WebP対応のブラウザは、もはや全体の90%以上
WebP画像をWebで見るだけなら、WebPに対応したブラウザを使えばOK!
ただ、自分のブログ・サイトにWebP形式の画像を使いたい場合は、どうすればいいのか?
GoogleのSquooshとかPhotoshopとかで、WebP形式で画像を書き出すだけでいいの?いや、絶対他に何かあるでしょ??
そんな疑問があるとき、ぼくの中で起こりまして。
そこであれこれ勉強しました。
そしたらチェックポイントや必要なことが、やっぱり結構ありまして(笑)
ざっとまとめると、こんな感じ↓↓↓
- そもそもどんな方法で、WebP対応をするのか?
- ブログ・サイトのサーバーがWebPの配信に対応しているか?
- WordPressがWebPに対応したバージョンになってるか?
- パソコンがWebPに対応しているか?(必須ではない)
- WebP画像の書き出し・変換方法はどうするか?
- WebP画像と従来形式の画像の、振り分けをするのか?(必須ではない)
- 画像のリダイレクトは必要か?
まぁ、大したことないものもありますが、それでもこのように書いてみると、けっこうありますよね。
この記事では上記内容を、WebP画像を自分のブログ・サイトに導入するときに必要になる順に、できるだけわかりやすく紹介&解説していきます。
パソジユではすでにWebP画像を導入してます!(画像全部じゃないですけど)
ワクワクする新しいもの、あなたも使ってみませんか??(^o^)/
※WebPの概要やメリット・デメリットなども知りたい方は、こちらの記事から見るのがおすすめです(^o^)/
-

