。
JS ファイルを連結する
リンク型のJavaScriptファイルを連結し、レンダリングブロックが起こらないように読み込みます。
Do not aggregate but defer?
=「連結せずに遅らせるか?」
また、画像の説明文を翻訳すると、「JSが連結されていない場合、リンクされたすべてのJSファイルの読み込みを遅延させ、レンダリングをブロックしないように試みます。」
つまり、
の設定のようです。
この内容からもわかるように、「JS ファイルを連結する」とは対になる設定で、どちらか一方しか選択できません。
ですので、「JS ファイルを連結する」だと問題が起こる場合、こちらを使用してどうなるかを実験するって使い方だと思います。
当ブログでは「JS ファイルを連結する」の方が効果が高いので、この設定項目は使いません。
インラインの JS も連結
HTMLからJavaScriptを抽出。
ただ「警告」と書いてあるように、Autoptimizeのキャッシュサイズが急速に増加することがあるようです。
試しにやってみましたが、当ブログでは特に改善効果は見られないので使いません。
<head>内へ JavaScript を強制
JavaScriptのエラー(例えばメニューバーが表示されない、反応しないなど)が出たときにチェックを入れてみて、改善するかどうかを試す設定。
ただできればこの設定は使わないで、原因となるJavaScriptを個別に<head>内に戻した方が、レンダリングブロックを最小限に抑えながらJavaScriptエラーも正常にできるかなと思います。(もちろん、原因となるJavaScriptが特定できない場合は無理ですが。)
直接テーマをいじるのが怖い、自身がない場合でも、「<head>内に記述する(上級者用)」「headに出力するコード」のような機能を扱うテーマが増えてるので、ハードルは低くなっているかなと思います。
Autoptimize からスクリプトを除外
Autoptimizeの最適化から除外するJavaScriptを、ここから指定できます。
基本はデフォルトのままでいいかなと思います。不具合が起きる可能性が高いと思うので。根拠はこの一文↓↓↓
AO 2.1 以降、WordPress コアの jquery.js を最適化しないのには単純な理由があります。人気がある多くのプラグインでは、jQuery が利用できる状態で未連結のインラインで JS を挿入しているため (インライン JS 内の独自コードにはキャッシュサイズの問題が発生する可能性がある)、jquery.js の除外により大半のサイトがうまく稼働することを確かにします。jQuery も最適化したいのであれば、JS 最適化の除外リストから削除します(「インラインの JS も連結」や「head 内へ JavaScript を強制」を有効化する必要があるかもしれません)。
引用元:jquery.jsが最適化されていないのはなぜ(「Autoptimize」FAQーWordPress.ORG 日本語)
なのでデフォルトで除外に入っているjquery.js以外のファイルも、おそらく同様に除外しない方がいいだろうと思います。
ただ、PageSpeed Insightsの「改善できる項目・診断」を見たときに、ここで除外しているものがURLに出ている場合、ここから消すことで最適化ができるようになり、問題解決できるかもしれません。(※要確認&実験の上で、利用して下さい)
ちなみに実験として、デフォルトで入力されてるファイルを全消去してAutoptimizeしてみましたが、当ブログの場合は何も変化ありませんでした。
あとこれは未検証ですが、おそらくアドセンスやアフィリエイト広告の表示が崩れた場合も、ここに入力することで解決できるんじゃないかな??と思います。
改善しなかったらごめんなさい汗
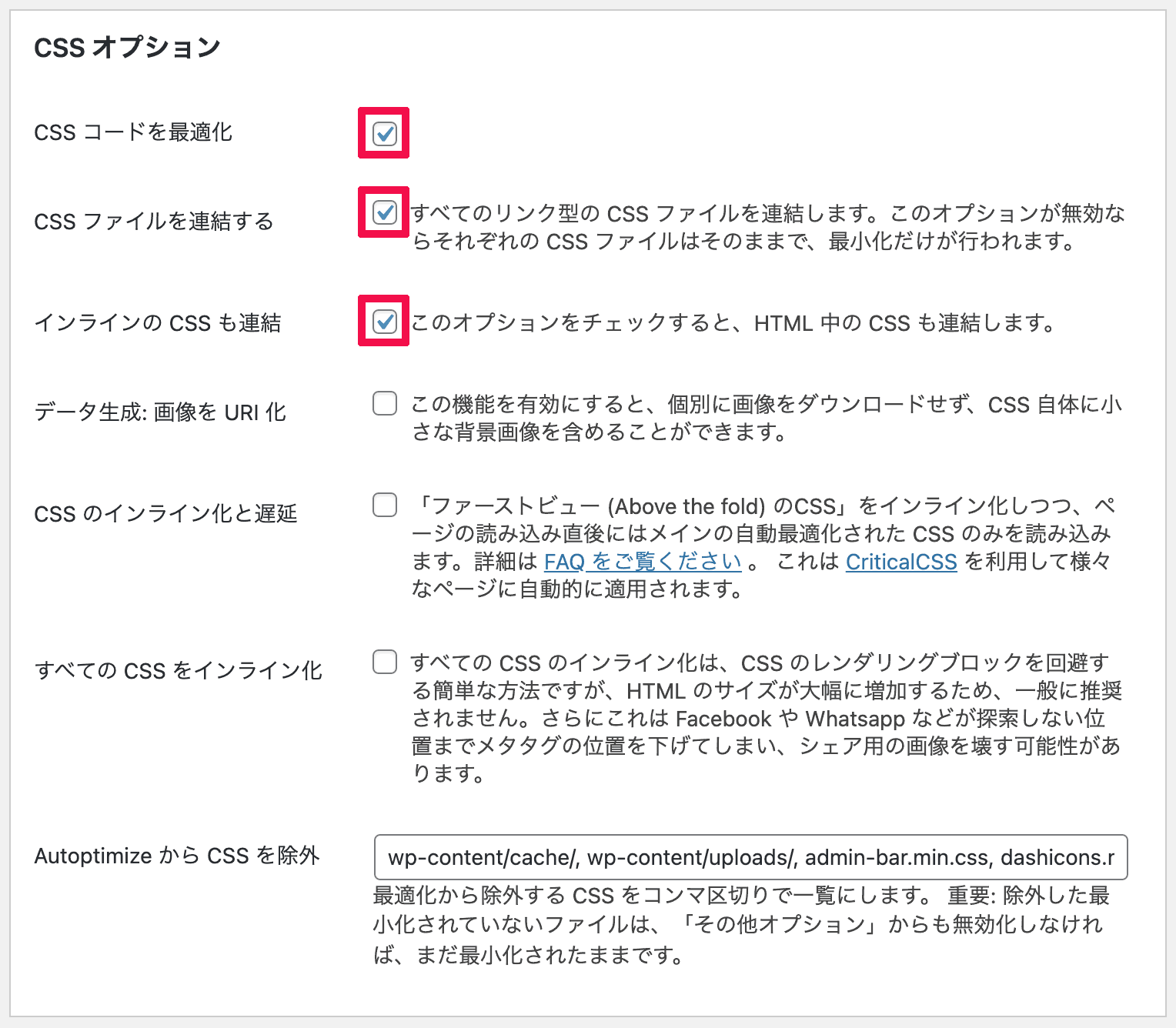
CSS オプション
画面を下にスクロールし、

「CSS コードを最適化」「CSS ファイルを連結する」「インラインの CSS も連結」にチェックを入れました。
ここの設定項目は全体的に、CSS由来のレンダリングブロックの改善に効果が期待できます。
ちなみに、ぼくが今の段階でレンダリングブロック(の原因がCSSの場合)に効果の高そうな、CSSの読み込みを遅らせる「CSS のインライン化と遅延」を使わないのは、ファーストビュー(クリティカルパスCSS)の特定が面倒そうだからです(笑)
