サイト・ブログの表示速度の高速化をしようと思い、あれこれググっていると、きっと「PageSpeed Insights」関係の記事にたどり着きます。
ぼくもそうだったんですが、最初は記事を読んでも、なんだかいまいちよくわからなかったんです。。。
だって古い情報と新しい情報が混じってて言ってることが違う部分があったり、用語の意味がわからず、メダパニしてました激汗
なのでこの記事にたどり着いたあなたが混乱しないように、
- PageSpeed Insightsとはなにか?
- PageSpeed Insightsの使い方
- フィールドデータとラボデータの違い
- パフォーマンススコアの改善方法
- PageSpeed Insightsに役に立つ記事
これらのことを、できるだけわかりやすく、まとめました。
また、この記事を書くのに参照した情報は、大きく分けて次の2種類です。
- Googleの「PageSpeed Insightsに関する記事」
- PageSpeed Insightsのラボデータ収集ツール”Lighthouse”について詳しくまとめているGoogleのサイト、「web.devの記事」
それと、
- この記事中にあるリンクは、英語サイトのものが多いです。
なので、ご自分でリンク先のサイトを見る場合は、ブラウザは翻訳に便利な「Google Chrome」を推奨します。 - GoogleのPageSpeed Insightsの記事は、日本語表示ではなく、英語表示にして、それをブラウザで日本語に翻訳して読むのがいいです。
なぜなら、日本語版は情報が古いまま&英語版には載っていて、日本語版には載っていない情報があるからです。(書いてある文章自体、内容が全然違うところもあるので。。。)
とはいえもちろん、あなたの好きなようにしてもらってOKです!
でも「こうした方が楽かな〜?」と思ったので、一応書きました(^o^)
それでは、いきましょう!
Googleのデベロッパーツール・PageSpeed Insightsとは
PageSpeed Insightsとは、Webサイトのパフォーマンスに関する、
- 実際のデータ
- 推測分析のデータ
- 改善の最適化案
といった、サイト・ブログの表示速度に関係するデータを表示してくれる無料のツールです。
モバイル・パソコン別々に、スコア点数も出してくれます。
略称は「PSI」
で、PageSpeed Insightsの一番の目的は、PageSpeed InsightsのHOMEにも書いてありますが、

なので、スコア改善のために提示される最適化案は、サイト・ブログの表示速度のスピードアップが優先されたものになっています。
『最適化の推奨案はすべて実装する必要がありますか?』(GoogleのPageSpeed Insights→よくある質問)