その名は【WebP】~JPG・PNG・GIFに変わる次世代画像フォーマット!
続きを見る
WebPをどんな方法で導入するか?〜さらっと概要をおさえよう
この記事ではWebP画像を作成するのに必要なものについて、あれこれ解説していきますが、まずはさら〜〜っと、WebP導入の全体像をつかみましょう!
まず、WebP形式の画像を導入するのに必要な手順は、実は非常にシンプルでして、、、
- WebP画像を作成する
- 画像をサーバーにアップロードする
- ブログ・サイト上に画像を配信する
この3つだけ。
これらについて、少し解説します。
WebP画像を作成する
まずはWebP画像作成の方法。
大きく分けて、作成方法は3種類↓↓↓
- WebPShop や Squoosh
- コマンドラインツール
- WordPressプラグイン
これらについて、かんたんに説明します。
WebPShop や Squoosh
→「新規でWebP画像を作成(保存・書き出し・編集)したい」「既存の画像を1つ1つ目で見て、WebPに変換したい」という場合、これらのツールを使います。
コマンドラインツール
→ブログ・サイトの大量にある既存の画像を、とにかく一斉にWebPに変換したいなら、これを使って変換します。
WordPressプラグイン
→パソコンでWebP画像を扱えない(保存や編集ができない)場合や、いろいろ面倒なことはすっ飛ばして、とにかく簡単にWebPを導入したい人は、これが一番ラクでいいでしょう!
また「コマンドラインツールは難しそうだから使いたくないけど、画像の一斉変換はしたいんだよなぁ」という場合にも、活躍してくれるでしょう。
このように、用途・目的別にツールを使い分け、WebP画像を作成します。
画像をサーバーにアップロードする
これは特にどうってことはなく、いつものように画像をアップロードすればOK!
ただ、、
WordPressバージョンが、WebPに対応しているバージョン以上になってることが必要!
いつも最新のバージョンを使ってる方は、何も気にしなくて大丈夫。
ここではさらっとこんな感じに。
詳しくは、後ほどの章で書きます。
ブログ・サイト上に画像を配信する
これもたとえば「画像は全てWebPだけにする」とか「これから使う新規画像はWebPでいくけど、今までに作った既存の画像はそのまま使い続ける」なら、とくに考えることはないかな。
だけど「WebPに対応したブラウザにはWebP画像を配信し、WebP非対応のブラウザにはJPGやPNG画像を配信したい」という場合は、画像の配信振り分けをするための用意(設定)が必要になります。
方法は3種類↓↓↓
- .htaccessでの振り分け
- HTMLのpicture要素での振り分け
- AkamaiのImage Managerなどで、ブラウザごとに最適な画像を自動生成&配信(いわゆるCDNによる、画像自動最適化配信)
この中から自分が一番やりやすい方法で、画像の振り分けをします。
あくまでも画像の振り分けをしたい人は、ですよ。必ずしなくちゃいけない対応ではないので。
とまぁ、、、概要はこんな感じ!
大体の感じ、つかめたでしょうか?
いろんなサイト見てると「なんかWebP画像導入するのって、難しいのかな?条件厳しいのかな??」とか思ってしまうかもしれませんが、実は難しいことは全然ないです。
確かに配信画像の振り分けや、既存の画像を一斉にWebP画像に変換しようとすると手間がかかりますが、これから作る新しい画像をWebP形式にするだけなら、負担はほとんどありません。
さ、もう少し話を掘り下げましょっか(^o^)/
WebPを導入する前の確認ポイント!
「ブログ・サイトの画像をWebPにしたい!」と思っても、条件を満たしていないとできません。
またWebPを導入する際の確認ポイントは、
- どんなふうにWebPを導入したいか?
- どう扱いたいか?
によっても変わってきます。
なので確認が必要なポイントを、1つずつ見ていきましょう!
ブログ・サイトのサーバーがWebPに対応しているか?
まずはここが一番大事!!
自分のブログやサイトを置いてるサーバーがWebPに対応してなければ、そもそもWebP画像を配信できません。
なので、、
お使いのサーバーの説明書やニュース(更新履歴)などを見て、WebPに対応してるかを確認しましょう!
サイトの検索ボックスに「webp」とかで検索すると、情報が出てくるはず。
ちなみにぼくが利用してるエックスサーバーだと、、、
PHP 5.6、PHP 7.0以降のバージョンで、WebP使用可能!
とのこと。
なのでエックスサーバーをお使いであれば、ほとんどの場合この条件は満たしているかなと思います!
一応エックスサーバーに関する参考情報のせておきます↓↓↓
【参考】
WordPressがWebPに対応したバージョンになってるか?
WordPress5.8以上ならOK!
WordPressを常に最新のバージョンで使っている方は、特に気にすることはありません。
ただ仕事の兼ね合いや使っているテーマ・プラグインなどの都合でWordPressのバージョンを抑えている方は、確認しましょう。
これより低いバージョンだと、WebPを扱えません(汗)
念のために、これらの情報もここに貼っておきます↓↓↓
<参考:WordPress6.9の必要PHP、WordPressバージョンごとのPHPの互換性>
<参考:WordPress旧バージョンの推奨PHP>
- WordPress6.8:WordPress 6.8 Server Compatibility(WORDPRESS.ORG)
- WordPress6.7:WordPress 6.7 Server Compatibility(WORDPRESS.ORG)
- WordPress6.6:WordPress 6.6 Server Compatibility(WORDPRESS.ORG)
- WordPress6.5:WordPress 6.5 PHP Compatibility(WORDPRESS.ORG)
- WordPress6.4:WordPress 6.4's PHP Compatibility(WORDPRESS.ORG)
パソコンがWebPに対応しているか?(必須ではない)
WordPressにJPGやPNG画像をアップロードするだけで、自動的に画像をWebPに変換してくれるようなプラグインを使ってWebP対応するなら、作業に使うパソコン(スマホ・タブレット)のWebP対応は必要ありません。
ですが、作成したWebP画像を「パソコン上に一時的にでも保存したい」とか「パソコンで見たい・編集したい」と考えてるなら、パソコンもWebP形式の画像に対応している必要があります。
そこで、主要OSのWebP対応状況を確認してみましょう!
現状、こんな感じ↓↓↓
| OS | WebPを 扱えるバージョン |
|---|---|
| macOS | Big Sur以上 |
| Windows | ??? |
| Android | 4.3以上(WebP Lossyだけなら4.0から可) |
| iOS / iPadOS | 14以上 |
Mac、Android、iPhoneとiPadは見ての通りです。
ただWindowsに関しては一言でサクッと言えないので、ちょっと説明します。
まず、Windows10やWindows11のWebP対応についての、Microsoftの公式な情報を探してみたのですが、どうも見つからない。
Google検索にもMicrosoftのHPにも、どこにも(汗)
そこで、手元のWindows10で実験してみました。
<実験内容>
Windows10のEdge・Braveで、WebP画像をダウンロードしたら、どうなるのか?
<結果>
どちらの場合でも「Microsoft Edge HTML Document」というファイルになった。
さらにこの「Microsoft Edge HTML Document」についてわかったことは、、、
- 通常の画像とは違い、JPGやPNGのようにWindows標準アプリのフォトでは開けず、Edgeかペイントでしか開けない模様。
- Edgeで画像を見れるが編集はできず、ペイントで閲覧・編集はできるがwebp形式での保存はできず、という状態(激汗)
- エクスプローラーのプレビューで、画像やファイルサイズを確認できる。しかし、この操作をしているときにWindowsの動作がモタついたり、「エクスプローラー(応答なし)」となることもあった。
- このファイルをgmailに添付して自分に送信→Macでファイルをダウンロードすると、「Microsoft Edge HTML Document」ではなく、通常の「.webp」の画像ファイルになる。
なので、、、
- とくに対策しなくても、Windowsで画像の保存はできそう。(不便さはあるが。)
- 画像も、、まぁ見れるよね。
- でも画像を「おっきい画面で見たい!」とか「編集したい!」となると不便がある、というかぶっちゃけ「編集→保存」は、、、きっついかな。
以上から、、、
全くの非対応というわけではないが、日常的な画像編集までやるのは、、、そのままではちょっとキビい(汗)
ちょっとした保存程度なら、そのままでも大丈夫かも。
だけどまともにガッツンガッツン使えるようにしたいなら、コーデックやアプリのインストールが必要でしょう。
ここら辺は実際のあなたの環境に合わせて、対策しましょう(^o^)/
(※こういうところ、Macの方が便利だなと感じます。値段は高いですけどね(汗))
画像の配信振り分けをするのか?
実はこれ、かなり大事なポイント!
先ほども軽く話しましたが、要は、、、
WebP対応ブラウザと非対応ブラウザに対して、配信する画像の出し分け(WebP or JPG/PNG)をするのかどうか
ってことです。
なので、
- 既存記事の画像はそのままいじらず、これから書く記事の画像をWebPだけにする
- 全ての記事の画像を全てWebPだけにする
という場合は、振り分けの必要は、ありません。
ぶっちゃけ画像の振り分けをするかしないかで、手間がめちゃくちゃ変わります!!
もちろんしない方が手間が圧倒的に少なくなるし、画像の保存場所の容量も少なくて済みます!!
ぼくの個人的な見解としては、、、
ほとんどの人は、振り分けしなくてもいいんじゃないかな
と予想します。
とはいえ、実際のブログ・サイトの集客層や運営方針によっても結論は変わりますので、調査してみるのが、一番確実。
パソジユで行った調査や考察をこの記事にまとめてますので、よかったら参考にしてみてください(^o^)/↓↓↓
コラム:WordPressテーマの対応PHPバージョンの確認も忘れずに!
たとえば自分のWordPressで構築しているブログの画像をWebP形式にしようという場合、ざっくり言うとWebPに対応したPHPバージョンにすればいいのですが、、
- サーバーのPHPバージョン
- WordPressのPHPバージョン
だけでなく、、、
- WordPressテーマが対応してるPHPバージョン
- WordPressプラグインが対応してるPHPバージョン
これらを見落とさないよう、ご注意ください!
これらの確認を忘れてとりまサーバー側でPHPバージョン変更なんてしちゃうと、、、
「ブログ・サイトが表示されない!真っ白!」とかなって焦りますよ(汗)
これ、かなり前のぼくなんですけどねwwwwww
けっこうサーバーとかWordPressがPHP 8.4に対応してても、、
WordPressテーマの対応(推奨)PHPが7.4
というような場合があるんですよ。
いくらサーバーやWordPress側で「PHP 8.4を導入しました!」「PHP 8.2の使用が推奨だよ!」とか言われても、そもそもあなたのブログやサイトで利用してるWordPressテーマやプラグインがこれらのPHPバージョンに対応していなければ、使えません(汗)
しかもWebP導入しようとPHPバージョンの情報調べてるうちに「サーバー公式ブログに載ってるWordPressの推奨PHP」「WordPress公式が発表してる推奨PHP」などの情報も出てきたりして「どうせなら推奨されてるPHPバージョンにしよう!」と思ったりするかもしれませんが、、、
そもそも使用しているWordPressテーマがそのPHPバージョンに対応してないと使えないので、、、
『テーマ・プラグインが対応しているPHPバージョン』も確認しましょ!
さぁ、WebP導入前の確認ポイントはこんなところです。
大丈夫そう?
準備OKなら、次の章に進みましょ♪
WebP画像の書き出し・変換方法
まずぼくの知る限り、WebP画像を作成する方法は、大きく分けて2つあります。
- WordPressプラグインを使う方法
- 他のツールを使って、WebP形式の画像を作成する方法
①は最もお手軽。
JPGやPNGで作った画像をWordPressにアップロードするだけで、WebP画像を作成してくれるようになってる(のがほとんどっぽい)から。
ただ、、、
- 自分のパソコンに保存する元画像の容量も少なくしたい
- 画像ごとに細かく圧縮具合などを、自分で確認しながらやりたい
のなら、②でやるのがよき!
プラグインはめっちゃ手軽だけど、WebP編集ツールを使って自分で圧縮具合も見ながらやった方が、画像の容量も減らせるし、品質も保てますから。
おしゃべりはこのくらいにして、WebP画像を作る方法を解説していきます。
PhotoshopでWebPを快適に扱えるようにする「WebPShop」
実はPhotoshopでもv 23.2以降、デフォルトでWebPファイルへの対応が始まりました!!
なので、とくに設定とかしなくてもWebPファイルを普通に読み込めるし、編集・保存・WebPへの変換(書き出し)も手軽にできるようになってます。
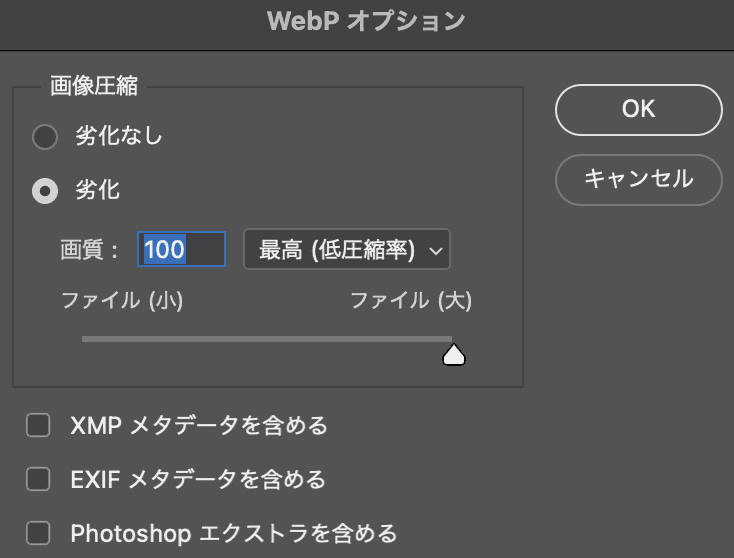
ただし、保存にちょ〜〜っと難があり、実際にWebP形式でファイルを保存してみると、、、

