サイト・ブログの表示速度を高速にするのは、サイト運営者にとっても、サイトを利用する人にとっても、いいことしかありません。
直帰率の数値に、正直な影響がありますし。
それに加えて3月と5月に、Googleの2つの施策が始まります。
まず1つ目は、2021年3月中に始まる、「モバイルファーストインデックス」
これが始まると、SEO検索順位の判断基準がパソコンサイトではなく、モバイルサイトに変わります。
<※補足>
この文章、英文のままで読むと「3月末まで延期します」ってはっきり書いてあるんですが、Chromeで日本語に翻訳すると、その部分がなぜか抜け落ちます汗
2つ目は、2021年5月中に、2021年6月中旬頃から、Core Web Vitals(コアウェブバイタル)の各指標(LCP、FID、CLS)が、検索順位の要因になるとのこと。
ただし、一気に適用されるのではなく、段階的に徐々に、適用されていくようです。
→参照:More time, tools, and details on the page experience update(Google Search Central Blog)
以上2点を総合して考えると、
なので、Webサイト・ブログの表示速度の高速化のための施策を書いていきます。
一般的によく言われる改善方法から、プラグインを使った改善方法までをご紹介します。
自分のブログで行った実験を元に、生きた情報をお届けします!!
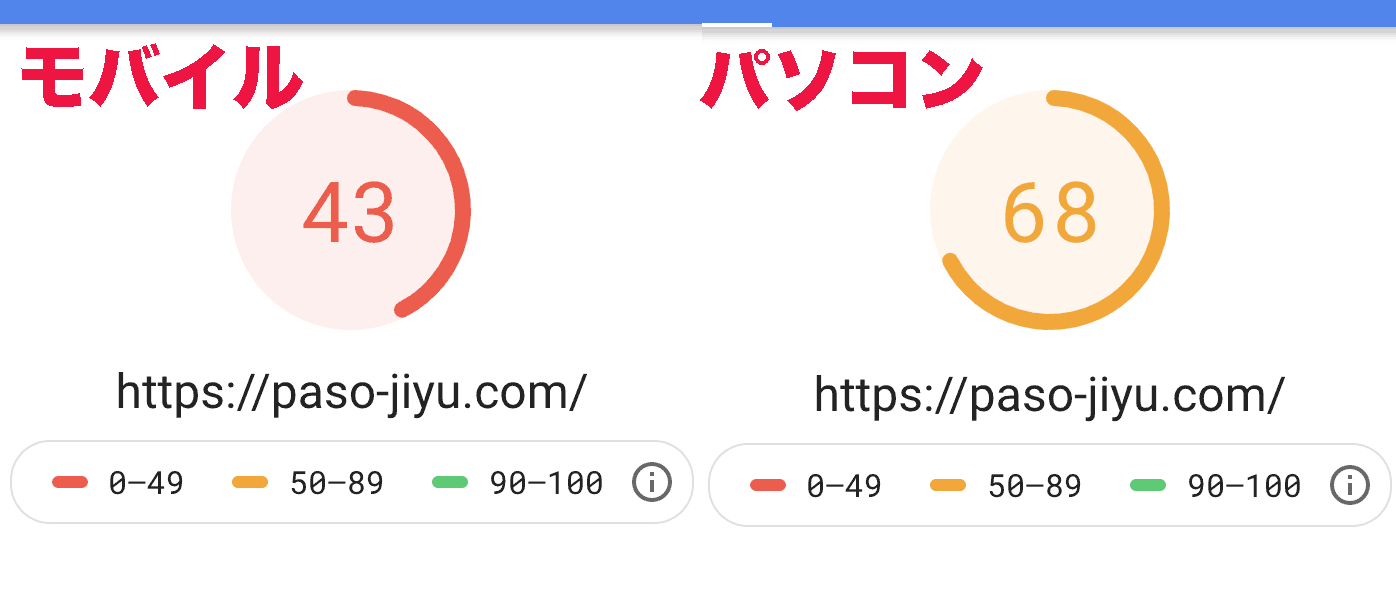
【結果】サイト・ブログ表示速度〜改善前後のスコア測定
まずは結果から。
測定は、当ブログのトップページで行いました。
改善策をやる前は、、、