なので、PageSpeed Insightsで表示される情報を参考に、サイト・ブログの表示速度を改善できます!
Core Web Vitals(コアウェブバイタル)の3つの指標が、ランキング要因に!
もちろんユーザビリティのためにも、Webサイト・ブログの表示速度は改善する必要があります。
ですが、2021年5月中に、Core Web Vitals(コアウェブバイタル)の3つの指標(LCP、FID、CLS)が、検索順位の要因になるとのこと。
ですが、2021年6月中旬頃から、Core Web Vitals(コアウェブバイタル)の3つの指標(LCP、FID、CLS)が、検索順位の要因になるとのこと。
これは、ページエクスペリエンスアップデートと呼ばれるもので、一気にではなく、段階的に徐々に適用されるようです。
→More time, tools, and details on the page experience update(Google Search Central Blog)
やっぱり全体的なパフォーマンススコアを向上させ、LCP、FID、CLSの数値をあげることは、大事なことですよね。
ランキング的にも、運営者的にも、自分のブログに来てくださるユーザー様にとっても。
みんながWin Winになるためにも、できる限りの改善をした方がいいと思います(^o^)/
PageSpeed Insightsの使い方
PageSpeed Insightsの使い方は簡単!
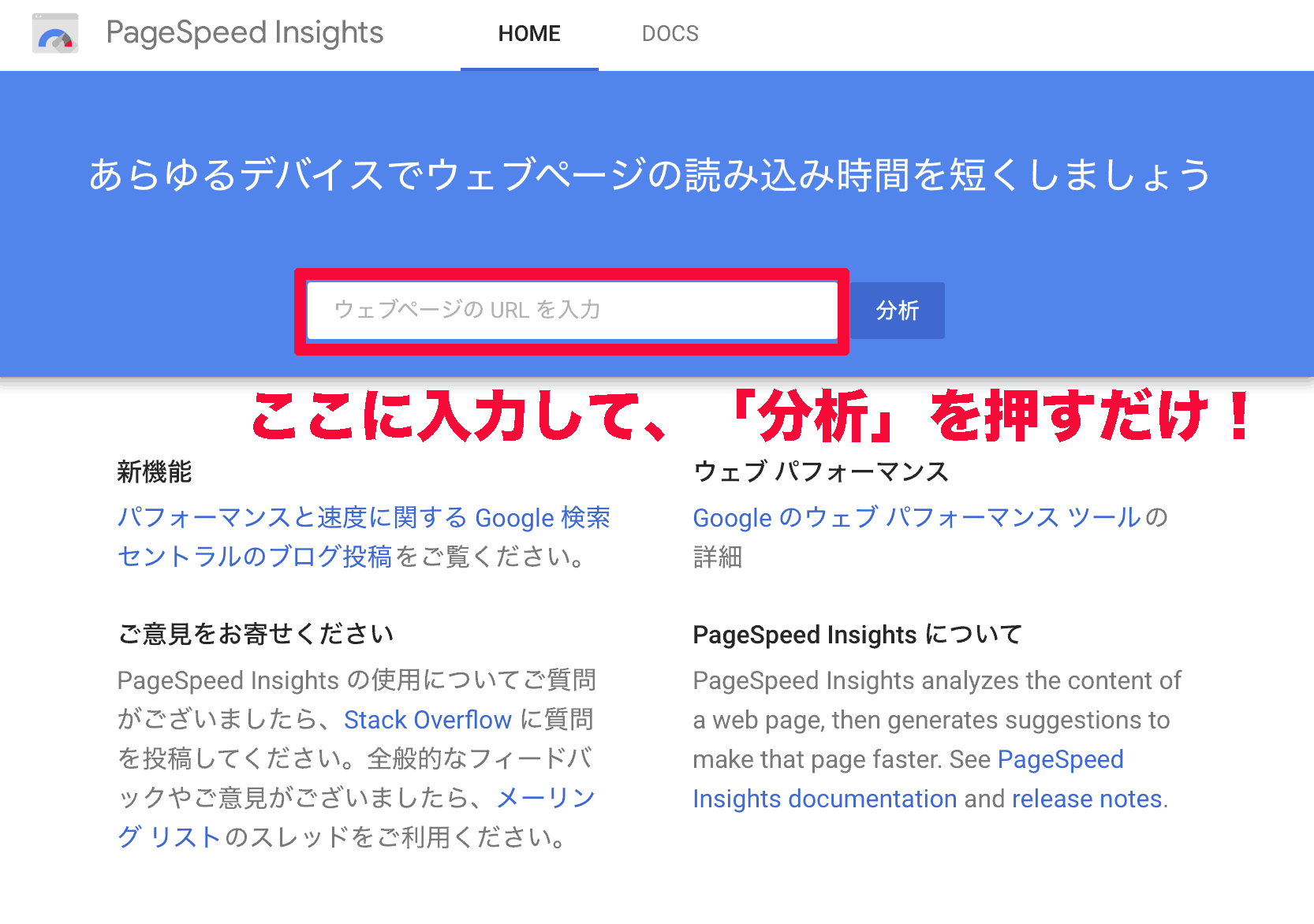
まずは、PageSpeed Insightsへ行きます。

空欄に、表示速度を測定したいページのURLを入力し、「分析」を押せば、、、

こんな感じで結果が出てきます!
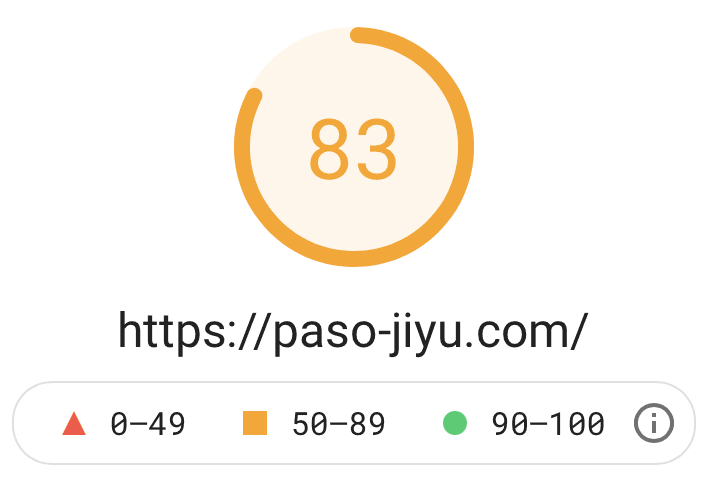
パフォーマンススコア
計測後に上部に表示されるこの点数は、「パフォーマンススコア」といいます。(PageSpeed Insightsの古いバージョンでは「最適化スコア」と言われてました。)
上記画像に表示されている、ラボデータをもとに算出した点数です。
色分けと意味は以下の通り。

| 色・速度 | スコア | 意味 |
|---|---|---|
| 緑=速い | 90〜100 | 改善の余地は、ほとんどない |
| 橙=平均 | 50〜89 | 改善の余地あり |
| 赤=遅い | 0〜49 | 改善すべき点がかなり多くある |
<参照>
→『パフォーマンス スコア』(GoogleのPageSpeed Insights記事)
→『How scores are color-coded』(web.devの記事「Lighthouse performance scoring」)
合格点
じゃあ、何点以上が合格なの?