こんな感じのダイアログに。
これの何が不便かと言うと、、、
- できあがる画像のプレビューが見れない
=編集しながら画質の確認ができない - 「ファイル(小)〜ファイル(大)」のスライダーを動かすことで画像の容量を調整できるが、具体的な数値は表示されない
=できあがる画像の容量の、具体的な数値がわからない
だから実際に作ってみないと、どんな画像になるか&何KBになるかがわかんないんですよね(汗)
なので現時点では、、、
WebPShopでやった方が断然いい!!
と言うわけで、Googleが提供するプラグイン『WebPShop』をインストールして、Photoshopで快適にWebPを扱えるようにしましょう!
突然始めちゃいますよ(笑)
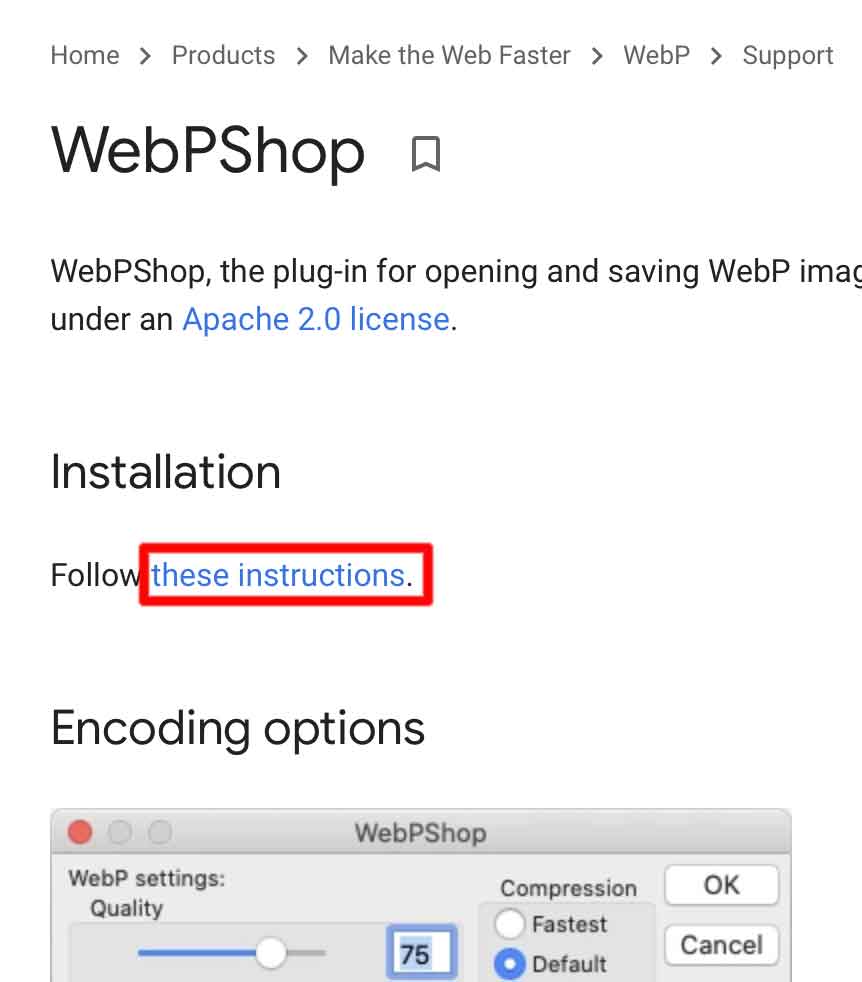
まず、Google Developersの『WebPShop』のページに行きます。

赤枠「these instructions」をクリックします。
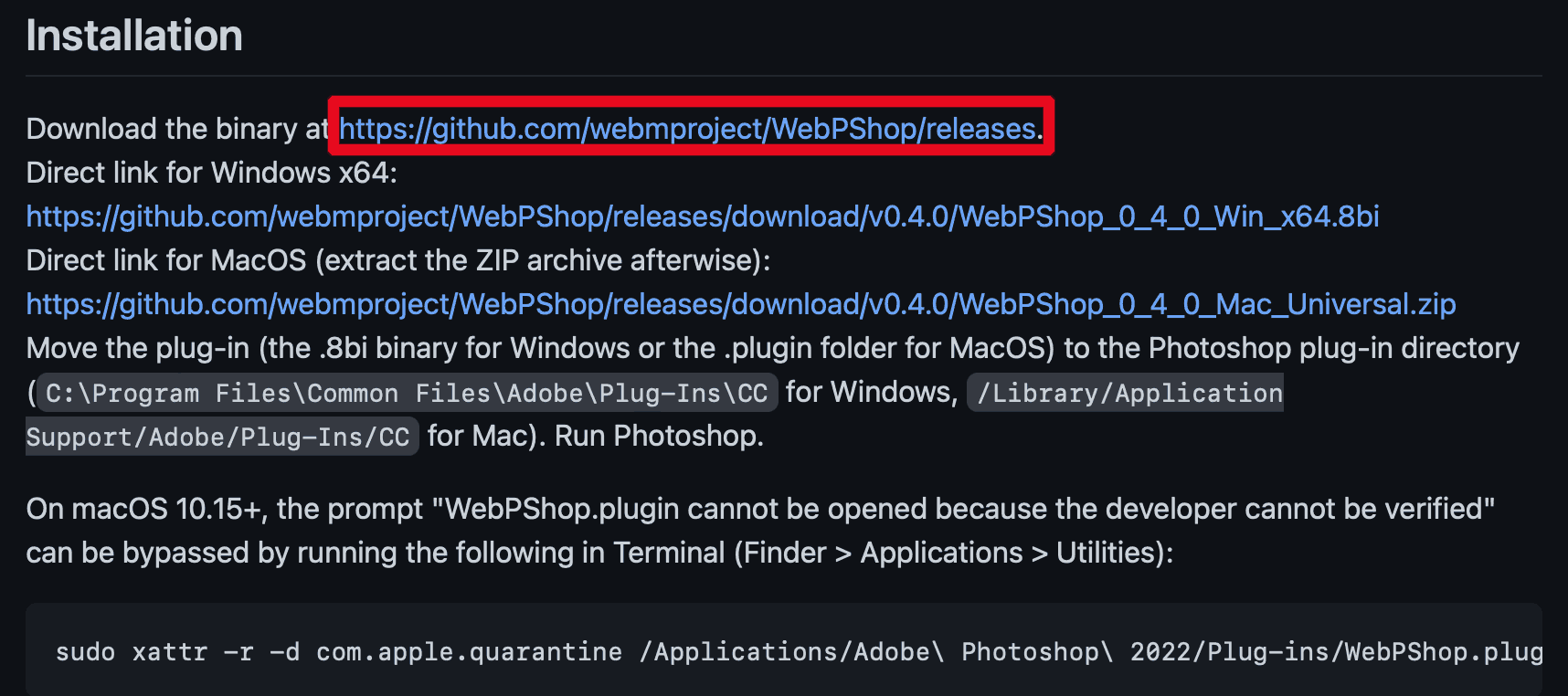
するとこのように、GitHubのWebPShopプラグインのInstallationの画面に飛びます。