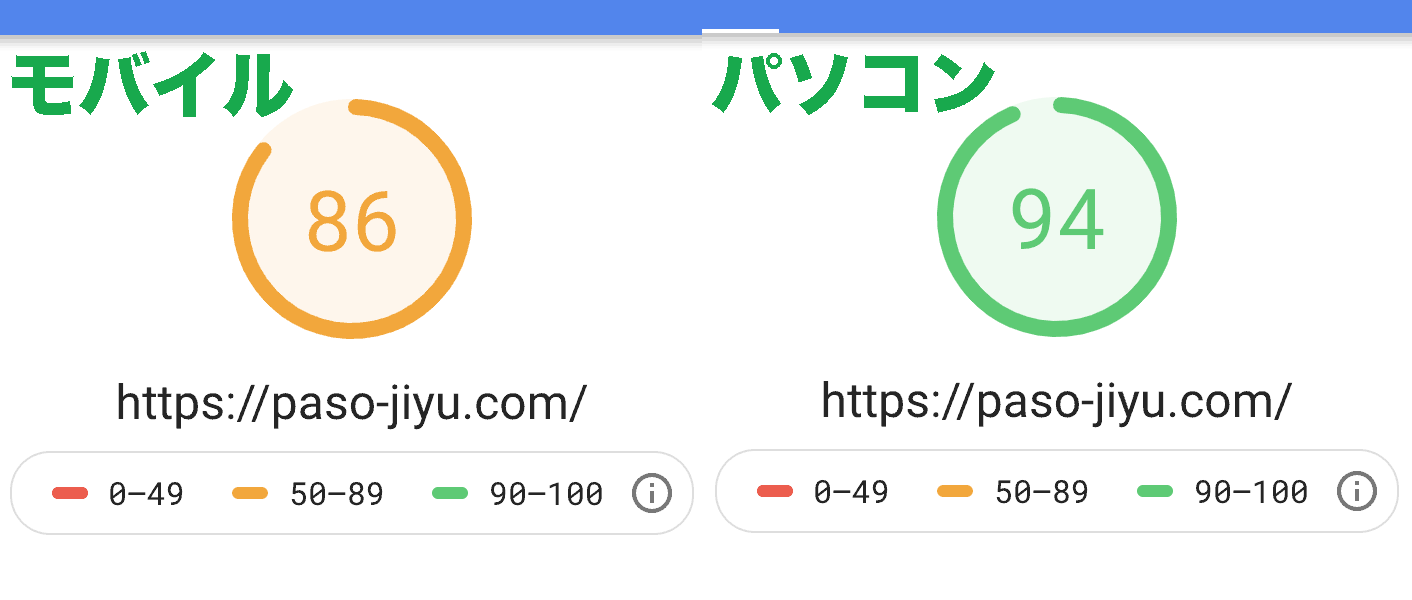
この記事で紹介した改善策を施すと、、、

こんな感じです。
もちろん全員に同じ結果が出るとは限りませんが、事実、パソジユではこのような結果が出ました!!
ちなみに、表示速度高速化の施策をする前後の環境は、
- WordPressバージョン:5.5.3→変更なし
- WordPressテーマ:AFFINGER5EX(バージョン20201005→変更なし)
- サーバー:XSERVER(通常契約・スタンダード(旧X10)プラン→変更なし)
エックスサーバーの設定は、
- PHPバージョン:7.3.16→7.4.4
- Xアクセラレータ:Ver.2→変更なし
- サーバーキャッシュ設定:OFF→ON
- ブラウザキャッシュ設定:OFF→ON
- WAF設定:すべてOFF→変更なし
- WordPressセキュリティ設定:「国外IPアドレスからのコメント・トラックバック制限」以外は全てON→変更なし
また、PageSpeed Insightsの「改善できる項目」に上がっていた一番の改善策は、
でした。
この記事の使い方
この記事では、Webサイト・ブログの表示速度の高速化のための施策をどんどん書いていきます。
大きく分けると
- 一般的によく言われる改善方法
- プラグインを使った改善方法
です。
この記事では主に、一般的によく言われる改善方法を書き、プラグインを使った改善方法は別記事に詳しく書きました。
このまま読み進んで、まずは一般的な改善方法をお試し下さい。
それとともに、改善策を行う前後で、
もちろん、ご自分が信頼している他のツールでもいいですが、きちんとスコアを計測して、改善策の効果を確かめましょう!