ラボデータ的には90以上とのこと汗汗
→『ラボデータについてよいスコアとは?』(Googleの記事「PageSpeed Insights API について」の「よくある質問(FAQ)))
一般的には60以上あれば、なんて情報も目にしますが、モバイルファーストインデックスで、明らかになりそうですね。
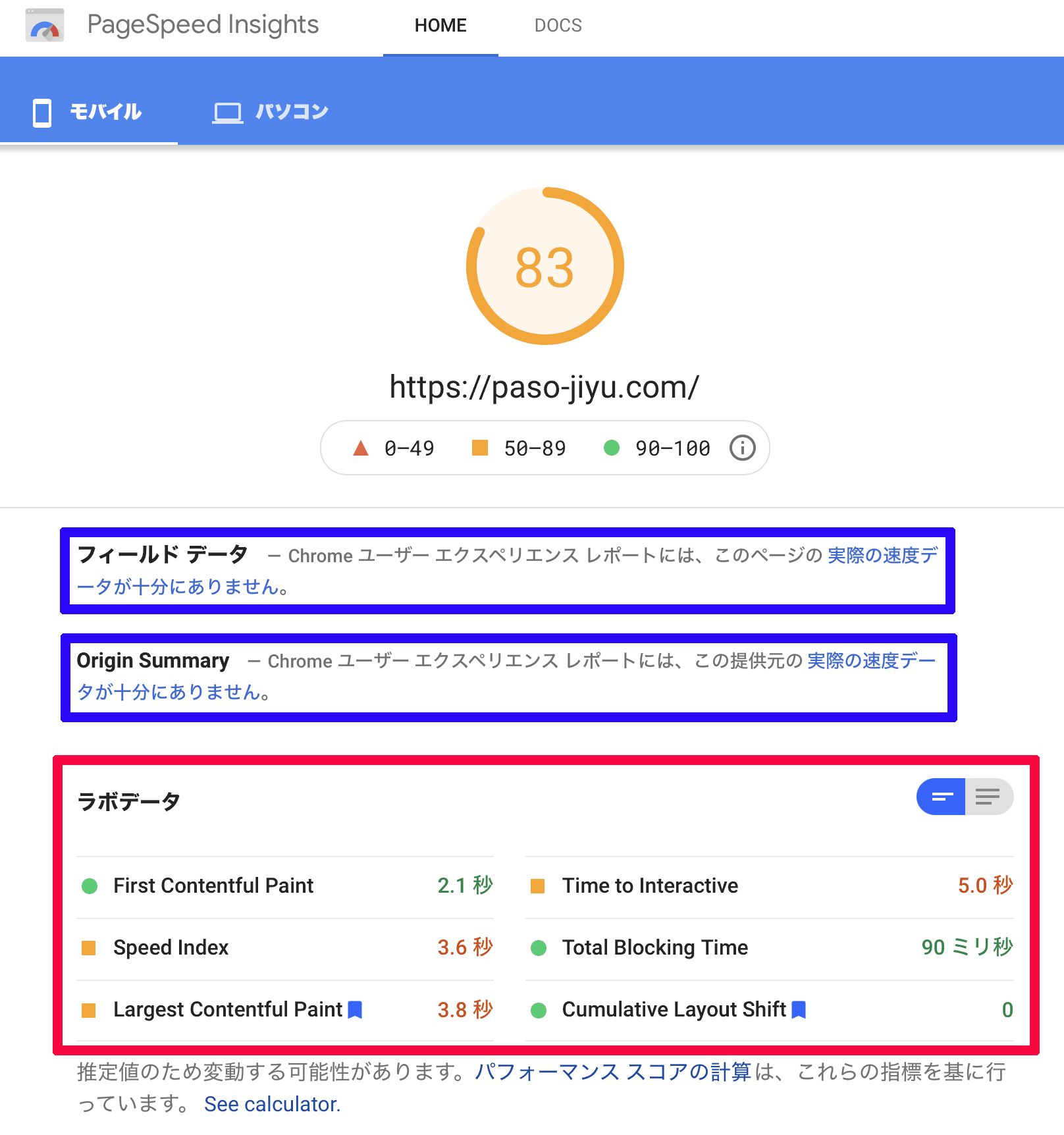
フィールドデータとラボデータ

多くの人は画像のように、赤枠のラボデータのみが表示されてると思いますが、実はPageSpeed Insightsでは青枠の2つも含めた、3種類のデータが表示されます。
ただ、「フィールド データ」と「Origin Summary」は、自分のブログ・サイトにある程度以上のPV数がないと、表示されません。
なのでPV数が少ないうちは、「ラボデータ」だけの表示なのです。
で、この3つのデータの違いは、
| フィールドデータ | そのURLの過去28日間の、実際のデータ |
|---|---|
| Origin Summary | そのサイト全体の過去28日間の、実際のデータ |
| ラボデータ | そのURLの現状の、Lighthouseによる分析データ |
→実際のフィールド データ(PageSpeed Insights API について)
→フィールド データとラボデータが食い違うのはなぜですか?(PageSpeed Insights API について→よくある質問(FAQ))
フィールドデータとOrigin Summaryは、Chromeユーザーエクスペリエンスレポート(CrUX)による実際のデータ。
つまり、Google Chromeで自分のサイトにアクセスしている人の、実際のデータ。
ラボデータは、Lighthouseを使って算出したデータ。
なので、
=CrUXによる実際のデータ+Lighthouseの分析によって出されたデータ
ってことなんです。
また、繰り返しになりますが、フィールドデータは、過去28日間のデータによる実測値で、
ラボデータは、現状のサイトの状態を元に算出した分析値。
なので、
ということでもあります。
→『サイトに変更を加えたのですが、速度スコアや最適化スコアが変更されないのはなぜですか?』(PageSpeed Insights→よくある質問)
だから数値の見方としては、
という感じです。
ただPV数が少ないうちは、フィールドデータは見たくても見れないので、まずはパフォーマンススコアを追っかけていく、ということになります。
ちなみに「フィールドデータ」は、PageSpeed Insightsの古いバージョンでは「速度スコア」と呼ばれてました。
監査の項目の意味
画面下の方を見ると、
- 改善できる項目
- 診断
- 合格した監査
があります。
これらについて説明します。
改善できる項目
各指標の改善方法の具体的な提案と、改善を取り入れた際に短縮できる時間の推定値を教えてくれます。
「パフォーマンススコアには直接影響しません」とはあるが、「改善できる項目」と「診断」を改善すると、各指標の数値が改善される可能性が高い。
なので、間接的にかもしれませんが、パフォーマンススコアの改善に役立つ可能性があります。
→『Lighthouse performance scoring』
→『What can developers do to improve their performance score?』
診断
そのページのパフォーマンスをさらに向上させるための、具体的な改善策が表示されます。
これもパフォーマンススコアには直接影響しない、とのことですが、上記と同じように、改善することでパフォーマンススコアが改善される可能性があります。
合格した監査
そのページの、合格している項目。
とくに、見る必要はないかなと思います。
さらっとすぎてごめんなさい汗
【改善方法その1】全体的な視点から見る
ではここからは、PageSpeed Insightsの=パフォーマンススコアの=サイト・ブログの表示速度の改善方法を書いていきます!