軽く見てもらうとわかるように、WebPShopプラグインファイルへの直リンク、Mac用と×64プロセッサ(intelやAMDなど)を使ってるWindows用のものが、2つ貼ってあります。
ですが上記画像のように、最新版ではないバージョンへのリンクになってる場合もあるようでして。。。
なので、一番上の赤枠のリンクをクリックして、進みます。
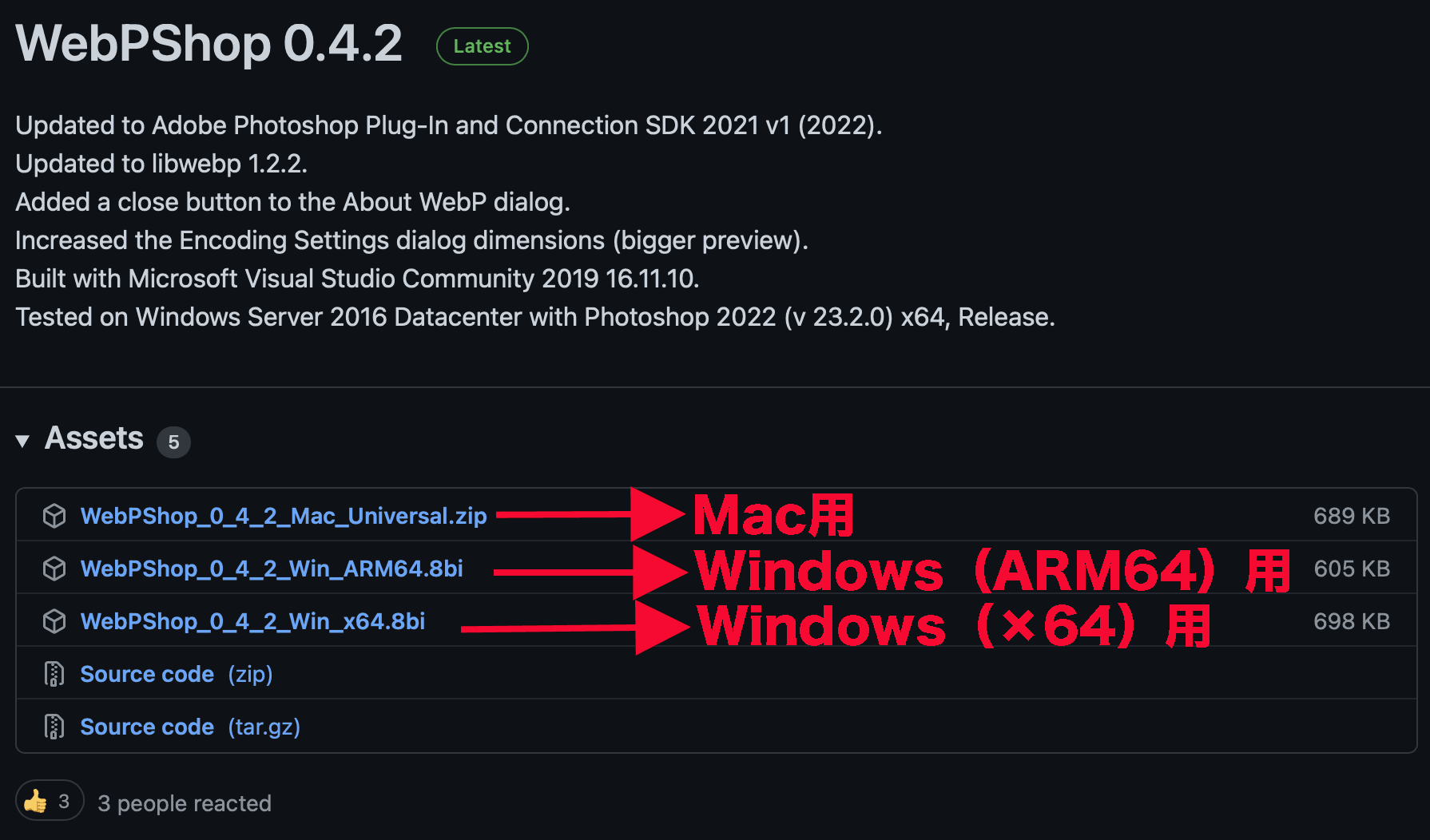
すると、WebPShopのリリースノートの一覧ページに来るので、

「なるべく上にある新しいバージョン」かつ「自分が使ってるOS用のプラグインファイル」のリンクをクリックし、ダウンロードします。
※Windows向けの修正のバージョンなどもあるので、全てのバージョンに必ずMac用・Windows(ARM64)用・Windows(×64)用全てがあるわけではありません。
ちなみに今はWebPShop0.4.3が最新ですが、Mac向けの最新バージョンは0.4.2です。
ちなみにこの0.4.2、Photoshop 2026(v 27.2.0)でも問題なく動作してます!
ここではMac用のリンクをクリックします。
「WebPShop_0_4_2_Mac_Universal.zip」というファイルがダウンロードされますので、これをダブルクリックし、解凍。(zipファイルは消去しちゃってOK)
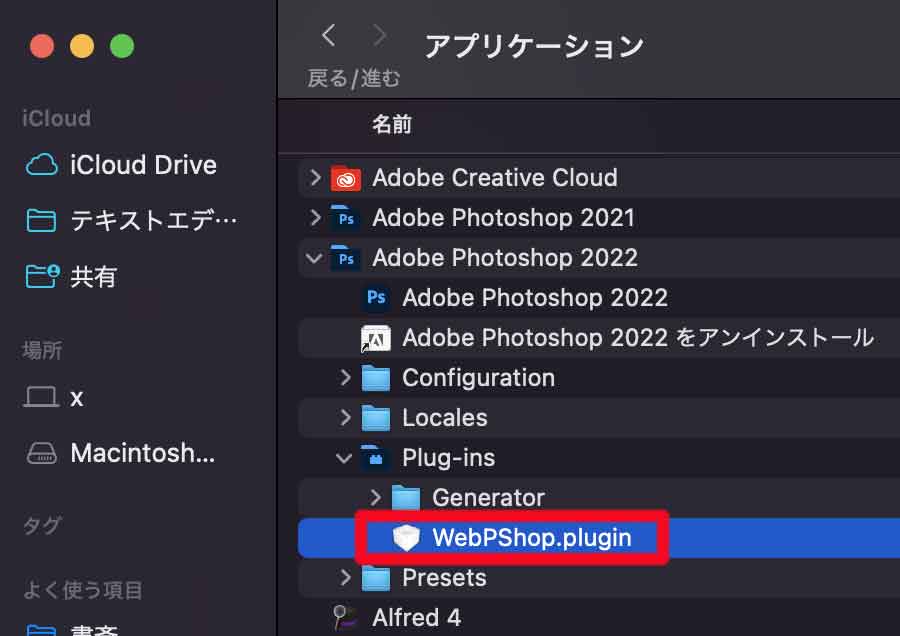
すると「WebPShop.plugin」というフォルダが出てきますので、これを『WebPShopのInstallation(GitHub)』に書いてあるように、、、