改善策をひたすらバンバンやるでもいいですが、自分がやったことに効果があるのかないのかを把握することも、めちゃくちゃ大事。
それと「表示スピードアップにはなるけど、この機能ははずしたくないんだよなぁ」というときに、スコアとその機能をにらめっこして、その機能を使い続けるかやめるかの判断をするときにも、便利です。
また、PageSpeed Insightsの「改善できる項目・診断」を見れば、
- サイト・ブログの表示速度のスコアを上げるための施策(レンダリングブロック対策、キーリクエストのプリロードなど)
- 表示が遅くなっている原因
こんなことも、わかります。
無料&信頼性の高いGoogleのツールですし、使わない手はないです(^o^)/
あと、スコアを計測するのは、自分が気になるページ(記事)や、
で測定しましょう!
ただ、ページごとに表示速度は変わるので、毎回同じページで測定するようにしましょう。
測定ツール「PageSpeed Insights」で見るべき3つの指標とスコアの考え方
「PageSpeed Insights」はGoogleのディベロッパーツールで、サイトの表示速度の測定や、サイトに起きている表示速度関係の問題点&改善策を知ることができます。
このツールは、6つの指標を測定し、サイト表示速度のスコアを算出します。
中でもとくに、次の3つの指標が重要です。
- LCP(Largest Contentful Paint)
- TBT(Total Blocking Time)
- CLS(Cumulative Layout Shift)
その理由は、以下3点。
- LCPとCLSは、
2021年5月2021年6月中旬頃から検索ランキング要因になる、Core Web Vitals(コアウェブバイタル)の指標だから - TBTはCore Web Vitalsのもう一つの指標「FID」の代用の指標と考えていい&Lighthouse 6で、LCPと全く同じ重要性だと数値で示されているから
- ぼくの実験結果からも、LCPとTBTがスコアに与える影響はめちゃくちゃ大きいことがわかったから
Lighthouse 6の数値的にはLCPとTBTは同じ重要性なんですが、肌感覚としては、LCPの方がスコアへの影響が一番大きいとぼくは感じました。
その次に影響が大きいのがTBT。
CLSはそこまでスコアへの影響は大きくないかなと感じます。(Lighthouse 6の重要性でも5%と書いてますし。)
これも実験で確かめましたが、いまとなってはFirst Contentful Paintはスコアにあまり影響を与えません。
また、スコアを見るときに重要なのは最大値ではなく、どれだけ安定してるかだと考えます。
表示速度が安定してるブログ・サイトなら、「またここで見たい」って思えるじゃないですか?
読み込み速度安定しないサイトだと、それだけでストレスになりますし。
なので、サイト・ブログ表示速度を高速にするために、
まずはこのまま読み進めてもらえればOKですが、PageSpeed Insightsについての詳しいことは、別記事に書きました。
興味があれば、こちらの記事もどうぞ(^o^)/
→Google PageSpeed Insightsの使い方と改善方法【ブログ・サイト表示速度高速化】
注意事項
表示速速度改善の施策を行ったあとには、、、
- スコアを測定し、その改善方法に効果があったかを確認する
- ブラウザのキャッシュを消しても、サイト・ブログの表示は崩れないかを確かめる
これが、大事です。
施策の効果を確かめるのは、実験の基本。
ブラウザのキャッシュ(履歴)を消してチェックするのは、実はかなり重要なことです。
キャッシュがあれば、なにか不具合があっても表示が変わらず、不具合に気付けないこともあるからです。
また、ブラウザのキャッシュを消す=初めて自分のブログに来てくれる人と同じ環境を再現するということ。
その環境でチェックをすることが重要であることは、言うまでもないでしょう。
とはいえ、本当に毎回細かい変更のときにまでブラウザの履歴削除して確かめるのは、正直ダルい(笑)
なのでブラウザキャッシュクリアは、毎回やらなくてもいいでしょう。(もちろん教科書的には、毎回やることが推奨されるでしょうが。。)
ただし、「最終チェック時」と「サイト表示が崩れたとき」には、必ずブラウザキャッシュを消して、表示がどうなるかを確認しましょう!
