ここ数ヶ月にわたる「ウェブに関する主な指標」を改善するため、つまりブログ(サイト)の表示速度を改善するために行ったことをまとめました。
サーチコンソールの「ウェブに関する主な指標」がまだ「速度(試験運用版)」だった頃から始まる記録です。
ことの始まりは2020年の4月頃、サーチコンソール の「速度」の項目が、急にモバイルだけが全件低速になっていたのです!!
今までずっと全て中速だったのに。
なんで??(笑)
スマホとパソコンでページを別々に作ってるわけでもないし。。。モバイルだけが変化する原因なんにも思い当たらん汗汗
Update to Search Console 👉 the Speed report is now the Core Web Vitals report! Read more about it at https://t.co/fz0FD2uCH3 or open the report and roll your sleeves up! 💪 https://t.co/uKvId7dI7o pic.twitter.com/gldPivTuVG
— Google Webmasters (@googlewmc) May 27, 2020
参照:Google Webmastersのツイートより。
なので速度(試験運用版)の改善法=ウェブに関する主な指標の改善法と考えます。
ですので見出しにも『ウェブに関する主な指標で〜』という表現をしております。細かいかもですが前置きします。
ウェブに関する主な指標で起こっている問題
厳密には当時の速度(試験運用版)で起こっていた問題です。
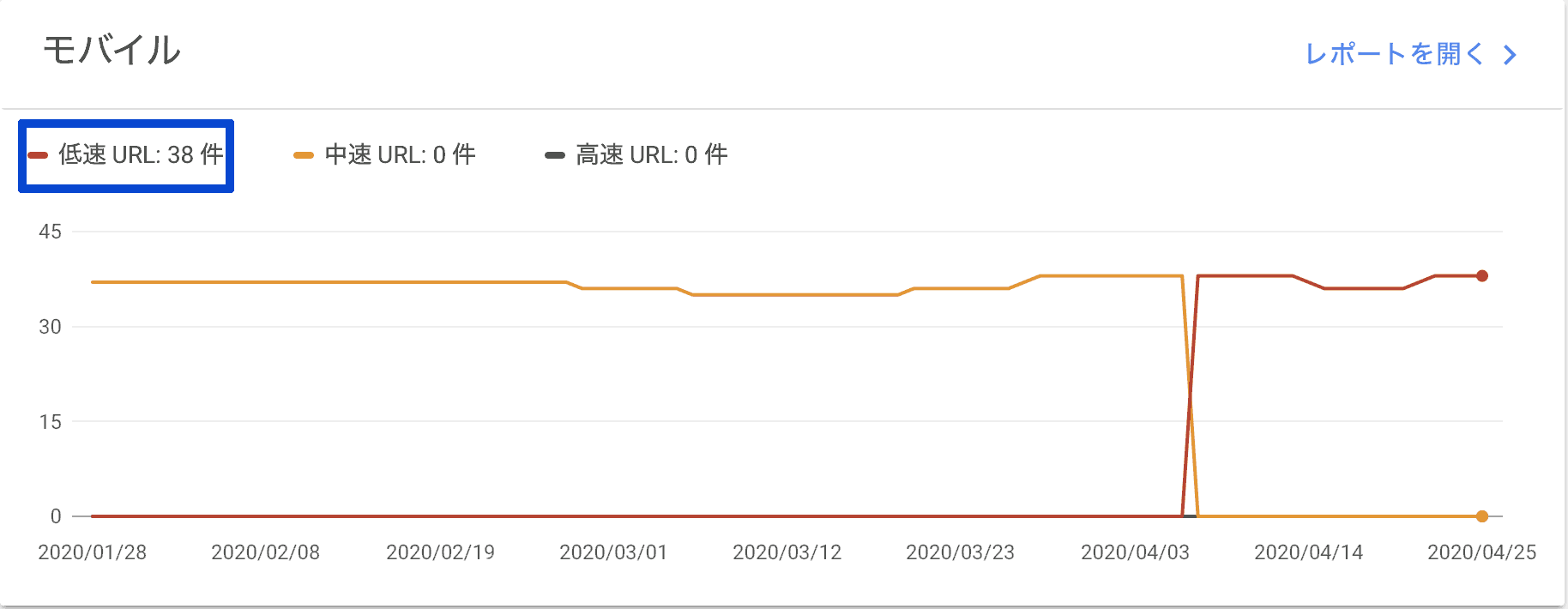
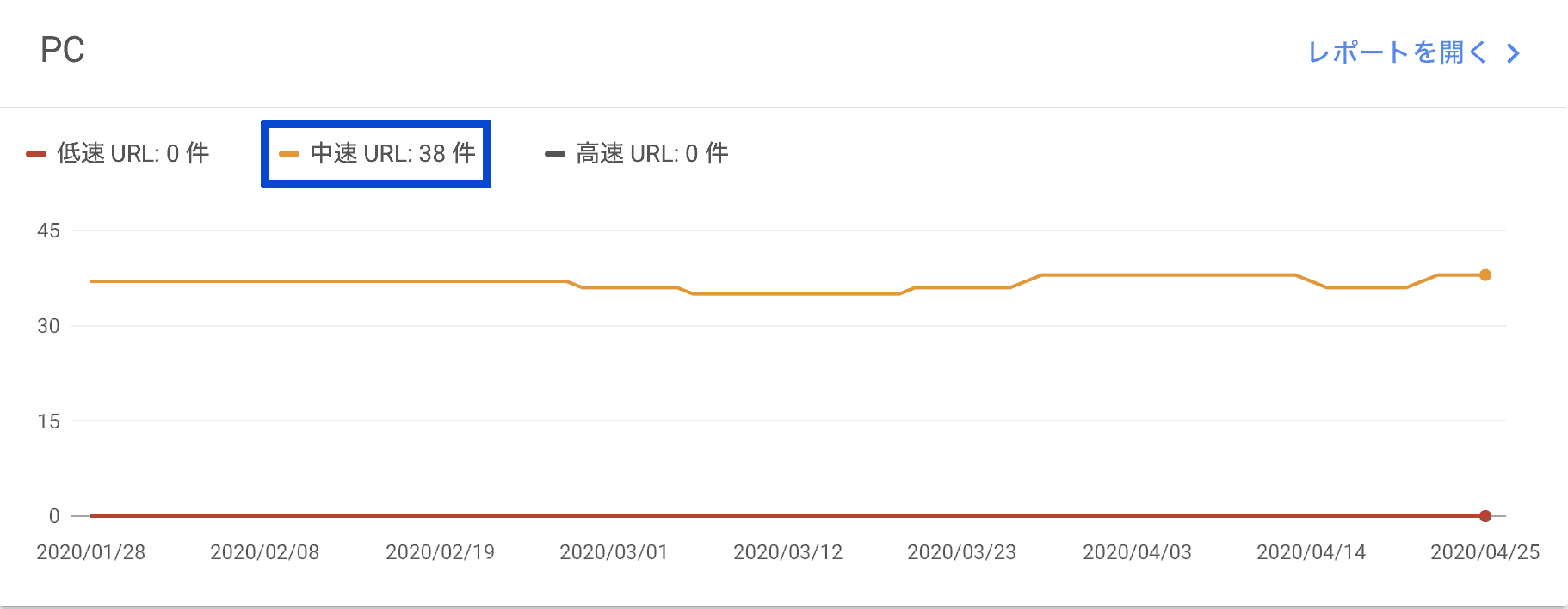
サーチコンソールの「速度(試験運用版)」をクリックすると、ブログ(サイト)の表示速度がこのようになってました。


上記画像を見ると、パソコンの方はずっと変わらず中速。
ですがモバイルの方は4/6までは全て中速ですが、4/7から全て低速になってるんです。
何かしたっけ??(笑)
ウェブに関する主な指標で起こっている問題を考察
そもそもモバイルサイトとパソコンサイトで表示速度に差が出ることが疑問でした。
ぼくのブログはWordPress有料テーマのAFFINGER5 EXを使っていて、レスポンシブでパソコンにもスマホにも表示する仕組み。
パソコンサイトとモバイルサイトを別々に作成してはいないんです。
だからサーバーもパソコンとスマホでもちろん一緒。なのになぜスマホ(モバイル)だけ4/7以降全て低速になったのか?どっちも同じように下がるならわかるけど。。。
そこでググった結果、
(Search Consoleヘルプのコミュニティに寄せられた質問)
からヒントを頂けました。
ここから得たヒントは以下の2つ。
- サーバーに負荷がかかっているために低速になったのではないか?