「アプリケーション/Adobe Photoshop(WebPShopをインストールしたいバージョン)/Plug-ins」の直下に置きます。
Finderを上記画像のような表示形式にして、「Plug-ins」に「WebPShop.plugin」をドラッグ&ドロップするだけでOK!
そしたらPhotoshopを立ち上げます。(もし、Photoshopを開いていたなら、Photoshopを落とし、もう一度立ち上げます。)
で、ぼくはここで試しに、手元にあるWebp画像を読み込もうとしたのですが、、、

この画面が出てきて進めないwww
そしたら1度だけでいいので「OK」をクリックします。
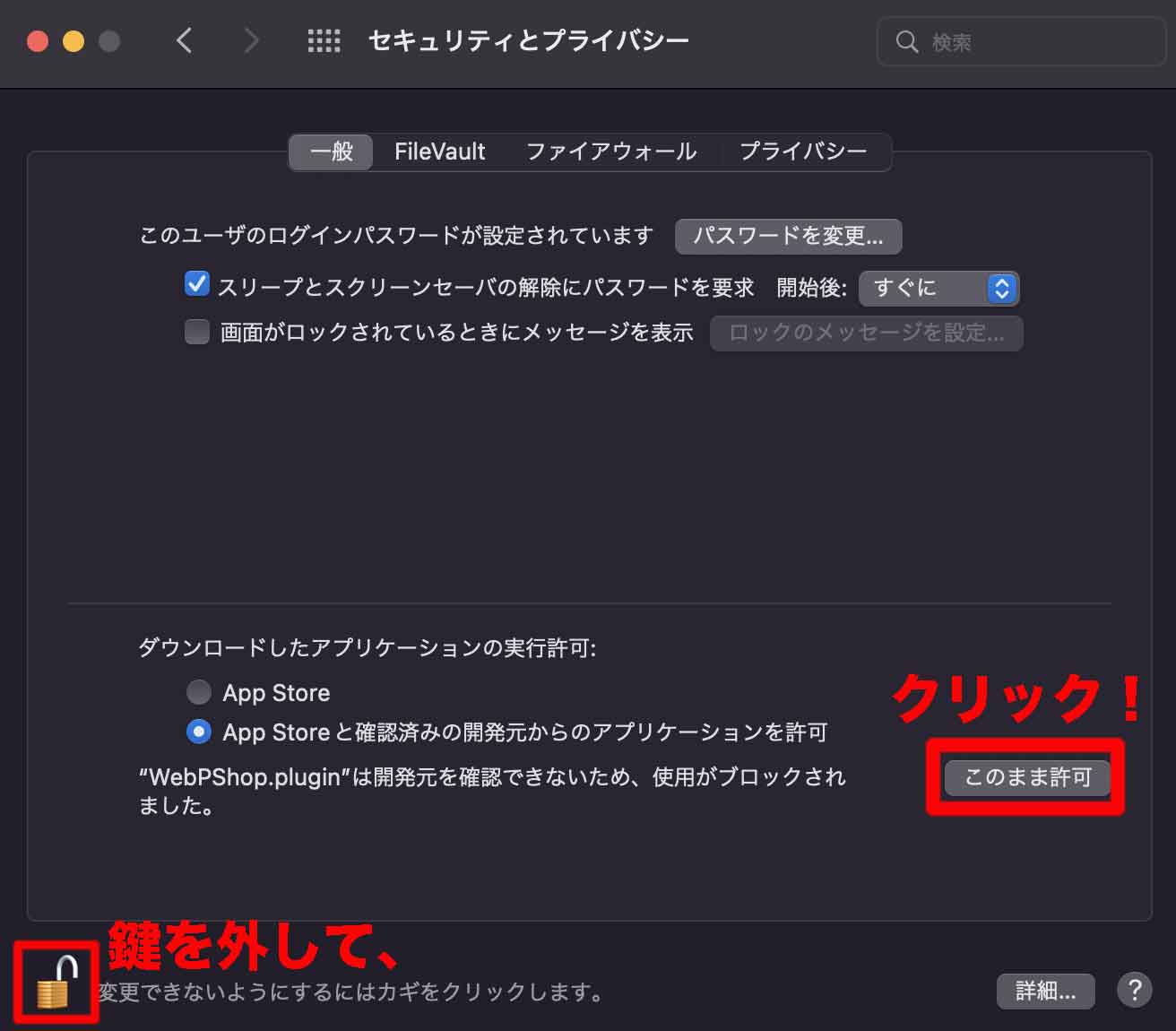
OKを何回押しても無限にこの表示が繰り返されるので、あとは放置したまま「セキュリティとプライバシー」の画面を開き、

鍵を外す→このまま許可をクリックし、また鍵をかけます。
再度webp画像を開こうとすると、また注意みたいなポップアップが出てきますが、「開く」で進みます。
これでWebP画像を読み込めます!
同時にJPG・PNG・GIFなどをWebPフォーマットに変換できるようにもなってます!
※このWebPプラグイン(WebPShop.plugin)は定期的にアップデートされてるようなので、できる限り新しいものを使うようにするのがよき!
ちなみに画像をWebPに変換・保存するには、Photoshopで画像を読み込んだ状態で、
[shift+⌘+S]
or
「ファイル」→「別名で保存」をクリック
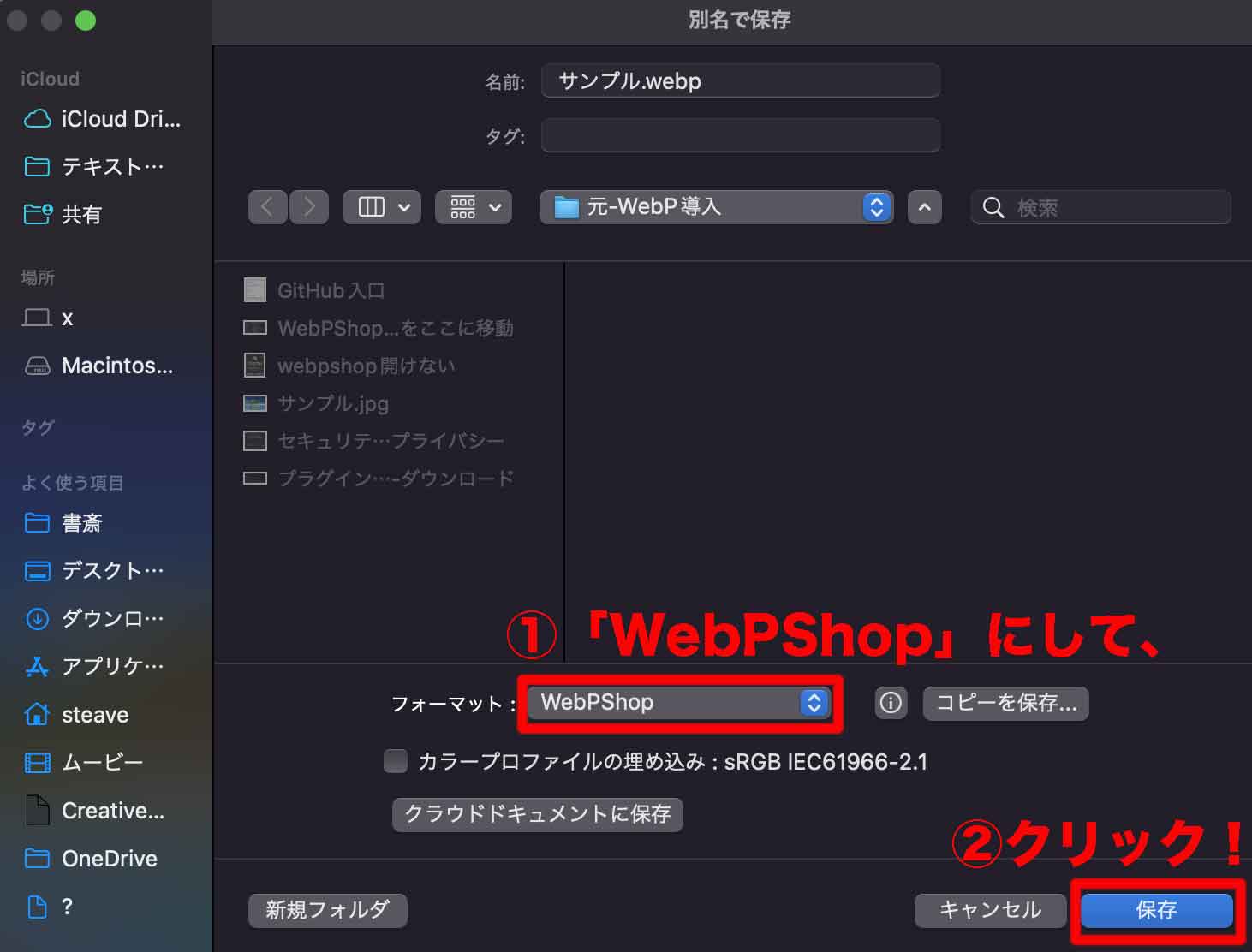
すると、このような画面になるので、、、