そんな感じでいいと思います。
サイト・ブログ表示速度改善のための事前知識
Webサイト・ブログの高速化のためにはまず、基本的な仕組みを知ることが大事。
「知ってるよ〜」って方は、飛ばして下さい。
サイトを読み込む仕組み
ものすごくざっくりですが、
- 上から下へ順に読み込んでいく
- ファイルの内容が短い方が(容量が小さい方が)、読み込みが速い
こんな感じです。
なので、表示速度を高速にするためには、
- ファイルを読み込む順番
- ファイルの長さ(容量の小ささ)
が重要です。
ファイルは上から下に順番に読み込まれるので、上の方に読み込むものがいっぱいあると表示速度は遅くなり、下の方に置くと表示速度が高速になる、みたいな感じです。
なのでサイト・ブログ表示速度の高速のためにすることは、
- ファイルの中身を、必要最小限にする
- 要らない機能は、使わないようにする
- 上の方にあるファイル(記述)を、下の方に移動させる
- CSSファイルのインライン化(HTMLファイルにCSSファイルの内容を入れてしまい、CSSファイルの内容を短くすること)をする
ほとんどこんな感じです。
【一般的改善方法】これらをチェック!
ブログ歴7年のぼくの経験上、サイト・ブログ表示速度が遅い原因は、ほとんどの場合、次の3つが大きな原因。
- 画像サイズの大きさ
- Webフォント
- JavaScript
なので、この3点をとくに意識して見ていけば、いいかなと思います。
ただ、これら以外にも色々と改善の施策をやっていきます。
その中で人によっては、「そんなことまでやる必要あるの??」と感じるものも、出てくるかもしれません。ぼくも最初は、そう思ってました。
ですが、サイト・ブログ表示速度の高速化は、0.1秒、0.01秒を争う世界なので「そんな大したことなさそうなこと」が、実は超絶大事。
「ほんのちいさな積み重ね」が、スコアで高得点を狙うために必要なのです。
では具体的に、一般的改善方法をしていきましょう!
まずはいらないものを「全部捨てる」
これはお掃除のときと同じで、
です。
断捨離もかねて行いましょう。
いらない=使っていない=しばらく有効化しないで眠らせてるプラグイン・テーマなどは、じゃんじゃん捨てます。
だっていらないものを残しているために、なにか不具合が起きてしまっては、2度手間3度手間になってしまい、いらない労力をかけて時間も無駄に消費してしまいますので。
そういうものを残しておくことは、WordPressのセキュリティ的にも非常にまずいので激汗
【捨てる】をまずは完了させましょう!
「最新環境」・「推奨環境」の確認
- サイト・ブログを構成するWordPress・テーマ・プラグインは、最新バージョンを使っているか?
- テーマ・プラグイン・サーバーは、推奨環境を満たしているか?
この2点は確認しておきましょう。
たとえばブログの表示速度がなんだか遅い。それで自分の環境を確認すると、推奨環境外だった。
そりゃ、文句は言えないですよね??
なので今一度、確認しましょう!
ちなみにぼくは推奨環境を確かめ、このように変えました。(この記事冒頭の内容と、かぶりますが。)
- WordPressバージョン:5.5.3→変更なし
- WordPressテーマ:AFFINGER5 EX(バージョン20201005→変更なし)
- サーバー:XSERVER(通常契約・スタンダード(旧X10)プラン→変更なし)
エックスサーバーの設定は、
- PHPバージョン:7.3.16→7.4.4
- Xアクセラレータ:Ver.2→変更なし
- サーバーキャッシュ設定:OFF→ON
- ブラウザキャッシュ設定:OFF→ON
- WAF設定:すべてOFF→変更なし
- WordPressセキュリティ設定:「国外IPアドレスからのコメント・トラックバック制限」以外は全てON→変更なし
こんな感じです。
とくにエックスサーバーの「サーバーキャッシュ」、これをONにしても、表示速度のスコアの数値自体はそこまで変化はありませんでしたが、実際にスマホ・パソコンで表示してみると、高速通り越して爆速になりました!!