ここら辺の詳しいことは「CSS のインライン化と遅延」の項目に書きました。
CSS コードを最適化
CSSコードの記述されているファイルの、無駄な改行・空白・タブ・コメントを削除し、ファイルを最適化(圧縮)してくれるようです。
CSS ファイルを連結する
リンク型のCSSファイルを連結し、圧縮。
インラインの CSS も連結
HTML中に記述されたCSSも連結。
ぼくのブログでは、ヘッダーすぐ下のカテゴリーメニューにカーソールを合わせると、子階層が表示されるようになってます。(子階層があるものは。)
ただ、この「インラインの CSS も連結」にチェックを入れると、カーソール合わせたときに、若干(1mmもないくらいの若干汗)メニューの幅が広くなる現象を確認したので、チェックを外すようにしました。
状況的にぼくの環境だと、「カスタマイズ」→「追加CSS」の1ヶ所の記述だけが、うまく機能しなくなっていたようです。
やっぱり、よくよく確認しないといけないんですね(笑)
データ生成:画像を URI 化
使用してみたが、当ブログでは特にスコアに変化無し。
CSS のインライン化と遅延
これはたとえば、レンダリングブロックの原因がCSSファイルで、なおかつそのファイル名がわかるときに使える設定です。
この設定は、ファーストビュー(=クリティカルパスCSS)のみをインライン化し、なおかつCSSの読み込みも遅らせてくれる(おそらくheadよりも後ろに移動してくれる)ので、レンダリングブロックへの高い効果が期待できます。
しかもファーストビューだけのインライン化なので、「すべての CSS のインライン化 」で起こりうる不具合の回避も期待できる。(HTMLにブチ込まれるCSSの情報が最小限になるので、HTMLが肥大化して表示速度が低下するのを防げるっぽいです。)
だから「すべての CSS のインライン化 」を使う方が簡単だが、「CSS のインライン化と遅延 」の方がより良い方法だと言われるようです。
→参照:自動最適化された CSS がまだレンダーブロックされていると言われます(「Autoptimize」FAQーWordPress.ORG 日本語)
で、この「CSSのインライン化と遅延」を使う場合は、
ことが必要になります。
具体的には、Critical Path CSS Generatorのような、クリティカルパスCSSを特定できるサイトに、自分で情報を入力して特定します。
このとき、
それが「よくわからない」「面倒だ」という方は月額料金を払えば、Autoptimizeの「クリティカルCSS」から、この設定を簡単に利用できるようになるみたいです。
ただ、表示崩れなどが起きる可能性もあるようなので、ぼくはいったんスルーします。
「CSS のインライン化と遅延」の使用とは何 ?(「Autoptimize」FAQーWordPress.ORG 日本語)- ファーストビューの見つけ方は?(「Autoptimize」FAQーWordPress.ORG 日本語)
すべての CSS をインライン化
全体的にCSSを圧縮するので、「CSS のインライン化と遅延」よりも簡単に、レンダリングブロックの回避を実験できます。
ただ作者も「おそらくすべてのCSSをインライン化すべきではないだろう」という感じの発言をしてますので、あまりいい設定ではないみたいです。
すべての CSS をインラインにすべき ?(「Autoptimize」FAQーWordPress.ORG 日本語)
というのも、この設定をONにすると、全てのCSSをHTMLの中にブチ込んでしまうので、その結果、サイトの読み込みのときのヘッダーでのレンダリングブロックは回避できたとしても、サイトの表示速度は遅くなってしまうということが起きるようです。
なので一般的に、小規模のサイトならこの設定は効果が出るかもしれないが、ある規模以上のサイトだと逆効果になるようです。
当ブログで実験してみたら、逆にレンダリングブロックの影響が大きくなってスコアも下がったので、使いません。
CSSのインライン化は、なんでもかんでもやればいいってもんじゃない。時と場合によるってことですね。
Autoptimize から CSS を除外
Autoptimizeの最適化から除外するCSSを、ここから指定できます。
JavaScript オプションの『スクリプトを除外』と同様、ここも基本はデフォルトのままでいいかなと思います。