- このレポートは実際にサイトを利用したユーザーのデータから収集されているということ。
そこで1を検証するために、直近30日間でPV数を比較してみると、この時点で1.5倍くらいに増えてました。しかしそれが原因なら、サーバーは同じなんだからPCも低速になるはずじゃないか??。。。でも低速になったのはモバイルのみ。(そもそも3月の月間PV=12,120、4月=16,372。この月刊PV数でサーバー落ちるわけがないのです。。。)
ならば、原因は1のサーバー側ではなく、2のユーザー側だろうと言う結論になりました。
それならばモバイルだけ表示速度が下がったのも、納得がいく。実際に使用されているスマホはスペック様々でしょうから、ブログの表示スピードもまちまちになるだろう。
なんにせよ、ぼくにできることはブログの表示速度をなるべく早くすること。
なので、表示速度を上げるための改善をしていきます。
ウェブに関する主な指標で起こっている問題の改善法
ぼくのブログ構築環境はサーバー=エックスサーバー、WordPressテーマ=AFFINGER5 EXです。
この場合ブログ表示速度改善の方法は、以下のようなものが考えられます。
- リビジョン削除
- PHPバージョンアップ
- Xアクセラレータ
- AFFINGER5管理→SEO→表示速度優先(β)の設定
- AMP
実施した改善法
PHPバージョンアップ
サーバーのPHPのバージョンを見直します。ぼくの場合はエックスサーバー。
このとき適用していたバージョンは「PHP7.2.27」でした。これを、この時点でのエックスサーバー推奨の「PHP7.3.14」にバージョンアップしました。
ちなみに、このとき利用できたPHPの最新バージョンはPHP7.4.3でしたが、不具合が出たらとヤだなと思い、選択しませんでした。
Xアクセラレータ
これは、エックスサーバーで利用できる設定項目。
調べたら「Xアクセラレータ Ver.1」になっていたので、これを「Xアクセラレータ Ver.2」にしました。
Xアクセラレータの説明を読んでいて、もしかしたら使用環境によっては無闇にVer.2にするとまずい場合もあるかもと思いましたので、一度こちらをご確認ください。
ぼくは大丈夫と判断し、Ver.2にしました!
改善法にはあげたが実施しなかったものとその理由
リビジョン削除
これはWordPressでできることの1つ。
かなり前にブログの表示速度の問題が起こったときは、リビジョン削除で改善したんです。
ですがリビジョン削除をしなくても改善できるかどうかを知りたくて、あえて今回はやらなかったんです。
こんなマニアックな理由がない人は、リビジョン削除した方がいいと思います。
AFFINGER5管理→SEO→表示速度優先(β)の設定
これはAFFINGER5の設定画面に書いてある説明を見て、『ぼくの場合ちょっとまずいかな』と思うことがあるので、使用しませんでした。
ぼくとしてはなるべくいじりたくない設定、といった感じです。
AMP
これはGoogleが推奨するモバイルページ表示の高速化方法です。
が、色々と制限があることや、AMPを使わなくても問題解決できるのかを検証したかったので行いませんでした。
1ヶ月後に改善!!