これらの改善をしようと思ったとき、最初の入口は何通りかあります。(入り口というか、視点というか)
たとえば、
- 一般的な施策(画像のサイズを小さくする、動的な機能(記事一覧のスライドショーなど)を削除するなど)をまずやってみる
- 「改善できる項目」と「診断」の解決に取り組む
- 各指標(メトリック)を個別に考え、数値の改善に取り組む
こんな感じに。
で、自分でやってみた経験上、1→2→3の順に取り組むのが良いと思います。
1を一番最初にするのはmust
そのあと、2→3とやったほうが良いです。
たとえば1をやらずに2・3からやると、解決するべき問題が多く表示され、めちゃ大変になると思います。
もちろん、理屈がある程度以上わかっている方は、自由でOK!
初めてパフォーマンススコアの改善・ブログやサイト表示速度の高速化に取り組む場合は、この順で行きましょう!
一般的な改善策
まずは一般的な改善策(画像サイズの見直しや、いらない動的な機能(JavaScript)の削除など)をしましょう!
まだしてない方は、以下の記事に書いてあることから、取り組んでみましょう!
→ブログ・Webサイトの表示速度を改善して、高速化する方法
改善できる項目
『How to improve your overall Performance score』にも書いてあるように、最初から1つ1つの指標を改善していくのではなく、まずは全体的なパフォーマンススコアの向上に目を向けましょう!