フォーマットを「WebPShop」にして「保存」をクリックします。
※フォーマットには「WebP」もあるので、間違わないようにしましょう。
とはいえ、そっちを開いても違う画面が出るだけで、何も害はありません。

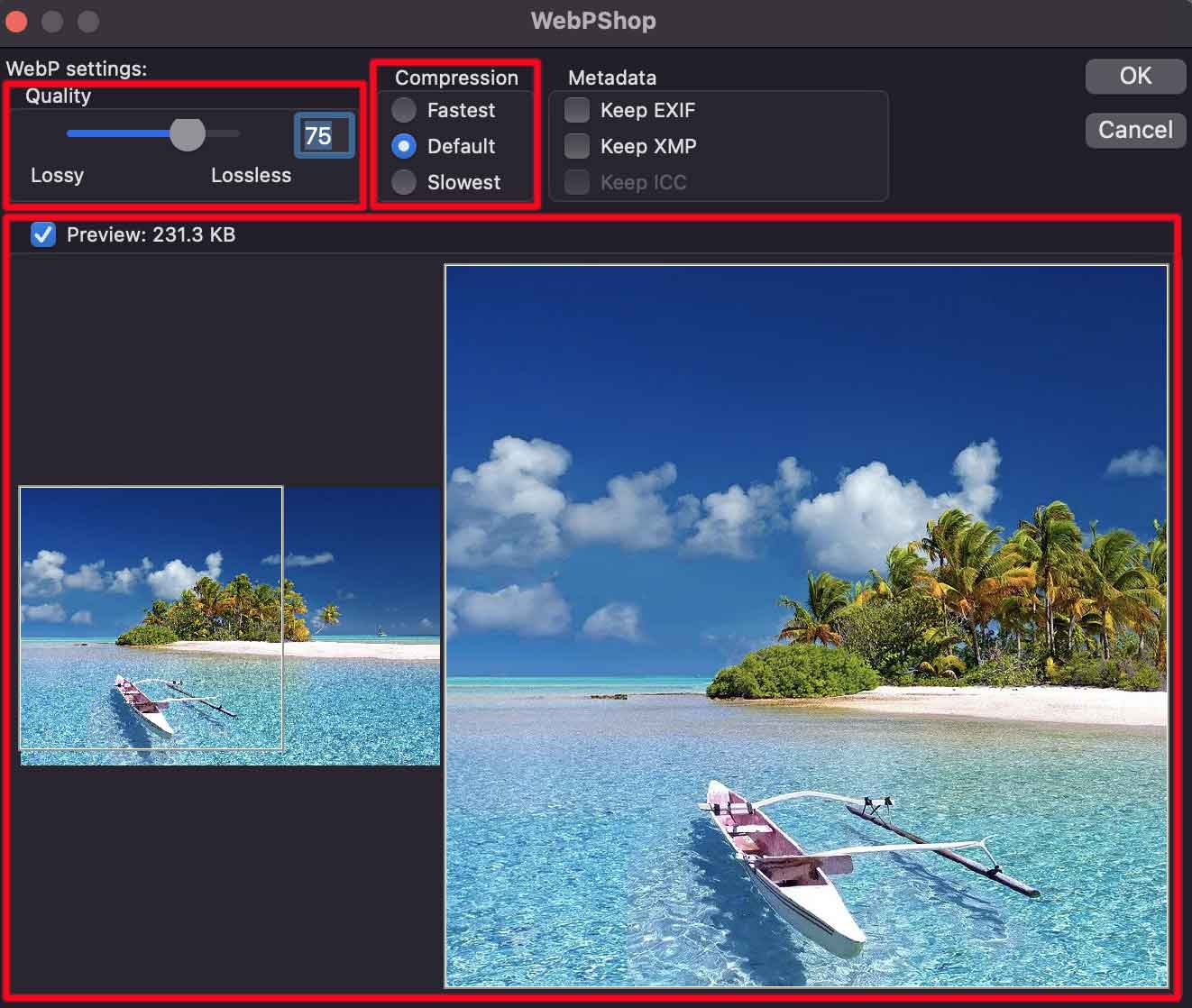
「Preview」のとこにチェックを入れれば、上記画像のような表示になります!
ちょっと前のバージョンだと、プレビュー表示が小さくて見辛く、拡大表示する範囲も狭かったので、少し使いづらかった。
そこら辺が改善されてて、ありがたやです!
<Quality>
ここがいじるとこのメイン。
スライダー or 数値入力で画質を決める。
Lossy0〜Loseless100で調整可能。
画像を写真に使うなら、70前後から調整するのが良さげ。
アイコンやWebで使うなら、30くらいにすることも珍しくないとのこと。
| Qualityの数値 | WebPの種類(圧縮方式) |
|---|---|
| 0〜97 | Lossy(非可逆圧縮) |
| 98、99 | Near-lossless(準可逆圧縮) |
| 100 | Lossless(可逆圧縮) |
<Compression>
圧縮速度。
遅くするほど画質が向上し、ファイルサイズも小さくなる。
、、、とのことですが、Qualityの設定によっては、デフォルトの方が容量小さくなる場合もあるので、様子を見ながら使ってください。
<Preview>
最終的な画像の容量と見た目を確認できます。
ただし実際の容量はここに表示されるものより、多少大きくなる傾向があります。
<Metadata>
基本的にはチェック入れなくていい。
ただ画像によってはチェックを入れないと、色味などがだいぶ変化するものもあるようなので、必要に応じて使いましょう。
手元であれこれやって、様子を見ながら使いましょう!
Googleの「Squoosh」
「Photoshop使ってないよ〜」とか「今使ってる画像編集ツールがWebPに対応してない」なら、誰でも無料ですぐに使える、、、
Squoosh
がおすすめ!
これはWebPを開発したGoogleが提供しているツールで、インストールする必要がなく、Squooshのサイトに行ってブラウザ上に画像をドラッグ&ドロップするだけで使えるので、超簡単(^o^)/
しかもこのSquoosh、画像のデータをSquooshのサーバーに送ることなく、手元のパソコン・スマホに置いたままで作業できるから、、、
- 安全性が高い
- 余計なGBを消費することもない
ね?
手軽でしょ!(笑)
色々と細かい調整もできますし、圧縮前後の画像を並べて見比べることもでき、画面表示も大きいから見やすくて、使い勝手は最高!
それとこのSquooshはWebPに限らず、いろんな画像フォーマットに変換できるのも魅力。
とにかく、『Squoosh』に行って使ってみましょっか!