ちなみに、デフォルトで入ってるファイルを全て消してAutoptimizeしてみましたが、特に何も変化はありませんでした。
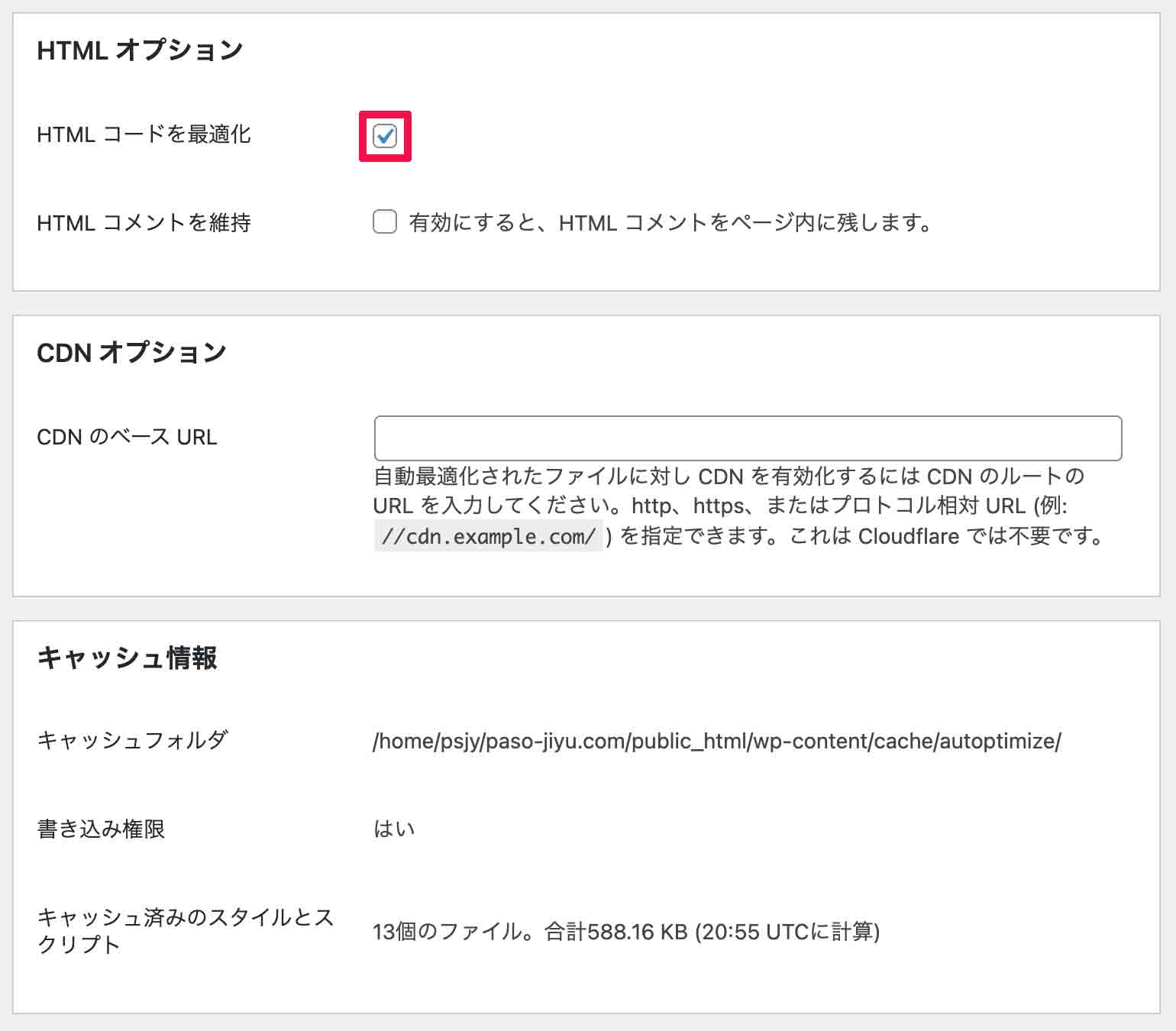
HTML オプション
さらに下に行き、

HTMLオプションの「HTML コードを最適化」にだけチェックを入れます。
ここに関してなんですが、Autoptimizeは「別ファイルを作ってそれを読み込ませる」ので、ここでどのように設定しても、元のHTMLファイルへの影響は0のようです。
つまりコードを最適化してもコメントを維持しなくても、WordPressエディタ&その他の外部エディタ(MarsEdit)から見ると、元のままなんです。
改行もちゃんとあるし、コメントも残ってる。
だけどブラウザから記事のソースコードを見ると、設定はちゃんと反映されており、「コメントを維持」にすれば維持されてるし、維持のチェックを外せばコメントは削除される。
ただ改行に関しては削除するとはいえ、ソースコード見ても、改行なしのぐちゃぐちゃとかじゃなく、いたって普通な見た目。(非エンジニア目線ですがw)
なので「コメント消えちゃうのかな?」「コードぐちゃぐちゃになるのかな?」とかって心配することなく、全然安心して使って大丈夫っぽいです。
気になる方は、ご自分の環境で要確認です。
HTML コードを最適化
HTMLコードが記述されているファイルの、無駄な改行・空白・タブ・コメントを削除し、ファイルを最適化(圧縮)してくれるようです。
HTML コメントを維持
チェックを入れると、コメントを残した状態になります。
ここのチェックをOFFにして、HTMLコードを最適化すればコメントは削除され、ONにすれば復活します。ON・OFFで状態を切り替える、みたいな感じです。
CDN オプション
CDNを使っている人用のオプションで、適切に使えれば、サイト・ブログ表示の爆速化が期待できるようです。
→ものすごく簡単に言えば、画像・動画・フォントやjQuery(=JavaScriptのライブラリ)などを置いてるサーバーのこと。
自分のサイト・ブログの機能の一部を配信してくれるので、サイト・ブログの表示速度の高速化が期待できます。
CDNは自分で意識的に使っていなくても、WordPressテーマ・プラグインなどで使っていることが、けっこう多いようです。
当ブログの場合、『レンダリングを妨げるリソースの除外』に出ていたURLをググったら、GoogleのjQueryのCDNだとわかったので、そのベースURLをここに入力してAutoptimizeしたら、モバイル・パソコンともにスコア90超えの爆速になったのですが、表示がめちゃくちゃ崩れたんです。(一切のJavaScript・CSSが機能してないような感じに。)
なので悔しいのですが、導入を見送ります。
URLが「https://paso-jiyu.com/jquery/1.1.3」なら、
そのベースURLは「https://paso-jiyu.com/」です。
ベースURLを入力した状態かつHTMLの最適化はONの状態で、他の一切のAutoptimizeの設定をOFFにすると、ブログは問題なく表示され、メニューバーの動作も正常になりました。(もちろんスコアは下がってますが。)
つまり、
- 最適化されてないJavaScript・CSSならば、CDNのベースURLが入力されてても、正常にブログ表示・動作できる。
- 最適化されたJavaScript・CSSだと、CDNのベースURLが入力されてると問題が発生して、正常な表示・動作不可。
- 最適化されたJavaScript・CSSでも、CDNのベースURLが入力されいなければ、正常にブログ表示・動作できる。
以上のことから、「最適化されたJavaScript・CSSでも、正しくGoogleのCDNを認識できれば、爆速でブログ表示&動作も正常な状態で使えるのではないか?」と思います。
でもそもそも無理なのかなぁ??
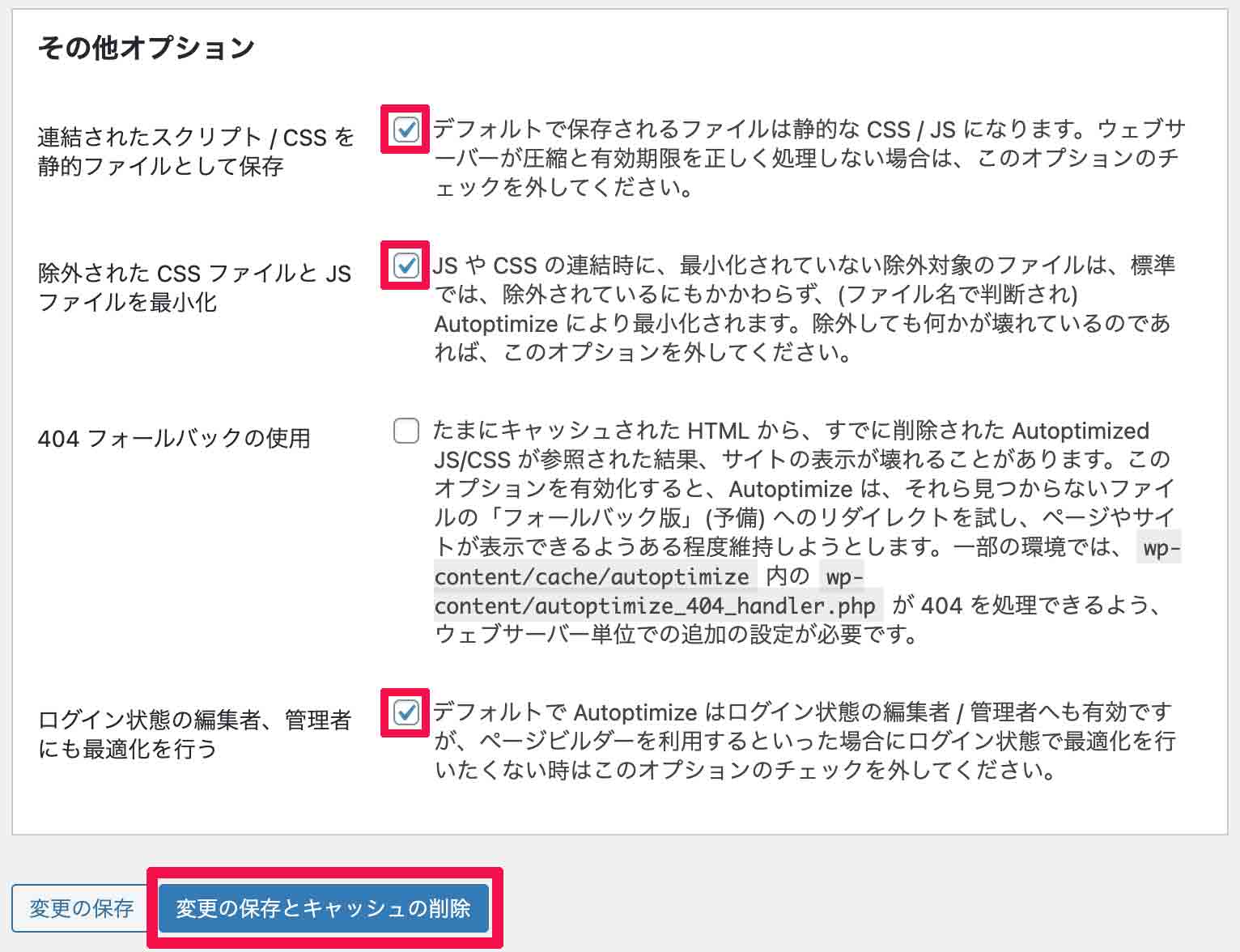
その他のオプション
また下に行きます。

- 「連結されたスクリプト / CSS を静的ファイルとして保存」
- 「除外された CSS ファイルと JS ファイルを最小化」
- 「ログイン状態の編集者、管理者にも最適化を行う」
の3つにチェックを入れ、「変更の保存とキャッシュの削除」をクリックでAutoptimizeしました!!