そのためにまず、「改善できる項目」を見ます。
すると、、、

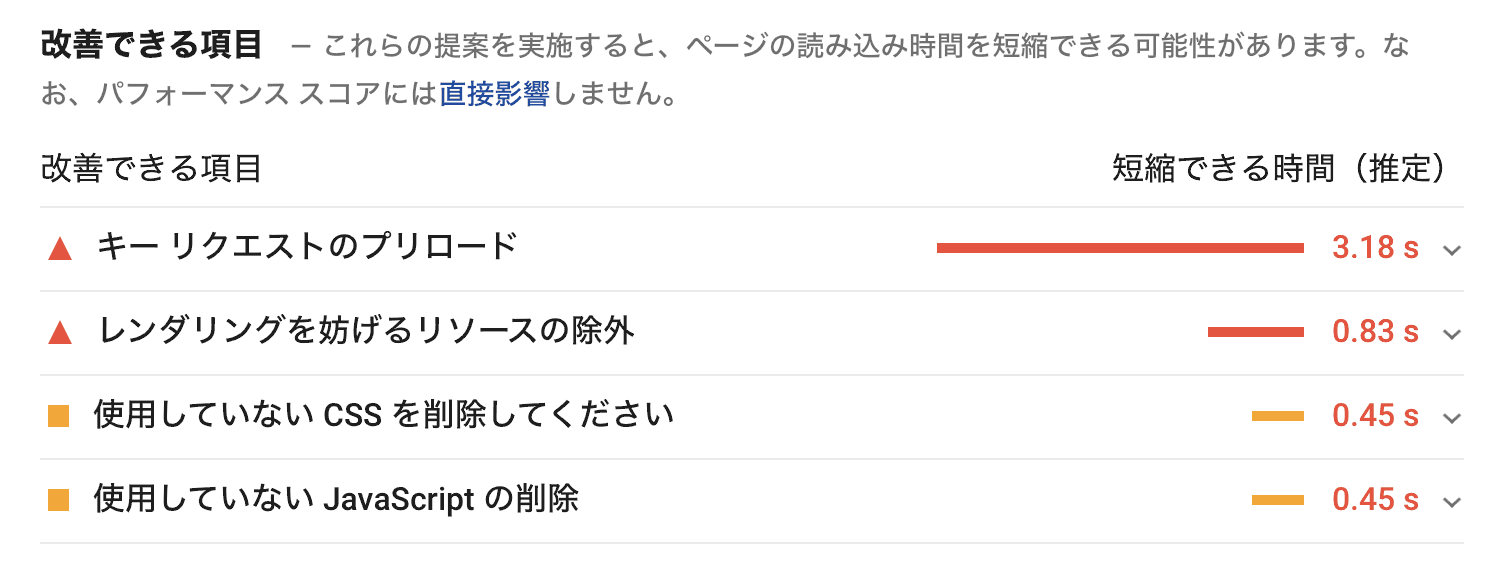
このように改善すべき点が見えます。
この画像からわかることは、、
- 大きな問題は、この4つだということ。
- とくに「キーリクエストのプリロード」を実装することが、1番効果があるんだな。
という感じです。
効果の高そうなものから順番に、対処するのがいいと思います。
ちなみにこの画像では「キーリクエストのプリロード」が1番の問題になってますが、実は多くの場合、「レンダリングを妨げるリソースの除外」が1番の問題になることが多いです。
なので、
- レンダリングを妨げるリソースの除外
- キーリクエストのプリロード
この2つの解決がポイントになることが、多いかと思います。
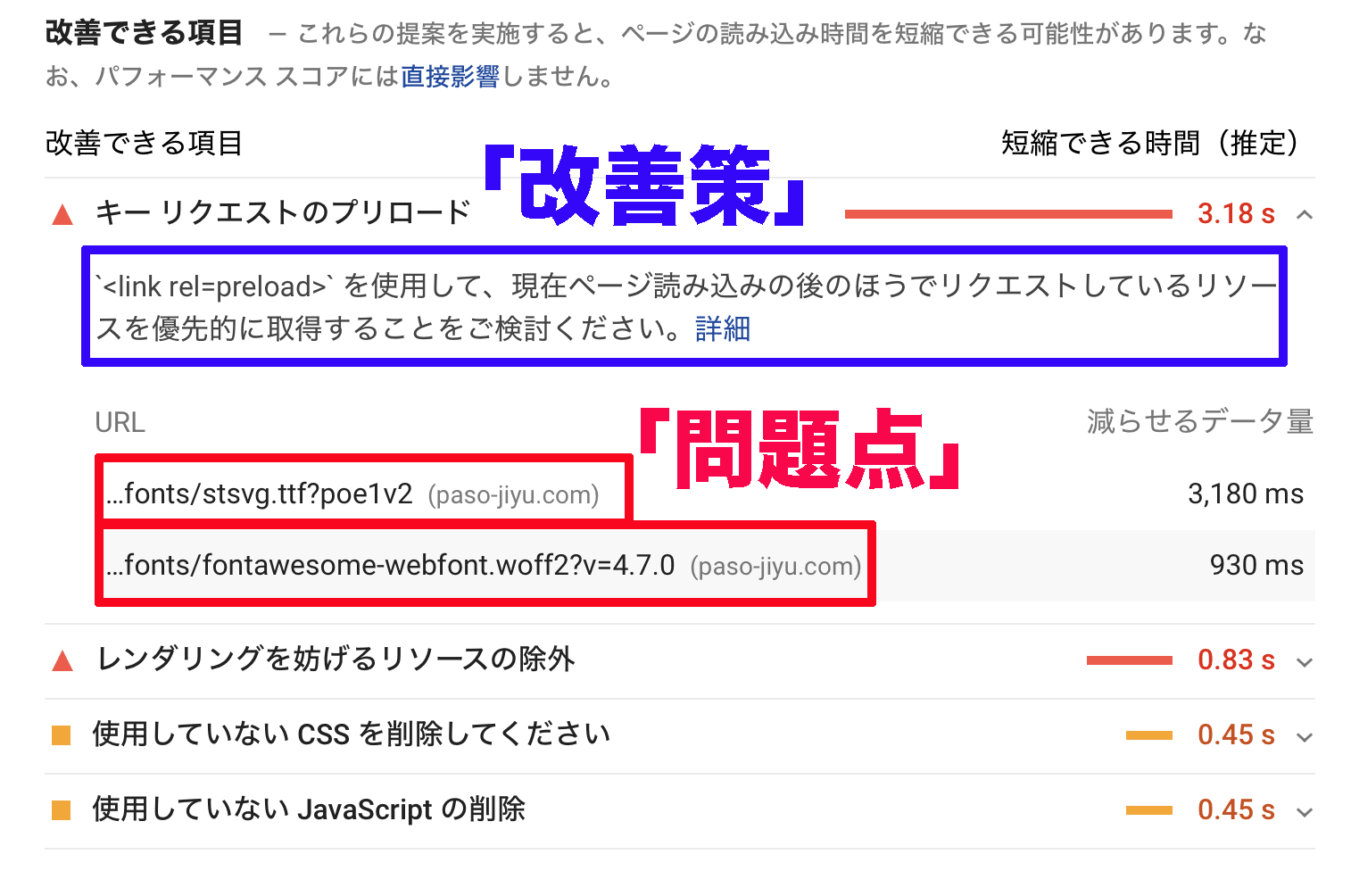
で、この改善できる項目をクリックすると、

具体的な「問題点」と「改善策」が表示されるので、これを実装していきます。
この画像の場合は、「今、うしろの方で読み込んでいる2つのURLを、前の方で読み込む=プリロードするようにしてごらん」ってことです。
では、実際あなたのPageSpeed Insightsに表示されてる改善策をやってみましょう!