またブラウザキャッシュ設定も、効果ありです!!
サーバー設定
サーバーのPHPバージョンや、セキュリティ関係の設定を確認しましょう。
PHPバージョンは基本的には、推奨環境に設定でいいと思います。
ただ最新バージョンで実験してみて、そっちの方が調子がいいなら、最新バージョンを(自己責任で)使うのもありだと思います。
セキュリティ設定は、自分に必要な項目のみを設定or推奨されている設定にしましょう。
セキュリティ設定を強固にしすぎると、表示速度が遅くなることもあるようなので、ここら辺も注意し、必要に応じて見直しましょう。
ただ、サーバーの性能が低い場合は、どんなにがんばっても限界があります。
なので、
じゃあどのサーバーならいいのか?
今ではさまざまなサーバーがありますが、自分でも実際に使っていて満足しているのが「エックスサーバー」
使い始めて8年目ですが、ずっと大満足です(^o^)
料金も、性能も!
「ちょっとエックスサーバー興味あるなぁ」という方は、この記事も参考にしてみてください。
→【初心者でも簡単!】WordPressブログの始め方【エックスサーバー編】
WordPressバージョン
基本的には、最新のものを使えばいいでしょう。
WordPressテーマ・プラグイン
これも基本的に、最新のものを使えば大丈夫でしょう。
それと同時に、推奨される環境も確認しておきましょう。
たとえばWordPressバージョンを最新にすると、プラグインの動作の推奨環境外になる場合などは、自分で実験してみて、どうするかを決めます。
ただぼくの今までの経験上では、最新環境にしても問題ないことがほとんど。
あとこれもサーバーと同様、
どんなに自分が頑張っても、ブログ・サイトの元になるWordPressテーマの表示速度が低いのでは、どうしようもないのです汗
これはぼくの経験上、「AFFINGER」がおすすめです!
これも使いはじめて8年目ですが、表示速度だけではなく、いろんな面で優秀!!
このアフィンガーが気になる方は、こちらの記事をご覧ください(^o^)/
→WordPressテーマはAFFINGER6一択!【歴3年の本音レビュー】
画像サイズ最適化
画像のサイズ、適切ですか?大丈夫ですか??
画像のサイズは表示速度にモロに影響します。
少なくとも、数MBの画像・写真をそのまま貼り付けるなんてありえないという感覚です激汗。。。見てくれた方の月々のギガ減っちゃいますし。。。
(もちろん、写真の綺麗さ・高画質さを表現・追求したいというサイトならば、MBも充分ありえますが。画質命!とはしてない普通の情報発信サイトなどでは、そんなに必要ないです。)
ググってもバシッと適切な画像サイズを、わかりやすく言ってくれてるサイトがないので、ぼくが言います。
わりかし書き込まれた画像・人物・風景・物画像の場合、スマホ・パソコンともに、、、
- ほんとにちっちゃい正方形のサムネ画像=10KB以内
- 記事上にわりかし大きめに表示するアイキャッチ画像=50〜100KB(400KBくらいまでなら許容範囲内。でも乱発はしない方がいい。)
このくらいが目安です。これくらいで、パソジユは作ってます。
ただ、状況・目的に応じて「どうしてもサイズ大きくしたい」「MBクラスにしたい」ということも、あるかと思います。
そういうときは、しょうがないと割り切って大きいサイズを使うのも、ありです。
あと、保存形式は
- jpeg
- png
この2つだけ。
「写真っぽいorグラデーション多め」のものはjpeg、「イラストっぽい」ものはpngにすると、画像キレイ&容量がより小さくなります。
ここは実際にやってると、わかってきます。
ちなみにぼくが画像関係で利用してるサイト・ツールは、
- 画像写真加工ツール=Photoshop(有料)
- フリー画像サイト=Pixabay(基本的に無料)
- フリーアイコン素材サイト=ICOOON MONO(無料)
これだけです。あとは自分で撮った写真も使ってます。