連結されたスクリプト / CSS を静的ファイルとして保存
何か問題が出たら、OFFにすればいいと思います。
除外された CSS ファイルと JS ファイルを最小化
最適化から除外しているJavaScriptとCSSを、最小化するかどうかの設定。
ここも基本はONにしておいて、なにか不具合が起きたらOFFにすればいいかなと。
ログイン状態の編集者、管理者にも最適化を行う
これはたとえば、Visual Composerやページビルダー系のプラグインを使っていて表示が崩れる、などの不具合を回避したい人以外はチェックを入れてた方がいいと思います。
というのはチェックを外した場合、WordPressにログインしている状態(のブラウザ)からブログ・サイトを見ても、Autoptimizeの設定で変化している部分が確認できないからです。
ブログ・サイトの表示が崩れていても自分だけ気付けないなんて、、、ヤバすぎません?
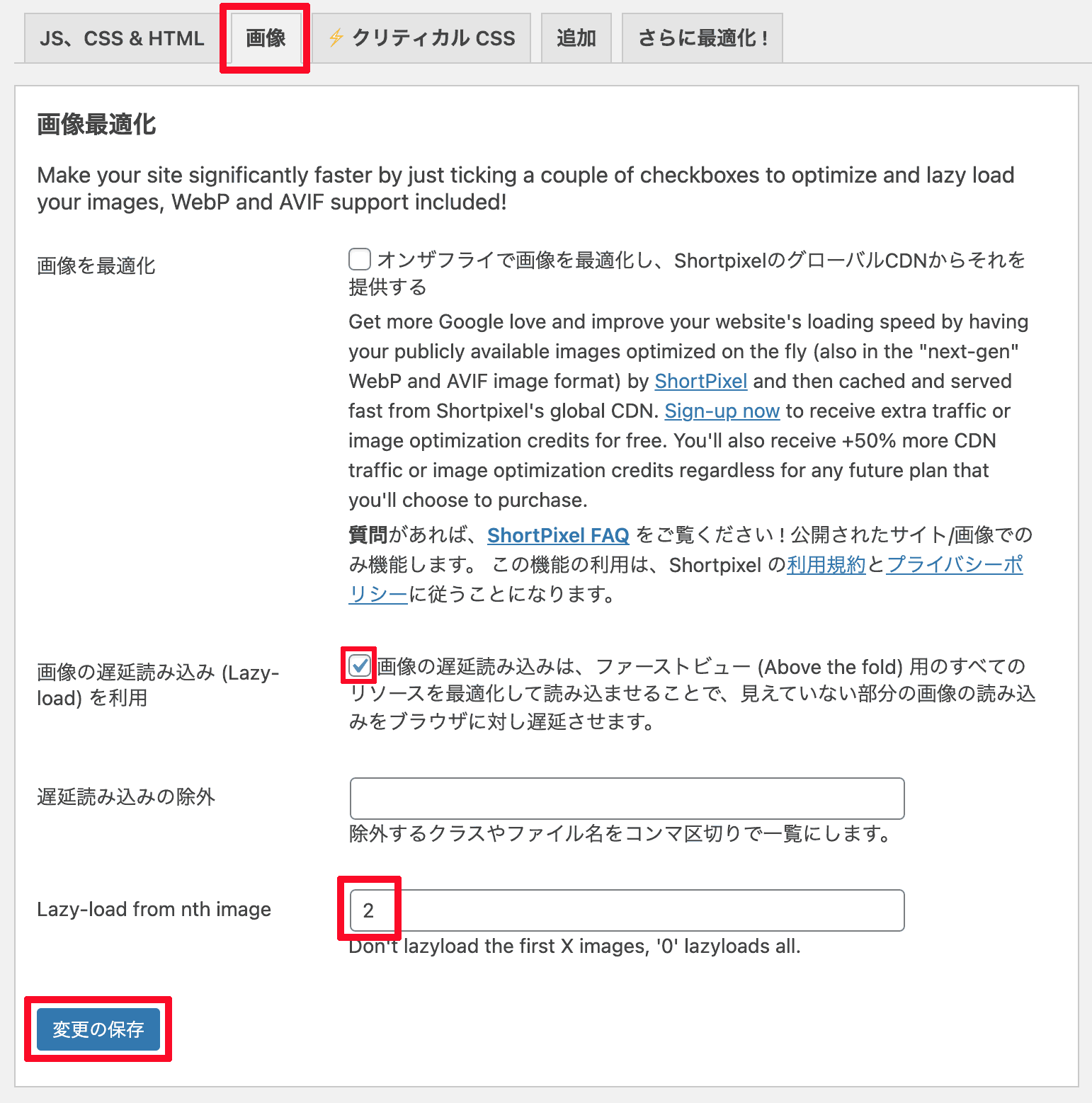
画像最適化
ここまで見ていた「JS、CSS & HTML」の隣の、「画像」のタブをクリックして、下の画面に切り替えます。

「画像の遅延読み込み(Lazy-load)を利用」をチェックし、「Lazy-load from nth image」には「2」と入力。
左下の「変更の保存」をクリックし、変更を確定させます。
画像の遅延読み込み (Lazy-load) を利用
ブログを読み込むとき、通常は画像もすべて最初に読み込むようになってるのですが、このままだとブログページの表示速度は遅くなります。
ですが、このLazy-loadを利用すると、すべての画像をあとから読み込むようにできるので、ページの表示速度の高速化が図れます!
実際使ってみると、ほんのちょっと「レンダリングを妨げるリソースの除外」の秒数が増えたんですが、それ以上に「キーリクエストのプリロード」の減少効果が大きく、当ブログでは表示速度が爆速化されました!!
またモバイルのスコア数値も、かなり安定するようになりました!
