ブログを運営してると、
「自分の投稿したツイートをブログに載せたい」「タイムラインを表示させたい」「フォローボタン設置したい!」
って、思うじゃないですか?
あれ、難しそうに見えますが、実はけっこうカンタン!
ぽちぽちっとやれば、あっという間にできちゃいます!
この記事では、Twitterタイムラインの作り方を最初に紹介し、Twitter埋め込み作成の基本がわかるように書きました。
同じようにすれば、ツイート・各種ボタンもポンポン作れるはず。
前置きは短く、さっそくいきましょう!
Twitter埋め込みの基本
Twitterの、、、
- タイムライン
- ツイート
- フォローボタンや共有ボタンなどの各種ボタン
これらを、自分のブログに表示させるためには、、、
- コードを作成する
- ブログに埋め込む(表示したい所にコピペ)
たったこれだけ。
初めてやるときは「難しそう」と思うかもですが、一度やってしまえば「めちゃ簡単!」ってなりますから、大丈夫(^o^)/
※この記事では、Twitterの「ヘルプセンター」の内容を、参考にしてます。
まず最初に上記リンク先の内容を一読の上、リンク先画面下の「注記:」にあるように、『開発者契約および開発者契約ポリシー』に同意できる方のみ、この記事を読み進めて下さい。
てかもちろん同意しないことには、何も始まらないって話ですけどね。。。
Twitterの埋め込みを作るぞ【タイムライン】
まずはタイムライン埋め込みの作り方を紹介します。
この作成方法が、ツイート・各種ボタン作成の基本にもなりますので、一緒に手を動かしてみましょう!
※全く同じ、ではないですが、だいたい同じような感じです!
URLコピー
プロフィールページのURLを、コピーする!
タイムラインの場合、自分のTwitterにログイン→「プロフィール」をクリックすると、自分のプロフィールや下の方にズラ〜ッとツイートの一覧=タイムラインが表示される画面が表示されます。