改善策を実施したのが4/27あたり。
それから約1ヶ月後の6月に入ってから改善してました!
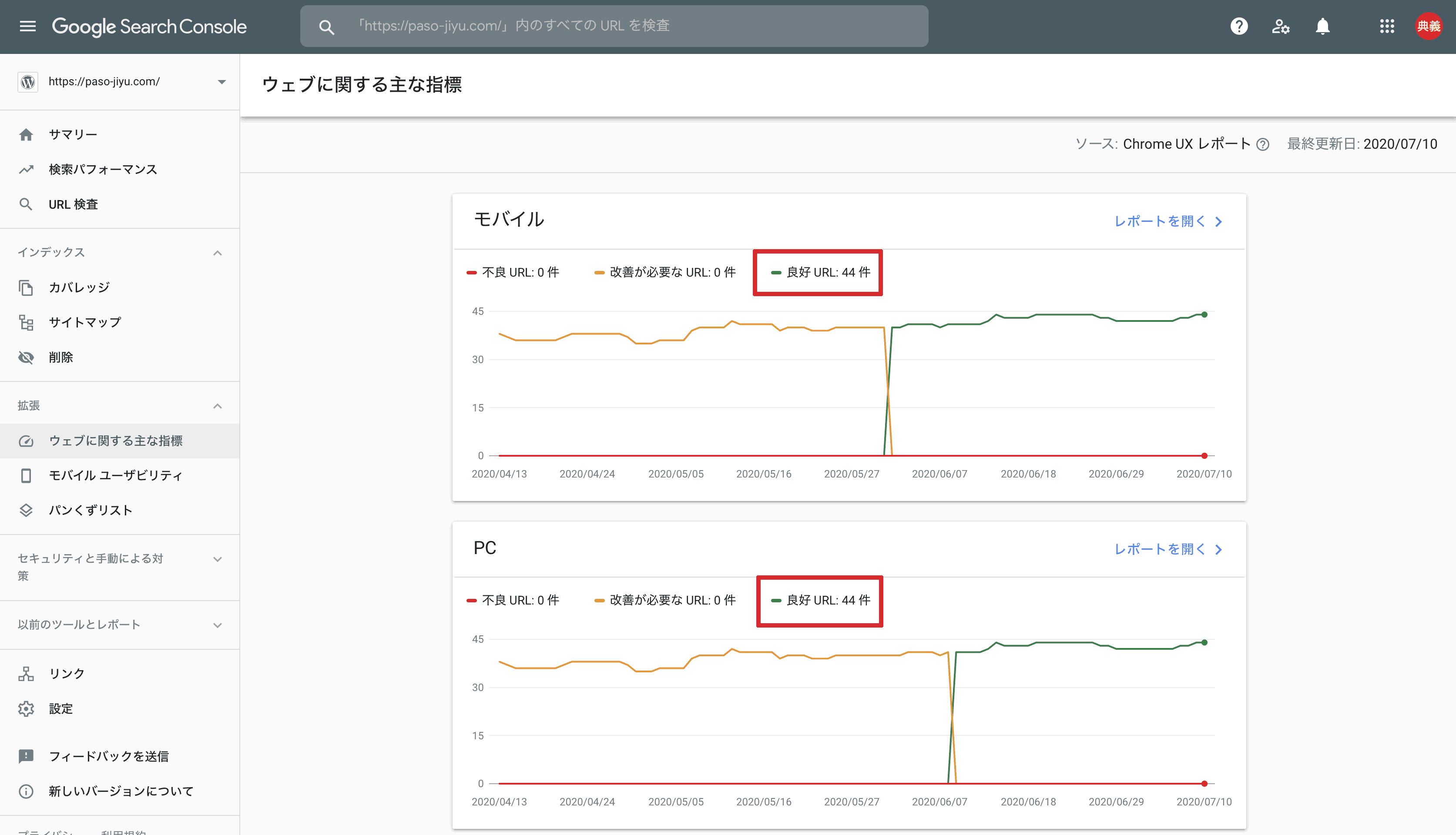
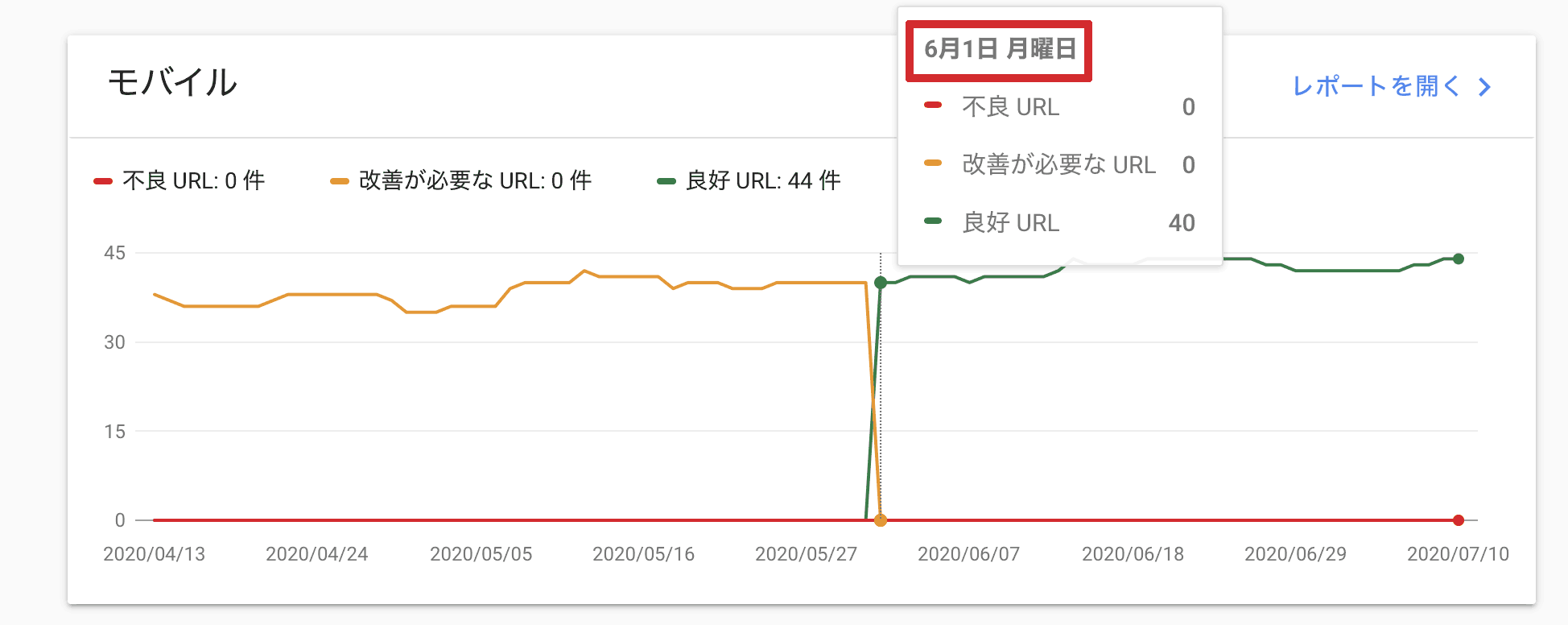
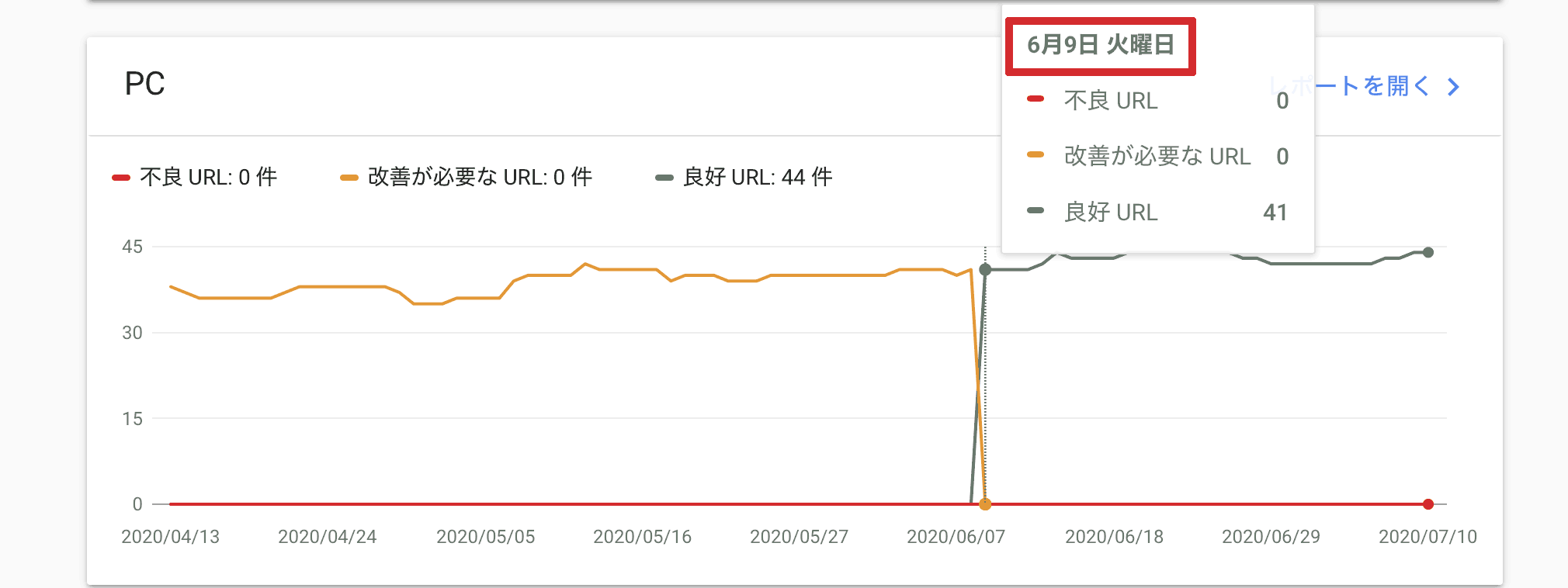
こんな風に



しかも項目が「速度(試験運用版)」から「ウェブに関する主な指標」に変わってました。
上からわかることは、しばらくモバイルもパソコンも全て改善が必要なURLだったのが、6/1・6/9を境に全て良好URLになっているということ。
上記改善法を実施したお陰で改善しました!
とはいえ、、、
実はそれだけではなく、今回の改善は仕様の変化のお陰なのかもしれません。汗汗
そもそもこの記事書いた最初の頃は「ウェブに関する主な指標」は「速度(試験運用版)」
そう、「試験運用版」だったので何が起きても不思議はないと思いますし、「ウェブに関する主な指標」にアップデートされたのが5/28あたりのようなのです。(この記事冒頭の埋め込みツイートの日付から判断)
ならば6/1・6/9にこのように変化したのは、アップデートのお陰なのかもしれない。。。
まとめ
タイミング的に改善方法をやったおかげなのか、ウェブに関する主な指標へのアップデートのお陰なのかはっきりしない結果です。
それは認めますwwwwww
とはいえ今回紹介したブログ(サイト)表示速度改善法は一般的に効果のあるものだと思いますので、困ったときにはやってみてください。
記事としていまいち締まらない気もしますが、そ、それではまた(^O^;)/
あ、あともし文中で出てきた「エックスサーバー」や「AFFINGER」が気になる方は、こちらを見てみてください。
→【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】
→【失敗したくない人向け】テーマはAFFINGER5一択!!