効果は絶大!!
ただ、すでに他の遅延読み込み系のプラグインを使っている場合は機能が重複し、逆効果になるみたいなので要注意&要検証です。
遅延読み込みの除外
基本的には空欄でOK。
ここにクラスやファイル名を入力すると、遅延読み込みをしないようにできます。
画像の遅延読み込みは通常、表示速度の高速化が期待できるのですが、実はファーストビュー(ページが表示されたとき、一番最初に映っている画面)に含まれる画像だけは遅延させない方がいいんです。
だからファーストビューに映る画像だけを遅延から除外して、読み込みの高速化を図るのですが、それは次の項目でめちゃくちゃ便利&かんたんに設定できるので、ここで設定する必要はありません。
他にこの除外を使う場面は、今の所思い当たりません。。。
Lazy-load from nth image
=「n番目の画像から遅延読み込みをする」
画像中の英文の説明を翻訳すると、「最初のX個の画像を遅延読み込みしないで下さい。'0'はすべての画像を遅延読み込みします」とのこと。
ぼくのブログでは「2」にすることで、記事中の一番最初の画像(ファーストビューに映る画像)だけが、遅延読み込みしないようになります。
つまり、2番目の画像以降がLazy-loadされます。
(ぼくが確認した限り)ブログ・サイトの全ページに適用されるので、かなり強力な機能!!
実験してみると、その強力さがわかるはずです。
追加
今度は「追加」のタブをクリックします。

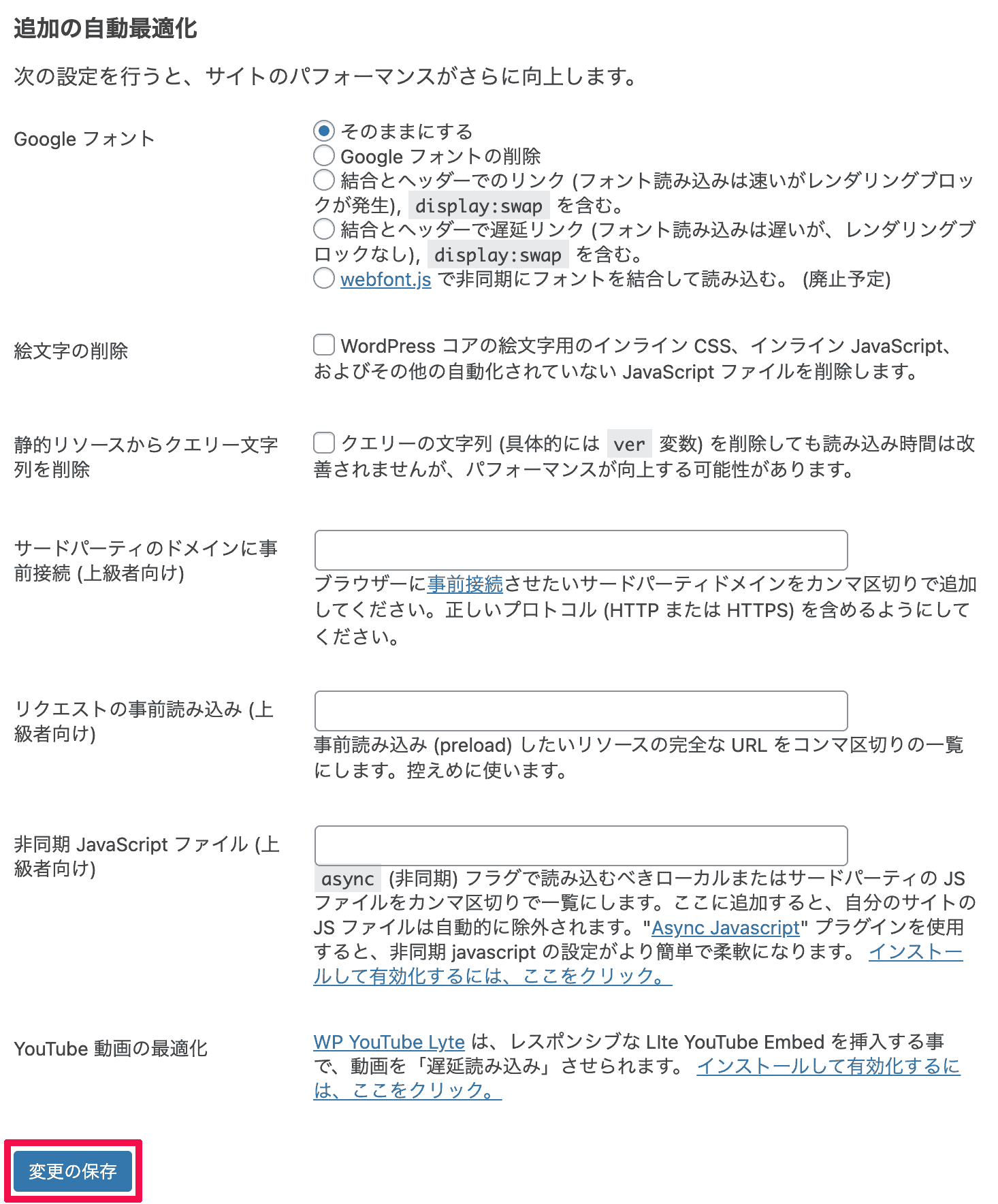
すると下のように表示されます。

ぼくはここでは何も変更しないのですが、何か変更した場合は、左下の赤枠「変更の保存」を忘れずにクリックしましょう。
Google フォント
Googleフォントとは、Googleが無料で提供しているWebフォントで、「Noto Sans」「M PLUS Rounded 1c」「Roboto」「Open Sans」「Lora」などを始めとし、1,000種類近くあります。
通常フォントだと、ブログ・サイトを見る端末にインストールされているフォントでしか表示できないため、端末によって表示がバラバラになりますが、Webフォントを使えば、自分が表示させたい見た目(フォント)に統一できます。
なのでフォントを統一したい人にとっては、非常に良い機能。
ですがこの機能、英語のGoogleフォントならほぼデメリットないんですが、日本語だと話は別で。。。英数に加えてひらがな、カタカナ、漢字があるので、その分データが重たくなる。
作者はGoogleフォントの設定のヒントをこのように言ってます。
Google フォントは「レンダーブロック」されるリンク型の CSS ファイルによって、通常は読み込まれます。Google フォントを使用したテーマやプラグインをお使いであれば、そのような CSS ファイルが複数あるかもしれません。Autoptimize (バージョン2.3以降) では、Google フォントをすべて削除するか、読み込み方法を最適化することで、Google フォントの影響を減らするができるようになりました。2つの最適化方法があります。1つ目の「結合してリンク」では、Google フォントのすべてのリクエストを、1つのリクエストに置き換え、これはまだレンダリングブロックが発生しますが、フォントがすぐに読み込まれるようになります (つまり、ページ読み込み中にはフォントの変更が表示されません)。2つ目は「結合と非同期読み込み」で、JavaScript を使ってレンダーブロックのない方法でフォントを読み込みしますが、「スタイル化されていないテキストの点滅」が起こることがあります。