ピンクのもやもやに画像をドラッグ&ドロップ、もしくはもやもやのあたりをクリックして、ファイルを選択。
すぐ下にあるサンプル画像を使ってもOK!
すると、、、

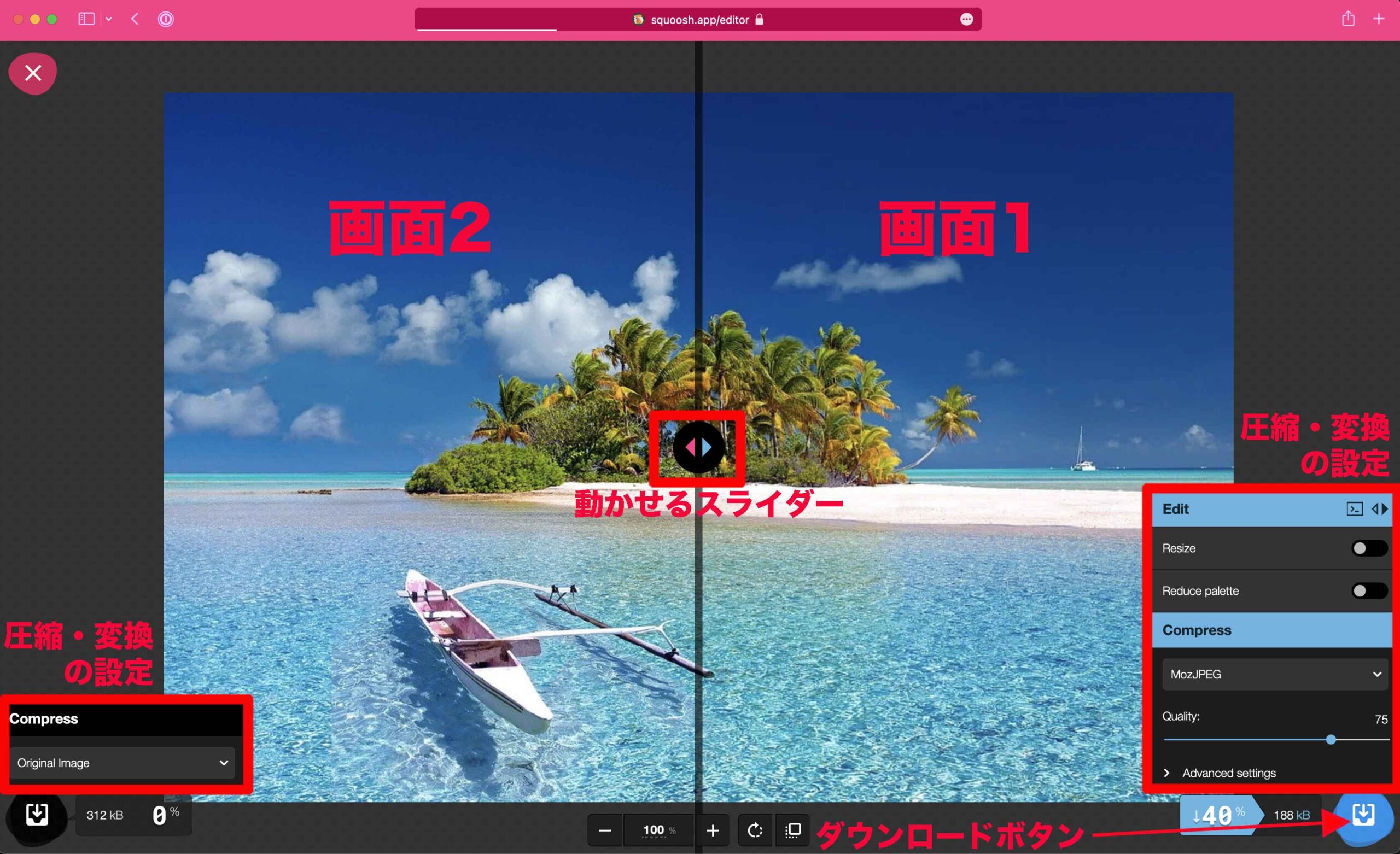
こんな感じで2画面表示の編集画面になります。
デカっ!(笑)
初期状態だと左側(画面2)が元の画像、右側(画面1)で圧縮・変換をするような感じになってます。
ただ左側(画面2)でも同じように圧縮・変換できますので、「WebPのlossyとlossless、どっちがいいかな?」とかの比較もできます!
設定が決まったら、右下のダウンロードボタンを押せば、画像をダウンロードできます!
ねっ?簡単でしょ(^o^)/
それとSquooshが気に入ったら、既存の画像をまとめて一括での変換もできる『CLI版(=Squoosh CLI)』や『API版(=libSquoosh)』の使用を検討してもいかもしれません。
※CLIとAPIって何??〜「初心者でもイメージできるように」を目指した、超ざっくりとした説明(正確性には欠けてますw)
CLI = Command Line Interface
→Macのターミナル、Windowsのコマンドプロンプト・パワーシェルのようなコマンドラインで操作するやつがCLI
真っ黒な画面に白文字でパチパチ入力してやるあの感じ。
API = Application Programming Interface
→C言語とかDev-C++みたいな、プログラムみたいな感じに書いて操作するやつがAPI
{}で囲んで「"name" : 典義, "age" : 35,」みたいなあの感じ。
コマンドラインツール「cwebp、dwebp」で一斉変換する
上でチラッと触れたSquoosh CLIやlibSquooshなどもありますが、
それ以外にも、既存の画像を一斉に変換するコマンドラインツールがあります。
その中でも、よく目にするのがこれ↓↓↓
- cwebp
- dwebp
- gif2webp
これらはどれもWebPの教科書『WebP > Guides(Google Developers)』で公開されてるツールなので、安心感は文句なしですよね。
それぞれの概要は、こんな感じ↓↓↓
<cwebp>
→画像ファイルをWebPファイルに圧縮・変換するコマンド。
PNG、JPEG、TIFF、WebP、生のY'CbCrサンプルを扱える。
ただしAnimated PNG と Animated WebPはダメ。
<dwebp>
→WebPファイルをPNG、PAM、PPM、PGMに解凍・変換するコマンド。
ただし、 Animated WebPには非対応。
<gif2webp>
→GIF画像をWebPに変換するコマンド。
以下にリンク貼っておきますので、必要な方は使ってみてください(^o^)/
WordPressプラグインを使ったWebP対応
自分のブログ・サイトをWordPressで構築している場合、WebP対応の最も簡単な方法が、、、
プラグインを使う方法
たとえば『Converter for Media』ならば、、、
- JPGやPNG画像をアップロードすれば、自動でWebP形式に変換してくれる
- 既存の画像も全て一括で変換してくれる
- WebP対応ブラウザ、非対応ブラウザで画像の出しわけをしてくれる
ようです!
つまり、WebP導入したときに必要な手順を、まるっとやってくれるようで、、、すんごい便利ですよね!!
ただ、、、
- なるべくプラグイン増やしたくない
- 圧縮具合を画像ごとに、自分で細かく納得のいくように調整したい
という方には向きません。
とはいえ直感的に扱えるので、プラグインは楽チンなとこがいい!
他にも『EWWW Image Optimizer』『WebP Express』というプラグインもありますので、ご自分に合いそうなものを使いましょう!
WebP画像の配信振り分け方法
※この章、必要ない&興味ない方は、すっ飛ばしてください(^o^)/
WebP画像の振り分け配信、実際の振り分け方法は、この3つ↓↓↓
- .htaccessでの振り分け
- HTMLのpicture要素での振り分け
- AkamaiのImage Managerなどで、ブラウザごとに最適な画像を自動生成&配信(いわゆるCDNによる、画像自動最適化配信)
ただしpicture要素は「全ての画像のHTMLに記述を追加しなきゃいけない」のでかなり手間がかかりますし、Akamaiはすごい便利だと思いますが、その分、かなりお金はかかるはず。なので、個人向けというよりは企業向けかと。。。(具体的な価格は、ちょっとわかりませんでしたが。)
なので一番現実的には「.htaccessでの振り分け」が手軽でいいと思います!
具体的なhtaccessへの記述内容は、自分のやりたいことによっても変わりますので、[webp 振り分け]などでググって、自分に合いそうなものを選びましょう。
もしくはプラグイン『EWWW Image Optimizer』で表示されるコードを.htaccessに記述するという手もあります。
方法は、プラグインインストール→有効化し、EWWW Image Optimizerの設定画面で「WebP変換」にチェックを入れると、WebP配信振り分けの際に必要な.htaccessに記述するコードが表示されます(^o^)/
このとき、「リライトルールを挿入する」をクリックすれば、コード(とちょっとした説明文)が、ブログ・サイトのサーバーの.htaccessに記述されます。
それが嫌な方は.htaccessに、コードをコピペしましょう。
※パソジユでは、WebP配信振り分けの利用も実験もしてないので、今はこのようなあっさりした内容にしてます。
具体的な記述方法を直接書かず、ごめんなさいm(_ _;)m
画像をリダイレクトする(画像からの流入が重要な場合)
完全に画像をWebPに置き換えるなら、リダイレクトした方が良さそうです!
ぼくがこう言う根拠と詳しい内容は、海外SEO情報ブログさんのこの記事『JPGからWebPに画像を置き換えるときリダイレクトは必要か?(海外SEO情報ブログ)』をご覧ください(^o^)/
いつもお世話になっており、本当にありがとうございます!
ただぼく的に、旧画像からWebP画像へのリダイレクトは、、、
画像からの流入が重要なブログ・サイトだけでいいかな
と思います。
判断基準はそれぞれのブログ・サイトごとにあるかとは思いますが、たとえば、、、
Search Consoleの「検索パフォーマンス」の画面で、、、