そのページのURLを、コピーします。
デザイン設定~コード作成
では、Twitterの埋め込みリンク作成画面に行きましょう!
→What would you like to embed?
※上記リンクは英語サイトなので、この記事では基本的にChromeで翻訳した画面で説明していきます。

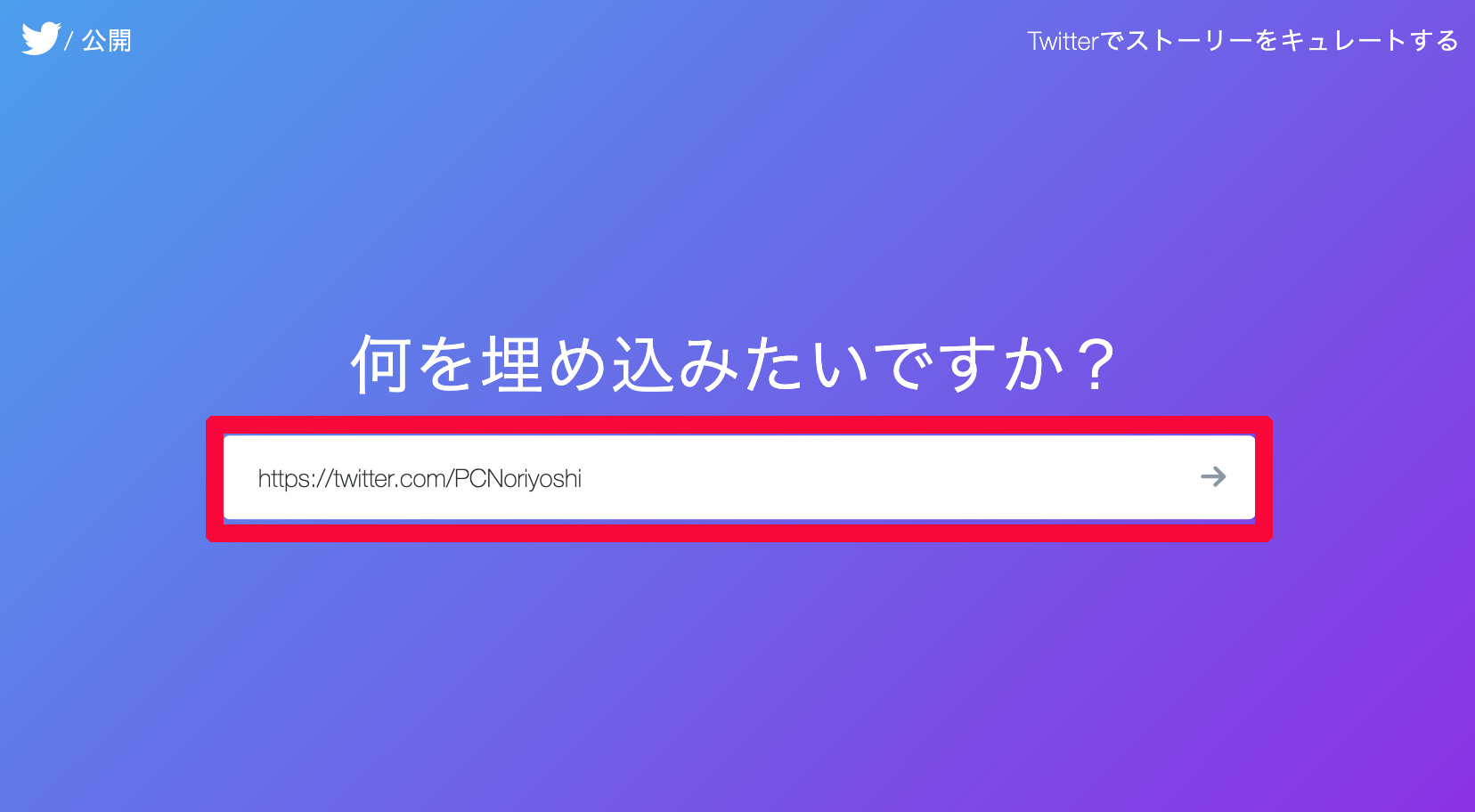
真ん中の白いバーに、先ほどコピーしたURLをペースト(貼り付け)してください。
そしたらEnter(もしくはreturn)キーを叩きましょう。
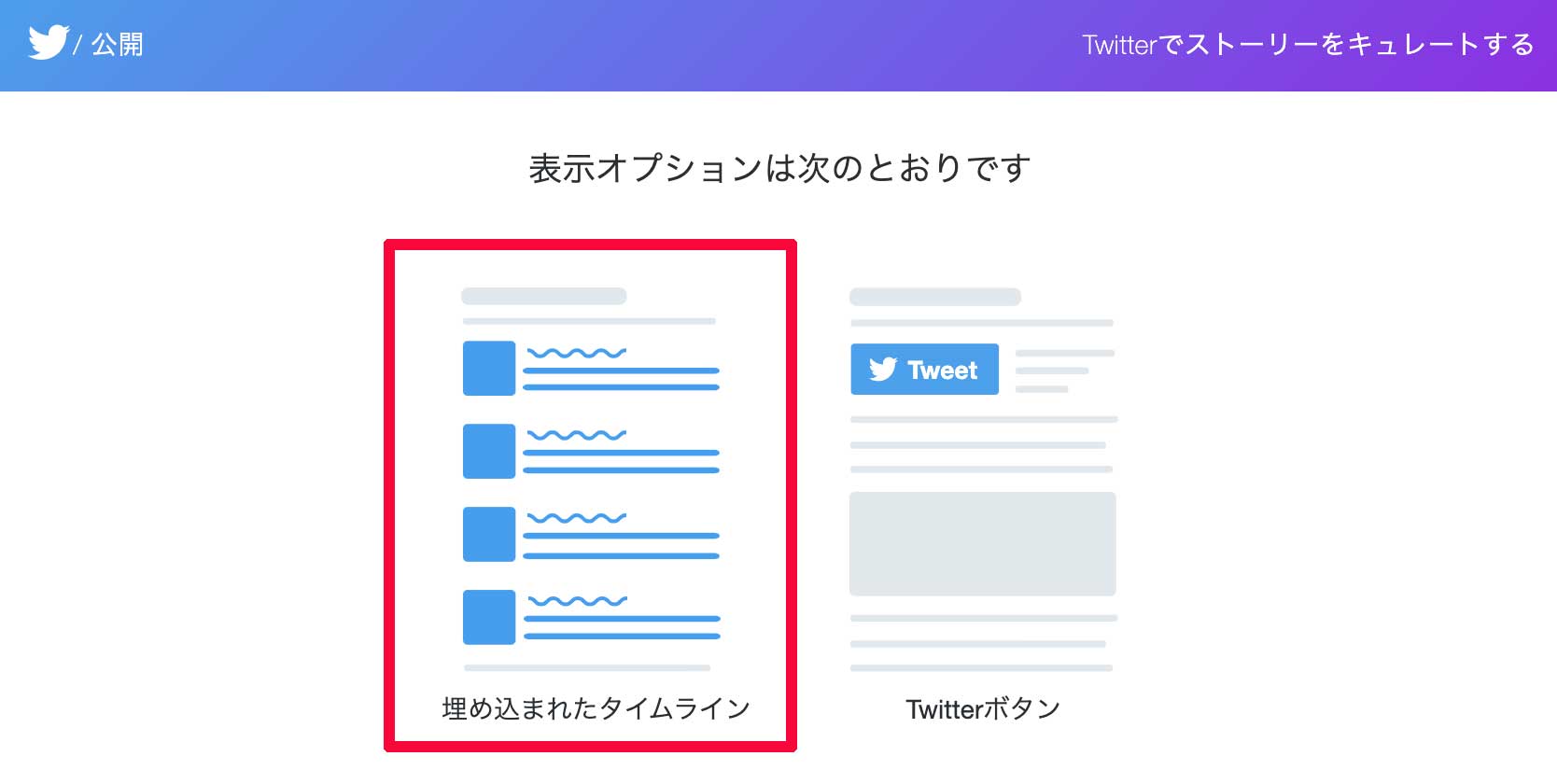
すると下の画面が出てくるので、

左側の「埋め込まれたタイムライン」をクリック!
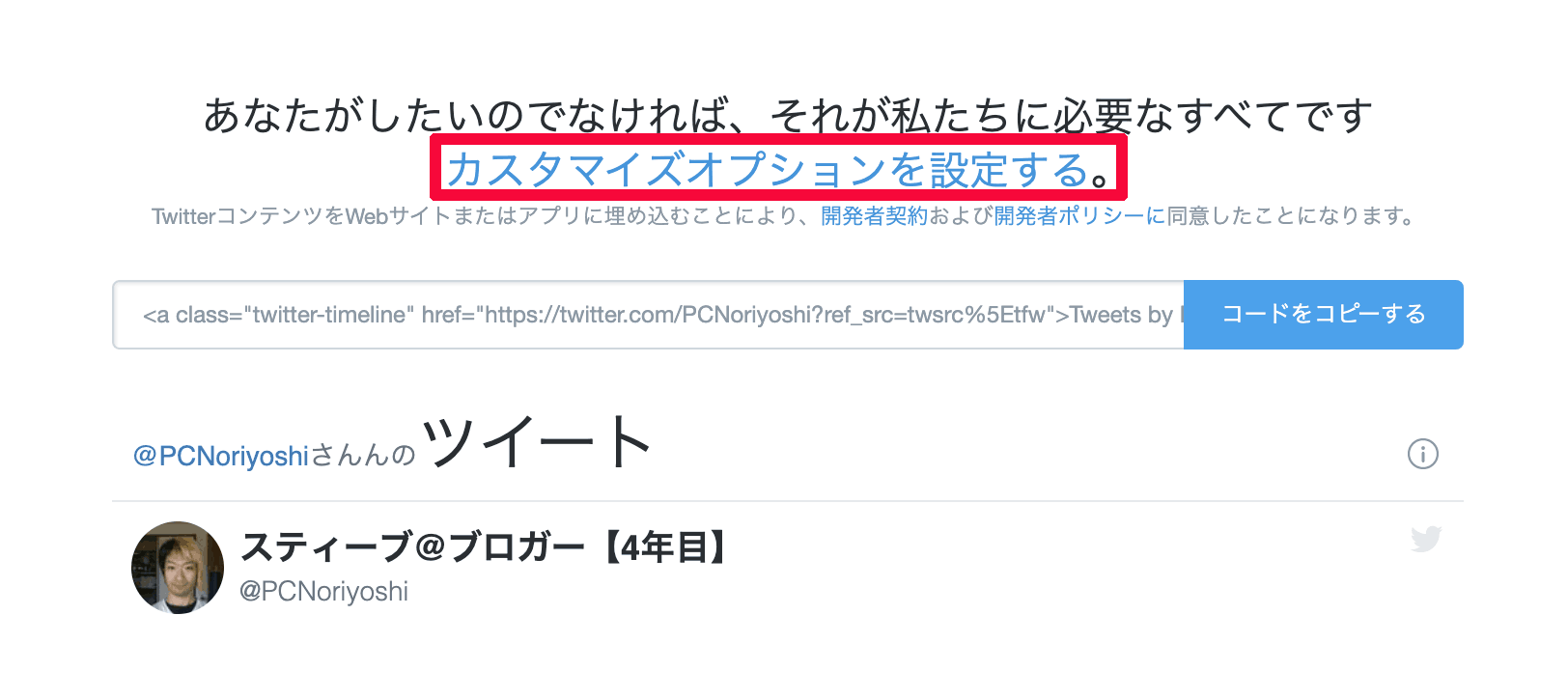