引用元:Google フォントをどのように最適化したらいい ?(「Autoptimize」FAQーWordPress.ORG 日本語)
とはいえ、よくわかんないという人(ぼくもそうでしたw)もいると思うので、まずは全部試してみて、一番効果のあるものを選択する、という感じでいいかなと思います。
理屈で考えるなら、PageSpeed Insightsの「改善できる項目」や「診断」見たときに、
- Googleフォントのこと何も言われてない
=「そのままにする」 - 明らかにGoogleフォントを使ってないのに、なぜかGoogleフォントの文句を言われる
=「Google フォントの削除」 - 「レンダリングブロックを妨げるリソースの除外」などに、GoogleフォントのURLが出ている
=「webfont.js で非同期にフォントを結合して読み込む。 (廃止予定)」
or
「結合とヘッダーで遅延リンク (フォント読み込みは遅いが、レンダリングブロックなし), display:swap を含む。」 - 「キーリクエストのプリロード」などで、Googleフォントを早めに読み込めと言われる
=「結合とヘッダーでのリンク (フォント読み込みは速いがレンダリングブロックが発生), display:swap を含む。」
こんな風にしてみればいいかなと思います。
ただいずれの場合でも、最終的には全部実験してみて、一番効果の高いものを選ぶって感じになるかとは(^o^)/
絵文字の削除
ブログ・サイト内に絵文字を使わない人は、この設定をONにしてもいいかもです。
静的リソースからクエリー文字列を削除
これ、なるべくやらない方が良さそうかなと思います。
作者もこんな風に言ってますし。
一部のオンラインのパフォーマンス評価ツールは、パフォーマンスの問題として「静的ファイルのクエリー文字列」を指摘しますが、一般にこの影響はほとんどありません。Autoptimize バージョン 2.3 以降、クエリ文字列 (具体的には ver 変数) を削除できます。しかし「静的リソースからクエリー文字列を削除」を有効にし削除しても、サイトのパフォーマンス (ミリ秒単位) にはほとんど影響がありません。
引用元:「クエリー文字列を削除」は役立ちますか ?(「Autoptimize」FAQーWordPress.ORG 日本語)
サードパーティのドメインに事前接続(上級者向け)
たとえばPageSpeed Insightsの「第三者コードの影響を抑えてください」に出ているURLを入力することで、total blocking timeの改善が期待できます。
第三者コードとは、
- Googleアナリティクスのトラッキングコード
- アドセンス広告、アフィリエイト広告
- CDN
- その他SNS
などです。
自分で埋め込んだものもあれば、埋め込んだ覚えはないけど、テーマ・プラグインなどで読み込んでいるものもあります。
当ブログの場合、今のところ改善効果が見られないので、使ってません。
使う場合は、多くやりすぎると逆効果になると作者も言ってるので、気をつけましょう。
→事前接続はどう使いますか ?(「Autoptimize」FAQーWordPress.ORG 日本語)
リクエストの事前読み込み(上級者向け)
「改善できる項目」や「診断」に、
=事前に読み込め系の問題が出てるなら、その該当URLをここに入力してみましょう。
これで改善が期待できます!
特にコードの知識も必要なく、WordPressのコードをいじることもないので、すごくお手軽にプリロードできる。
これは、強いですよ!