Photoshopは年間1.3万円くらいしますが、綺麗さ・サイズダウンの技術・ツールの使い勝手・時短性、すべて文句なしです。慣れるまでは少し、大変ですけど(笑)でもいろいろ追求したいなら、使って損なしです。
あと盲点が1つありまして、
これ、PageSpeed Insightsの改善できる項目などには表示されなくて盲点だったんですが、ヘッダー画像のサイズを圧縮してアップロードし直すだけで、ぼくの場合はスコアアップしました。
ただWordPressの画像って、画像を削除してもしばらくサーバーの画像フォルダに残ったままになる(とはいえ経験上、30分〜1時間以内目安)ので、スコアに反映されるのも、時間がかかる場合があるかもしれません。
リビジョン削除
これはWordPress特有のもの。
WordPress(や外部エディタ)で記事を書いたり修正したりしていると、どんどん溜まっていく記事の下書き集です。
ずっとほったらかしにしてた場合は、これを削除するだけでも表示速度がかなり改善されるってことも、けっこうあるみたいです。
実際のリビジョン削除方法は、こちらの記事をどうぞ(^o^)/
→【わかりやすい】WordPressプラグインで手軽にリビジョンを削除する方法
WordPressテーマ
一般的な施策としては、ここがけっこうメインになります。
個人的に効果が高いと思う順に書いていきますが、実際の効果はあなたの使用環境によっても変わります。
また、お使いのWordPressテーマのマニュアルなどに「表示速度をUPさせたいなら、この機能を使え!」「この設定はOFFにしろ!」みたいな指示があるのならば、それをまずやってみることをおすすめします。
記事一覧
記事一覧の表示方法の変更も、かなり表示速度に影響します。
たとえば
- スライドショー表示をやめる
- デフォルトの新着記事一覧を使うようにする
たったこれだけでも、スコアがかなり変わると思います。
ぼくが実際にしたことは、、
- カード形式で表示してた、カテゴリ別おすすめ記事一覧を廃止。
- AFFINGER5 EXの、新着記事一覧のスライドショー表示をやめ、WordPressデフォルトの新着記事一覧を表示するようにした。
実はこれをしただけでも、スコアが激改善しました!!
JavaScript
一般的に、JavaScriptが記事・ページを構成するHTMLファイルの先頭にあればあるほど、サイト・ブログの表示速度は遅くなります。
なので、
サイトの動的な仕掛けが、だいたいJavaScriptのはず。
たとえば、
- Twitterのタイムライン埋め込み
- スライドショー表示
- アニメーション
- アコーディオンメニュー
- 固定フッター
- 追尾スクロール
- ページの先頭に一気に戻るボタン
- 画面の拡大表示
- 問い合わせフォーム
などが、JavaScriptで作られます。(もちろんそうじゃない場合もあるかもですが、ほとんどはJavaScriptです。)
なのでこういうとこを、見直します。
ぼくの場合は、
- Twitterのタイムラインの埋め込みを廃止
- 「AFFINGER5管理」→「その他」→「PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない」をONに。
- 「AFFINGER5管理」→「投稿・固定記事」→「関連記事一覧」→「もっと読む(無限スクロール)を使用する」をOFFに。
こんな風にしました。
とくに「Twitterのタイムライン埋め込み廃止」がスコア改善にめちゃくちゃ効果があり、パソコンの方はほぼ変化なかったのですが、モバイルのTotal Blocking Timeは1/5〜1/10くらいまで大幅に減り、スコアが平均10くらい上がりました!
また「スクロール追尾しない」も表示速度の改善にめちゃくちゃ効き、パソコン・モバイルともに効果絶大でした!!
やっぱりJavaScriptは、極力使わない方がいいです!!