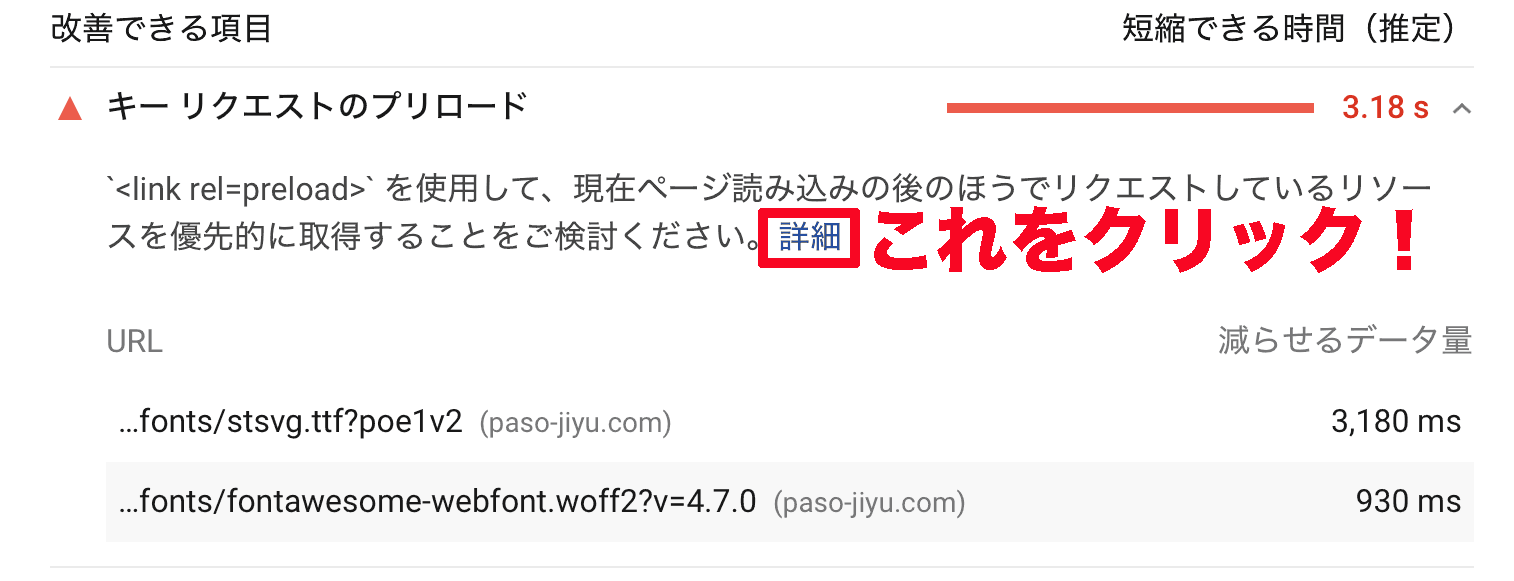
ちなみに、

改善策の文章の最後に「詳細」があるので、これをクリックすれば、より具体的な方法が確認できます!
これは「診断」でも同じですので、活用しましょう!!
この『Autoptimize』の使い方などは、別記事に書きましたので、そちらも見てみてください(^o^)/
→【理屈もわかる】Autoptimizeの使い方・設定方法
「改善できる項目」に出てきた施策をやったからといって、必ず改善するとは限りません。
ぼくの経験上、ほとんどの場合、改善効果がありましたが、中には、逆効果になることもありました。
なので実験&計測して、きちんと効果を確かめましょう!
診断
診断の項目には短縮できる時間(推定)の表示はなく、「パフォーマンス スコアには直接影響しません。」とも書いてあります。
ですが、実はこれも対処することで改善が期待できますので、「改善できる項目」と同様に、改善してみましょう!
「モバイルだけ遅い!」を改善する
ここでちょっとピンポイントな話を。
おそらく多くの方は「パソコンと比べると、モバイルのスコアが異様に悪い!汗汗」って状態かなと思います。
ぶっちゃけパソコンのスコアは、それなりにやれば、90以上はすぐ行くと思います。
でもモバイルはめっちゃ頑張っても、80前後くらいで止まることが多いかなと思うんです。
だからいったんここで、『PageSpeed Insights でのモバイル分析』に書いてある、モバイルの表示速度を中心に考えた改善方法を参照しましょう!
このモバイル分析の記事の内容自体は、PageSpeed Insightsのv4のときの内容なんですが、最新のv5でも参考にする価値はあると思いますので(^o^)/
で、一言でいうと、モバイル環境でページを1秒未満で表示できるようにするための施策が書いてあります。
ちなみにページ「全体」を1秒未満で、じゃなくて、
ってことなんです。
そのための施策がこれらの6つです。
→これはサーバー自体の性能の問題。
ぼくのおすすめは、自分でも実際7年間使ってる「エックスサーバー」
導入方法はこちらの記事をご覧ください。
→【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】
→なるべくリダイレクトを使わないようにする。
具体的には、
- TCPのIW10に対応しているサーバーを使う
- ATFのコンテンツを、最小限にする(理想は98KB未満)
→ぶっちゃけIW10に対応しているかどうかは、サーバー会社でも、広く一般的には公開してない感じのようです。
そもそも、TCPじゃなく、UDPを利用した次世代の高速通信プロトコル「QUIC」(Googleが開発)てのもありますから。
この話を深めるとキリがないので、このくらいにしておきます。
具体的には、
- ATF画面を表示するのに必要なJavaScriptやCSSは、インライン化する
- ページに、さらに機能を追加するために必要なJavaScriptやCSSは、ATFコンテンツが配信された後に、読み込ませるようにする
これらの解決に使えるプラグインが「Autoptimize」
具体的な使い方は、こちらの記事をどうぞ。
→【理屈もわかる】Autoptimizeの使い方・設定方法
→なるべく読み込みが速くなるように、いらないJavaScriptを削除する、高速なサーバーに乗り変えるなど。
→プログラミング書き換えレベルの話。
なのでプログラミングのことよくわからない場合は、いらないJavaScript(スライドショーのような、動きを付ける機能など)を削除したり、信頼できるWordPressテーマを使うなどして、対策をしましょう。
ぼくのおすすめのWordPressテーマは「AFFINGER」
ぼくも7年間お世話になってる、優秀なWordPressテーマ。
ぼくも正直、WordPressテーマのコーディングのこと、詳しく理解しているわけではないので、評判のいいAFFINGERを信頼して、導入しています。
この、アフィンガーの導入方法や概要は、こちらの記事を(^o^)/
→WordPressテーマはAFFINGER6一択!【歴3年の本音レビュー】
以上6点、見直してみましょ!