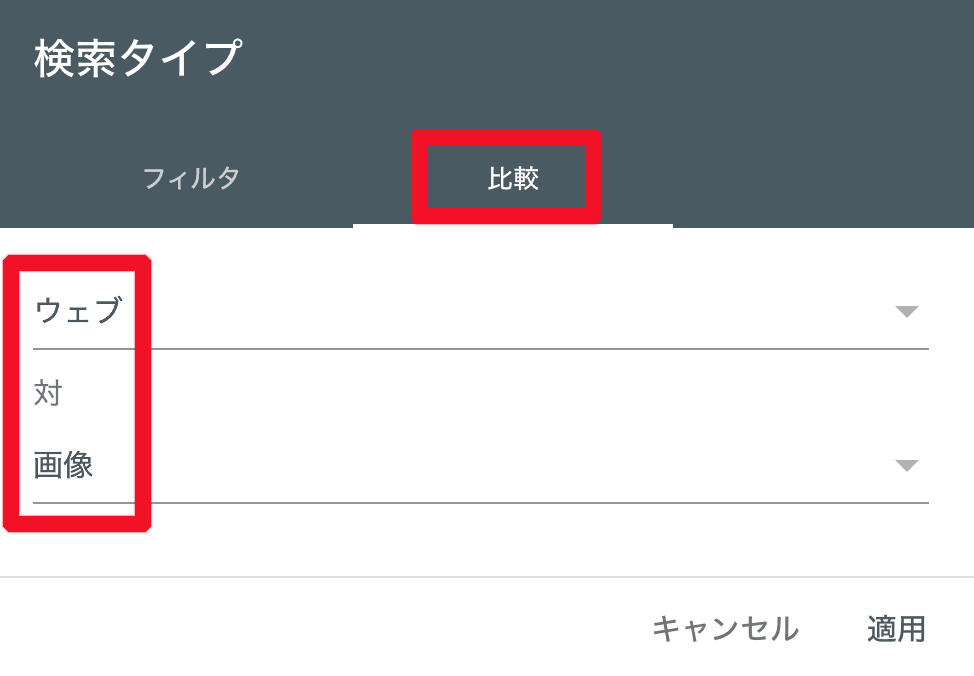
「検索タイプ」をクリックし、

「比較」→「ウェブ 対 画像」にして、右下の「適用」クリックすると、、、

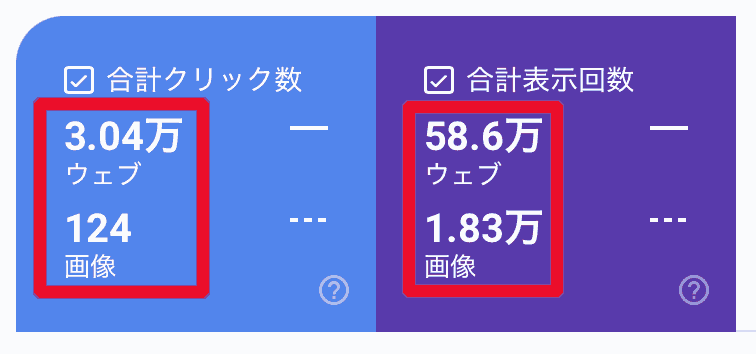
こんな感じで「ウェブ」と「画像」の比較ができます。
ウェブが3万回クリックされてるときに、画像はたったの124回。
パソジユは元々「画像検索からの流入が必要!」とは考えてませんし、数字で見てもこの感じ(苦笑)
※いや、もちろん画像にalt属性記述したり、widthとheightを指定したりというSEO対策はしてますが、それと「画像検索からの流入が重要!」と考えるかどうかは、、、全く別の話。
よって、
パソジユにとって、画像(からの流入)は重要じゃない
と、判断します。
ただし、「画像からの流入は、うちのブログにとって重要!」「この画像を、このキーワードの画像検索結果で上位表示させたいんだ!」というような場合は、もちろん数字に関係なくリダイレクトした方がいいと思います。
まとめ:WebPを導入して、自分も読者も快適なWebライフを!
WebPの導入は、ブログ・サイト運営者自身にとっても読者様にとっても、win winな結果をもたらしてくれます。
ぼくらが積極的にWebPを導入し、ウェブの世界で使う画像のスタンダードを、そろそろWebPにしちゃいましょう!
パソジユでも順次WebP画像を増やしていく予定です。
その中で何か困ったことや「これもいいな」ってことがあれば、パソジユのWebP関連の記事に追記したり、新記事としてリリースしまっす(^o^)/
WebPの知見、どんどん増やしちゃえ☆