すると画面が下にちょっとスライドし、こんな風な表示に。

赤枠「カスタマイズオプションを設定する」をクリックすると、

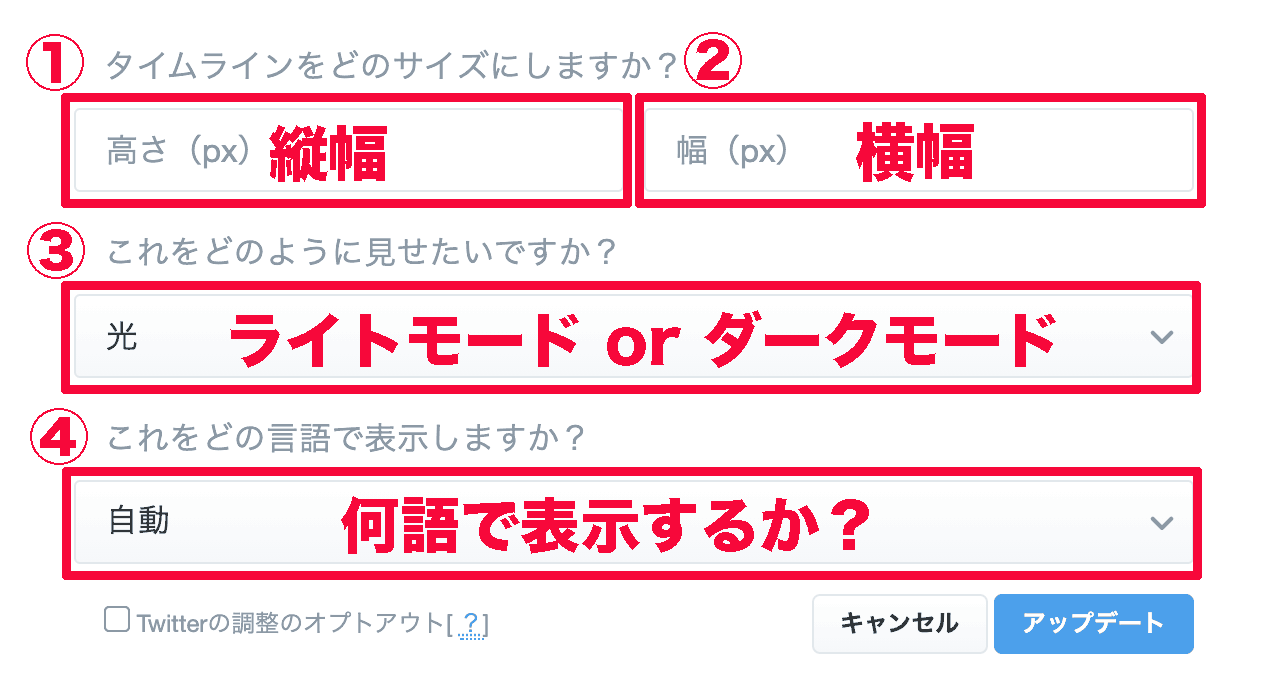
このような「タイムラインの見た目・機能」に関する設定項目が出てきます。
①タイムラインの縦の長さをpx単位で指定
②タイムラインの横幅をpx単位で指定
③タイムラインの表示をライトモードにするかダークモードにするか
④表示したい言語の選択。ここは「自動(Automatic)」でいいと思います。
ここを、お好みで設定しましょう。
設定項目を入力すると、画面下に表示されてるプレビューに反映されるのでわかりやすいです。
プレビューを確認しつつ、調整。
※ちなみに、画面をChromeで日本語に翻訳してると、なぜかタイムラインに表示される日本語が少し変な表示になるので、翻訳せず英語表示にしてる方が見やすいかもです。