ただもしかすると、ここに入力するより、使っているテーマの機能に「headに出力するコード」のような、WordPressのhead内にコードを入力する機能がある場合はそちらを利用した方が、効果が高いかもしれません。(コードの知識と手間が、かかりますが。。。)
→改善できる項目に「キーリクエストのプリロード」が出ていたので、そこに出ていた2つのURL(どちらもフォント関係のURL)を入力したら、「キーリクエストのプリロード」が合格項目に移りました。
ただし、スコアは逆に低くなりました汗汗
FCPはほんの少し低くなったのですが、CLS以外の他の値がすべて増加(特にLCP)するという結果に、、、
こういうことがありますので、よくよく実験して設定しましょう!
ちなみに使っているテーマ「AFFINGER」の機能の、「headに出力するコード」でhead内にコードを入力する施策もやって見ましたが、さらに悪い結果がでました。。。FCPは一番減少するんですけどね(^^;)
だから実験が、大事です。
→改善できる項目「レンダリングを妨げるリソースの除外」にAutoptimizeのCSSファイルが出ていたとき、そのURLをここに貼りつけたら「レンダリングを妨げるリソースの除外」が合格の項目に移りました。
ですがデータを集計してみると、明らかにこの施策を行わない方がスコアが高く、各数値も低く優秀だという結果に。
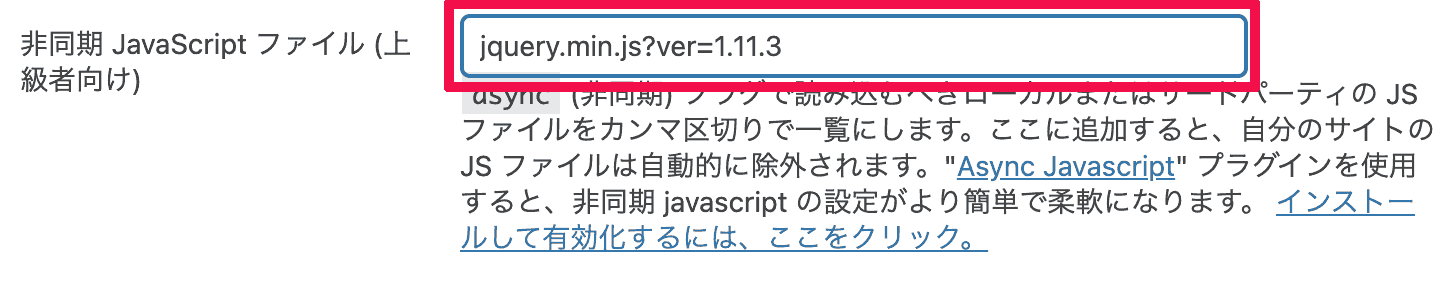
非同期 JavaScript ファイル (上級者向け)
非同期にしても問題ないJavaScriptを非同期にして、レンダリングブロックを回避するための設定。
ここにJavaScriptのファイル名を入力すると、
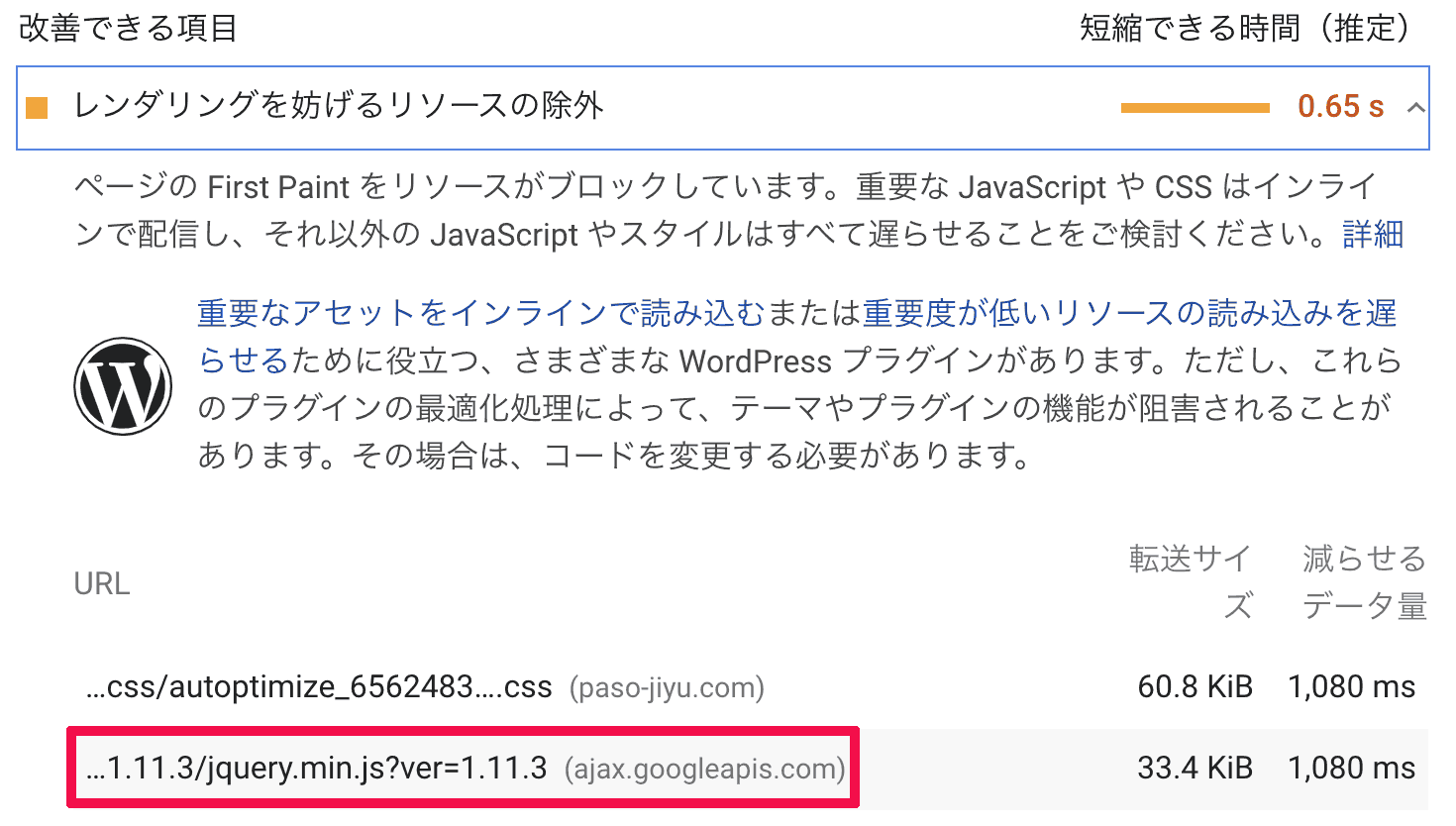
たとえば「レンダリングを妨げるリソースの除外」を見たとき、

赤枠は、Googleが提供するCDNの「ajax.googleapis.com」にある、jQueryライブラリのファイル(=JavaScript)だとわかります。
こういったときに、このJavaScriptファイルを非同期にしてみるんです。
この赤枠を右クリックし、「リンクのアドレスをコピー」などでコピーして、貼り付けてみると、
こんな風に、URL全体がわかります。
このURLの一番うしろの
これがファイル名なので、これを入力欄にコピペします。

あとは忘れずに「変更の保存」をクリックでOK!
これでうまくいけば「レンダリングを妨げるリソースの除外」の項目から、「ajax.googleapis.com」のこのファイルが表示されなくなります。
これで、かなりFCPの数値が改善されてます!!
1秒以上、速くなりました!
です。
ぼくのようにjQueryの非同期を試す場合は、このことも留意して実験してみて下さい。
その後、MacのSafariで「メニューの子階層が表示されない不具合」が起こっていることに気付きました。
原因は上記設定「jquery.min.js?ver=1.11.3」を非同期にしたためです。
ほかのブラウザでは問題ないのに汗汗
チェックは、細かくしないとダメなんですね。。。
クリティカル CSS・さらに最適化!
これはお金かかるのでやりません。スマソ。。。
ただかなり優秀な機能なので、必要な方は導入を検討してみるのも、大いにありです。
当ブログのスコア【Autoptimize使用後】
Autoptimizeの設定は終わりましたか?
さっそく表示速度の計測をしましょう!
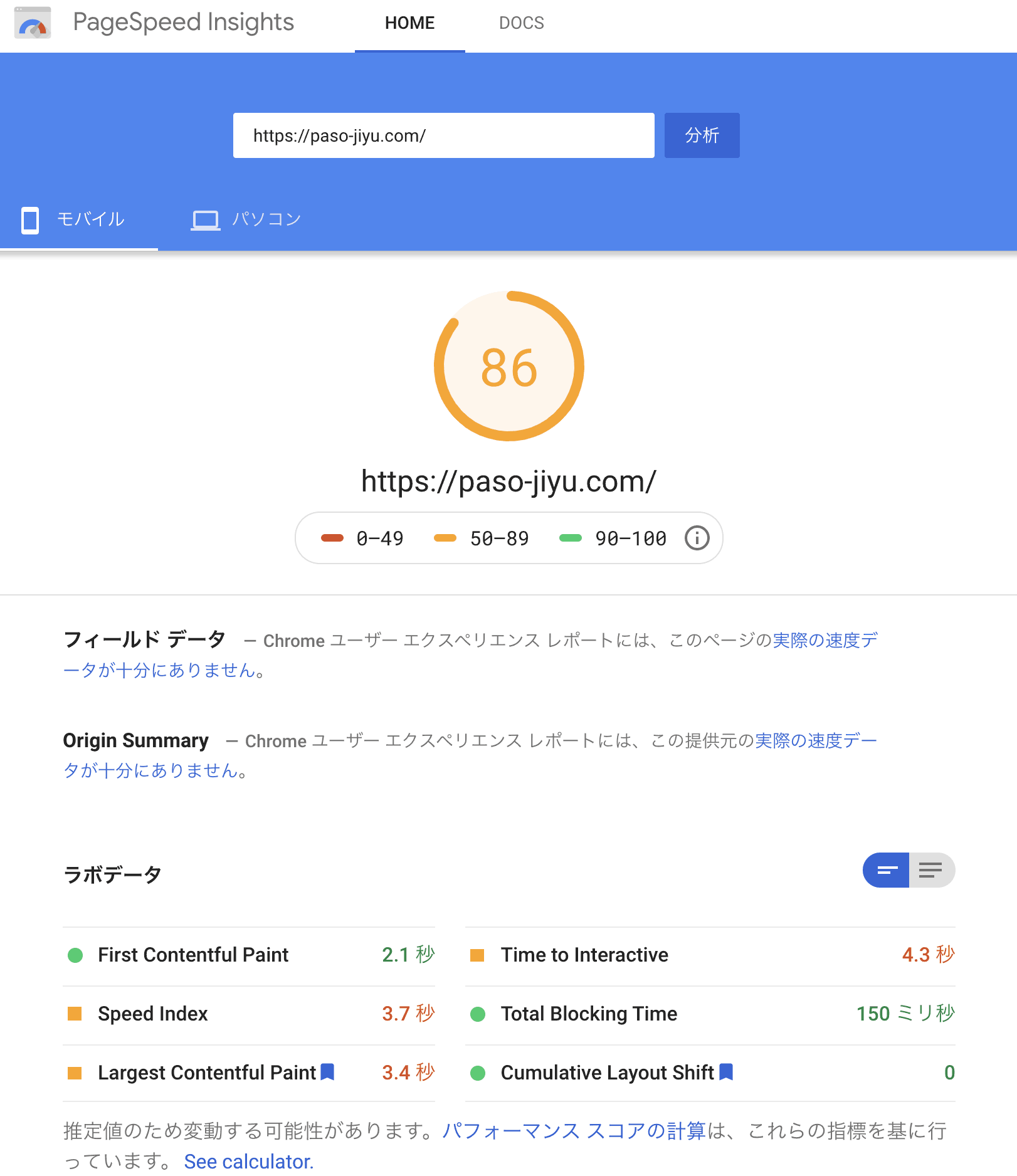
当ブログは以上の設定をすることで、こんな風に改善されました!!