【改善方法その2】ラボデータの6つの指標+1を中心に見ていく
ぶっちゃけ経験上、「改善できる項目」と「診断」を改善すれば、指標(メトリック)を個別に把握して改善する必要は、ない気がします。
ですが、
とか、
または、
という場合には、この章が役に立つはず。
参りましょう!
そもそもパフォーマンススコアは、ラボデータの6つの指標で決まります。(Lighthouseは、指標のことを「メトリック」と呼んでます。)
ただ、Lighthouseのバージョンによって指標の重要度や指標自体が変わるので、常に確認しておかないと「いつのまにかスコア下がった」とかになるっぽいので要注意です。
| 指標名 | 重要度(%) |
|---|---|
| FCP(First Contentful Paint) | 15 |
| SI(Speed Index) | 15 |
| LCP(Largest Contentful Paint) | 25 |
| TTI(Time to Interactive) | 15 |
| TBT(Total Blocking Time) | 25 |
| CLS(Cumulative Layout Shift) | 5 |
→『Lighthouse 6 』(Lighthouse performance scoring)
ちなみに5月からランキング要因になるCore Web Vitalsの指標は「LCP・CLS・FID」の3つ。残念ながらFIDはラボデータの分分析値には表示されてないので、上記指標(メトリック)の中にはありません。
ですが、FIDはTTIとTBTに相関する指標なので、
と考えてOKです。
→『How to improve FID』(First Input Delay (FID))
→『How to improve your Max Potential FID score』(Max Potential First Input Delay)
自分のパフォーマンススコアの中で、問題のある(マークが緑色になっていない)指標を改善してみましょう!
では、各指標についての説明&改善方法を書いていきます。
ちなみに以下の説明は主に、
- 『Important metrics to measure』(User-centric performance metrics)
- 『Lab data』(PageSpeed Insights)
- 『Lighthouse 6』(Lighthouse performance scoring)
を参照して、書いてます。
FCP(First Contentful Paint)
FCPとは、ページの読み込みが開始されてから、ページのコンテンツの一部が画面に表示されるまでの時間のこと。
もっと平たく言うと、画面に何か少しでも、文章や画像が表示されるまでにかかる時間のこと。
この数値が短くなると、ユーザーのエンゲージメントが維持される傾向が強くなります。
→『PSI で FCP と DCL を使用しているのはなぜですか?どちらが重要ですか?』(PageSpeed Insights→よくある質問)
FCPの改善に重要な方法は、フォントの読み込み時間を高速にすること。
なので、
これをクリアしてるなら、以下の「改善できる項目」と「診断」の対処をしてみましょう。
→『How to improve FCP』(First Contentful Paint (FCP))
→『How to improve FCP』(First Contentful Paint)
→『Performance audits』(web.dev)
SI(Speed Index)
ページの読み込み中に、コンテンツが視覚的に表示される速度のこと。
平たく言うと、ページが表示される速度のこと。
で、ページの読み込み速度を改善する施策が、すべてSIの改善に有効です。
中でも、
この3つが、特に改善効果が期待できるようです。
→『How to improve your Speed Index score』(Speed Index)
LCP(Largest Contentful Paint)
ページの読み込みが開始されてから、最大の画像orテキストブロックが、画面にレンダリングされるまでの時間のこと。
平たく言うと、最大の画像orテキストブロックが、画面に表示されるまでにかかる時間のこと。
LCPの数値が低くなる、もっとも一般的な原因は、この4つ。
- サーバーの応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- リソースの読み込み時間が遅い
- クライアント側のレンダリング
これらの詳細な解決方法は、Lighthouseに関する記事『Optimize Largest Contentful Paint』をご覧ください。
これ以外のLCPの改善策は、以下です。
→『How to improve LCP』(Largest Contentful Paint (LCP))
→『How to improve your LCP score』(Largest Contentful Paint)
TTI(Time to Interactive)
ページの読み込みが開始されてから、視覚的にレンダリングされ、最初のスクリプトが読み込まれるまでの時間のこと。
簡単に言うと、画面が表示され、操作できるようになるまでにかかる時間のこと。
この数値が小さいほど、ユーザーはすぐに画面を操作できるようになります。
TTIの改善にとくに重要なのは、「不要なJavaScriptの読み込みを遅らせるor削除すること」です。
まずは「改善できる項目」に、JavaScriptの最適化に関するもの、具体的には、以下の項目が表示されてないかを、確認しましょう。
これらをクリアしているor対処が終わったなら、、
これらをやってみましょう。
これら全部をやってもだめなら、『Optimize your JavaScript』に書いてある改善策、中でもとくに、
この2つを、試してみて下さい。
それでもだめなら、『Optimize your third-party resources』で、サードパーティーのJavaScriptの最適化をお試し下さい。
→『How to improve TTI』(Time to Interactive (TTI))