設定が終わったら左下の青いボタン「アップデート(Update)」を押してください。
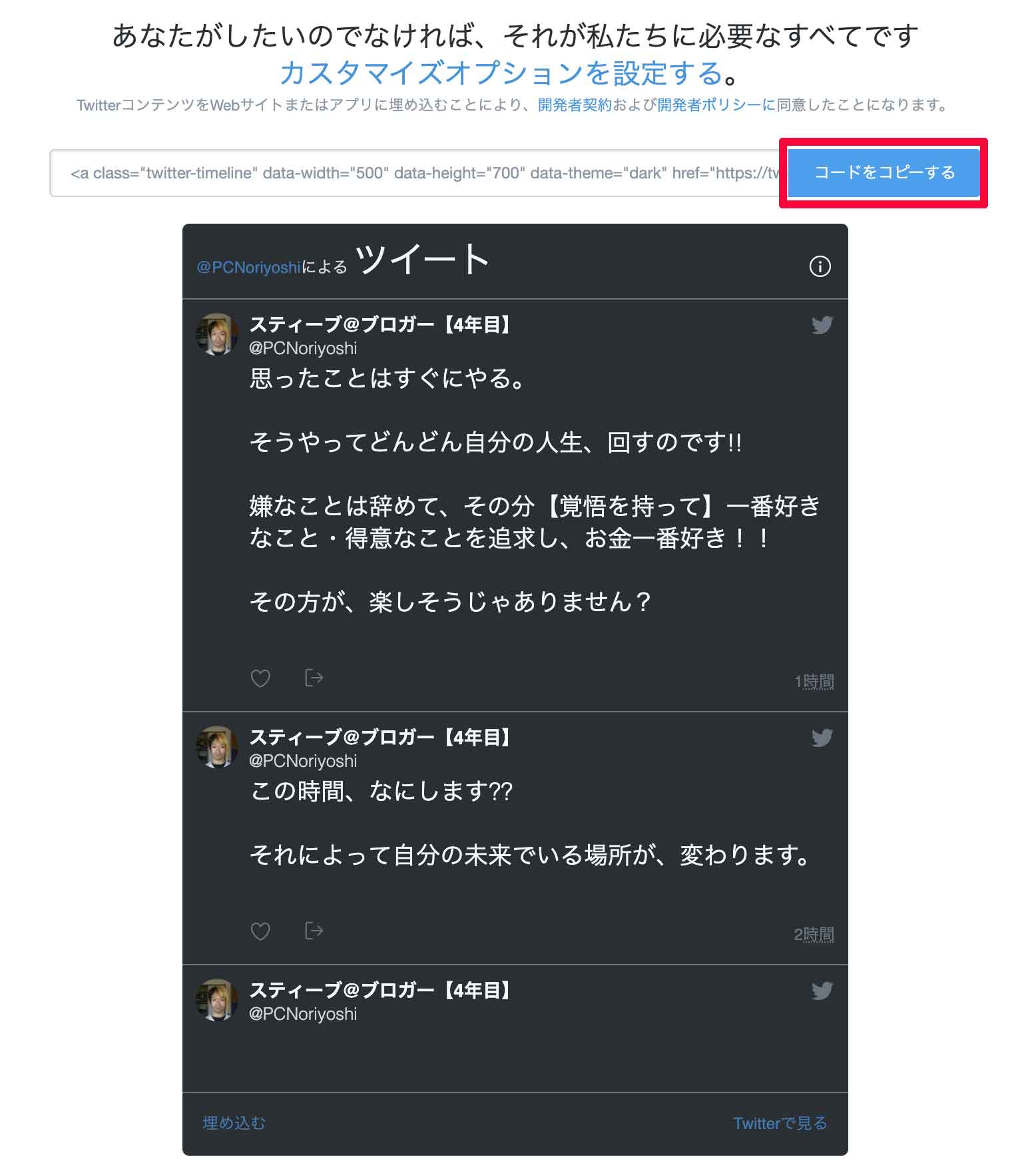
すると、、、

この画面になるので、赤枠「コードをコピーする」をクリックしてください。
すると画面が真っ白になって焦ると思いますが、気にしなくて大丈夫。ちゃんとコピーされてるので。(操作ミスなどの不具合がなければ)
画面はこのまま閉じるか、念のために更新ボタンを押して直前の画面に戻しておくかは、任せます。
戻しておくと、なにかの理由でコピーできていなかったとしても、すぐにコピーし直せるので便利っちゃ便利。
では、次に行きます。
ブログに埋め込む
先ほど取得したコードを、ブログの表示させたいとこに埋め込み(貼り付け)ます。
ここでは一例として、ぼくが使っているWordPressの有料テーマ『AFFINGER6』を使った実例でいきます。
ここではタイムラインを「トップページ下部ウィジェット」というところに表示させるようにします。
まずはWordPressダッシュボード→「外観」→「ウィジェット」の画面へ行きます。

「トップページ下部ウィジェット」をクリックし、

画面左下にある「カスタムHTML」を、トップページ下部ウィジェットにドラッグします。
そしたら、ドラッグしてきた「カスタムHTML」をクリックし、

さきほどコピーしたTwitterタイムラインの埋め込みコードを、入力欄にペースト(貼り付け)し、「保存」をクリック。
あとは自分のブログを表示して、タイムラインの実際の表示を確認しましょう。

できればパソコン、スマホ、タブレットで表示を確認すると、文句なし!
実際表示してみて気に入らない時は、Twitterの埋め込み作成画面に戻り、作り直しましょう。
以上でっす!