CSS
- 必要のないCSSを削除
- 必要ないけど自分で削除できないCSSを停止させ、読み込ませないようにする
これらをします。
その理由は、ブラウザが使っていないCSSまでも読み込むために、サイト・ブログの表示速度が遅くなることがあるからです。
ぼくがしたことはこの3つ。
- WordPressダッシュボードの「外観」→「カスタマイズ」→「追加CSS」の、余計な改行(空白のみの改行)を削除。
- 「ランキング管理」→「CSS」→「ランキング管理用のCSS(デザイン)を使用しない」をONにした。
(ランキング表示は使ってはいないけど、ランキングのCSSを読み込ませないためにONにしました。) - 「AFFINGER5管理」→「ヘッダー」→「スライドショー機能の全停止」をONに。
(スライドショー機能は使ってはいないけど、スライドショーのCSSを読み込ませないために、こちらもONにしました。)
こんな感じです。
フォント
一般的にWebフォントを使うと、サイト・ブログの表示速度は遅くなります。
なので
- Webフォントではなく通常フォントにする
- なんとなく使っていたフォント設定の停止
- WordPressテーマに用意された、表示速度改善のための設定
などを行います。
ぼくは、「AFFINGER5管理」→「デザイン」→「フォントの種類」にある、
- 『Googleフォントに「display=swap」を付与(表示速度改善)』をONに。
→実際、かなりスコアに効果がありました! - 「全体」を「デフォルト」にしました。
(ブログ全体で使うフォントをデフォルトフォントにすることで、表示速度の改善を目指した。) - 「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」の設定を、「游ゴシック(700)」→「使用しない」に変更。
こんな感じです。
SNSボタン
SNSボタンの設置や表示するボタンの数も、表示速度が遅くなる原因になることがありますので、ここも見直してみましょう。
ぼくがしたのは、
- 「AFFINGER5管理」→「SNS」→「SNS設定」→「トップページ下のSNSボタンを非表示にする」をONに。
- 「非表示設定」→コメント、コピーを非表示に。
です。
ショートコード
ショートコードも、その内容や使用頻度によっては表示速度に影響する可能性がありますので、一度チェックしてもいいかもしれません。
ぼくはブログトップページの、自己紹介のところで使っていた、PCのみに表示させるショートコード3つ使っていたのをやめました。
お疲れ様でした。
以上で、一般的改善方法は完了です!
ここまでやった結果!
ですが、ここまでやっても、、、
- First Contentful Paint
- Largest Contentful Paint
この2つが、満足いくほどの改善ができていない。
これらの数値が、お手本にしていた有名ブログには遠く及ばず。。。(その有名ブログはどちらも1/2くらいの数値なんです激汗)
100歩譲って、FCPはひとまずいいとしても、LCPはもろランキング要因にもなるので、なんとしても改善したい。。。
でもこれ以上どうすればいいのか??
ググりにググった結果が、次の章以降の話です!!
【プラグインを使って】サイト・ブログの表示速度を改善する
「とにかくプラグイン使えば、ちょっとはよくなるでしょ?」
→なりません!
そうじゃなくて、適切な対処をするから、プラグインが効果を発揮するのです!
やみくもに評判のいいプラグインをとにかく使ってみる、ではなく、明確な目的をもってプラグインを使いましょう。
そこで自分のブログの問題点を、PageSpeed Insightsの「改善できる項目」に求めました。
一番の問題は、「レンダリングを妨げるリソースの除外!!」つまり、
WordPresプラグイン『Autoptimize』でレンダリングブロックを解決
「レンダリングブロック」に対する、大きな改善効果が期待できるプラグインをググりにググった結果、、、
このWordPressプラグインがいいようだと、わかりました!!
レンダリングブロック対策は、具体的には、
- JavaScript、CSS、HTMLファイルの圧縮
- CSSのインライン化
- JavaScriptファイルの読み込みを遅らせる(ヘッダーではなく、フッターで読み込ませる)
- JavaScriptファイルの非同期化
こんなことをしていきます。
と言われても、「え?なにこれ??」って感じですよね。
ぼくもそうでした。
でもこれ、めちゃくちゃ効果あります!!
Autoptimizeに関してもここで喋ると長くなりすぎるので、この話は別記事にしました。
→【理屈もわかる】Autoptimizeの使い方・設定方法
まとめ
どうですか?
みなさんのサイト・ブログにも、ぼくのブログのように高速化の効果ありましたでしょうか?
WordPressテーマやブログの状況によっても、効果の度合いは変わるでしょうが、少しでも効果が出ていたら、ぼくもうれしいです(^o^)/
もし「ダメだなぁ」って感じなら、原因は今使ってるサーバーや、WordPressテーマかもしれません。。。
そんなときは、サーバーは「エックスサーバー」、WordPressテーマは「AFFINGER」
これなら、失敗はないかなと思います。
(あくまでもぼくの経験上)
最後にもう一回、それぞれリンク貼っておきます(^o^)/