→『How to improve your TTI score』(Time to Interactive)
TBT(Total Blocking Time)
FCPとTTIの間で、入力の応答性を妨げるのに十分な時間メインスレッドがブロックされた合計時間のこと。
簡単にいえば、マウスのクリック、画面のタップ、キーボード操作などの、入力操作がブロックされる合計時間のこと。
数値が小さいほど、操作できない時間・反応しない時間が短くなるので、ユーザーは快適になります。
またTBTは、TTIにも相関する指標です。
TBTの数値が大きくなる原因は一般的に、、
- 必要のないJavaScriptの読み込み・解析・実行
- 非効率的な記述で書かれたJavaScript
です。
改善方法は
これでもだめなら、
をお試し下さい。
→『How to improve TBT』(Total Blocking Time (TBT))
→『How to improve your TBT score』(Total Blocking Time)
CLS(Cumulative Layout Shift)
ページの読み込みが開始されてから、ライフサイクル状態が非表示に変わるまでの間に発生するすべての、予期しないレイアウトシフトの累積時間のこと。
平たく言うと、予期せぬ「画面のズレ」や、「悪意あるレイアウトのずらし」です。
この数値が低いほど、快適になります。
CLSの数値が高くなる原因は、
- 寸法のない画像、広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT / FOUTを引き起こすWebフォント
- DOMを更新する前のネットワーク応答のためのアクション待機
などがあります。
改善方法は、
『Optimize Cumulative Layout Shift』に書いてある方法をやってみてください。
→『How to improve CLS』(Cumulative Layout Shift (CLS))
+1でFID(First input delay)
ユーザーが最初にサイトでリンクをクリックしたり、ボタンをタップしたり、カスタムのJavaScriptベースのコントロールを使用したりなどの操作をしてから、ブラウザが実際に処理を開始するまでの時間のこと。
もっと平たく言うと、入力遅延の秒数。
なので数値が低いほど、快適に操作ができます。
ページに対する、ユーザーの第一印象とも言える指標です。
改善方法は、
です。
なのでTTI、TBTを改善してみましょう!
それでもダメなら、『Optimize First Input Delay』を参考にして下さい。
→How to improve FID(First Input Delay (FID))
→How to improve your Max Potential FID score(Max Potential First Input Delay)
【あとできっと役に立つ】参照元記事の整理・紹介
PageSpeed Insightsのこと、何もわからない状態でググっていた最初の頃、新しい情報と古い情報が混じって出てきて、混乱していました。(とくにGoogleデベロッパーツールの記事で)
こうなっていたのは、Googleデベロッパーツール記事の、日本語版のほとんどのページの情報・リンクが古いままになってるためです。
英語版のように、「この情報古いバージョンの情報です」とかの注意書きもないし激汗
なので、今回ぼくが参照・参考にした情報を、扱いやすいように&把握しやすいように、ここに整理します。
大きく分けると、
- PageSpeed Insightsの記事(Googleデベロッパーツール記事)
- Lighthouseの記事
の2つに分けられ、意外と単純です。
PageSpeed Insightsの記事
→ツール「PageSpeed Insights」への直リンク。PageSpeed Insightsの「HOME」のページ。
→PageSpeed Insightsについて調べたいときに見る記事。PageSpeed Insightsの「DOCS」の日本語版のページ。
正直、DOCSの日本語版の内容は古い(激汗)ので、英語版で見ること推奨です!
日本語版には書いてないこともあるし、日付も段違いに新しいので。
→内容的にはv4のものだが、充分参考にできる内容。
古い記事
→PageSpeed Insightsの前のバージョン、v4の説明ページ。(今はv5)
だから、基本ここの情報は参考にしない。
ただ、参考になる考え方はあるので、古い情報だと理解した上で見るのは、あり。(理解しないで見ると、「どれが本当の情報なの?」とメダパニしますw)
→これもv4用に書かれた、けっこう古い話。
なのでこれも上記同様、基本的には参考にしないが、PageSpeed Insightsの基本事項を把握するのには、参考にしてもいいかなと思います。
→これもv4の情報だが、これに関しては一読の価値、あり!
Lighthouseの記事
→ラボデータ、パフォーマンススコア、その他のこともなどすべて最新情報まとまってる!!
→各指標ごとの説明・対処法がのってる!!
最新の内容!
web.devと同じ!!
→Lighthouseのまとめページ。
スコア・指標・改善できる項目・診断について&対処法など、総合的にまとまっているページ。基本的にここを参照してあれこれやって、解決していくと良い。
最新の情報じゃない部分もあるが、上記2つと合わせて同時に使っていくと良い。
番外編
→パフォーマンススコアのシミュレーションができる算出ページ!
まとめ:PageSpeed Insightsを使って、サイト・ブログの表示速度を高速にしましょう!
いかがでしたでしょうか?
問題、解決できましたでしょうか?
サイト・ブログの表示速度の高速化って、いろいろ把握することや勉強することが多くて、大変ですよね汗
でも何回もやってると慣れてくるので、それまでは我慢して修行です(笑)
あと文中でも紹介しましたが、パソジユにはサイト・ブログの表示速度の高速化に関する記事が他に2つありますので、リンク貼っておきます!
よかったらこちらも、参考にしてください(^o^)/