<※AFFINGER6を使った具体例と、自分の手元の状況が全然違くてよくわかんない場合>
→ウィジェットがブロックウィジェットのテーマなら、おそらくHTMLブロックにTwitterタイムライン埋め込みのコードをそのまま貼り付けてやれば、OKだと思います。
詳しくは、お使いのテーマの説明書をご覧ください。
Twitterの埋め込みを作るぞ【ツイート】
今度はツイートの埋め込みを!
これは簡単で、さっきタイムラインのURLを取得してましたが、あのURLをツイートのURLに変えるだけで、同じようにコードを作れちゃいます。
埋め込みたいツイートをクリック→画面にそのツイートが大きく表示される→そのページのURLを、コピーする
ブログに表示させる方法はまったく一緒。
もしくは、
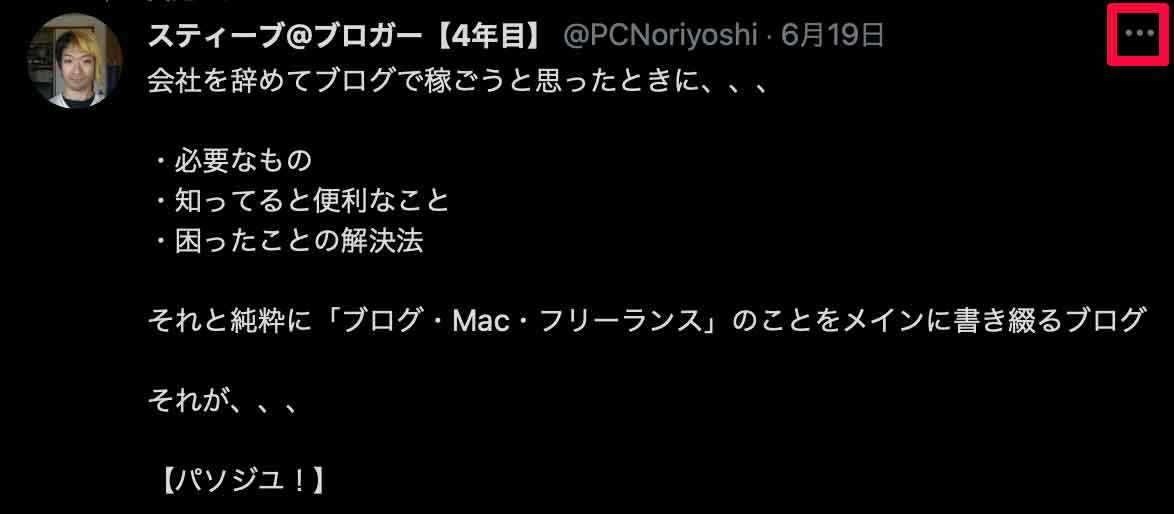
埋め込みたいツイートの右上の、、、

赤枠の「点点点」をクリック→「ツイートを埋め込む」をクリックすると、

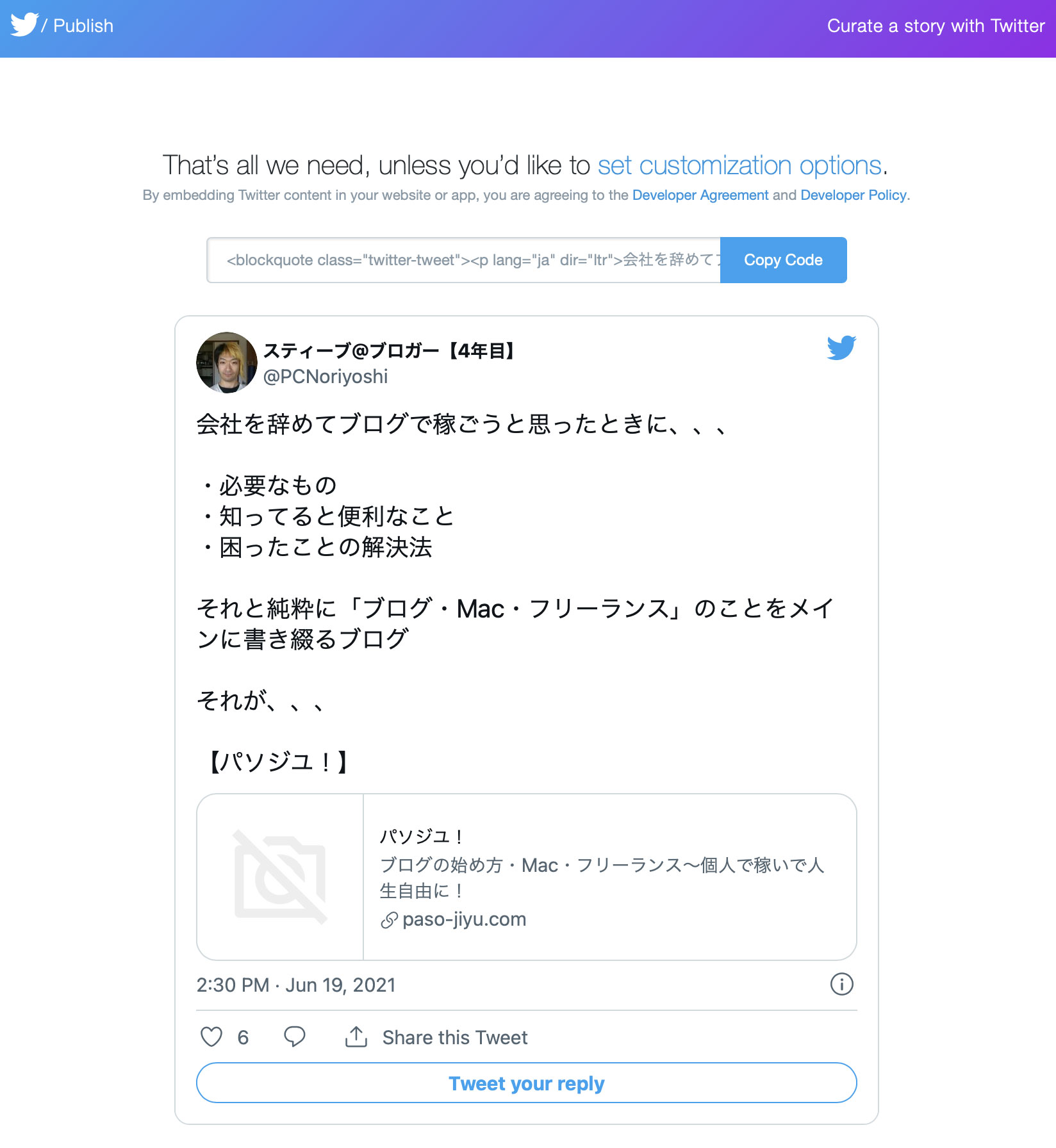
もうこの画面にまで来ますので、あとはタイムラインのときと同じような感じで設定し、コードを取得して、ブログに埋め込めばOK!
Twitterの埋め込みを作るぞ【フォローボタン・共有ボタンなど】
ブログでよく見かけるTwitterのフォローボタンや共有ボタンも、同じように作れます!
タイムライン・ツイートのときと同じ、Twitterの埋め込みリンク作成画面に行きます。
→What would you like to embed?
URL入力の画面を下に下ろすと、

このようになってるので、赤枠「Twitterボタン」をクリック!

作りたいボタンをクリックして、あとは同じようにTwitterボタンのコードを作成→取得(コピー)し、ブログに貼り付けるだけ!
まとめ:自由自在にTwitterの埋め込みを使い、ブログを盛り上げましょう!
どうでしょう?
けっこうざっくり書いた部分はありますが、おそらく問題なく作成できたのではないでしょうか?
便利に使ってもらえるように、タイムライン・ツイート・フォローボタンなどをうまく設置し、ブログを盛り上げていきましょ♪