モバイル

だいたい81〜88くらいの幅のスコアで、10回に1、2回は90以上のスコアも出ます。20回に1回くらい78前後のスコアが出るときもあります。
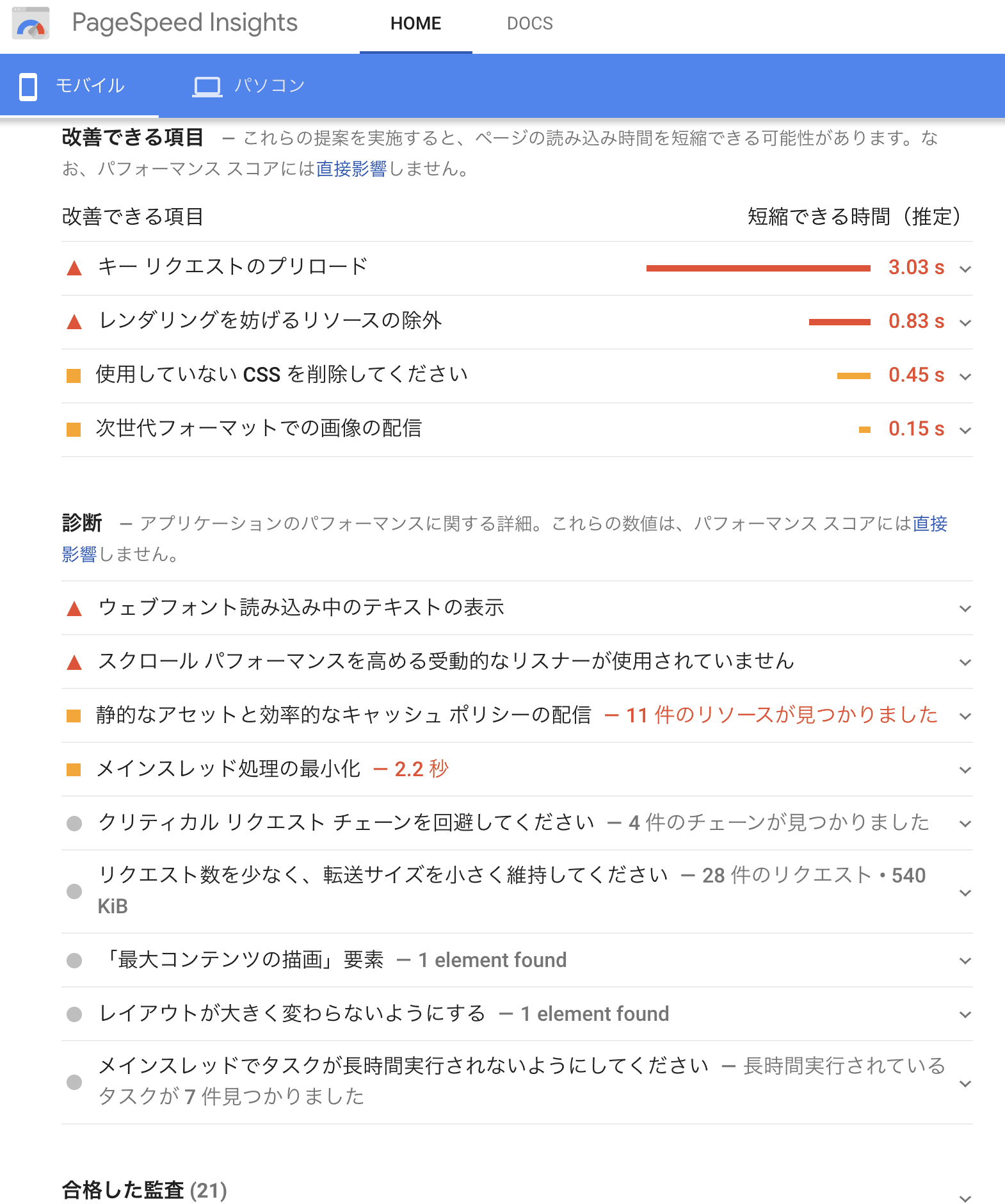
改善できる項目・診断は、

こんな感じ。
パソコン

こちらはスコア92〜98の幅での推移で、かなり安定している感じです。
改善できる項目・診断は、

こんな感じです。
ここまでやってもダメなら、、、
JavaScriptの非同期(async)や遅延(defer)読み込みの問題が、Autoptimizeだけで解決できない場合は、同じ作者の作った別のプラグイン「Async JavaScript」を使ってみるもの、一つの手です。
あと、文中でもちょいちょい紹介してましたが、サイト・ブログの表示速度の高速化の、以下の2記事も参考にしてみてください(^o^)/
→ブログ・Webサイトの表示速度を改善して、高速化する方法
→Google PageSpeed Insightsの使い方と改善方法【ブログ・サイトの表示速度高速化】
ただぶっちゃけ、ブログ・サイトの表示速度が遅い最大の原因が、、、
もし「あ、、、」って心当たりがあるなら、そこを改善しないとどうにもなりません汗汗
じゃあどうすればいいか?
それは、、、
- サーバーは「エックスサーバー」
- WordPressテーマは「AFFINGER」
これがブログ・サイト表示速度の高速化の、1つの答えです!
どっちも7年以上使っていて、充分な結果が出ていることを、ぼくが実証できてます!
もし「あ〜、じゃあ乗り換えてみよっかなー」「それぞれどんな感じなのか、もうちょっと詳しく見てみたいなぁ」という方は、こちらの2記事をどうぞ(^o^)/
→【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】
→WordPressテーマはAFFINGER6一択!【歴3年の本音レビュー】
大事なことなので繰り返しますが、これがブログ・サイト表示速度の、1つの答えです。
赤線とか引くとウソっぽい感じがするので、あえて引きません(笑)
まとめ:Autoptimizeで、高速化しましょう!
もちろん、すべての人に同じ結果が出るとは限りません。
ですがそれは、なんにでも言えること。
ぼくの場合は、Autoptimizeを導入することで、PageSpeed Insightsのスコアが上がり、安定しなかったスコアが、安定するようにもなりました。
ぼくにとっては、『効果絶大のすばらしいプラグイン!!』
あなたにとっても、素晴らしい体験になりますように!
そして最後に一言。
Autoptimizeを導入して時間が経った後でも、改めて表示速度のチェックをしてみた方がいいかもしれません(^o^)/
今はまだ検証できてないので、最後にこの文章を残します。



